HTML Tags List | Basic HTML Tags - Scaler Topics
Có thể bạn quan tâm
 TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience
TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics Covered
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics CoveredHTML tags are like keywords that define how a web browser will format and display the content. This article introduces HTML tags as formatting instructions for web browsers, comprising opening and closing tags with content in between. It covers essential tags, syntax, HTML comments, and attributes, emphasizing their purpose and usage.
What are HTML Tags?
HTML tags are the essential elements for building webpages. They're special keywords that are used to create visual elements on a webpage. They form the syntax of the HTML language and are used to create visual elements like text, input, buttons etc., on the web page.
Each HTML tag has a unique purpose, properties, and use case. For instance, an <img> tag is used to render an image on the page. But a <p> tag is used to render a paragraph on the web page.
Components of HTML Tags
Each HTML tag has the following components:
| Component | Brief Description |
|---|---|
| Set of opening (<> ) and closing angular bracket </> | Indicate the scope of the HTML tag |
| Name of the tag | Represents what the HTML tag is about |
| Content of the tag | Represents the content that inherits the properties of the tag |
Syntax of HTML Tags
Each HTML tag begins with a pair of opening angular brackets (<>). Between these brackets follows the name of the tag.
The end of the tag is denoted by a pair of closing angular brackets (</>) that have the name of the tag between them.
Inside these sets of brackets, follow the content of the tag.
Content inside an HTML Tag
The content between the closing and opening HTML tags constitutes the behavior of that particular tag.
For instance, an <h1> tag denotes a large heading. The content inside this tag will have the properties of the <h1> tag.
So the above HTML would output a large heading on the webpage as shown:

Examples of HTML Tags
Let us explore a few examples of important HTML tags.
Essential HTML Tags
There are some tags in HTML that are necessary for your HTML document because they present important information about our webpage for the interpretation of the browser.
Some examples of essential HTML tags include <!DOCTYPE html> tag, the <head> tag, the<title> tag, etc.
For instance, let's say you have a portfolio website where you want to talk about yourself. The entire content of your portfolio website would go inside the <body> tag as shown below:
Thus the main content of your website is always present inside the <body> tag.
Unclosed HTML Tags
Some tags in HTML do not require a closing tag. They don't allow any content inside them.
Since these tags don't have a set of closing brackets, they're called Unclosed HTML tags. They're also known as void elements in HTML.
For instance, the horizontal ruling tag <hr> is an unclosed HTML tag.
Here's the syntax to use the same:
Here's a list of all the unclosed tags or void elements defined by HTML Standard:
- <area>
- <base>
- <br>
- <col>
- <embed>
- <hr>
- <img>
- <input>
- <keygen>
- <link>
- <menuitem>
- <meta>
- <param>
- <source>
- <track>
- <wbr>
HTML Text Tags
The majority of content on any website comprises texts. HTML provides a bunch of tags that allow us to render text on a webpage in different formats and sizes.
- <p>
- <span>
- <h1>, <h2>, <h3>, <h4>
- <strong>
- <em>
Here's an example of a <span> tag that has a different font color than the rest of the paragraph:
Now all the words enclosed within the <span> tag will have a gray color, unlike those outside the` tag, as shown:

HTML Link Tags
There are two types of Link tags in HTML:
- The <a> or anchor tag to include hyperlinks to the same pages of a website or different pages of another website.
- The <link> tag is used for linking an internal or external resource to your HTML document.
Let's you want to display a menu or a navbar that links different pages of your website together. You can use a <a> tag to add these links.
Above would render three internal links of your website as shown:

HTML Image and Object Tags
The <img> tag in HTML is used to output or render images on the webpage. It specifies the source of the image using the src attribute, as shown below:
The above would render the image specified inside the src attribute:

The <object> tag is used to render any external resource like an image, video, or website inside a container in your HTML page.
You can specify the path of the resource inside the data attribute of the <object> tag as shown:
**The above would output the same image that the <img> tag did previously.
The <object> isn't used widely on modern websites. There are other alternatives to the <object> tag, like <img>, <video>, <audio> etc., that are used in its place.
HTML List Tags
Lists are used quite often on websites to display a set of data or items in an ordered or unordered fashion.
