Hướng Dẫn Và Ví Dụ JQuery - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- Download jQuery
- Ví dụ Hello jQuery
- jQuery Selector
- jQuery Attribute
- DOM Traversing
- jQuery Event

1. Download jQuery
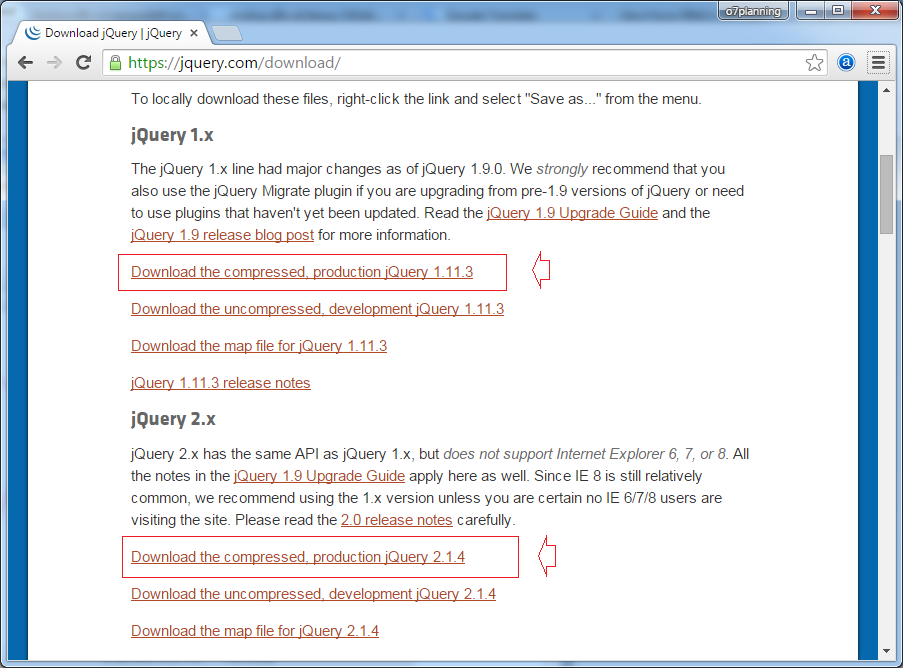
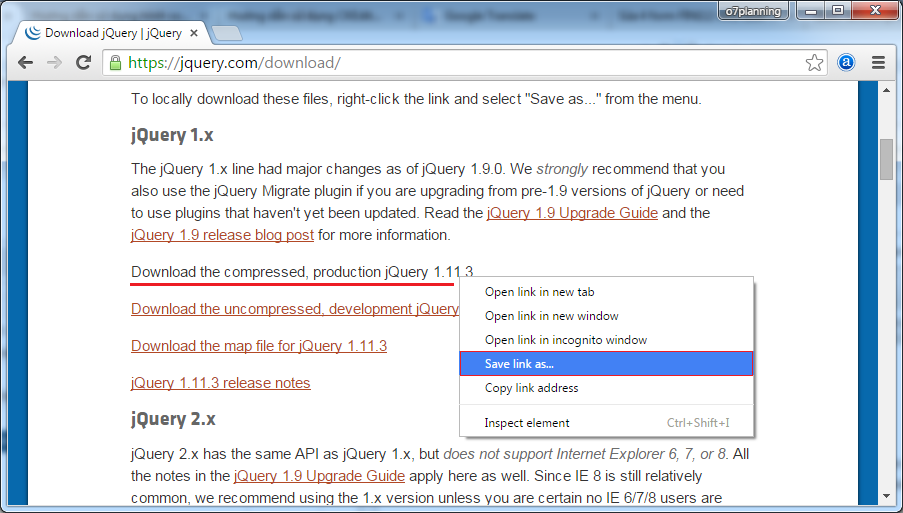
- https://jquery.com/download/
 Bạn có 2 lựa chọn download jQuery:
Bạn có 2 lựa chọn download jQuery: - jQuery 1.x
- jQuery 2.x
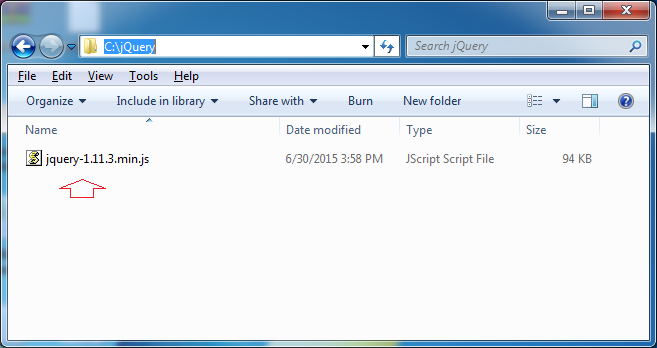
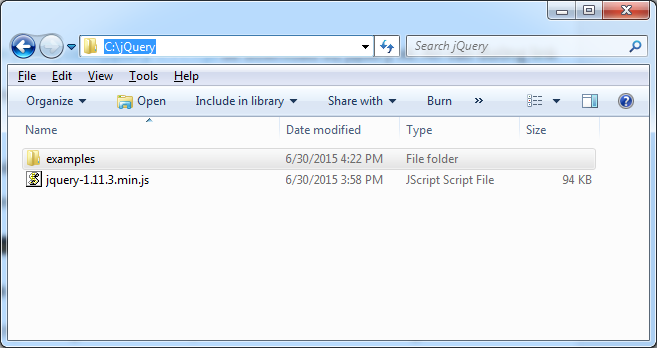
 Kết quả download được:
Kết quả download được:
2. Ví dụ Hello jQuery
Tạo thư mục examples, các ví dụ trong tài liệu này sẽ được đặt trong thư mục này. Khai báo sử dụng thư viện jQuery:<!-- Khai báo sử dụng jquery, trỏ nguồn tới vị trí để thư viện jquery của bạn --> <script type="text/javascript" src="../jquery-1.11.3.min.js"></script> <!-- Hoặc khai báo sử dụng nguồn trên mạng --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"> </script>Khi trang web trong tình trạng sẵn sàng, nghĩa là đối tượng document trong tình trạng sẵn sàng, jQuery sẽ bắt được sự kiện này thông qua phương thức ready.// Khi document sẵn sàng. jQuery(document).ready(function(){ alert('Hello jQuery'); }); // Bạn cũng có thể sử dụng $ thay cho jQuery. $(document).ready(function(){ alert('Hello jQuery'); });Hãy xem ví dụ đơn giản:helloJQuery.html<html> <head> <meta charset="utf-8"> <title>Hello jQuery Example</title> <!-- (1): Khai báo sử dụng thư viện JQuery --> <script src="../jquery-1.11.3.min.js"></script> </head> <body> <h2>Hello jQuery Example</h2> <a href="">Reset</a> <script type="text/javascript"> jQuery(document).ready(function(){ alert("Hello jQuery"); }); </script> </body> </html>Chạy ví dụ:
Khai báo sử dụng thư viện jQuery:<!-- Khai báo sử dụng jquery, trỏ nguồn tới vị trí để thư viện jquery của bạn --> <script type="text/javascript" src="../jquery-1.11.3.min.js"></script> <!-- Hoặc khai báo sử dụng nguồn trên mạng --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"> </script>Khi trang web trong tình trạng sẵn sàng, nghĩa là đối tượng document trong tình trạng sẵn sàng, jQuery sẽ bắt được sự kiện này thông qua phương thức ready.// Khi document sẵn sàng. jQuery(document).ready(function(){ alert('Hello jQuery'); }); // Bạn cũng có thể sử dụng $ thay cho jQuery. $(document).ready(function(){ alert('Hello jQuery'); });Hãy xem ví dụ đơn giản:helloJQuery.html<html> <head> <meta charset="utf-8"> <title>Hello jQuery Example</title> <!-- (1): Khai báo sử dụng thư viện JQuery --> <script src="../jquery-1.11.3.min.js"></script> </head> <body> <h2>Hello jQuery Example</h2> <a href="">Reset</a> <script type="text/javascript"> jQuery(document).ready(function(){ alert("Hello jQuery"); }); </script> </body> </html>Chạy ví dụ:- https://ex1.o7planning.com/jQuery/examples/helloJQuery.html
