Hướng Dẫn Cách Chèn Link Vào Wordpress đơn Giản Nhất
Có thể bạn quan tâm
Chèn link hay anchor text là một trong những thủ thuật SEO cơ bản mà các SEOer cần nắm rõ. Những kỹ thuật có vẻ đơn giản này lại mang tới các tác động rất lớn tới hiệu quả SEO Website của bạn. Hiểu được tầm quan trọng này, ở bài viết hôm nay, MONA Media sẽ hướng dẫn bạn cách chèn link vào WordPress – nền tảng website phổ biến nhất hiện nay. Hãy cùng chúng tôi đi vào khám phá chi tiết nhé!
Hướng dẫn cách chèn link vào WordPress
Để nắm rõ cách chèn link vào web hay chỉnh sửa url trong wordpress, bạn hãy cùng MONA tiến hành theo các bước chi tiết dưới đây:
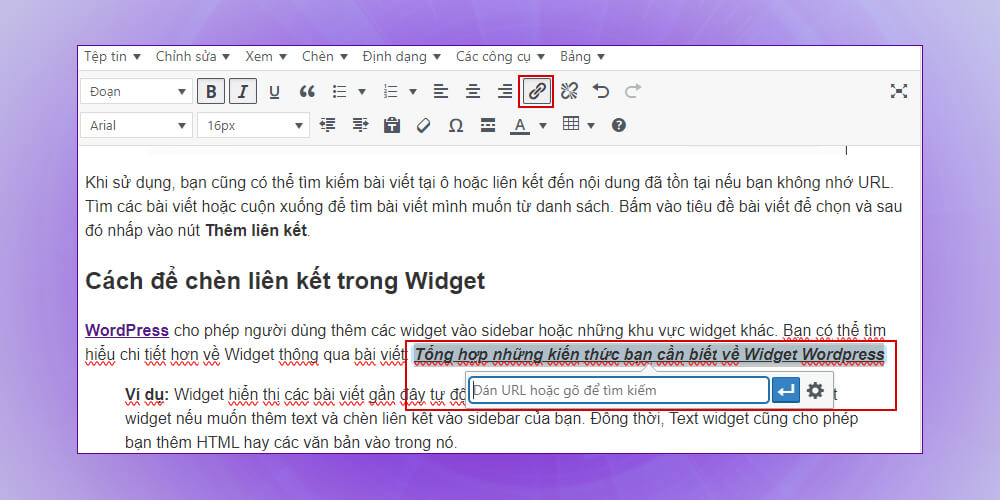
Trước tiên, truy cập soạn thảo nội dung Visual Editor bằng cách vào Post >> Add New hoặc bằng cách edit một trang web hoặc bài viết đã có. Để tạo ra một liên kết, hãy bôi đen chữ bạn muốn chèn link rồi chọn vào biểu tượng Link như hình bên dưới.

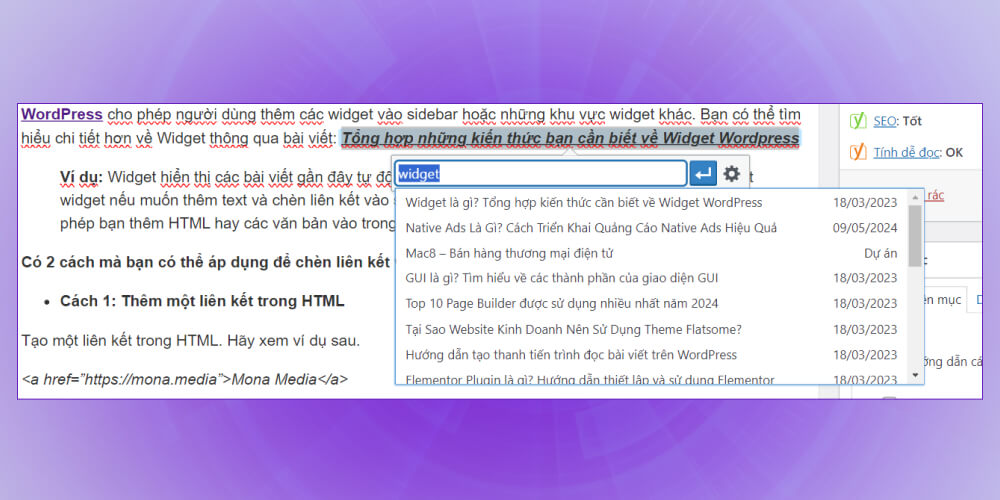
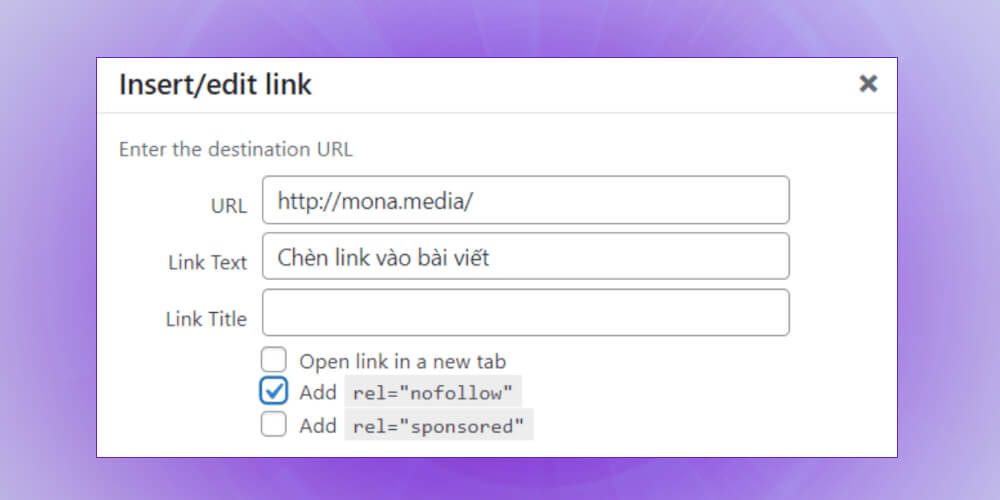
Khi nhấp vào chèn liên kết sẽ có một cửa sổ pop up hiện ra, bạn chỉ cần điền URL muốn chèn vào ô trắng là được. Nếu như không nhớ đường dẫn thì bạn có thể điền tên của bài viết đó. Bởi ô này cũng giống như 1 thanh Google Search, giúp bạn tìm bài viết giữa các tiêu đề và nội dung đã từng đăng tải.