HTML provides us with three types of list tags:
- Unordered List - <ul> tag
- Ordered List - <ol> tag
- Description List - <dl> tag
Consider the example below:
The above would render two terms alongside their descriptions, as shown below:

HTML Table Tags
HTML provides us with the <table> tag that renders some content in a table on the webpage.
We can create rows and columns to specify the structure of the table using the <tr> tag and the <th> tag. Then, we can display content inside each cell of the table using the <td> tag.
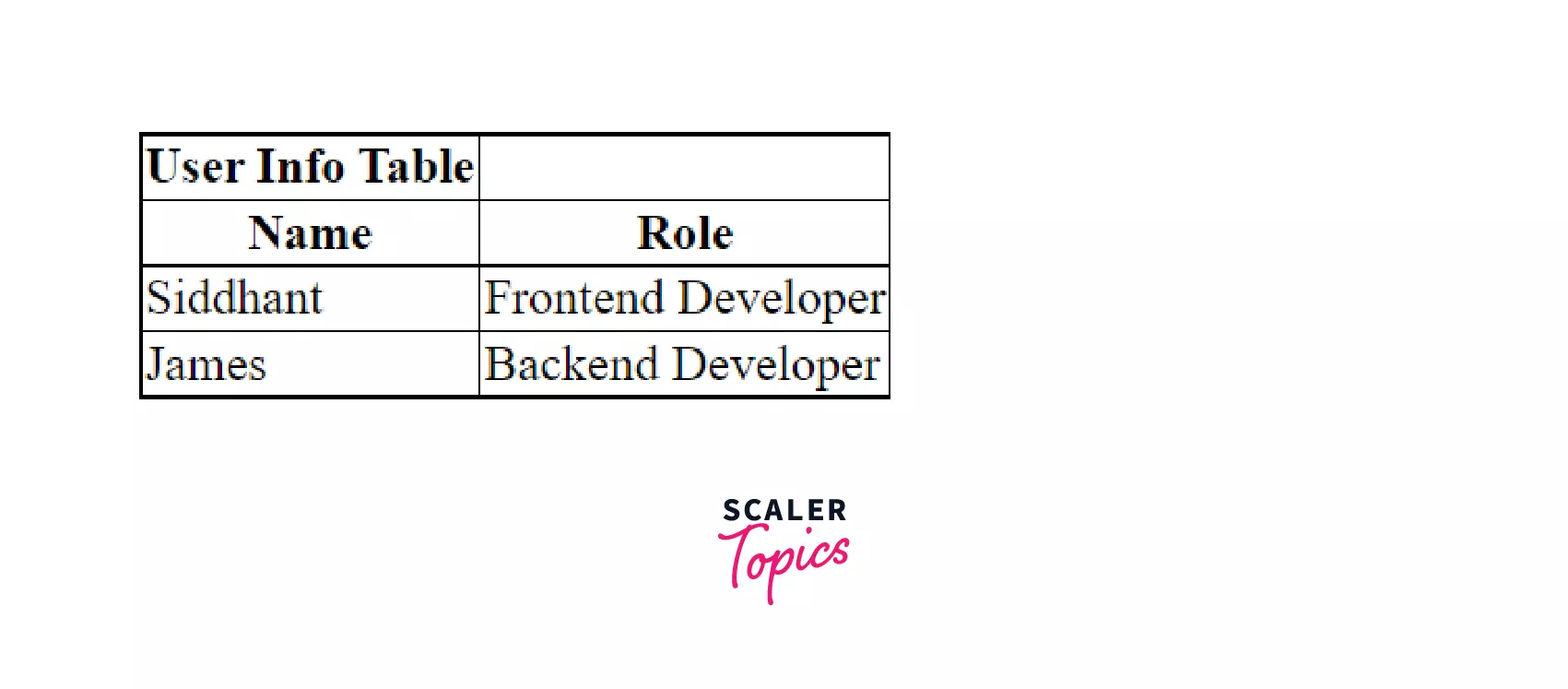
Consider the HTML snippet code below:
It renders a table of two columns - one for the name and one for the role. Then, it renders two rows, one for each entry in the table. We have also styled it to give it the appearance of a table, as shown below:

HTML Form Tags
Forms are a common way to take multiple inputs from a user. For instance, a signup form on websites like Netflix takes a user's name, email, and password. Similarly, a form that takes information to book a hotel for a user like the one you see on Oyo and Airbnb.
