Hướng Dẫn Và Ví Dụ CSS Display - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- Tổng quan về CSS display
- CSS {display: none}
- CSS {display:block}
- CSS {display: inline}
- CSS {display: inline-block}
- CSS {display: grid | inline-grid}
- CSS {display: flex}
1. Tổng quan về CSS display
CSS display được sử dụng trong các tình huống sau:1 - CSS {display: none}CSS {display:none} được sử dụng để ẩn một phần tử và giải phóng không gian mà nó chiếm.2 - CSS {display: block | inline | inline-block}Sử dụng CSS display với một trong các giá trị block, inline, inline-block để làm cho phần tử được đối xử như một phần tử khối (Block element), phần tử nội tuyến (inline element), hoặc phần tử nội tuyến khối (inline-block element).3 - CSS {display: grid | flex | ... }Sử dụng CSS display với các giá trị khác (grid, inline-grid, flex,...) để thiết lập cách bố trí (Layout) cho các phần tử con của phần tử hiện tại. Chẳng hạn, CSS {display:grid | inline-grid} chia bề mặt của phần tử hiện tại thành một lưới (grid), bao gồm nhiều hàng (row) và nhiều cột (column), các phần tử con của nó sẽ được bố trí trên các ô lưới này.2. CSS {display: none}
CSS {display:none} được sử dụng để ẩn một phần tử, và giải phóng vùng không gian mà nó chiếm. Để hiển thị lại phần tử này sử dụng CSS {display:block | inline | inline-block} hoặc loại bỏ CSS display.display-none-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:none}</title> <meta charset="UTF-8"/> <script> function showHideImage(event) { var myImage = document.getElementById("myImage"); var displayValue = myImage.style.display; if(!displayValue) { myImage.style.display = "none"; } else { // Remove CSS display. myImage.style.display = null; // OR Set to: block|inline|inline-block. } } </script> </head> <body> <h2>CSS {display:none}</h2> <button onClick="showHideImage(event)">Show/Hide Image</button> <div style="padding:5px; margin-top:10px; background:#eee;"> <img src="../images/flower.png" id= "myImage"/> Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </body> </html>CSS {visibility:hidden} làm một phần tử trở thành vô hình (invisible), nhưng nó không giải phóng vùng không gian mà phần tử đang chiếm.
- Hướng dẫn và ví dụ CSS visibility
3. CSS {display:block}
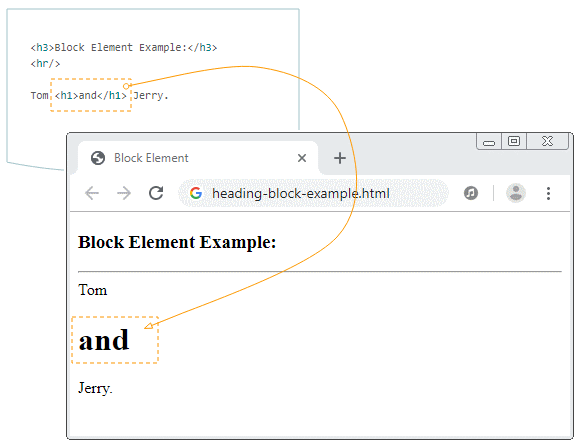
Sử dụng CSS {display:block} cho một phần tử để làm nó được đối xử như một phần tử khối (Block-level element).- Một số phần tử mặc định là một phần tử khối, chẳng hạn <div>, <hr>, ...
- Một số phần tử khác mặc định là các phần tử nội tuyến (Inline element), chẳng hạn <span>, bạn có thể sử dụng CSS {display:block} cho chúng để biến nó thành phần tử khối.