3. jQuery Selector
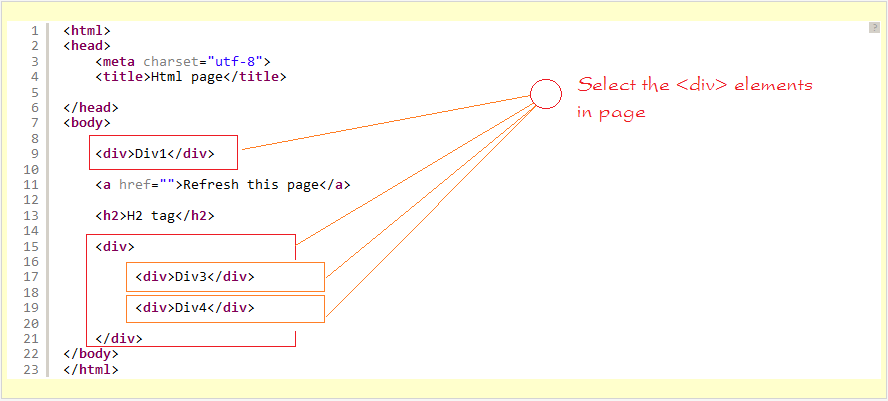
jQuery Selector là gì?Một trang HTML bao gồm rất nhiều các phần tử (element), Selector là một bộ lựa chọn dùng để lựa chọn ra các phần tử thỏa mãn một tiêu chí nào đó. Chẳng hạn chọn ra tất cả các phần tử <h1> trong trang, hoặc tất cả các phần tử <div> trong trang. Khái niệm về Selector là một trong những khái niệm quan trọng nhất của jQuery. Ví dụ với SelectorVí dụ đầu tiên, lựa chọn tất cả các phần tử div trong tài liệu và sét đặt border cho nó thành "1px solid red". Ở đây chúng ta sử dụng cú pháp:// Lựa chọn ra tất cả các phần tử <div> trong tài liệu HTML jQuery('div') // Bạn có thể sử dụng $ thay cho jQuery. $('div')selector_tagname.html<html> <head> <meta charset="utf-8"> <title>jQuery Select elements by tagName</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> div { padding: 5px; margin:5px; width: 100px; } </style> <script> function selectDiv() { $('div').css("border","1px solid red"); } </script> </head> <body> <input type="button" onclick="selectDiv();" value="Select Div"/> <a href="">Refresh this page</a> <div>Div1</div> <h2>H2 tag</h2> <div> <div>Div3</div> <div>Div4</div> </div> </body> </html>Chạy thử ví dụ:Lựa chọn các phần tử theo classname.Cú pháp// Chọn ra tất cả các phần tử có classname='abc'. jQuery('.abc') // Bạn có thể thay thế jQuery bởi $ $('.abc')selector_classname.html<html> <head> <meta charset="utf-8"> <title>jQuery Select elements by classname</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> h2, div { padding: 5px; margin:5px; width: 250px; } </style> <script> function selectByClassName() { $('.abc').css("border","1px solid red"); } </script> </head> <body> <input type="button" onclick="selectByClassName();" value="Select By ClassName"/> <a href="">Reset</a> <div>Div1</div> <h2 class='abc'>H2 with class='abc'</h2> <div> <div class='abc'>Div3 with class='abc'</div> <div class='abc'>Div4 with class='abc'</div> </div> </body> </html>Chạy ví dụ:Các cú pháp của SelectorỞ phần trên tôi đã giới thiệu một vài ví dụ về Selector, trong phần này tôi sẽ liệt kê ra các cú pháp khác của Selector.
