Hướng Dẫn Chèn Fanpage Vào Web Wordpress Không Dùng Plugin
Có thể bạn quan tâm
Mình quyết định viết 1 bài hướng dẫn chèn Fanpage vào web WordPress không dùng plugin một cách nhanh chóng khi mình thấy có khá nhiều bạn đang phải loay hoay, cài thêm plugin, làm cho nặng website thêm.
Bạn có thể tham khảo cách mình chèn Fanpage vào web ở sidebar và footer của AdamLoc.com nhé

Fanpage là gì?
Đầu tiên bạn phải có một Fanpage trước đã nhé, nên đặt tên mang thương hiệu của blog bạn thì là tốt nhất,
Nếu bạn chưa biết Fanpage là gì thì search google nhé
Sau đó làm theo các bước bên dưới đây:
Cách chèn Fanpage vào web
Bước 1: Truy cập vào trang Developers của Facebook bằng đường dẫn sau: developers.facebook.com/docs/plugins/page-plugin
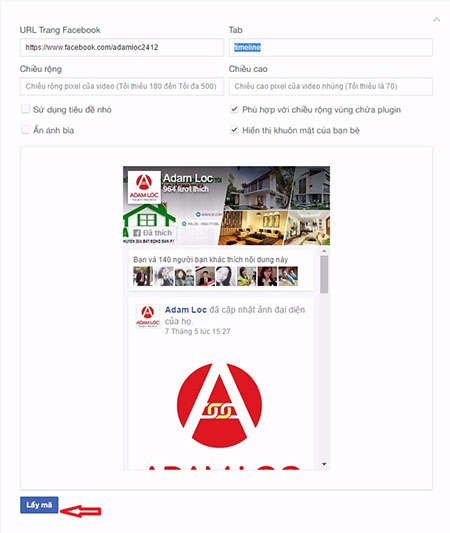
Bước 2: Tạo code để hiển thị Fanpage của bạn lên blog bằng cách điền vào những trường như ảnh dưới đây:
 Ở đây sẽ có những trường bạn cần biết để tùy chỉnh theo ý thích của mình như sau:
Ở đây sẽ có những trường bạn cần biết để tùy chỉnh theo ý thích của mình như sau:
URL Trang Facebook: bạn điền link Fanpage của bạn vào đây.
Tab: bạn để mặc định là timeline, nó sẽ lấy thông tin bài viết ở trang chủ Page bạn. Nếu bạn để trống trường này thì mặc định nó chỉ hiển thị Fanpge bạn thôi chứ không có các bài viết ở phía dưới.
Chiều rộng – Chiều cao: đây là chiều dài và rộng cái khung hiển thị Fanpage bạn, bạn điều chỉnh sao cho thấy phù hợp với blog bạn là được.
Đối với theme Newspaper và đa số các theme WordPress hiện nay thì bạn để chiều rộng là 326 px là vừa đẹp nhé
Sử dụng tiêu đề nhỏ: nếu bạn tích vào thì cái ảnh bình Fanpage bạn sẽ thu ngắn lại một đoạn
Ẩn ảnh bìa: ảnh bìa sẽ biến mất luôn.
Hiển thị khuôn mặt của bạn bè: Hiển thị hình ảnh avatar những bạn bè của bạn đã thích Page.
Nói chung, bạn cứ tích vào rồi coi nó load lại để xem có thay đổi gì không là sẽ hiểu thôi. Sau khi cài đặt xong bạn bấm “Lấy mã” nhé, một khung hiện lên như sau:
 Bạn sẽ thấy 2 đoạn mã code,bạn BẮT BUỘC phải chèn 2 đoạn mã này vào website. Chèn đoạn 1 vào thì đoạn thứ 2 nó mới dùng được nhé.
Bạn sẽ thấy 2 đoạn mã code,bạn BẮT BUỘC phải chèn 2 đoạn mã này vào website. Chèn đoạn 1 vào thì đoạn thứ 2 nó mới dùng được nhé.
Để chèn đoạn mã code 1 vào thì bạn làm như sau: vào file footer.php theo đường đẫn: Appearance -> Edior -> footer.php rồi chèn vào trước thẻ </body>, rồi sau đó bấm Update file là xong.
Tiếp theo, bạn sẽ chèn đoạn code 2 vào nơi mà bạn muốn Fanpage bạn hiển thị lên, ví dụ Sidebar bên phải hoặc Footer. Cách làm như sau:
Bạn vào mục Appearance -> Widget (Tiện ích) rồi kéo một Widget Text vào trong SiderBar của bạn, sau đó paste đoạn code thứ 2 vào là xong như hình ảnh bên dưới đây:
Vậy là xong rồi, quá đơn giản đúng không nào? Nếu bạn có thắc mắc gì cứ comment bên dưới nhé.
Chúc bạn vui vẻ!
Từ khóa » Cách Chèn Link Vào Wordpress
-
Hướng Dẫn Cách Chèn Link Vào Wordpress đơn Giản Nhất
-
Hướng Dẫn Chèn Liên Kết Trong WordPress (Từng Bước Một) - Dieuhau
-
Cách Chèn Thêm Link Trong WordPress - Thủ Thuật
-
1001 Cách Chèn Link Vào Wordpress Dành Cho Người Mới - Qnet88
-
Hướng Dẫn Chèn Liên Kết Vào Hình ảnh Trong WordPress
-
Cách Tạo đường Link Trong Wordpress Mới Nhất 2020 - ATP Media
-
Cách Chèn Từ Khóa Vào Bài Viết Wordpress Tự động - HuuThuan.Net
-
Cách Chèn Link Trong Bài Viết - Chèn Liên Kết Trong Bài Viết Wordpress
-
Cách Chèn Link Vào Tiêu đề Widget Trong WordPress đơn Giản
-
Cách Chèn Link Trong Bài Viết Trên Web WordPress - YouTube
-
Cách Chèn Link Vào Banner - Hỏi Đáp
-
Thủ Thuật Wordpress Code Tự động Chèn Link Vào Từ Khóa - Zubi Cloud
-
Hướng Dẫn Chèn Link Cho Các Thành Phần Trong Website ...