 Ví dụ: Áp dụng CSS {display:block} cho phần tử <span> để biến nó thành phần tử khối:display-block-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:block}</title> <meta charset="UTF-8"/> <script> function setDisplayBlock() { var mySpan = document.getElementById("mySpan"); mySpan.style.display = "block"; } // Use default display. function removeDisplay() { var mySpan = document.getElementById("mySpan"); mySpan.style.display = null; } </script> </head> <body> <h2>CSS {display:block}</h2> <button onClick="setDisplayBlock()">Set {display:block}</button> <button onClick="removeDisplay()">Remove display property</button> <div style="padding:5px; margin-top:10px; background:#eee;"> <img src="../images/flower.png" id= "myImage"/> <span id="mySpan" style="background:yellow">Apollo 11</span> was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </body> </html>
Ví dụ: Áp dụng CSS {display:block} cho phần tử <span> để biến nó thành phần tử khối:display-block-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:block}</title> <meta charset="UTF-8"/> <script> function setDisplayBlock() { var mySpan = document.getElementById("mySpan"); mySpan.style.display = "block"; } // Use default display. function removeDisplay() { var mySpan = document.getElementById("mySpan"); mySpan.style.display = null; } </script> </head> <body> <h2>CSS {display:block}</h2> <button onClick="setDisplayBlock()">Set {display:block}</button> <button onClick="removeDisplay()">Remove display property</button> <div style="padding:5px; margin-top:10px; background:#eee;"> <img src="../images/flower.png" id= "myImage"/> <span id="mySpan" style="background:yellow">Apollo 11</span> was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </body> </html>4. CSS {display: inline}
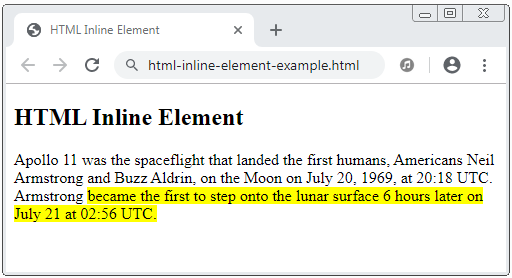
Sử dụng CSS {display:inline} cho một phần tử để làm nó được đối xử như một phần tử nội tuyến (Inline element).- Một số phần tử mặc định là một phần tử nội tuyến, chẳng hạn <span>, <strong>, ...
- Một số phần tử khác mặc định là các phần tử khối, chẳng hạn <div>, bạn có thể sử dụng CSS {display:inline} cho chúng để biến nó thành phần tử nội tuyến.
 Ví dụ, áp dụng CSS {display:inline} cho một phần tử <div> để biến nó thành một phần tử nội tuyến.display-inline-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:inline}</title> <meta charset="UTF-8"/> <script> function setDisplayInline() { var myDiv = document.getElementById("myDiv"); myDiv.style.display = "inline"; } // Use default display. function removeDisplay() { var myDiv = document.getElementById("myDiv"); myDiv.style.display = null; } </script> </head> <body> <h2>CSS {display:inline}</h2> <button onClick="setDisplayInline()">Set {display:inline}</button> <button onClick="removeDisplay()">Remove display property</button> <div style="padding:5px; margin-top:10px; background:#eee;"> <img src="../images/flower.png" /> <div id="myDiv" style="background:yellow"> Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. </div> Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </body> </html>