Ví dụ với SelectorVí dụ đầu tiên, lựa chọn tất cả các phần tử div trong tài liệu và sét đặt border cho nó thành "1px solid red". Ở đây chúng ta sử dụng cú pháp:// Lựa chọn ra tất cả các phần tử <div> trong tài liệu HTML jQuery('div') // Bạn có thể sử dụng $ thay cho jQuery. $('div')selector_tagname.html<html> <head> <meta charset="utf-8"> <title>jQuery Select elements by tagName</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> div { padding: 5px; margin:5px; width: 100px; } </style> <script> function selectDiv() { $('div').css("border","1px solid red"); } </script> </head> <body> <input type="button" onclick="selectDiv();" value="Select Div"/> <a href="">Refresh this page</a> <div>Div1</div> <h2>H2 tag</h2> <div> <div>Div3</div> <div>Div4</div> </div> </body> </html>Chạy thử ví dụ:Lựa chọn các phần tử theo classname.Cú pháp// Chọn ra tất cả các phần tử có classname='abc'. jQuery('.abc') // Bạn có thể thay thế jQuery bởi $ $('.abc')selector_classname.html<html> <head> <meta charset="utf-8"> <title>jQuery Select elements by classname</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> h2, div { padding: 5px; margin:5px; width: 250px; } </style> <script> function selectByClassName() { $('.abc').css("border","1px solid red"); } </script> </head> <body> <input type="button" onclick="selectByClassName();" value="Select By ClassName"/> <a href="">Reset</a> <div>Div1</div> <h2 class='abc'>H2 with class='abc'</h2> <div> <div class='abc'>Div3 with class='abc'</div> <div class='abc'>Div4 with class='abc'</div> </div> </body> </html>Chạy ví dụ:Các cú pháp của SelectorỞ phần trên tôi đã giới thiệu một vài ví dụ về Selector, trong phần này tôi sẽ liệt kê ra các cú pháp khác của Selector.| Selector | Ví dụ | Lựa chọn |
| * | $("*") | Tất cả các phần tử |
| #id | $("#lastname") | Phần tử có id="lastname" |
| .class | $(".intro") | Tất cả các phần tử có class="intro" |
| .class,.class | $(".intro,.demo") | Tất cả các phần tử có class là "intro" hoặc "demo" |
| element | $("p") | Tất cả các phần tử <p> |
| el1,el2,el3 | $("h1,div,p") | Tất cả các phần tử <h1>, <div> và <p> |
| :first | $("p:first") | Phần tử <p> đầu tiên |
| :last | $("p:last") | Phần tử <p> cuối cùng |
| :even | $("tr:even") | Tất cả các phần tử <tr> có thứ tự chẵn |
| :odd | $("tr:odd") | Tất cả các phần tử <tr> có thứ tự lẻ |
| :first-child | $("p:first-child") | Tất cả các phần tử <p> là phần tử con đầu tiên của phần tử cha chúng. |
| :first-of-type | $("p:first-of-type") | Tất cả các phần tử <p> là phần tử <p> đầu tiên của cha chúng. |
| :last-child | $("p:last-child") | Tất cả các phần tử <p> là phần tử cuối cùng của cha mẹ chúng. |
| :last-of-type | $("p:last-of-type") | Tất cả phần tử <p> là phần tử <p> cuối cùng của cha mẹ chúng. |
| :nth-child(n) | $("p:nth-child(2)") | Tất cả phần tử <p> là phần tử con thứ 2 của cha mẹ chúng. |
| :nth-last-child(n) | $("p:nth-last-child(2)") | Tất cả phần tử <p> là phần tử con thứ 2 của cha mẹ chúng, tính từ cuối trở về trước. |
| :nth-of-type(n) | $("p:nth-of-type(2)") | Tất cả phần tử <p> là phần tử <p> thứ 2 của cha mẹ chúng. |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | Tất cả phần tử <p> là phần tử <p> thứ 2 của cha mẹ chúng, tính từ cuối trở về trước. |
| :only-child | $("p:only-child") | Tất cả phần tử <p> là phần tử con duy nhất của bố mẹ chúng. |
| :only-of-type | $("p:only-of-type") | Tất cả các phần tử <p> mà nó là phần tử <p> con duy nhất của bố mẹ chúng. |
| parent > child | $("div > p") | Tất cả các phần tử <p> là con trực tiếp của phần tử <div> |
| parent descendant | $("div p") | Tất cả các phần tử <p> là hậu duệ của phần tử <div> (con, cháu, ...) |
