JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery
Có thể bạn quan tâm
Nếu bạn đang tìm hiểu jQuery là gì và nghiên cứu cách sử dụng jQuery thì đây là bài viết dành cho bạn. Mắt bão sẽ trình bày một cách tổng quan nhất để bạn đọc dễ dàng nắm bắt được về jQuery. Hãy cùng tìm hiểu nhé.
- jQuery là gì?
- Lịch sử của jQuery
- Các tính năng quan trọng của jQuery
- Ưu điểm của jQuery là gì?
- Cách cài đặt jQuery
- Download jQuery
- Sử dụng CDN
- Các thuật ngữ cần biết của jQuery
- jQuery Selectors là gì?
- jQuery Tag Name là gì?
- Tag ID
- Tag Class
- Function trong jQuery là gì?
- Callback trong jQuery là gì?
- Các Closure trong jQuery
- Proxy Pattern trong jQuery là gì?
- Phạm vi (Scope) trong jQuery là gì?
- Các tham số trong jQuery là gì?
- Context trong jQuery
- Hướng dẫn sử dụng jQuery cơ bản
- Gọi một hàm thư viện jQuery
- Các hàm có sẵn trong jQuery là gì?
- Custom Script trong jQuery là gì?
- Sử dụng nhiều thư viện trong jQuery
- Gọi một hàm thư viện jQuery
jQuery là gì?
jQuery là thư viện được viết từ JavaScript, jQuery giúp xây dựng các chức năng bằng Javascript dễ dàng, nhanh và giàu tính năng hơn.
jQuery được tích hợp nhiều module khác nhau. Từ module hiệu ứng cho đến module truy vấn selector. jQuery được sử dụng đến 99% trên tổng số website trên thế giới. Vậy các module chính của jQuery là gì?
Các module phổ biến của jQuery bao gồm:
- Ajax – xử lý Ajax
- Atributes – Xử lý các thuộc tính của đối tượng HTML
- Effect – xử lý hiệu ứng
- Event – xử lý sự kiện
- Form – xử lý sự kiện liên quan tới form
- DOM – xử lý Data Object Model
- Selector – xử lý luồng lách giữa các đối tượng HTML

jQuery không phải là một ngôn ngữ lập trình riêng biệt mà hoạt động liên kết với JavaScript. Với jQuery, bạn có thể làm được nhiều việc hơn mà lại tốn ít công sức hơn. jQuery cung cấp các API giúp việc duyệt tài liệu HTML, hoạt ảnh, xử lý sự kiện và thao tác AJAX đơn giản hơn. jQuery hoạt động tốt trên nhiều loại trình duyệt khác nhau. Một trong những đối thủ nặng ký của jQuery đó là JS Framework.
Bạn có thể tìm hiểu thêm về AJAX trong bài viết: “AJAX là gì?“
Lịch sử của jQuery

jQuery được phát hành vào tháng 1 năm 2006 bởi John Resig tại BarCamp NYC. Nó được duy trì và phát triển bởi một nhóm các nhà phát triển của Google đứng đầu là Timmy Wilson.
Dưới đây là lịch sử các phiên bản của jQuery:
| Version No. | Release Date |
| 1.0 | 26,August,2006 |
| 1.1 | 14,January,2007 |
| 1.2 | 10, September, 2007 |
| 1.3 | 14, January, 2009 |
| 1.4 | 14, January, 2010 |
| 1.5 | 31, January, 2011 |
| 1.6 | 3, May, 2011 |
| 1.7 | 3, November, 2011 |
| 1.8 | 9, August, 2012 |
| 1.9 | 15, January, 2013 |
| 1.10 | 24,May, 2013 |
| 1.11 | 24, January, 2014 |
| 2.0 | 18, April, 2013 |
| 2.1 | 24, January, 2014 |
Các tính năng quan trọng của jQuery

