HƯỚNG DẪN CHI TIẾT CÔNG CỤ GRADIENT TRONG ...
Có thể bạn quan tâm
Gradient đang trở lại và tạo thành cơn sốt trong những năm gần đây, chúng ta có thể bắt gặp xu hướng màu sắc sáng tạo này ở bất cứ đâu nhưng không có sự nhàm chán bởi ứng dụng và tính linh hoạt của nó rất nhiều.
Hôm nay, chúng ta hãy cùng tìm hiểu về toàn diện về công cụ Gradient Tool trong Adobe Photoshop và cách gradient áp dụng để tạo ra các hình ảnh trực quan tuyệt đẹp.
Gradient Fills
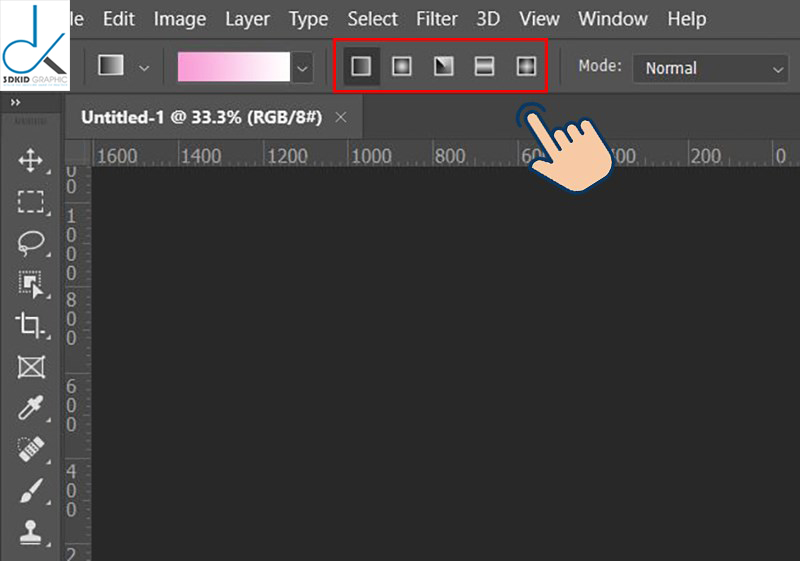
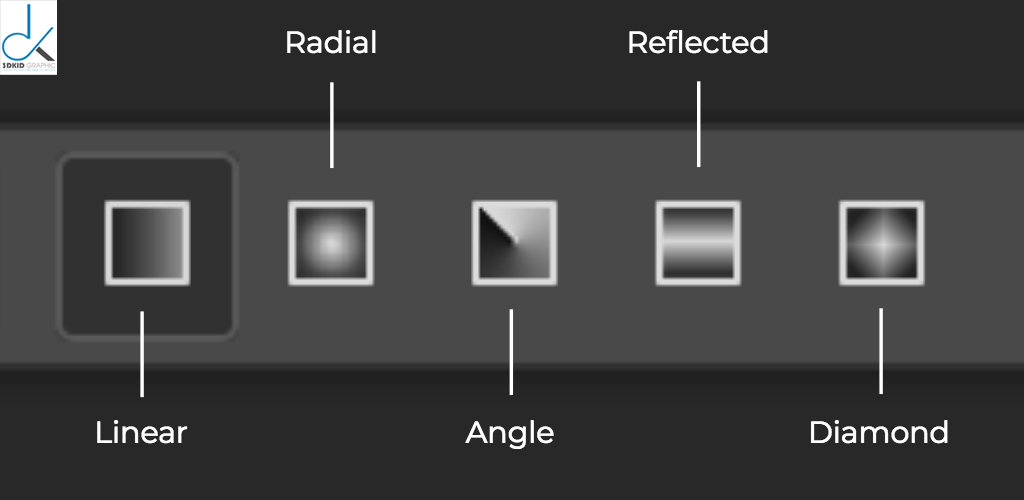
Kích hoạt công cụ Gradient trong Photoshop bằng cách nhấn G hoặc bằng cách chọn biểu tượng gradient hình chữ nhật nằm trên thanh công cụ bên tay trái trong chương trình. Khi Công cụ Gradient (G) được kích hoạt, chúng ta có một số lựa chọn trong thanh toolbar: linear, radial, angle, reflected và diamond.