| element + next | $("div + p") | Các phần tử <p> nằm bên cạnh các phần tử <div> |
| element ~ siblings | $("div ~ p") | Tất cả các phần tử <p> là anh em với phần tử <div> (Cùng cha mẹ) |
| :eq(index) | $("ul li:eq(3)") | Phần tử thứ 4 trong danh sách (chỉ số bắt đầu từ số 0) |
| :gt(no) | $("ul li:gt(3)") | Danh sách các phần tử với chỉ số lớn hơn 3 |
| :lt(no) | $("ul li:lt(3)") | Danh sách các phần tử với chỉ số nhỏ hơn 3 |
| :not(selector) | $("input:not(:empty)") | Tất cả các phần tử <input> không rỗng (not empty). |
| :header | $(":header") | Tất cả các phần tử header <h1>, <h2> ... |
| :animated | $(":animated") | Tất cả các phần tử hoạt hình (animated elements) |
| :focus | $(":focus") | Tất cả các phần tử đang được chọn (has focus) |
| :contains(text) | $(":contains('Hello')") | Tất cả các phần tử chứa đoạn text "Hello" |
| :has(selector) | $("div:has(p)") | Tất cả các phần tử <div> có một phần tử <p> |
| :empty | $(":empty") | Tất cả các phần tử rỗng (empty) |
| :parent | $(":parent") | Tất cả các phần tử là cha mẹ của phần tử khác. |
| :hidden | $("p:hidden") | Tất cả các phần tử <p> ẩn (hidden). |
| :visible | $("table:visible") | Tất cả các table có thể nhìn thấy. |
| :root | $(":root") | Phần tử gốc của tài liệu. |
| :lang(language) | $("p:lang(de)") | Tất cả phần tử <p> với một giá trị thuộc tính lang bắt đầu với "de" |
| [attribute] | $("[href]") | Tất cả các phần tử với thuộc tính href |
| [attribute=value] | $("[href='default.htm']") | Tất cả các phần tử với thuộc tính href là "default.htm" |
| [attribute!=value] | $("[href!='default.htm']") | Tất cả các phần tử với thuộc tính href khác "default.htm" |
| [attribute$=value] | $("[href$='.jpg']") | Tất cả các phần tử với thuộc tính href có đuôi là ".jpg" |
| [attribute|=value] | $("[title|='Tomorrow']") | Tất cả các phần tử với thuộc tính title là 'Tomorrow', hoặc bắt đầu với 'Tomorrow' |
| [attribute^=value] | $("[title^='Tom']") | Tất cả các phần tử có thuộc tính title bắt đầu với "Tom" |
| [attribute~=value] | $("[title~='hello']") | Tất cả các phần tử với thuộc tính title chứa "hello" |
| [attribute*=value] | $("[title*='hello']") | Tất cả các phần tử với thuộc tính có chứa từ "hello" |
| :input | $(":input") | Tất cả các phần tử đầu vào (input elements) |
| :text | $(":text") | Tất cả các phần tử <input> với type="text" |
| :password | $(":password") | Tất cả các phần tử <input> với type="password" |
| :radio | $(":radio") | Tất cả các phần tử <input> với type="radio" |
| :checkbox | $(":checkbox") | Tất cả các phần tử <input> với type="checkbox" |
| :submit | $(":submit") | Tất cả các phần tử <input> với type="submit" |
| :reset | $(":reset") | Tất cả các phần tử <input> với type="reset" |
| :button | $(":button") | Tất cả các phần tử <input> với type="button" |
| :image | $(":image") | Tất cả các phần tử <input> với type="image" |
| :file | $(":file") | Tất cả các phần tử <input> với type="file" |
| :enabled | $(":enabled") | Tất cả các phần tử <input> có tác dụng (enabled) |
| :disabled | $(":disabled") | Tất cả các phần tử <input> bị vô hiệu hóa (disabled) |
| :selected | $(":selected") | Tất cả các phần tử <input> đang được chọn (selected) |
| :checked | $(":checked") | Tất các các phần tử <input> đang được check (checked) |
- $('div') - Các phần tử <div>.
- $('.abc') - Các phần tử có class='abc'.
- $('#slider') - Phần tử có ID là slider
- $('div.abc') - Các phần tử <div> có class='abc'.
- $('div#slider') - Phần tử <div> có id ='slider'.
- $("p:first-child") - Các phần tử <p> là con đầu tiên của cha mẹ chúng.
- $('div') - Các phần tử <div>
- $("div p") - Các phần tử <p> là hậu duệ của <div> (Con, cháu, ..)