In such scenarios, HTML provides us with the <form> tag that we can use to create a form on the webpage. Inside the <form> tag, we can render input fields using the <input> tag and specify their labels using the <label> tag.
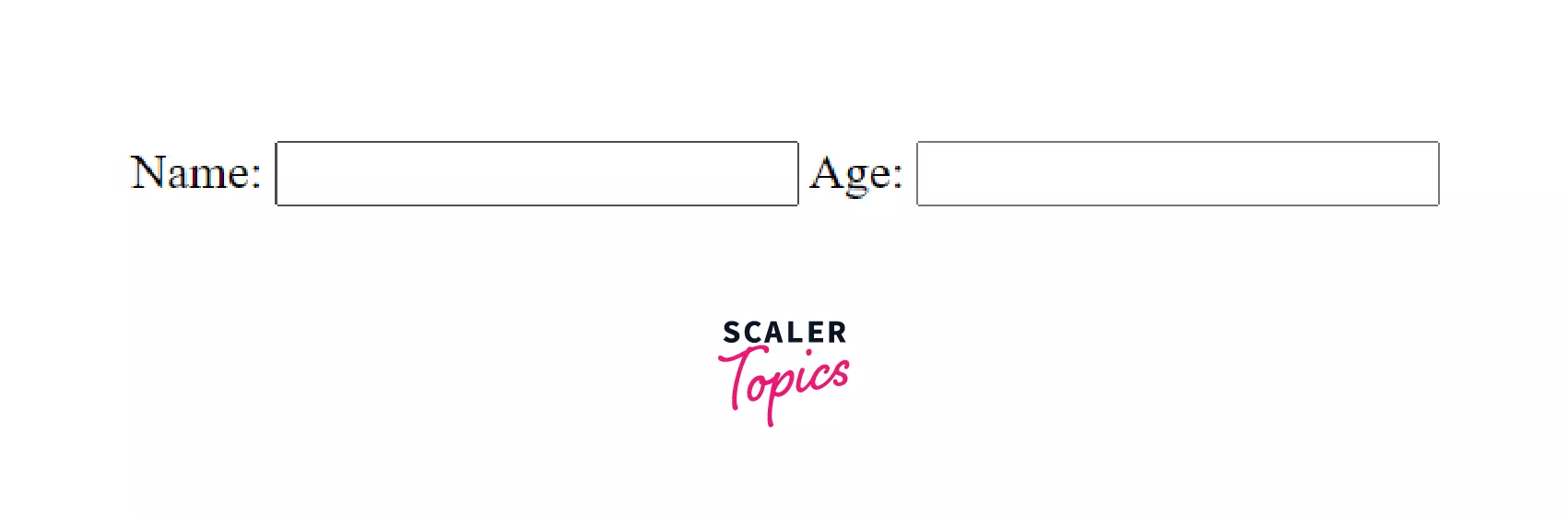
Here's an example of a form that takes the name and age of a user:
Here's what the form looks like on the browser:

HTML Scripting Tags
Modern websites are made highly interactive with JavaScript.
HTML allows us to use JavaScript on any HTML Document using the <script> tag as shown:
You can also reference JavaScript files in an HTML document using the <script> tag by specifying the src attribute on it as shown:
Self Closing Tags
Self-closing tags are special tags in HTML that do not have any content, much like unclosed tags discussed earlier.
However, the difference is that self-closing tags have a backslash (/) in their syntax. HTML has two self-closing tags - the <svg/> tag and the MathML tag.
Here's an example of an <svg/> tag that is self-closing in nature:
The above would render an SVG circle on the browser as shown:

HTML Tags List
Here is a complete list of all HTML tags that you need to know.