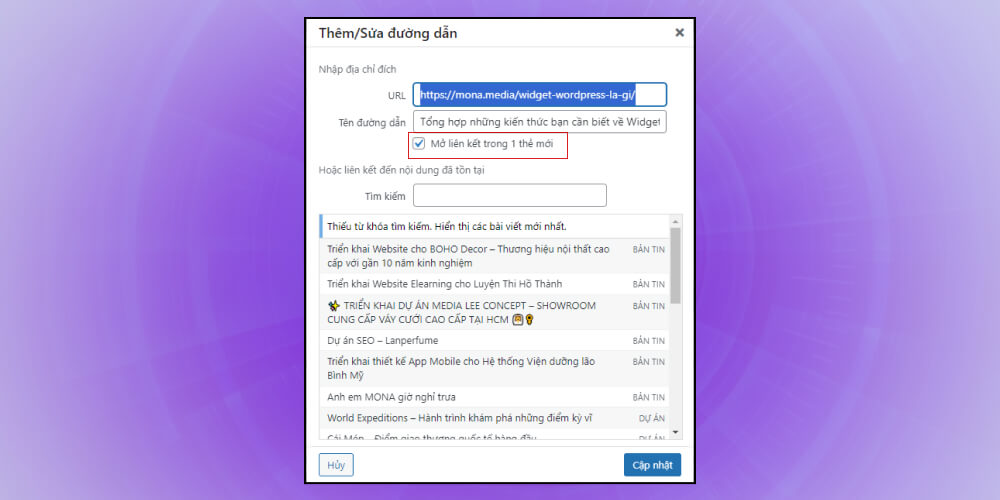
Khi tích vào Open link in a new tab, thì khi người dùng click vào Anchor Text tương ứng thì liên kết được chèn sẽ tự động được chuyển sang một tab mới. Bạn nên sử dụng tùy chọn này nếu đang liên kết với một trang web ở bên ngoài.

Khi sử dụng, bạn cũng có thể tìm kiếm bài viết tại ô hoặc liên kết đến nội dung đã tồn tại nếu bạn không nhớ URL. Tìm các bài viết hoặc cuộn xuống để tìm bài viết mình muốn từ danh sách. Bấm vào tiêu đề bài viết để chọn và sau đó nhấp vào nút Thêm liên kết.
Cách để chèn liên kết trong Widget
WordPress cho phép người dùng thêm các widget vào sidebar hoặc những khu vực widget khác. Bạn có thể tìm hiểu chi tiết hơn về Widget thông qua bài viết: Tổng hợp những kiến thức bạn cần biết về Widget WordPress
Ví dụ: Widget hiển thị các bài viết gần đây tự động liên kết những bài viết gần đây. Hãy sử dụng text widget nếu muốn thêm text và chèn liên kết vào sidebar của bạn. Đồng thời, Text widget cũng cho phép bạn thêm HTML hay các văn bản vào trong nó.