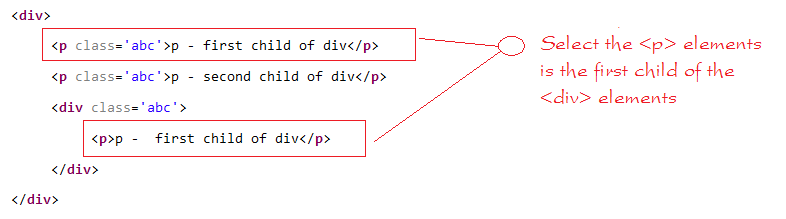
- $('div p:first-child') - Các phần tử <p> là con đầu tiên của các phần tử <div>
 selector_firstchildofdiv.html<html> <head> <meta charset="utf-8"> <title>jQuery Select First child of div</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> h2, div , p { padding: 5px; margin:5px; width: 350px; border: 1px solid blue; } </style> <script> function selectAdv() { $('div p:first-child').css("background","#ccc"); } </script> </head> <body> <input type="button" onclick="selectAdv();" value="Select First Child of div"/> <a href="">Reset</a> <div>Div element</div> <h2 class='abc'>H2 element</h2> <div> Div element <p class='abc'>p - first child of div</p> <p class='abc'>p - second child of div</p> <div class='abc'> Div element <p>p - first child of div</p> </div> </div> <div> <div class='abc'>Div element</div> <p class='abc'>p - second child of p</p> </div> </body> </html>Chạy ví dụ:
selector_firstchildofdiv.html<html> <head> <meta charset="utf-8"> <title>jQuery Select First child of div</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> h2, div , p { padding: 5px; margin:5px; width: 350px; border: 1px solid blue; } </style> <script> function selectAdv() { $('div p:first-child').css("background","#ccc"); } </script> </head> <body> <input type="button" onclick="selectAdv();" value="Select First Child of div"/> <a href="">Reset</a> <div>Div element</div> <h2 class='abc'>H2 element</h2> <div> Div element <p class='abc'>p - first child of div</p> <p class='abc'>p - second child of div</p> <div class='abc'> Div element <p>p - first child of div</p> </div> </div> <div> <div class='abc'>Div element</div> <p class='abc'>p - second child of p</p> </div> </body> </html>Chạy ví dụ:4. jQuery Attribute
Mỗi phần tử trong trang, với jQuery nó sẽ có các thuộc tính, và các phương thức có thể sử dụng.Ví dụ một phần tử với các thuộc tính (attribute):<!-- Một phần tử <a> có 2 thuộc tính href & target --> <a href="abc.html" target="_blank">Abc.html</a>jQuery cung cấp cho bạn một số phương thức để lấy ra giá trị thuộc tính hoặc sét đặt giá trị cho thuộc tính.Lấy ra giá trị của thuộc tínhPhương thức attr(name) của jQuery cho phép bạn lấy ra giá trị của thuộc tính của phần tử:attribute_getatt.html<html> <head> <meta charset="utf-8"> <title>jQuery - Get Attribute</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> function getAttr() { // Lấy ra giá trị thuộc tính href của phần tử có id= 'atag' var hrefValue = $('#atag').attr("href"); // Sét html vào thẻ có id = 'atag'. $('#atag').html(hrefValue); } </script> </head> <body> <input type="button" onclick="getAttr();" value="Get Attribute"/> <a href="">Reset</a> <br><br> <a id="atag" href="http://jquery.com" target="_blank">jQuery</a> </body> </html>Chạy ví dụ:Sét giá trị thuộc tínhPhương thức attr(name, value) sử dụng để sét đặt giá trị cho thuộc tính của phần tử.attribute_setatt.html<html> <head> <meta charset="utf-8"> <title>jQuery - Set Attribute</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> function setAttr() { // Sét đặt giá trị mới cho thuộc tính src. $('img').attr("src","images/jquery-mobile.png"); } </script> </head> <body> <input type="button" onclick="setAttr();" value="Set Attribute"/> <a href="">Reset</a> <br><br> <img src="images/jquery.png" > <img src="images/jquery2.png" > </body> </html>Chạy ví dụ:Sét đặt StylePhương thức addClass(classes) được sử dụng để áp dụng các style vào các phần tử. Bạn có thể sử dụng nhiều css-class phân cách nhau bởi khoảng trắng.attribute_applystyle.html<html> <head> <meta charset="utf-8"> <title>jQuery - Apply Style</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <style> .selected {color: red; } .highlight {background: yellow;} </style> <script> function applyStyle() { $('h1').addClass('selected highlight'); $('h2').addClass('selected'); } </script> </head> <body> <input type="button" onclick="applyStyle();" value="Apply Style"/> <a href="">Reset</a> <br><br> <h1>H1 will apply selected + highlight</h1> <h2>H2 will apply selected</h2> <h1>H1 will apply selected + highlight</h1> </body> </html>Chạy ví dụ:Các phương thức thao tác với thuộc tính| T.T | Phương thức & Mô tả | Ví dụ |
| 1 | attr( properties ) Sét key/value như các thuộc tính cho các phần tử phù hợp. | $('#id').attr('href') $('a').attr({href:'a.html', alt:'a'}) |
| 2 | attr( key, fn ) Sét đặt một giá trị được tính toán vào 1 thuộc tính duy nhất, cho tất cả các phần tử (element) phù hợp. | $("table").attr("border", function(index) { return "1px"; }) |
| 3 | removeAttr( name ) Hủy bỏ một thuộc tính từ các phần tử phù hợp. | $("table").removeAttr("border"); |
| 4 | hasClass( class ) Trả về true nếu class chỉ định nằm trên ít nhất một phần tử thuộc tập hợp các phần tử phù hợp. | $('h1').hasClass('highlight') |
| 5 | removeClass( class ) Loại bỏ lớp (hoặc nhiều lớp) chỉ định ra khỏi tập hợp các phần tử phù hợp. | $('h1').removeClass('highlight') |
| 6 | toggleClass( class ) Thêm lớp (class) chỉ định vào phần tử nếu nó không có, hoặc loại bỏ lớp này nếu nó đã có trên phần tử. | $('h1').toggleClass('highlight') |
| 7 | html( ) Trả về nội dung html (innerHTML) của phần tử phù hợp đầu tiên. | $('a').html() |
| 8 | html( val ) Sét nội dung html vào tất cả các phần tử phù hợp. | $('a').html('Go to new page') |
| 9 | text( ) Lấy nội dung văn bản kết hợp của tất cả các phần tử phù hợp. | $('div').text() |
| 10 | text( val ) Sét các nội dung văn bản của tất cả các phần tử phù hợp. | $('div').text('Text content') |
| 11 | val( ) Lấy giá trị đầu vào của phần tử trùng khớp đầu tiên. | $("input").val(); |
| 12 | val( val ) Sét giá trị thuộc tính cho tất cả các phần tử phù hợp. Nếu nó được gọi trên phần từ <input>, nếu gọi trên <select> thì giá trị sẽ chuyển sang cho <option>, nếu nó gọi trên checkbox hoặc radio thì tất cả các check box, hoặc radio phù hợp sẽ được checked. | $("input").val('New value'); |
5. DOM Traversing
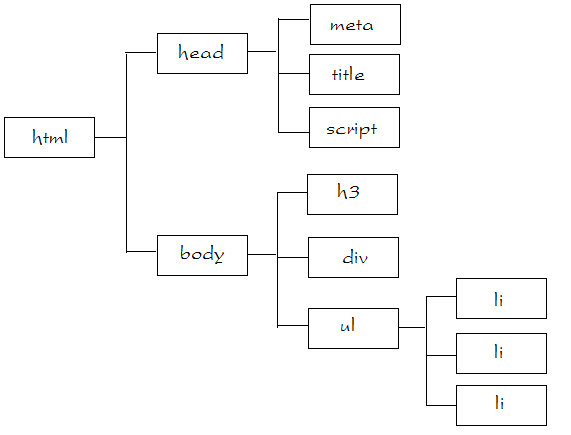
Traversing là gì?jQuery traversing, có nghĩa là "di chuyển qua", nó được sử dụng để tìm kiếm (hoặc lựa chọn) các phần tử HTML dựa trên quan hệ của nó với các phần tử khác. Bắt đầu tại các vị trí (các phần tử) được chọn và di chuyển cho tới khi bắt gặp các phần tử mà bạn mong muốn.Hãy xem một tài liệu HTML và nó được chuyển thành một cấu trúc DOM (dạng cây).<html> <head> <meta charset="utf-8"> <title>jQuery Traversing</title> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> </head> <body> <h3>jQuery Traversing</h3> <div> <ul> <li>Java</li> <li>.Net</li> <li>PHP</li> </ul> </div> </body> </html> jQuery Traversing - Ancestors
jQuery Traversing - AncestorsMột phần tử tổ tiên (ancestor element) là phần tử cha, ông, v..v.. của một phần tử nào đó.