| Tags | Description |
|---|---|
| Comments | This element is used to add comments in HTML. While a browser does not render HTML comments, they are visible to anyone viewing the page's source code |
| Doctype | A doctype or document type declaration specifies the markup language used by the current page within the web browser. |
| <a> | The <a> tag creates a hyperlink to a web page, a file, an email, or another location on the same page with its href attribute. |
| <abbr> | The <abbr> tag tag is typically used for abbreviations or acronyms of longer words, such as www, HTML, HTTP, etc. |
| <address> | In <address> tag, you can find the contact details of the site owner or the author of an article. The information may include addresses, cellphone numbers, emails, website connections, and many more. |
| <area> | The <area> tags identify clickable or active regions on an image-map associated with hyperlinks. |
| <article> | In HTML, the <article> element represents a piece of content that can theoretically be distributed to other websites or platforms without being an integral part of them. An entire blog post, news article, or similar content can be displayed with the <article> element. |
| <audio> | With <audio> element, audio content can be embedded in an HTML document without the need for an additional plug-in like Flash. |
| <aside> | The <aside> elements define content which is related to the main content of a webpage, but does not constitute it. |
| <b> | The <b> elements tag in HTML specifies bold text without giving it any additional significance. |
| <base> | All relative URLs inside a document are given a common target address by the <base> tag. |
| <bdi> | <bdi> tells the browser's bidirectional algorithm to isolate the text contained within it from other text in the document. |
| <bdo> | Overriding the current text direction is done with the <bdo> tag (short for bidirectional override). |
| <blockquote> | <blockquote> tags provide a way to insert a quotation in the document from another source. Traditionally, browsers render the text inside a quote tag as indented text. |
| <body> | <body> tags in HTML are responsible for defining the main content within a page. This can include text, paragraphs, headings, images, tables, links, and videos. |
| <br> | A line break is produced by the <br> tags. This is usually used in poems or addresses that require line breaks |
| <button> | Clickable buttons are represented by the <button> HTML element, and can be used in forms or anywhere in a document. |
| <canvas> | In documents,<canvas> elements define regions that may be used for drawing graphics through scripting (usually JavaScript). |
| <caption> | Table captions are created using the HTML <caption> tag. <table> tag is used with this element to represent a table's title. |
| <cite> | References to cited creative works are described by the <cite> HTML element, which must include the title of the cited work. |
| <code> | An HTML code fragment is represented by the <code> tag, which might be a snippet of HTML or CSS. |
| <col> | Column properties are specified by the <col> tag for each column within a <colgroup> element |
| <colgroup> | <colgroup>tag specifies the group of one or more columns. By doing so, you can apply styles to entire columns, rather than repeating a style for every column and every row |
| <data> | A machine-readable translation is added with the help of the <data> tag.Using this element, the processors can generate a machine-readable value and the browser can produce a human-readable value. |
| <datalist> | The<datalist> tags provide an autocomplete feature to form elements. Users can choose data from a list of predefined options. |
| <dd> | <dd> represents 'definition description' in HTML and is used to describe or define an item in list of descriptions |
| <del> | The<del>tag indicates a deletion of a section of text from a document. Web browsers render the deleted text as strikethrough text. |
| <details> | A widget created with the <details> element shows information only when it is toggled into the "open" state. |
| <dfn> | A definition element in HTML is represented by a <dfn> tag, and it's used to represent instances of definitions. The defining instance of a term is usually the first time the term appears in a document |
| <dialog> | The <dialog> element defines dialog boxes and other interactive components of a web page that can be interacted with by the user, such as dismissible alerts. |
| <div> | The <div> tags are generic containers that can hold flow content, which does not have a default rendering. |
| <dl> | The <dl> element of HTML represents a list of descriptions. A glossary or metadata can be displayed using this element |
| <dt> | A term in a description or definition list is indicated by the <dt> HTML element, which must be used within a <dl> element. A <dd> element normally follows it. |
| <em> | An HTML <em> tag emphasizes a particular word or phrase within a sentence. It renders in italic form on the browser and gives semantic meaning to the text within it. |
| <embed> | An HTML document can use the <embed> element to embed an external application, such as audio or video content. |
| <fieldset> | <fieldset> tag is used to create a group of related elements in a form, as well as to create a box around the elements |
| <figcaption> | In the <figure> element there is a <figcaption> element used to attach a caption to the image, table, or chart contained within the <figure> element. |
