Hướng Dẫn Và Ví Dụ CSS Line-height - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- CSS line-height
- Vấn đề với line-height và EM
- Vấn đề với line-height và %
1. CSS line-height
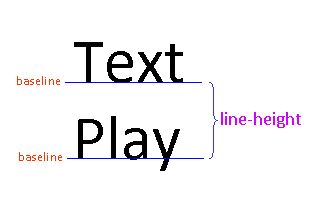
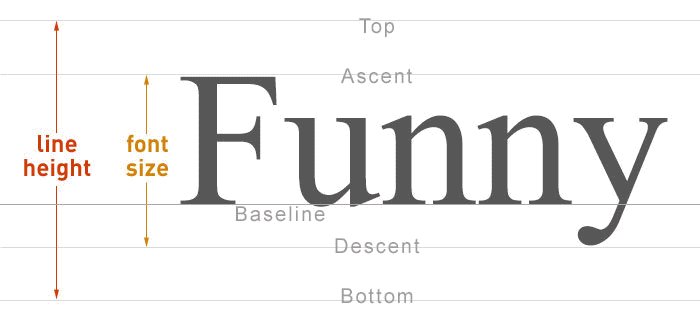
CSS line-height định nghĩa một khoảng cách giữa 2 baseline giữa 2 dòng văn bản liên tiếp của một phần tử. Trong đó baseline là đường dưới cùng của hầu hết các chữ cái trên cùng một dòng. Giống như hình minh họa dưới đây: Line-height vs font-size
Line-height vs font-size Hình ảnh minh họa mối quan hệ giữa line-height và font-size./* Keyword value (Default) */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* <length> values */ line-height: 3em; line-height: 20px; /* <percentage> values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;Nếu một phần tử không được chỉ định line-height nó sẽ thừa kế từ phần tử cha. Các giá trị có thể của CSS line-height:normalLà giá trị mặc định của line-height, giá trị này phụ thuộc vào trình duyệt. Về cơ bản nó lớn hơn 20% so với font-size. Chẳng hạn nếu font-size là 14px thì line-height khoảng 16.8px.«number» (unitless)Nếu bạn cung cấp một giá trị là một con số «number» không bao gồm đơn vị tính cho line-height, giá trị của line-height sẽ bằng con số này nhân với font-size. Cách tiếp cận này được khuyến khích sử dụng, nó giúp bạn tránh các kết quả không mong muốn từ sự thừa kế.«length»Cung cấp một giá trị với một đơn vị tính cụ thể, chẳng hạn 30px, 25pt,..Chú ý: Sử dụng đơn vị tính EM với CSS line-height có thể nhận được một kết quả không như mong đợi. Bạn có thể xem ở ví dụ phía dưới.«percentage»Chỉ định một giá trị phần trăm so với font-size của phần tử hiện tại.Chú ý: Sử dụng giá trị phần trăm với CSS line-height cũng có thể gây ra một kết quả không như mong đợi. Xem ví dụ ở dưới.Ví dụ:lie-height-example.html<!DOCTYPE html> <html> <head> <title>CSS line-height</title> <meta charset="UTF-8"/> <style> .option { padding: 5px; display:inline-block; border: 1px solid gray; } #my-div { background-color: #ddd; margin-top: 5px; } </style> <script> function changeLineHeight(value) { var e = document.getElementById("my-div"); e.style.lineHeight= value; } </script> </head> <body> <h3>CSS line-height</h3> <div class="option"> <p style="color:red;">Line-height:</p> <input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/> <input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/> <input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/> <input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/> <input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150% </div> <div id="my-div"> Line 1 <br/> Line 2 <br/> Line 3 <br/> Line 4 </div> </body> </html>