Với jQuery bạn có thể di chuyển lên (traverse up) các nút cao hơn của cây DOM để tìm kiếm các phần tử ancestors của một phần tử.
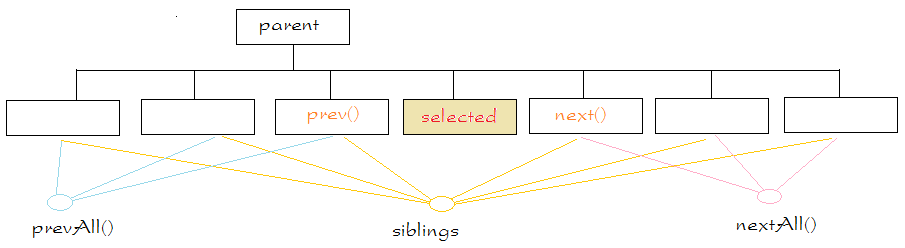
jQuery có một vài phương thức cho phép bạn di chuyển lên (traverse up) các nút DOM cao hơn (Ancetors).- parent()
- parents()
- parentsUntil()
- children()
- find()
- siblings()
- next()
- nextAll()
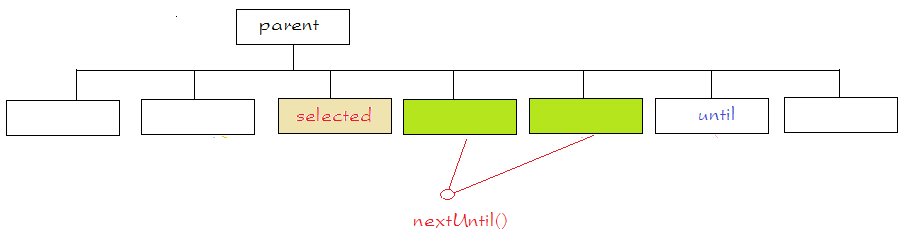
- nextUntil()
- prev()
- prevAll()
- prevUntil()
 nextUntil(..) & prevUntil(..):
nextUntil(..) & prevUntil(..): jQuery Traversing - FilteringCác phương thức:
jQuery Traversing - FilteringCác phương thức:| Phương thức | Mô tả | Ví dụ: |
| eq(index) | Phương thức eq() trả về một phần tử ứng với chỉ số trong tham số trong tập các phần tử được chọn. | $('p').eq(1) |
| filter(selector) | Phương thức filter() cần bạn chỉ rõ tiêu chí trong tham số. Các phần tử không khớp với tiêu chí sẽ bị loại bỏ khỏi tập hợp đang chọn, và trả về các phần tử phù hợp. | $('p').filter('.abc') |
| filter(fn) | Loại bỏ tất cả các phần tử trong tập hợp được chọn mà không phù hợp với hàm được chỉ định (Trong tham số), trả về các phần tử còn lại. | |
| first() | Phương thức first() trả về phần tử đầu tiên trong danh sách được lựa chọn. | $('p').first() |
| has() | ||
| is(selector) | Kiểm tra các phần tử đang được lựa chọn có phù hợp với một biểu thức trong tham số không, nếu ít nhất một phần tử phù hợp phương thức trả về true. | |
| last() | Phương thức last() trả về phần tử cuối cùng trong danh sách được lựa chọn. | $('p').last() |
| map(callback) | Chuyển tập hợp các phần tử trong một đối tượng jQuery thành một tập hợp mảng (có thể là không chứa phần tử nào). | |
| not(selector) | Phương thức not() trả về tất cả các phần tử không khớp với tiêu chí trong tham số. | |
| slice(start,[end]) | Trả về một tập con của tập hợp đang chọn. | $('p').slice(1, 4) $('p').slice(2) |
6. jQuery Event
Các sự kiện được hỗ trợ trong mô hình DOM:| Kiểu sự kiện | Sự kiện | Mô tả |
| MOUSE EVENT | click | Xẩy ra khi có click chuột |
| MOUSE EVENT | dblclick | Xẩy ra khi có nhấn kép chuột |
| MOUSE EVENT | mouseenter | Xẩy ra khi chuột đi vào vùng hiển thị của phần tử. |
| MOUSE EVENT | mouseleave | Xẩy ra khi chuột ra khỏi vùng hiển thị của phần tử. |
| KEYBOARD EVENT | keypress | Xảy ra khi phím được nhấn và nhả. |
| KEYBOARD EVENT | keydown | Xảy ra khi phím được nhấn. |
| KEYBOARD EVENT | keyup | Xảy ra khi phím được nhả ra. |
| FORM EVENT | submit | Xảy ra khi form được gửi (submit) |
| FORM EVENT | change | Xảy ra khi các phần tử (element) thay đổi. |
| FORM EVENT | focus | Xảy ra khi các yếu phần tử được chọn. |
| FORM EVENT | blur | Xảy ra khi các yếu phần tử mất lựa chọn. |
| DOCUMENT/WINDOW EVENT | load | Xảy ra khi tài liệu (document) được tải. |
| DOCUMENT/WINDOW EVENT | resize | Xẩy ra khi window thay đổi kích thước. |
| DOCUMENT/WINDOW EVENT | scroll | Xẩy ra khi window cuộn |
| DOCUMENT/WINDOW EVENT | unload | Xẩy ra khi tài liệu bị hủy bỏ (unloaded). |
| DOCUMENT/WINDOW EVENT | error | Xẩy ra khi có lỗi tải hoặc hủy tải,..(loading or unloading). |
- eventType − Một string chứa kiểu sự kiện, ví dụ click, submit,.... Xem thêm danh sách các sự kiện ở bảng trên.