Gradient Fills - Hướng dẫn công cụ Gradient trong Photoshop
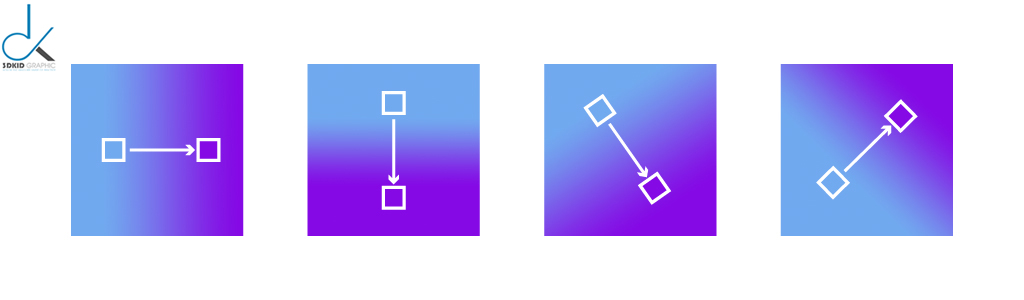
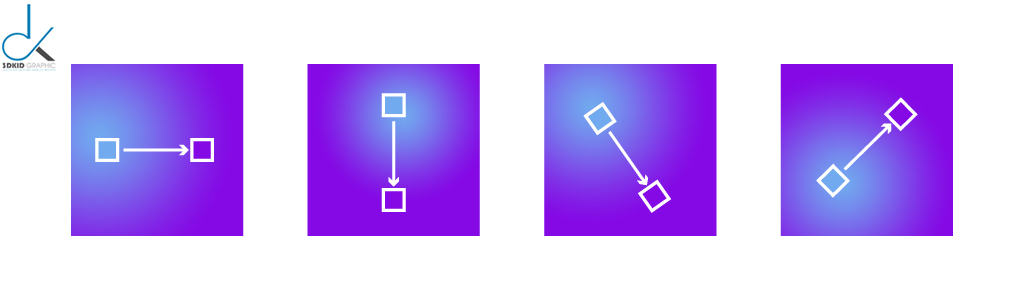
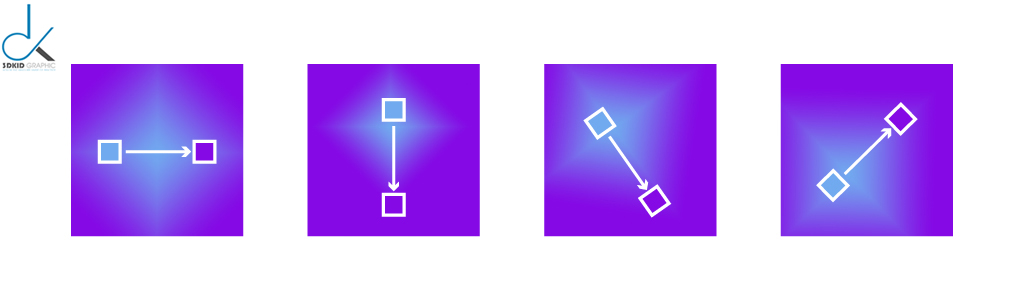
Khi gradient fill được kích hoạt, một con trỏ giống như dấu cộng sẽ xuất hiện. Tìm điểm bắt đầu cho gradient của bạn, sau đó nhấp và kéo con trỏ đến điểm cuối của gradient, sau đó nhả con trỏ. Giữ phím Shift để fill theo chiều thẳng. Vị trí của bạn bắt đầu và kết thúc nếu cách xa nhau sẽ cho sự chuyển tiếp màu sắc mượt mà hơn còn ngắn hơn sẽ cho cảm giác có sự chia cắt.

Gradient Fills - Hướng dẫn công cụ Gradient trong Photoshop
Chúng ta hãy xem qua mỗi gradient trông như thế nào khi được áp dụng cho một Layer.
Linear Gradient
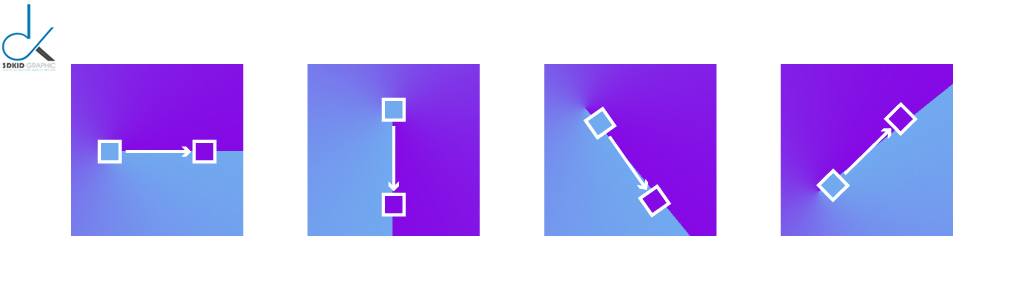
Linear gradient cho phép màu chuyển tiếp theo đường thẳng từ điểm này sang điểm khác.