Có 2 cách mà bạn có thể áp dụng để chèn liên kết vào một text Widget. Cụ thể như sau:
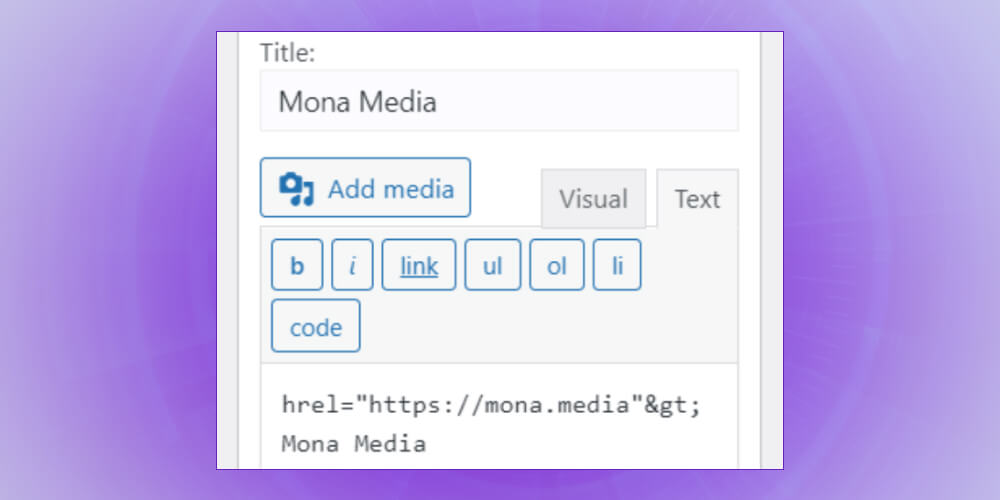
- Cách 1: Thêm một liên kết trong HTML
Tạo một liên kết trong HTML. Hãy xem ví dụ sau.
<a href=”https://mona.media”>Mona Media</a>
Bây giờ nó sẽ hiển thị MONA Media liên kết đến https://mona.media

Trong đó, The href là nơi để thêm URL, bạn cần thêm http:// trước tên miền.
Giữa các thẻ anchor, bạn cũng có thể thêm bất kỳ một văn bản nào muốn liên kết. Và trong ví dụ vừa rồi của chúng tôi là Mona Media.
- Cách 2: Sử dụng Plugin
Nếu không muốn viết HTML, bạn cũng có thể sử dụng cách kích hoạt tính năng visual editor cho các test widget của mình. Threo đó, bạn có thể xài đặt và kích hoạt các plugin Black Studio TinyMCE Widget, nếu cần giúp đỡ cài đặt Plugin WordPress.
Sau khi đã kích hoạt, hãy chọn vào Appearance >> Widgets page. Bạn sẽ thấy một Widget mới với tiêu đề “visual Editor” dưới những widget có sẵn. Lúc này, bạn chỉ cần kéo và thả những widget này vào sidebar, nơi muốn thêm văn bản tùy chỉnh và chèn liên kết của mình. Các widget sẽ mở rộng hơn để hiện thị vùng văn bản đến các visual editor tương tự như bài viết trên WordPress của bạn.
-> Tham khảo một số plugin khác của WordPress:
- Hướng dẫn cài đặt và sử dụng Yoast SEO
- 5 Plugin font chữ dành cho WordPress

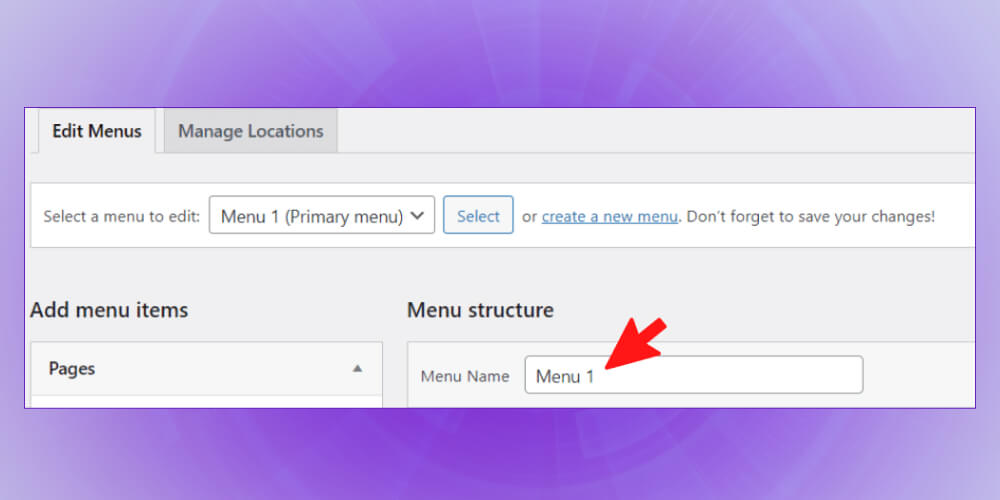
WordPress đi kèm với một chỉnh sửa menu, cho phép người dùng có thể tạo và quản lý các menu điều hướng trên trang web WordPress của mình. Bạn chỉ cần vào Appearance >> Menus, và nếu như chưa tạo menu nào thì bạn có thể tạo bằng cách nhập một tên menu. Nếu đã có các menu thì bạn có thể chèn liên kết, chỉnh sửa hoặc thậm chí là xóa các liên kết trước đó.