Hình ảnh minh họa mối quan hệ giữa line-height và font-size./* Keyword value (Default) */ line-height: normal; /* Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* <length> values */ line-height: 3em; line-height: 20px; /* <percentage> values */ line-height: 34%; /* Global values */ line-height: inherit; line-height: initial; line-height: unset;Nếu một phần tử không được chỉ định line-height nó sẽ thừa kế từ phần tử cha. Các giá trị có thể của CSS line-height:normalLà giá trị mặc định của line-height, giá trị này phụ thuộc vào trình duyệt. Về cơ bản nó lớn hơn 20% so với font-size. Chẳng hạn nếu font-size là 14px thì line-height khoảng 16.8px.«number» (unitless)Nếu bạn cung cấp một giá trị là một con số «number» không bao gồm đơn vị tính cho line-height, giá trị của line-height sẽ bằng con số này nhân với font-size. Cách tiếp cận này được khuyến khích sử dụng, nó giúp bạn tránh các kết quả không mong muốn từ sự thừa kế.«length»Cung cấp một giá trị với một đơn vị tính cụ thể, chẳng hạn 30px, 25pt,..Chú ý: Sử dụng đơn vị tính EM với CSS line-height có thể nhận được một kết quả không như mong đợi. Bạn có thể xem ở ví dụ phía dưới.«percentage»Chỉ định một giá trị phần trăm so với font-size của phần tử hiện tại.Chú ý: Sử dụng giá trị phần trăm với CSS line-height cũng có thể gây ra một kết quả không như mong đợi. Xem ví dụ ở dưới.Ví dụ:lie-height-example.html<!DOCTYPE html> <html> <head> <title>CSS line-height</title> <meta charset="UTF-8"/> <style> .option { padding: 5px; display:inline-block; border: 1px solid gray; } #my-div { background-color: #ddd; margin-top: 5px; } </style> <script> function changeLineHeight(value) { var e = document.getElementById("my-div"); e.style.lineHeight= value; } </script> </head> <body> <h3>CSS line-height</h3> <div class="option"> <p style="color:red;">Line-height:</p> <input name ="x" type="radio" onClick="changeLineHeight('normal')" checked/> normal <br/> <input name ="x" type="radio" onClick="changeLineHeight('3em')" /> 3em <br/> <input name ="x" type="radio" onClick="changeLineHeight('3.5')" /> 3.5 <br/> <input name ="x" type="radio" onClick="changeLineHeight('35px')" /> 35px <br/> <input name ="x" type="radio" onClick="changeLineHeight('150%')" /> 150% </div> <div id="my-div"> Line 1 <br/> Line 2 <br/> Line 3 <br/> Line 4 </div> </body> </html>2. Vấn đề với line-height và EM
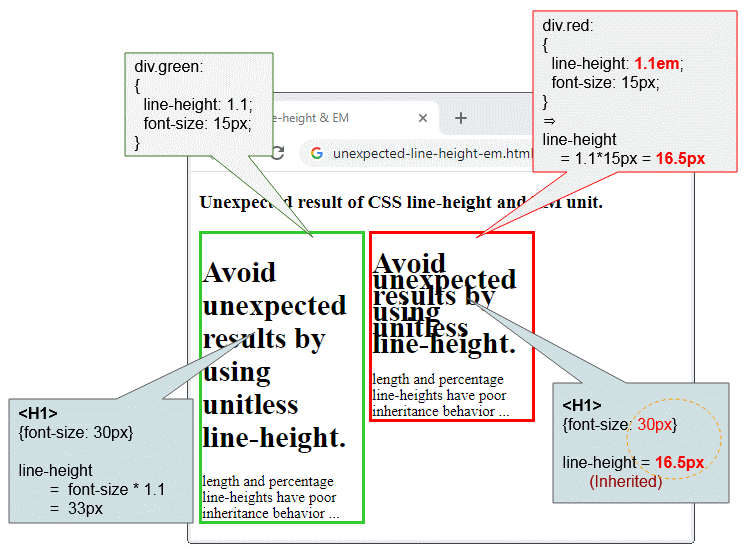
Khi sử dụng CSS line-height với đơn vị tính EM, bạn có thể nhận được một kết quả không như mong đợi, nguyên nhân là CSS line-height có tính thừa kế. nhưng cách thừa kế khác nhau giữa line-height có đơn vị tính và line-height không có đơn vị tính (Unitless line-height). Hãy xem ví dụ dưới đây: Các phần tử <H1> trong ví dụ này đã thừa kế line-height từ phần tử cha của chúng, giá trị này có thể nhỏ hơn font-size làm cho văn bản hiển thị rất xấu.unexpected-line-height-em.css.green { line-height: 1.1; border: solid limegreen; } .red { line-height: 1.1em; border: solid red; } h1 { font-size: 30px; } .box { width: 160px; display: inline-block; vertical-align: top; font-size: 15px; }unexpected-line-height-em.html<!DOCTYPE html> <html> <head> <title>CSS line-height & EM</title> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" /> </head> <body> <h3>Unexpected result of CSS line-height and EM unit.</h3> <div class="box green"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> <div class="box red"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> </body> </html>
Các phần tử <H1> trong ví dụ này đã thừa kế line-height từ phần tử cha của chúng, giá trị này có thể nhỏ hơn font-size làm cho văn bản hiển thị rất xấu.unexpected-line-height-em.css.green { line-height: 1.1; border: solid limegreen; } .red { line-height: 1.1em; border: solid red; } h1 { font-size: 30px; } .box { width: 160px; display: inline-block; vertical-align: top; font-size: 15px; }unexpected-line-height-em.html<!DOCTYPE html> <html> <head> <title>CSS line-height & EM</title> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="unexpected-line-height-em.css" /> </head> <body> <h3>Unexpected result of CSS line-height and EM unit.</h3> <div class="box green"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> <div class="box red"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> </body> </html>3. Vấn đề với line-height và %
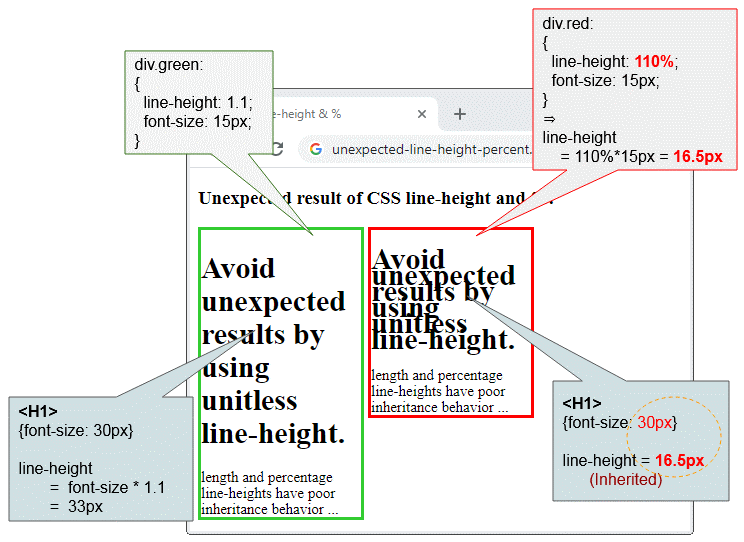
Khi sử dụng CSS line-height với đơn vị tính %, bạn có thể nhận được một kết quả không như mong đợi, nguyên nhân là CSS line-height có tính thừa kế, nhưng cách thừa kế khác nhau giữa line-height có đơn vị tính và line-height không có đơn vị tính (Unitless line-height). Hãy xem ví dụ dưới đây: Các phần tử <H1> trong ví dụ này đã thừa kế line-height từ phần tử cha của chúng, giá trị này có thể nhỏ hơn font-size làm cho văn bản hiển thị rất xấu.unexpected-line-height-percent.css.green { line-height: 1.1; border: solid limegreen; } .red { line-height: 110%; border: solid red; } h1 { font-size: 30px; } .box { width: 160px; display: inline-block; vertical-align: top; font-size: 15px; }unexpected-line-height-percent.html<!DOCTYPE html> <html> <head> <title>CSS line-height & %</title> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" /> </head> <body> <h3>Unexpected result of CSS line-height and %.</h3> <div class="box green"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> <div class="box red"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> </body> </html>