Linear Gradient - Hướng dẫn công cụ Gradient trong Photoshop

Linear Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Radial Gradient
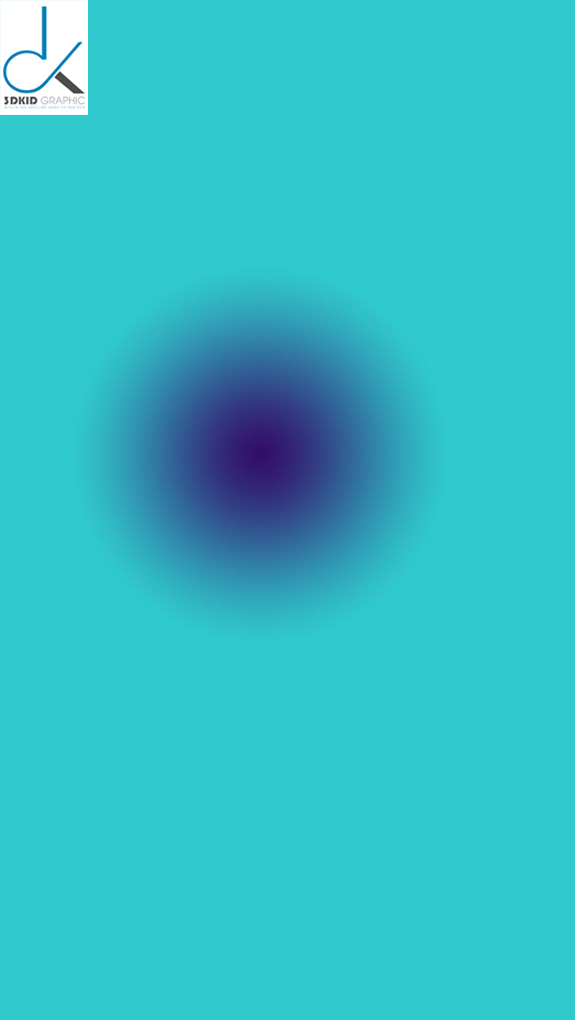
Radial gradient tạo ra một chuyển tiếp tròn hơn; điểm bắt đầu bắt đầu là tâm điểm và sắc thái là điểm kết thúc.

Radial Gradient - Hướng dẫn công cụ Gradient trong Photoshop

Radial Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Angle Gradient
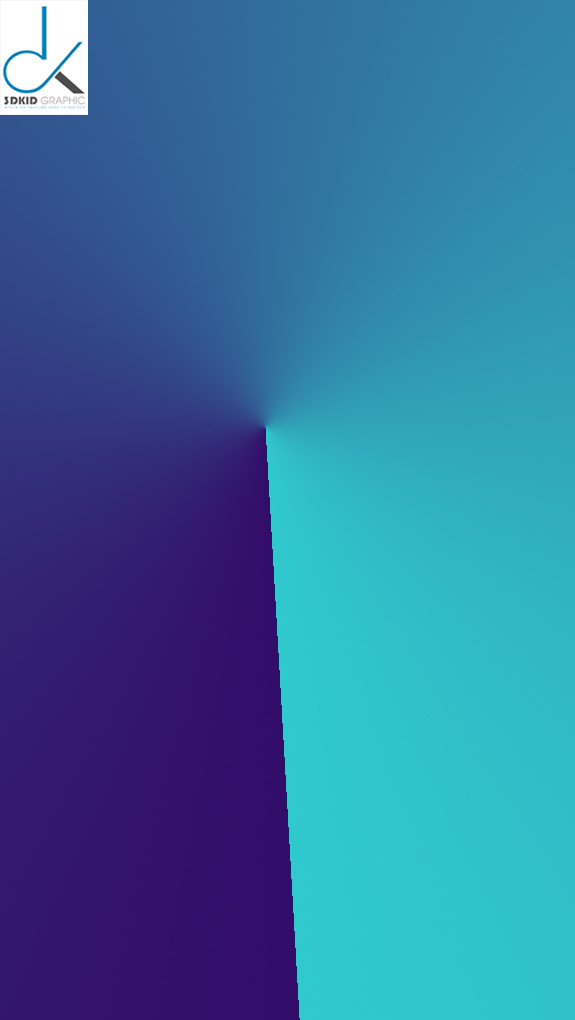
Điểm bắt đầu và điểm kết thúc trong một góc nghiêng. Hai màu sau đó hòa trộn trong một chuyển động theo chiều kim đồng hồ từ màu bắt đầu đến màu cuối xung quanh góc lệch.