Cùng là “link”, nhưng vì sao backlink thì ai cũng săn, còn external link thì ai cũng sợ? Thật ra, cả hai đều là yếu tố quan trọng trong chiến lược SEO bền vững. External link không làm yếu site, ngược lại giúp Google hiểu rõ nội dung của bạn hơn. Xem video này Huy sẽ chia sẻ cách tận dụng external link thông minh nhé!
Cách thêm một icon liên kết ngoài trong WordPress
Nhiều trang web như Wikipedia thường thêm biểu tượng vào những liên kết ở bên ngoài. Mục đích của biểu tượng này là khiến cho người dùng bấm vào link sẽ được đưa đến một trang web bên thứ 3. Đây chính là cách mà bạn có thể làm một biểu tượng cho các link liên kết bên ngoài cho trang web của mình.
Đầu tiên hãy cài đặt và kích hoạt các Plugin External Link. Tiếp sau đó bạn chỉ cần vào Settings >> External Link. Vào ô bên cạnh “Mark outbound links an icon” và lưu thiết lập. Bây giờ bạn đã có thể thấy biểu tượng bên cạnh tất cả những liên kết bên ngoài website của mình.
Cách thêm Title và thuộc tính Nofollow trong WordPress
Nhiều chuyên gia SEO khuyên nên thêm một thẻ nofollow với liên kết đến từ một trang bên ngoài. Thông thường, bạn sẽ không muốn có quá nhiều link out ra ngoài nên trong trường hợp này sẽ cần nofollow.

Chi tiết cách tạo đường link trong Menu, bạn hãy tham khảo ví dụ dưới đây:
Ví dụ:
- Thêm nofollow: <a href=”https://abc123.com” rel=”nofollow”>abc 123</a>
- Thêm title: <a href=”https://abc123.com” title=”Hướng dẫn sử dụng WordPress”>abc 123</a>
Đôi khi, button cũng rất hữu ích trong việc kêu gọi người dùng hành động. Bạn có thể làm điều này bằng nhiều cách, viết HTML và CSS cho các nút bấm hay sử dụng plugin. Những vấn đề với hầu hết tất cả plugin đều sử dụng shortcodes để thêm các button cùng với link.
Một phương pháp hiệu quả và đơn giản hơn là bạn chỉ cần cài đặt và kích hoạt Forget About Buttons Shortcode plugin. Sau khi đã kích hoạt, tạo một bài viết mới hoặc chỉnh sửa bài viết có sẵn. Bạn sẽ thấy được một nút mới trong menu soạn thảo để chèn nút vào trang hoặc bài viết. Khi click vào nút này, một popup sẽ hiện ra, tại đây bạn có thể tùy chỉnh mà không cần biết một chút gì về code.
Nếu để ý bạn sẽ thấy Facebook và Twitter sẽ hiển thị hình ảnh xem trước cho những liên kết mà bạn chia sẻ. Nếu muốn, bạn cũng có thể làm cho trang web của mình giống như vậy. WordPress có thể tự động nhúng các liên kết cho các trang web WordPress khác. Chức năng này đã được bổ sung trong phiên bản WordPress 4.4. Đơn giản là dán một liên kết trong post editor, nếu URL từ một trang web WordPress thì WordPress đó sẽ tự động nhúng nó. Nhưng nếu không thích thực hiện các thẻ nội dung của WordPress thì bạn cũng có thể sử dụng thẻ content plugin.
Cách thêm liên kết Affiliate trong WordPress
Bạn muốn tăng doanh thu trên trang web của mình bằng cách sử dụng liên kết? Liên kết marketing giúp bạn có được nguồn thu nhập ổn định cho các trang web và blog.