Ví dụ, áp dụng CSS {display:inline} cho một phần tử <div> để biến nó thành một phần tử nội tuyến.display-inline-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:inline}</title> <meta charset="UTF-8"/> <script> function setDisplayInline() { var myDiv = document.getElementById("myDiv"); myDiv.style.display = "inline"; } // Use default display. function removeDisplay() { var myDiv = document.getElementById("myDiv"); myDiv.style.display = null; } </script> </head> <body> <h2>CSS {display:inline}</h2> <button onClick="setDisplayInline()">Set {display:inline}</button> <button onClick="removeDisplay()">Remove display property</button> <div style="padding:5px; margin-top:10px; background:#eee;"> <img src="../images/flower.png" /> <div id="myDiv" style="background:yellow"> Apollo 11 was the spaceflight that landed the first humans, Americans Neil Armstrong and Buzz Aldrin, on the Moon on July 20, 1969, at 20:18 UTC. </div> Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </div> </body> </html>5. CSS {display: inline-block}
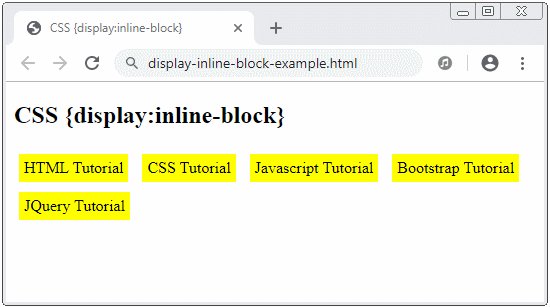
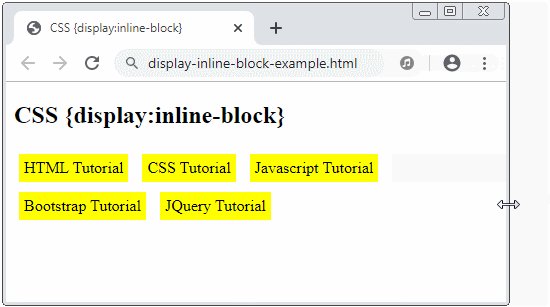
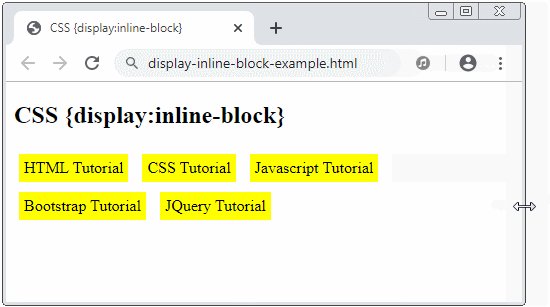
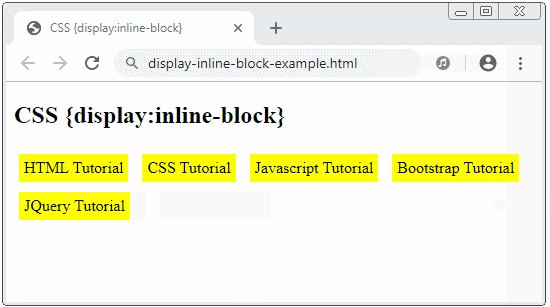
Sử dụng CSS {display:inline-block} cho một phần tử để làm nó được đối xử như một phần tử "nội tuyến khối" (Inline-block element).Phần tử "nội tuyến khối" (Inline-block element) là một hình chữ nhật, trình duyệt sẽ không tự động thêm các ngắt dòng (line break) vào phía trước và phía sau phần tử này, điều này làm cho các phần tử nội tuyến khối có thể nằm trên cùng một dòng (Line). display-inline-block-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:inline-block}</title> <meta charset="UTF-8"/> <style> div { background: yellow; padding: 5px; margin: 5px; } </style> </head> <body> <h2>CSS {display:inline-block}</h2> <div style="display:inline-block"> HTML Tutorial </div> <div style="display:inline-block"> CSS Tutorial </div> <div style="display:inline-block"> Javascript Tutorial </div> <div style="display:inline-block"> Bootstrap Tutorial </div> <div style="display:inline-block"> JQuery Tutorial </div> </body> </html>
display-inline-block-example.html<!DOCTYPE html> <html> <head> <title>CSS {display:inline-block}</title> <meta charset="UTF-8"/> <style> div { background: yellow; padding: 5px; margin: 5px; } </style> </head> <body> <h2>CSS {display:inline-block}</h2> <div style="display:inline-block"> HTML Tutorial </div> <div style="display:inline-block"> CSS Tutorial </div> <div style="display:inline-block"> Javascript Tutorial </div> <div style="display:inline-block"> Bootstrap Tutorial </div> <div style="display:inline-block"> JQuery Tutorial </div> </body> </html>6. CSS {display: grid | inline-grid}
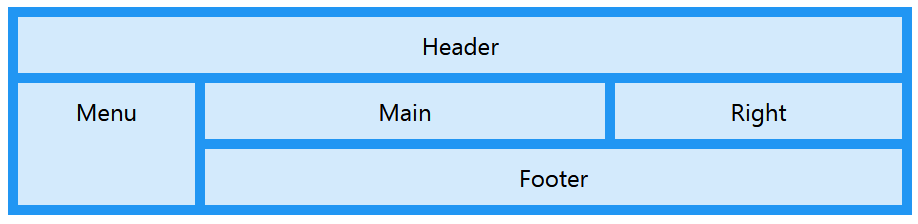
CSS {display:grid | inline-grid} được áp dụng cho một phần tử để chia bề mặt của nó thành một lưới (grid), bao gồm các hàng (row) và các cột (column), các phần tử con của nó sẽ được bố trí trên các ô lưới. Nó giúp bạn dễ dàng hơn trong việc thiết kế các trang thay vì sử dụng CSS float hoặc các kỹ thuật định vị phần tử.
- Hướng dẫn và ví dụ CSS Grid Layout
7. CSS {display: flex}
- Hướng dẫn và ví dụ CSS Flex Layout
Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn CSS
Từ khóa » Cách Dùng Display Trong Css
-
Thuộc Tính Display Trong CSS
-
Giới Thiệu Thuộc Tính Display Trong CSS - Viblo
-
Thuộc Tính Display | CSS | Học Web Chuẩn
-
Thuộc Tính Display Trong CSS
-
Thuộc Tính Display Trong CSS (inline - Block -none)
-
Display Trong CSS
-
Thuộc Tính Display (inline-block) Trong CSS
-
Thuộc Tính Display Trong CSS - Quản Trị Máy Tính
-
Display Là Gì? Display Có Nghĩa Gì Và Cách Dùng Trong CSS Là Gì?
-
Thiết Lập Kiểu Hiển Thị Của Phần Tử Bằng Thuộc Tính Display Trong CSS
-
Về Thuộc Tính Display Trong CSS - ge
-
Thuộc Tính Display Trong CSS (inline - Block) - Quách Quỳnh
-
Thuộc Tính Display Trong CSS - Hoclaptrinh
-
Học CSS - Tìm Hiểu Thuộc Tính "display" - Thạch Phạm