- eventData − Đây là tham số không bắt buộc là bản đồ (map) dữ liệu sẽ được chuyển vào cho hàm điều điều khiển sự kiện (event handler).
- handler − Là một hàm để thực thi mỗi khi sự kiện xuất hiện.
- eventType − Một string tên sự kiên, chẳng hạng click, submit,...
- handler − Nếu được cung cấp, nó sẽ chỉ định cụ thể cái sẽ được loại bỏ.
| S.NO. | Thuộc tính | Mô tả |
| 1 | altKey | Trả về true nếu phím Alt được nhấn khi sự kiện xẩy ra, ngược lại trả về false. Phím Alt thường được ghi nhãn là Option trên các bàn phím Mac. |
| 2 | ctrlKey | Trả về true nếu phím Ctrl được nhấn khi sự kiện xẩy ra, ngược lại trả về false. |
| 3 | data | Giá trị, nếu có, nó sẽ được chuyển vào tham số thứ hai của bind() khi thiết lập hàm xử lý. |
| 4 | keyCode | Dùng cho sự kiện keyup hoặc keydown, nó trả về mã ký tự đã được nhấn. |
| 5 | metaKey | Giá trị là true nếu phím Meta được nhấn khi sự kiện xẩy ra, ngược lại là false. Nút Meta chính là Ctrl trên các PC và là nút Command trên Mac. |
| 6 | pageX | Sử dụng cho các sự kiện chuột, tọa độ vị trí theo chiều ngang mà sự kiện phát ra, tương đối so với trang hiện tại. |
| 7 | pageY | Sử dụng cho các sự kiện chuột, tọa độ vị trí theo chiều thẳng đứng mà sự kiện phát ra, tính tương đối so với trang hiện tại. |
| 8 | relatedTarget | Sử dụng cho các sự kiện chuột, xác định trạng thái con trỏ đi ra hay đi vào khi sự kiện phát ra. |
| 9 | screenX | Sử dụng cho sự kiện chuột, xác định tạo độ theo chiều ngang mà sự kiện phát ra, so với màn hình hiện tại. |
| 10 | screenY | Sử dụng cho sự kiện chuột, xác định tạo độ theo chiều thẳng đứng mà sự kiện phát ra, so với màn hình hiện tại. |
| 11 | shiftKey | Giá trị true nếu nút Shift bị nhấn tại thời điểm sự kiện phát ra, ngược lại là false. |
| 12 | target | Xác định phần tử phát ra sự kiện. |
| 13 | timeStamp | Thời gian (tính bằng mili giây) khi sự kiện được tạo ra. |
| 14 | type | Cho tất cả các sự kiện, chỉ định kiểủ sự kiện đã xẩy ra, chẳng hạn click. |
| 15 | which | Đối với sự kiện bàn phím, chỉ định mã có kiểu số (numeric code) cho phím gây ra sự kiện, nó là mã của ký tự đã nhấn, đối với sự kiện chuột nó xác định nút nào đã bị nhấn, trái, giữa hay phải (1 là nhấn trái, 2 nhấn nút giữa, 3 nhấn phải). |
| No. | Phương thức | Mô tả |
| 1 | preventDefault() | Ngăn chặn trình duyệt thực hiện các hành động mặc định. |
| 2 | isDefaultPrevented() | Trả về true nếu đã gọi event.preventDefault(). |
| 3 | stopPropagation() | Ngăn chặn sự lan truyền sự kiện này tới các phần tử cha, các phần tử cha sẽ không nhận biết được sự kiện này, hoặc kích hoạt các sự kiện của nó. |
| 4 | isPropagationStopped() | Trả về true nếu event.stopPropagation() đã từng được gọi trong sự kiện này. |
| 5 | stopImmediatePropagation() | Ngăn chặn các phần còn lại của các bộ xử lý đang được thực thi. |
| 6 | isImmediatePropagationStopped() | Trả về true nếu event.stopImmediatePropagation() đã từng được gọi trong sự kiện này. |
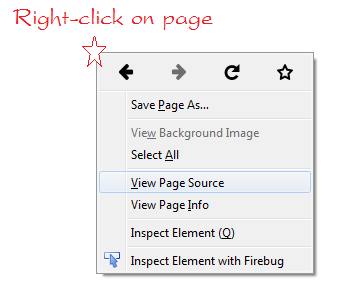
 // Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2 $("div").bind('contextmenu', function(event) { if( $(this).attr('id') == "div2") { event.preventDefault(); } }); // Huỷ hành động mặc định khi nhấn vào thẻ <a> $("a").click(function(event) { event.preventDefault(); alert("a element not working!!"); });Xem ví dụ đầy đủ:event_preventDefault.html<html> <head> <meta charset="utf-8"> <title>jQuery Event preventDefault()</title> <style> div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> $(document).ready(function() { $("div").bind('contextmenu', function(event) { if( $(this).attr('id') == "div2") { event.preventDefault(); } }); $("a").click(function(event) { event.preventDefault(); alert("a element not working!!"); }); }); </script> </head> <body> <h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2> <a href="http://jquery.com">Go to jQuery.com (Not working)</a> <br> <div style="background:blue;" id="div1"> Right-click to show context