Tất cả những việc mà bạn cần làm đó là thêm những liên kết giới thiệu các sản phẩm và dịch vụ mà bạn đề nghị. Như vậy, khi khách hàng truy cập và mua hàng bạn sẽ nhận được một khoản hoa hồng.

Những vấn đề mà hầu hết người mới đều phải đối mặt đó là mỗi trang web hoặc sản phẩm họ muốn giới thiệu có một URL khác nhau. Theo dõi tất cả các URL dường như là điều không thể, đặc biệt là khi bạn đang đề xuất nhiều sản phẩm cùng lúc.
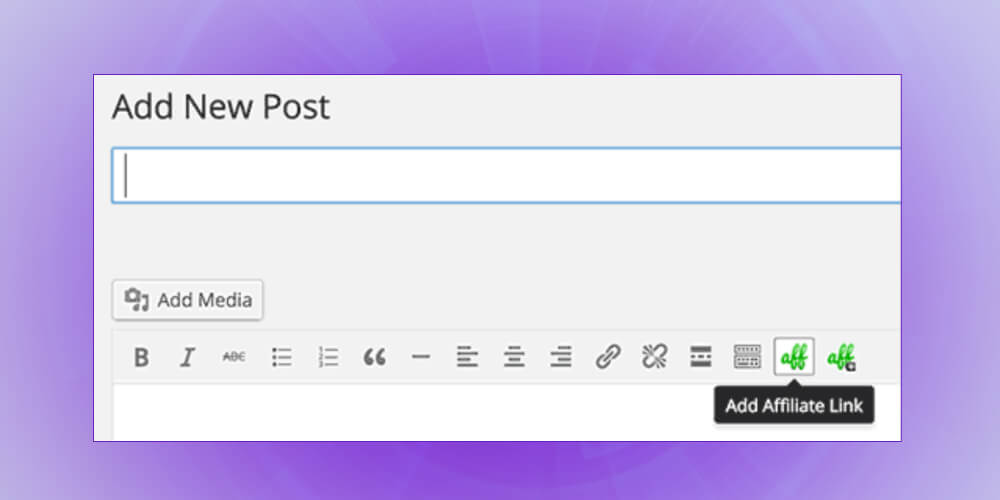
Cách hiệu quả nhất để thêm và quản lý liên kết Affiliate là sử dụng plugin để quản lý liên kết. Đơn giản chỉ là cài đặt và kích hoạt Thirsty Affiliates Plugin, sau khi đã kích hoạt các plugin sẽ thêm icon Affiliate Link. Bạn chỉ cần click vào nó để chèn thêm các liên kết Affiliate.
Sau khi đã làm xong như trên, bạn sẽ có thể chèn các liên kết Affiliate và bài viết hay các trang một cách dễ dàng bằng cách nhấp vào nút thêm liên kết.
-> Xem thêm:
- Hướng dẫn cách kiếm tiền bằng Affiliate Marketing
- Tích hợp tính năng tiếp thị liên kết vào website
Trên đây là hướng dẫn chi tiết các cách chèn link vào WordPress. Hy vọng với những cách tạo link liên kết trong web này, bạn sẽ biết cách dẫn đường link vào bài viết một cách chính xác, hiệu quả và nhanh chóng nhé! Chúc các bạn áp dụng thành công.
Từ khóa » Cách Chèn Link Vào Wordpress
-
Hướng Dẫn Chèn Liên Kết Trong WordPress (Từng Bước Một) - Dieuhau
-
Cách Chèn Thêm Link Trong WordPress - Thủ Thuật
-
1001 Cách Chèn Link Vào Wordpress Dành Cho Người Mới - Qnet88
-
Hướng Dẫn Chèn Liên Kết Vào Hình ảnh Trong WordPress
-
Cách Tạo đường Link Trong Wordpress Mới Nhất 2020 - ATP Media
-
Cách Chèn Từ Khóa Vào Bài Viết Wordpress Tự động - HuuThuan.Net
-
Cách Chèn Link Trong Bài Viết - Chèn Liên Kết Trong Bài Viết Wordpress
-
Cách Chèn Link Vào Tiêu đề Widget Trong WordPress đơn Giản
-
Cách Chèn Link Trong Bài Viết Trên Web WordPress - YouTube
-
Cách Chèn Link Vào Banner - Hỏi Đáp
-
Hướng Dẫn Chèn Fanpage Vào Web Wordpress Không Dùng Plugin
-
Thủ Thuật Wordpress Code Tự động Chèn Link Vào Từ Khóa - Zubi Cloud
-
Hướng Dẫn Chèn Link Cho Các Thành Phần Trong Website ...