Các phần tử <H1> trong ví dụ này đã thừa kế line-height từ phần tử cha của chúng, giá trị này có thể nhỏ hơn font-size làm cho văn bản hiển thị rất xấu.unexpected-line-height-percent.css.green { line-height: 1.1; border: solid limegreen; } .red { line-height: 110%; border: solid red; } h1 { font-size: 30px; } .box { width: 160px; display: inline-block; vertical-align: top; font-size: 15px; }unexpected-line-height-percent.html<!DOCTYPE html> <html> <head> <title>CSS line-height & %</title> <meta charset="UTF-8"/> <link rel="stylesheet" type="text/css" href="unexpected-line-height-percent.css" /> </head> <body> <h3>Unexpected result of CSS line-height and %.</h3> <div class="box green"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> <div class="box red"> <h1>Avoid unexpected results by using unitless line-height.</h1> length and percentage line-heights have poor inheritance behavior ... </div> </body> </html>Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript

Các hướng dẫn CSS
- Các đơn vị tính trong CSS
- Hướng dẫn và ví dụ CSS Selectors cơ bản
- Hướng dẫn và ví dụ CSS Attribute Selector
- Hướng dẫn và ví dụ CSS Selectors kết hợp
- Hướng dẫn và ví dụ CSS Backgrounds
- Hướng dẫn và ví dụ CSS Opacity
- Hướng dẫn và ví dụ CSS Padding
- Hướng dẫn và ví dụ CSS Margins
- Hướng dẫn và ví dụ CSS Borders
- Hướng dẫn và ví dụ CSS Outline
- Hướng dẫn và ví dụ CSS box-sizing
- Hướng dẫn và ví dụ CSS max-width và min-width
- Các từ khóa min-content, max-content, fit-content, stretch trong CSS
- Hướng dẫn và ví dụ CSS Links
- Hướng dẫn và ví dụ CSS Fonts
- Tìm hiểu về Generic Font Family trong CSS
- Hướng dẫn và ví dụ CSS @font-face
- Hướng dẫn và ví dụ CSS Align
- Hướng dẫn và ví dụ CSS Cursors
- Hướng dẫn và ví dụ CSS Overflow
- Hướng dẫn và ví dụ CSS Lists
- Hướng dẫn và ví dụ CSS Tables
- Hướng dẫn và ví dụ CSS visibility
- Hướng dẫn và ví dụ CSS Display
- Hướng dẫn và ví dụ CSS Grid Layout
- Hướng dẫn và ví dụ CSS Float và Clear
- Hướng dẫn và ví dụ CSS Position
- Hướng dẫn và ví dụ CSS line-height
- Hướng dẫn và ví dụ CSS text-align
- Hướng dẫn và ví dụ CSS text-decoration
- Các hướng dẫn HTML
- Các hướng dẫn Bootstrap
- Các hướng dẫn ECMAScript, Javascript
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn CSS
Từ khóa » Height Là Gì Trong Css
-
[CSS] Thuộc Tính Chiều Cao (height) Và Chiều Rộng (width) Trong CSS
-
Thuộc Tính Height Trong CSS | Thiết Lập Chiều Cao Của Phần Tử HTML
-
Thuộc Tính Height | CSS | Học Web Chuẩn
-
Width Là Gì? Height Là Gì? Tầm Quan Trọng Của Width Và Height Trong ...
-
Sử Dụng Height Và Width Trong CSS - Le Vu Nguyen
-
Bài 10: Chiều Rộng Và Chiều Cao Trong CSS | Tìm ở đây
-
Kích Thước Rộng Cao Phần Tử HTML Trong CSS
-
[Tự Học CSS] Tìm Hiểu Height, Width Và Box Model Trong CSS
-
Thuộc Tính Min-height Trong CSS
-
[CSS] Bài 11 - Gặp Lại Width & Height - Viblo
-
Bài 12: Height Và Width Trong Css - LMT
-
Thuộc Tính Height Trong CSS
-
Kích Cỡ Trong CSS - Học CSS Online - VietTuts
-
Chiều Cao Và độ Rộng Trong CSS