menu </div> <div style="background:red;" id="div2"> Disable context menu </div> </body> </html>Chạy ví dụ:event_stopPropagation.html<html> <head> <meta charset="utf-8"> <title>jQuery Event stopPropagation()</title> <style> div {margin : 20px; padding:5px; float: left; } .outerDiv {background: red; width: 250px; height: 150px; } .innerDiv {background: yellow; width: 250px; height: 100px; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> $(document).ready(function() { $("div").click( function(event) { if( $(this).attr('id') == "stopDiv") { event.stopPropagation(); } alert("click "+ $(this).html()); }); }); </script> </head> <body> <h2>jQuery Event stopPropagation() example</h2> <div class="outerDiv"> Outer Div <div class="innerDiv"> Inner Div </div> </div> <div class="outerDiv"> Outer Div <div class="innerDiv" id="stopDiv"> Inner Div (stopPropagation) </div> </div> </body> </html>Chạy ví dụ:
// Hủy hiển thị của sổ contextmenu khi nhấn phải chuột vào thẻ div có id= div2 $("div").bind('contextmenu', function(event) { if( $(this).attr('id') == "div2") { event.preventDefault(); } }); // Huỷ hành động mặc định khi nhấn vào thẻ <a> $("a").click(function(event) { event.preventDefault(); alert("a element not working!!"); });Xem ví dụ đầy đủ:event_preventDefault.html<html> <head> <meta charset="utf-8"> <title>jQuery Event preventDefault()</title> <style> div {margin : 10px; padding:5px; width: 250px; height: 150px; float: left; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> $(document).ready(function() { $("div").bind('contextmenu', function(event) { if( $(this).attr('id') == "div2") { event.preventDefault(); } }); $("a").click(function(event) { event.preventDefault(); alert("a element not working!!"); }); }); </script> </head> <body> <h2>jQuery Event preventDefault() example: Disable contextmenu on right click</h2> <a href="http://jquery.com">Go to jQuery.com (Not working)</a> <br> <div style="background:blue;" id="div1"> Right-click to show context menu </div> <div style="background:red;" id="div2"> Disable context menu </div> </body> </html>Chạy ví dụ:event_stopPropagation.html<html> <head> <meta charset="utf-8"> <title>jQuery Event stopPropagation()</title> <style> div {margin : 20px; padding:5px; float: left; } .outerDiv {background: red; width: 250px; height: 150px; } .innerDiv {background: yellow; width: 250px; height: 100px; } </style> <script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script> <script> $(document).ready(function() { $("div").click( function(event) { if( $(this).attr('id') == "stopDiv") { event.stopPropagation(); } alert("click "+ $(this).html()); }); }); </script> </head> <body> <h2>jQuery Event stopPropagation() example</h2> <div class="outerDiv"> Outer Div <div class="innerDiv"> Inner Div </div> </div> <div class="outerDiv"> Outer Div <div class="innerDiv" id="stopDiv"> Inner Div (stopPropagation) </div> </div> </body> </html>Chạy ví dụ:Các hướng dẫn jQuery
- Hướng dẫn và ví dụ jQuery

Các hướng dẫn jQuery
- Hướng dẫn và ví dụ jQuery
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn jQuery
Từ khóa » Sử Dụng Jquery Trong Html
-
JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery
-
Giới Thiệu Về JQuery, Cú Pháp Cơ Bản Và Tích Hợp
-
JQuery Căn Bản - Làm Quen Với JQuery - ThachPham
-
JQuery Là Gì? Cách Viết JQuery Cho Người Mới Bắt đầu
-
Hướng Dẫn Cài đặt Và Sử Dụng | JQuery | Học Web Chuẩn
-
JQuery Là Gì? Tìm Hiểu Về JQuery | TopDev
-
JQuery Là Gì? Hướng Dẫn Cài đặt Và Sử Dụng JQuery - FPT Cloud
-
JQuery Là Gì? Cách Sử Dụng JQuery Trong Xây Dựng Website - BKHOST
-
JQuery Là Gì?
-
CSS|Hướng Dẫn Sử Dụng JQuery Trong Lập Trình Web ... - HỌC HTML
-
Jquery Là Gì? Công Dụng Và Lý Do Jquery được Dùng Phổ Biến - ITNavi
-
Cú Pháp Của JQUERY Và Cách Sử Dụng JQUERY Trong Trang Web
-
JQuery Là Gì? Tổng Quan Về JQuery Cho Người Mới - Vietnix
-
JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery - Viblo