Angle Gradient - Hướng dẫn công cụ Gradient trong Photoshop

Angle Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Reflected Gradient
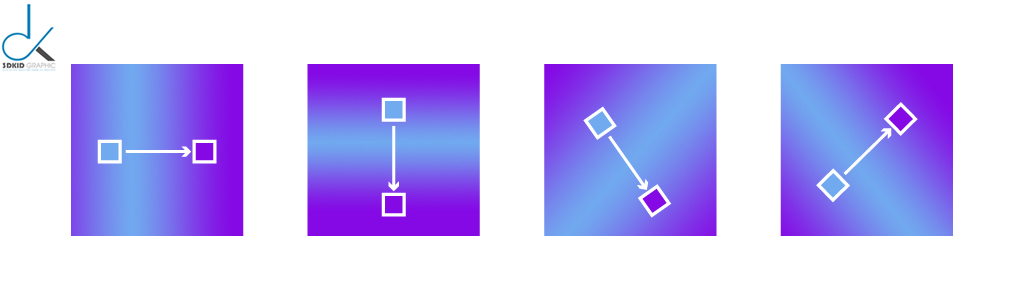
Reflected Gradient tương tự như một sự phản chiếu, ở chỗ nó tạo ra một hiệu ứng được nhân đôi với màu điểm cuối nằm trên cả hai mặt của màu điểm bắt đầu.

Reflected Gradient - Hướng dẫn công cụ Gradient trong Photoshop

Reflected Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Diamond Gradient
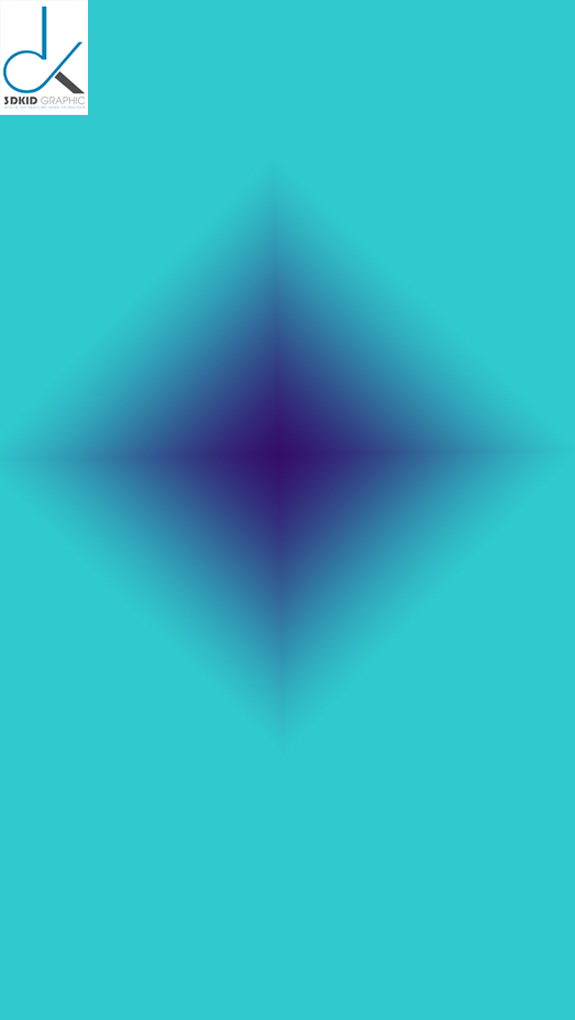
Như tên của nó, gradient này tạo ra một hình dạng kim cương. Điểm bắt đầu là một quỹ đạo hình kim cương, chuyển đổi vào điểm kết thúc.

Diamond Gradient - Hướng dẫn công cụ Gradient trong Photoshop

Diamond Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Thư viện Gradient
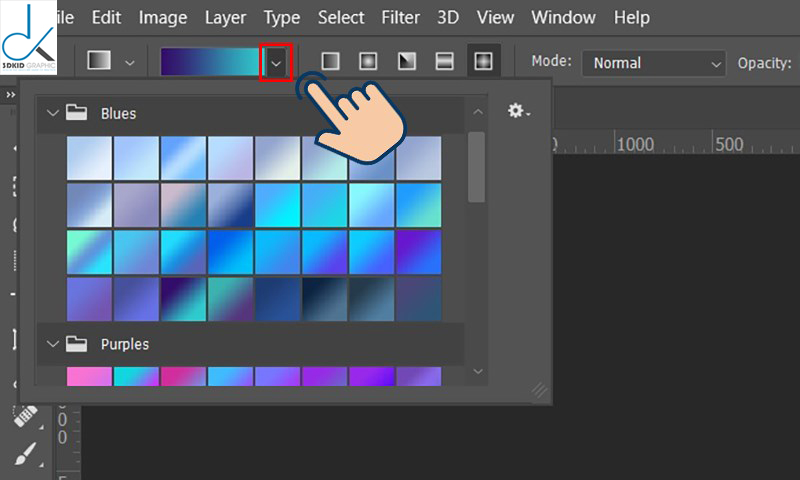
Adobe Photoshop có một thư viện lớn có sẵn khi gradient fill khi công cụ Gradient Tool (G) được chọn. Tìm chúng bằng cách nhấp vào mũi tên thả xuống bên cạnh hộp thoại gradient fill.

