HTML Scope Attribute - HTML Tutorials - W3resource
Có thể bạn quan tâm
scope
The purpose of the HTML scope attribute is to specify the scope for header cells of a table.
Supported elements
HTML scope attribute supports td and th elements.
Syntax
<ElementName scope="value" >.....</ElementName>Where ElementName is any supported element.
Type of value
Scope.
Value
| Value | Description |
|---|---|
| col | Defines that the associated cell is a header for a column. |
| row | Defines that the associated cell is a header for a row. |
| colgroup | Defines that the associated cell is a header for a column group. |
| rowgroup | Defines that the associated cell is a header for a row group. |
Default value
There is not default value of HTML scope attribute.
Supported doctypes
HTML 4.01 strict, HTML 4.01 transitional, HTML 4.01 frameset.
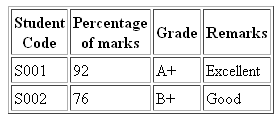
Example of HTML scope attribute with th element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML scope attribute with th element</title> </head> <body> <table width="200" border="1" cellpadding="2"> <tr> <th scope="col">Student Code </th> <th scope="col">Percentage of marks</th> <th scope="col">Grade</th> <th scope="col">Remarks</th> <tr> </tr> <td>S001</td> <td>92</td> <td>A+</td> <td>Excellent</td> <tr> </tr> <td>S002</td> <td>76</td> <td>B+</td> <td>Good</td> </tr> </table> </body> </html>Result

View this example in a separate browser window
Example of HTML scope attribute with th element
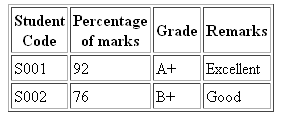
Example of HTML scope attribute with td element
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML scope attribute with td element</title> </head> <body> <table width="200" border="1" cellpadding="2"> <tr> <td scope="row">Student Code</td> <td scope="row">Percentage of marks</td> <td scope="row">Grade</td> <td scope="row">Remarks</td> </tr> <tr> <td>S001</td> <td>92</td> <td>A+</td> <td>Excellent</td> </tr> <tr> <td>S002</td> <td>76</td> <td>B+</td> <td>Good</td> </tr> </table> </body> </html>Result

View this example in a separate browser window
Example of HTML scope attribute with td element
Previous: HTML scheme attribute Next: HTML scrolling attribute
Từ khóa » Html Col Scope
-
HTML Th Scope Attribute - W3Schools
-
HTML Scope Attribute - W3Schools
-
HTML |
Scope Attribute - GeeksforGeeks Scope Of Headers | Tables | WAI Web Accessibility Tutorials - W3C
H63: Using The Scope Attribute To Associate Header Cells And ... - W3C
: The Table Header Element - HTML - MDN Web Docs - Mozilla : The Table Column Element - HTML - MDN Web Docs - Mozilla HTML Th Scope Attribute - Dofactory
HTML
Col Attribute - Stack Overflow HTML Td Scope Attribute
Scope Attribute Should Be Used Correctly On Tables Axe Rules
HTML - Table Headers & Scope
HTML
标签的scope 属性 - W3school 在线教程 Tables - Bootstrap
Copyright © 2022 | Thiết Kế Truyền Hình Cáp Sông Thu