| <figure> | <figure> symbolizes an element that represents a unit of self-contained content, optionally with a caption, that is normally referred to as a single entity. |
| <footer> | The <footer> HTML element represents the footer of the sectioning root element or its nearest sectioning content element. |
| <form> | Using the <form> tag, HTML forms allow users to submit information to a website. |
| <head> | An <head> tag specifies the head section of a document, which contains document-specific information. |
| <header> | <header> tag is used to define the page's header, which contains information about the document or section's title and heading. |
| <hgroup> | <hgroup> tags in HTML represent heading groups and are used to group heading elements, such as headings and subheadings, from <h1> to <h6>. |
| <h1> to <h6> | To define HTML headings, the heading tags are used.The browser displays headings large and bold by default. Aside from this, the <h1> headings are displayed in the largest font, whereas the <h6> headings are displayed in the smallest font. |
| <hr> | An HTML page can be divided or separated into sections with the <hr> tag, which stands for horizontal rule or theme break. |
| <html> | All HTML elements are contained within the <html> tag, which is the root of a HTML document |
| <i> | HTML uses the <i> tag to display italicized content. This tag is usually used to highlight an important term, phrase, or technical term. |
| <iframe> | With the iframe tag, another HTML document can be embedded within the current document. |
| <img> | <img> tags are used to embed images in HTML pages. The HTML pages are linked to the images instead of directly inserting them in the document. |
| <input> | Forms with<input> tags enable interactive controls. Input fields can be of various types depending on the attribute type |
| <ins> | A block of inserted text is specified by the <ins> tag in HTML. It signifies that a range of text been added to the document |
| <kbd> | <kbd> tag refers to the textual part of inline text that represents the user's keyboard, voice, or any other text input device. |
| <label> | The <label> tag in HTML is used in order to provide improved usability for mouse users, i.e., clicks on the label will toggle the control. |
| <legend> | The title of the child contents is defined by the legend tag. Legends are parent elements. An element with this tag defines the caption for a <fieldset>. |
| <li> | A list item is represented by the <li> HTML element. This element must be contained in one of the following parent elements: an ordered list (,an unordered list , or a menu) |
| <link> | An external resource is linked to the current document using the <link> tag. |
| <main> | Typically, the <main> element specifies the most important or dominant content within the <body> of a document. |
| <map> | An image map is defined by the <map> tag. Image maps have clickable areas. |
| <mark> | A <mark> tag represents text that is marked or highlighted for reference or notation purposes, based on its relevance and importance in the context of the enclosing element. |
| <meta> | The HTML document's metadata is represented by the <meta> tag. Among the information it contains are the page description, keywords, copyright, the language used, and the author. |
| <meter> | Measurements within a given range or fractional values are represented by the <meter> element. Alternatively, called a gauge. |
| <nav> | A <nav> element represents a section of navigational links in a document.. Menus, table of contents, and indexes are a few examples of navigation links. |
| <noscript> | Using the <noscript> tag, you can provide alternate content for users who don't support scripts in their browsers, or have a browser that doesn't support client-side scripting, or have a browser that doesn't support scripts in any form. |
| <object> | The <object> tag is an HTML tag and used to display multimedia like audios, videos, images, PDFs, and Flash in web pages. |
| <ol> | The <ol> tag is for an ordered list, an ordered list can be numerical or alphabetical. Inside the <ol>tag you have to make a list<li>of items that will follow the order. |
| <optgroup> | Within a dropdown list defined by the <select> element, the <optgroup> tag defines a group of options. |
| <option> | Using the <option> element, you can define an option on a dropdown list defined by the <select> element. |
| <output> | The<output>HTML element is a container element into which a site or app can inject the results of a calculation or the outcome of a user action. |
| <p> | Paragraph is defined by the<p> tag.Paragraphs are usually represented in visual media as blocks of text separated from adjacent blocks by blank lines and/or first-line indentation, but HTML paragraphs can be any structural grouping of related content, such as images or form fields. |
| <param> | Parameters are defined by the <param> tag for an <object> element. It is used for passing parameters to an embedded object |
| <picture> | The <picture> tag in HTML is used to give flexibility to the web-developers to specify image resources. The <picture> tag contains <source> and <img> tags |
| <pre> | <pre> tag in HTML are used to describe the block of preformatted text, which preserves formatting characters such as spaces, line breaks, tabs, etc. |
| <progress> | A progress element indicates how far a task has progressed.Using it, web developers can easily create a progress bar on their websites. |