Thư viện Gradient - Hướng dẫn công cụ Gradient trong Photoshop
Khi được kích hoạt, bạn sẽ thấy lựa chọn các gradient mặc định của Photoshop. Thêm nhiều gradient hơn vào thư viện của bạn bằng cách nhấn vào biểu tượng cài đặt và chọn từ các thư viện như Pastels, Color Harmonies, và khá nhiều bảng màu khác. Bạn có thể nối thêm lựa chọn gradient mới vào thư viện hiện tại, hoặc thay thế chúng hoàn toàn bằng cách nhấn OK.
Gradient tùy chỉnh
Nhấp vào hộp thoại gradient fill để hiển thị trình chỉnh sửa Gradient Editor cho các gradient tùy chỉnh hoặc mặc định. Thư viện gradient tương tự như trên được nhìn thấy trong tab Presets. Bạn có thể chọn từ các Preset này để dễ dàng chỉnh sửa một gradient hiện có từ thanh trượt gradient, hoặc bạn có thể tùy chỉnh độ dốc của riêng bạn sao cho hoàn toàn.

Gradient tùy chỉnh - Hướng dẫn công cụ Gradient trong Photoshop
Gradient có thể được tạo ra dưới dạng solid hoặc noise. Solid gradient tạo sự chuyển tiếp liên tục giữa hai hoặc nhiều màu, trong khi Noise gradient có độ phân tán màu sắc ngẫu nhiên hơn.
Tạo Solid Gradient

Tạo Solid Gradient - Hướng dẫn công cụ Gradient trong Photoshop
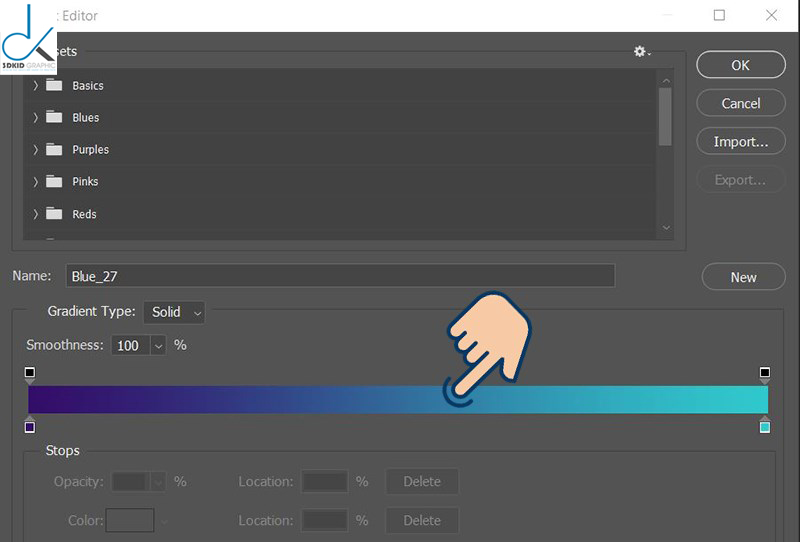
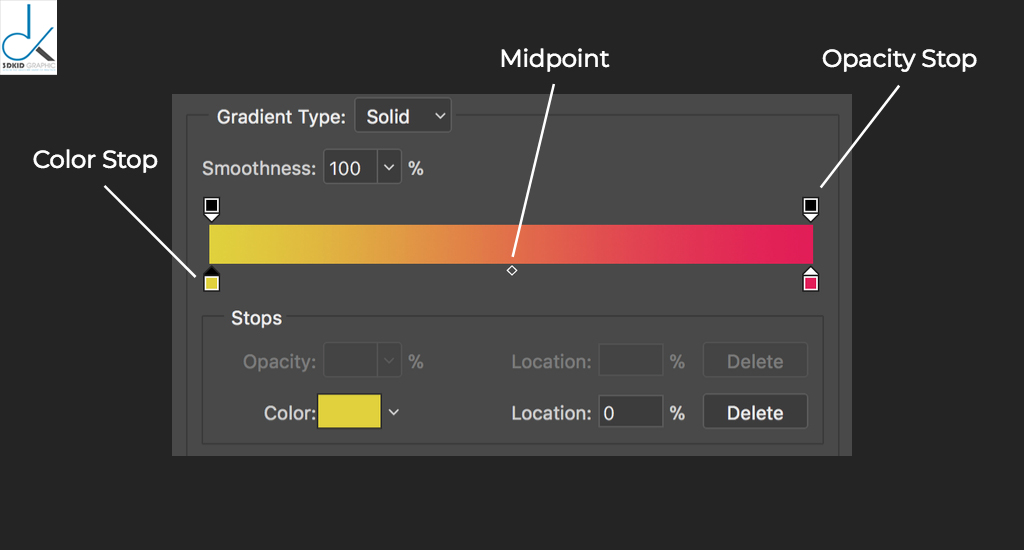
Khi tạo Solid Gradient, một thanh trượt gradient bật lên, cho phép bạn tùy chỉnh hoàn toàn sự xuất hiện của gradient.
- Smoothness: Ảnh hưởng đến quá trình chuyển đổi màu trong gradient. Ở 100%, gradient tạo ra một chuyển đổi dần dần hơn; các giá trị nhỏ hơn 100% sẽ chuyển tiếp mạnh mẽ hơn.
- Color Stop (Dừng màu): Cho biết màu sắc trong gradient của bạn. Để chỉnh sửa, nhấp đúp để hiển thị hộp thoại Color Picker. Bạn cũng có thể di chuyển từng điểm dừng màu trong thanh trượt gradient để ảnh hưởng đến quá trình chuyển màu.
- Midpoint: Hình dạng kim cương này điều khiển sự pha trộn của gradient của bạn. Điểm giữa mặc định ở nửa chừng, hoặc 50% , giữa các điểm dừng màu cho một gradient mượt mà. Bạn có thể di chuyển điểm giữa để tùy chỉnh quá trình chuyển đổi và lưu lượng.
- Opacity Stop: Định vị trên điểm dừng màu, các điểm dừng này ảnh hưởng đến độ mờ của mỗi màu trong gradient của bạn. Chỉ cần nhấp vào điểm dừng mờ để điều chỉnh độ mờ của nó trong menu Stops.
- Location: Ảnh hưởng đến vị trí thực tế của màu sắc và độ mờ đục dừng lại. Vị trí ở 0% được đặt ở bên trái thanh trượt, với 100% về phía bên phải của thanh trượt.
- Delete: Cho phép bạn xóa màu hoặc độ mờ đục dừng trong thanh trượt gradient. Nhấp vào điểm dừng để bật hình tam giác màu đen , sau đó nhấn Delete.
- Adding Stops: Thêm màu hoặc độ mờ dừng vào thanh trượt gradient của bạn bằng cách nhấp vào above thanh trượt cho độ mờ đục dừng hoặc below thanh trượt để dừng màu.
- Khi bạn đã hoàn thành việc tạo gradient tùy chỉnh, hãy gán tên cho nó và nhấn New để thêm vào thư viện gradient của bạn. Bạn cũng có thể chọn Save để xuất gradient dưới dạng tập tin GRD để tham khảo sau này.
Tạo ra Noise Gradient