| <q> | An inline quotation is marked by the <q> HTML element. The text is surrounded by quotation marks in most browsers today. |
| <rp> | When a browser does not support ruby annotations, it will use the <rp> element as a fallback parenthesis. |
| <rt> | The <rt> tag defines a way to explain or pronounce characters in a ruby annotation. |
| <ruby> | <ruby> is usually used to indicate East Asian characters' pronunciations, and represents small annotations above, below, or next to the base text. |
| <s> | Using the <s> HTML element, you can render text with a strikethrough or a line through it. Things that are no longer accurate or relevant should be represented in the <s> element |
| <samp> | <samp> may be used to specify the output sample from a computer program. It's Content is typically displayed using a monospaced font in the browser |
| <script> | The script tag allows for the insertion of a client-side script (JavaScript).It enables you to insert a script within your HTML document. |
| <section> | Whenever two headers or footers are required or any other section of the document is needed, the <section> tag is used. |
| <select> | A list of options is defined by nesting the <option> element within the <select>element. |
| <small> | If you use the <small> tag, you can reduce the font size by one size smaller than its base size; for instance, from large to small. |
| <source> | For media elements like <audio> and <video>, the <source> element specifies multiple alternative media resources. |
| <strong> | Elements with <strong> attributes indicate that their contents are highly important, serious, or urgent. Typically, browsers display the content in bold. |
| <span> | <span> is a generic inline HTML element for phrasing content, which inherently represents nothing. Styles can be applied to it by grouping elements together. |
| <style> | Style information (CSS) can be defined for a document using the <style> tag. |
| <sub> | <sub> elements are used to specify inline text that should be displayed as subscript purely for typographical reasons. |
| <summary> | A summary, caption, or legend for the disclosure box of a <details> element is specified by the <summary> HTML element. By clicking the <summary> element, you can toggle the open/closed state of the parent *details> element. |
| <sup> | Inline text can be displayed as a superscript with the <sup> HTML element only for typographical reasons |
| <svg> | HTML documents can embed SVG graphics using the <svg> element. With this tag you can define vector graphics in an XML format. |
| <table> | Tabular data is represented by the <table> HTML element, i.e., information contained in a two-dimensional table comprised of rows and columns of cells. |
| <tbody> | The <tbody> element encapsulates a set of table rows (*tr> elements), which are associated with the table body (<table>). |
| <td> | <td> tags define a table cell. A table row may consist of more than one <td> element. The default alignment is left in this element. |
| <template> | <template> elements are used to define HTML fragments that are not in immediate need of rendering, but can simply be cloned and inserted into documents by JavaScript. |
| <textarea> | Using the <textarea> tag, a multiline text input control is created within a form. |
| <th> | Using the <th>HTML element, a cell is defined as the header of a group of cells in a table. The scope and headers attributes determine the exact nature of this group. |
| <thead> | A table's header is defined by the <thead> element .This element is a child of the <table> element along with the <thead>and<tfoot>tags |
| <time> | Displaying a human-readable date/time is done by using the <time>tag. In addition, date and time can also be encoded. |
| <tr> | A row can then be constructed by combining <td> (data cells) and <th> (header cells). |
| <track> | Text tracks such as subtitles and captions can be specified as <track> elements for <audio> and <video> elements. |
| <u> | <u> elements represent inline text that contains non-textual annotations and should be rendered accordingly. |
| <ul> | An <ul>tag is suitable for elements that do not need to be presented numerically and which can be rearranged without changing the meaning of the list. |
| <var> | A <var> tag indicates that the text is an example of a variable or program argument. |
| <video> | A <video> tag is intended for embedding video content into a document, such as a movie clip or a video stream. |
| <wbr> | <wbr> tags indicate in which part of a text it would be okay to add a line break. |
Conclusion
- There are a vast number of HTML tags that exist.
- This article will make you, able to identify images, tables, lists, comments, and many other HTML elements while opening the source code of any website.
- Some tags need to be closed but some are self-closing tags.
Từ khóa » Html All Tags
-
HTML Tags Ordered Alphabetically
-
All HTML Tags List - Way2tutorial
-
HTML Elements Reference - HTML: HyperText Markup Language
-
HTML Tags - Javatpoint
-
HTML Tags List: HTML Cheat Sheet - SEMrush
-
List Of HTML5 Tags/Elements - Tutorial Republic
-
List Of All HTML Tags - Techspirited
-
Some Commonly Used HTML Tags - Columbia University
-
20 Fundamental HTML Tags You Must Know - JournalDev
-
Your First 10 HTML Tags - Matt Doyle | Elated Communications
-
Complete List Of HTML Tags - EASTMANREFERENCE
-
Basic HTML Tags - Top 10 Tags - CodeBrainer
-
[PDF] HTML Tags Chart - FING
-
100 HTML Tags List With Examples - Tutorials Tonight