Tạo ra Noise Gradient - Hướng dẫn công cụ Gradient trong Photoshop
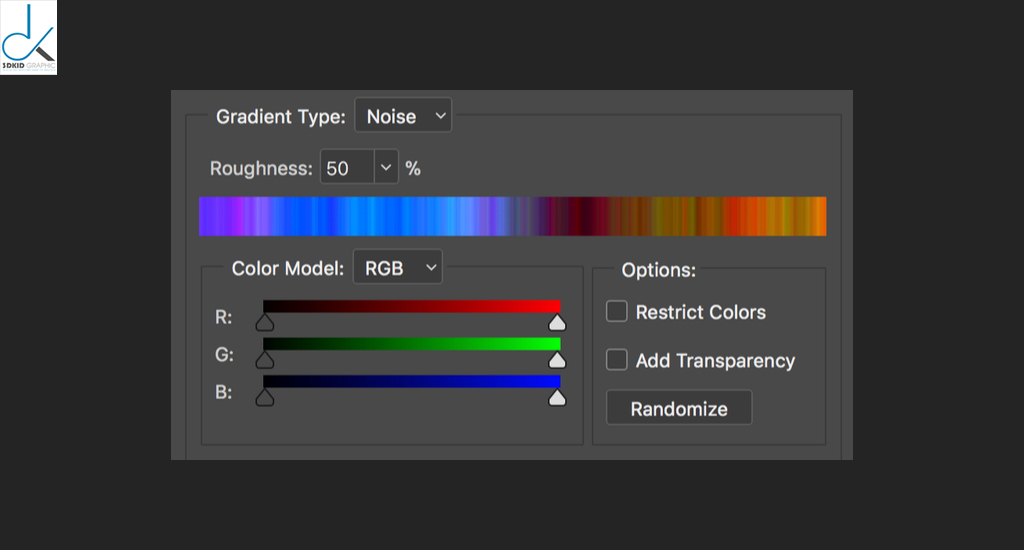
Bạn có thể thấy rằng Gradient của Noise rất khác với các Gradient khác. Hãy xem xét ý nghĩa của từng cài đặt.
- Roughness: Giá trị độ nhám lớn hơn 20% sẽ tạo ra các đường màu khác nhau trong thanh trượt gradient; khi giá trị tăng lên, các đường sẽ trở nên rõ ràng hơn. Giá trị nhỏ hơn 20% sẽ giống như một gradient mượt mà.
- Color Model: Chọn từ chế độ màu RGB, HSB và LAB . RGB kết hợp màu đỏ, xanh lá cây và xanh dương để tạo ra nhiều màu sắc. HSB dựa vào Hue , Saturation và Brightness để tạo màu sắc. LAB tính năng nhận thức của con người về màu sắc và mô tả màu sắc trông như thế nào, làm cho nó trở thành một mô hình màu phụ thuộc vào thiết bị. Các thanh trượt mũi tên màu xám và trắng xác định phạm vi màu sắc có trong gradient nhiễu.
- Restrict Colors: Khi được chọn, các màu hiện diện trong thanh trượt gradient sẽ bị giới hạn ở các màu ít bão hòa hơn.
- Add Transparency: Khi được chọn, thêm nhiễu trong suốt vào thanh trượt, được biểu thị bằng mẫu bàn cờ.
- Randomize: Nhấn để ngẫu nhiên màu sắc có trong thanh trượt gradient.
Cách áp dụng Gradient cho Photo
Như vậy là bạn đã tìm hiểu tất tần tật về Công cụ Gradient trong Photoshop, chúng ta hãy áp dụng nó vào một bức ảnh cho một cái nhìn đơn giản theo xu hướng màu này.

Cách áp dụng Gradient cho Photo - Hướng dẫn công cụ Gradient trong Photoshop
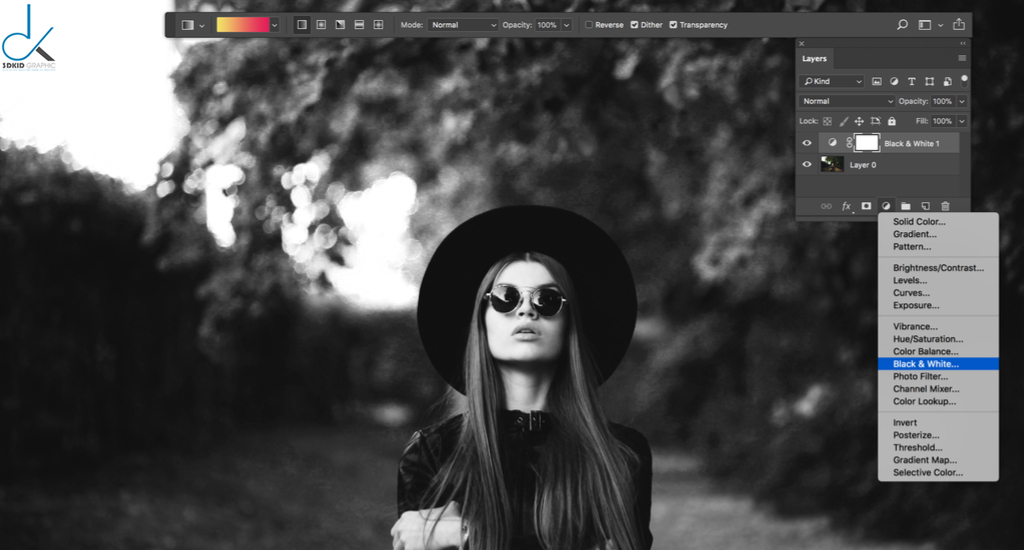
Đưa hình ảnh vào Photoshop, sau đó thêm một Black & White adjustment layer trong bảng Layers . Điều chỉnh giao diện của hình ảnh bằng cách sử dụng thanh trượt màu.

Cách áp dụng Gradient cho Photo - Hướng dẫn công cụ Gradient trong Photoshop
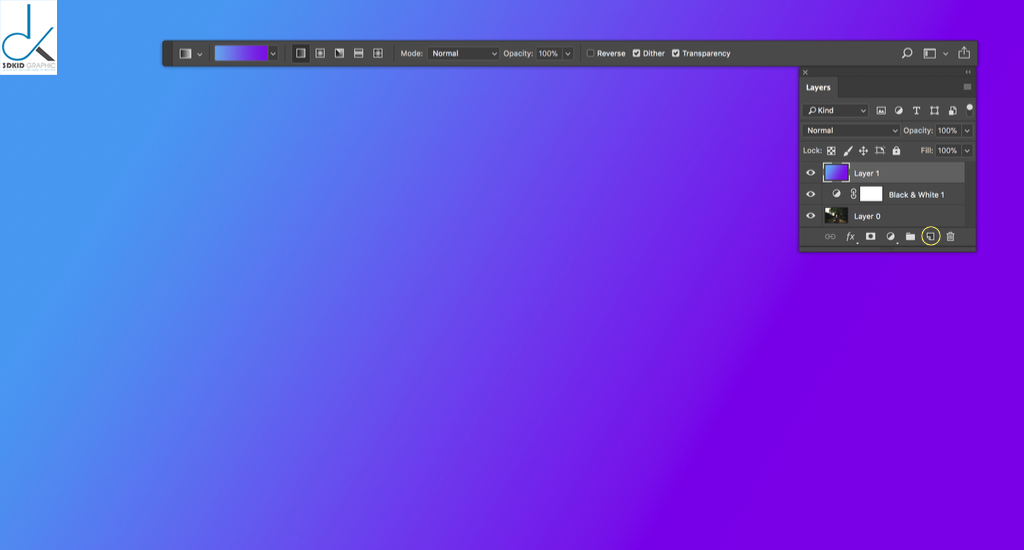
Thêm một Layer mới trong bảng Layers , sau đó tạo gradient tùy chỉnh của bạn với Gradient Editor mà chúng tôi đã đề cập trước đó. Nhấp và kéo con trỏ để đọc dòng chảy và hướng của gradient của bạn.

Cách áp dụng Gradient cho Photo - Hướng dẫn công cụ Gradient trong Photoshop
Để lưới gradient với ảnh của bạn, điều chỉnh Blend Mode sang Screen trong bảng Layers. Như vậy là hoàn thành.
Bài viết này 3DKID sẽ giúp các bạn biết HƯỚNG DẪN CHI TIẾT CÔNG CỤ GRADIENT TRONG PHOTOSHOP DỄ HƠN BAO GIỜ HẾT. Mong rằng với bài viết trên sẽ giúp ích được cho các bạn. Hãy liên hệ ngay Hotline: 0964.084.557 để được tư vấn thêm về các khoá học chất lượng cao tại 3DKID. Thanks!
ĐỒ HỌA 3DKID
Hotline:0964.084.557 - 0983.0984.41
Email: [email protected]
Website: www.dohoa3dkid.vn
======
Các cơ sở đào tạo tại tp.HCM:
* QUẬN 1: 25A Mai Thị Lựu, Đakao, Q.1, TPHCM
* GÒ VẤP: Số 100, đường số 10, KDC Cityland ParkHills, P.10, Q. Gò Vấp, TPHCM
* Gia sư/Dạy kèm
Từ khóa » Tìm Hiểu Về Gradient
-
Gradient Trong Photoshop – Sử Dụng Công Cụ Tô Màu Chuyển Sắc ...
-
Gradient – Wikipedia Tiếng Việt
-
Tìm Hiểu Về CSS Gradient (Phần 1) - Viblo
-
Đây Là Tất Cả Mọi Thứ Bạn Cần Biết Về Gradient Trong Thiết Kế
-
Gradient Là Gì? Hướng Dẫn Các Bước Thực Hiện Gradient Photoshop
-
Hướng Dẫn Dùng Công Cụ Gradient Trong Photoshop
-
Gradient Trong Deep Learning Là Gì? - Trí Tuệ Nhân Tạo
-
Gradient Là Gì? Các Bước Tạo Gradient Photoshop Nhanh Chóng
-
MÀU GRADIENT LÀ GÌ? CÁC LOẠI GRADIENT TRONG PHOTOSHOP
-
Hướng Dẫn Sử Dụng Công Cụ đổ Màu Gradient Trong Photoshop
-
Tìm Hiểu Về CSS Gradient - Kipalog
-
Màu Gradient Là Gì? Cách Tạo Màu Gradient Trong Photoshop - Unica
-
Gradient Là Gì? Hướng Dẫn Chi Tiết Cách Sử Dụng Gradient Photoshop
-
Cách Sử Dụng Gradient Trong Photoshop? - Tạo Website