Các tính năng quan trọng của jQuery là gì? Vì sao jQuery trở nên phổ biến và hữu dụng đến như vậy?
- Gọn nhẹ: jQuery là một thư viện khá gọn nhẹ – có kích cỡ khoảng 19KB (gzipped).
- Tương thích đa nền tảng: Nó tự động sửa lỗi và chạy được trên mọi trình duyệt phổ biến như Chrome, Firefox, Safari, MS Edge, IE, Android và iOS.
- Dễ dàng tạo Ajax: Nhờ thư viện jQuery, code được viết bởi Ajax có thể dễ dàng tương tác với server và cập nhật nội dung tự động mà không cần phải tải lại trang.
- Xử lý nhanh nhạy thao tác DOM: jQuery giúp lựa chọn các phần tử DOM để traverse (duyệt) một cách dễ dàng, và chỉnh sửa nội dung của chúng bằng cách sử dụng Selector mã nguồn mở, mà còn được gọi là Sizzle.
- Đơn giản hóa việc tạo hiệu ứng: Giống với code snippet có hiệu ứng animation, nó phủ các dòng code và bạn chỉ việc thêm biến/nội dung vào thôi.
- Hỗ trợ tốt phương thức sự kiện HTML: Xử lý sự kiện − jQuery xử lý các sự kiện đa dạng mà không làm cho HTML code trở nên lộn xộn với các Event Handler.
Ưu điểm của jQuery là gì?

Ưu điểm của jQuery thì vừa quan trọng vừa đáng giá:
- jQuery xử lý code rất nhanh và có khả năng mở rộng.
- jQuery tạo điều kiện cho người dùng viết các mã chức năng bằng các dòng tối thiểu.
- jQuery cải thiện hiệu suất lập trình web.
- jQuery phát triển các ứng dụng có tương thích với trình duyệt.
- Hầu hết các tính năng mới của trình duyệt mới đều được jQuery sử dụng.
Cách cài đặt jQuery
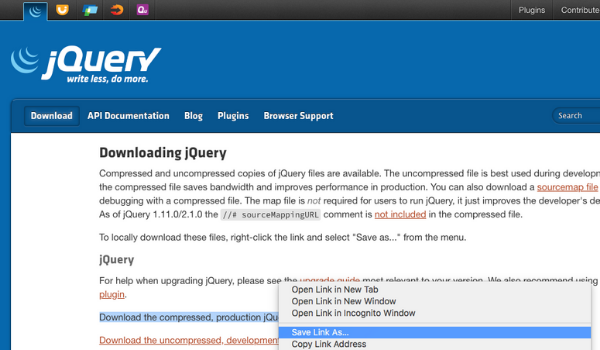
Download jQuery

Cách thứ nhất là tải thư viện jQuery từ trang http://jQuery.com/download. Lựa chọn phiên bản nào tuỳ thuộc vào hai yếu tố: trình duyệt web mà bạn đang sử dụng và nơi bạn dùng jQuery. Sau đó, bạn có thể include thư viện jQuery vào trong HTML file của bạn như sau:
<html> <head> <title>The jQuery Example</title> <script type="text/javascript" src="../jQuery/jQuery-2.1.3.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ document.write("Hello, World!"); }); </script> </head> <body> <h1>Hello</h1> </body> </html>Tại dòng:
<script type="text/javascript" src="../jQuery/jQuery-2.1.3.min.js"></script>Với src=”……” bạn điều hướng tới nơi lưu trữ file trên máy tính hoặc trên web hosting của bạn.
Sử dụng CDN

Cách thứ hai để liên kết thư viện jQuery đến trang web là dùng CDN (Content Delivery Network). Với cách làm này thay vì tải thư viện jQuery về web hosting hay máy chủ, chúng ta sẽ liên kết đến thư viện jQuery của một số nhà cung cấp như cộng đồng jQuery, Google hay Microsoft. Các CDN phổ biến và tin cậy nhất hiện nay là:
- jQuery CDN
- Google CDN
- Microsoft CDN
Bạn có thể include thư viện jQuery vào trong HTML code một cách trực tiếp từ Content Delivery Network (CDN). Bạn nên xem bài viết:”CDN là gì?” để hiểu rõ về CDN hơn.
Ví dụ:
Bây giờ chúng ta viết lại ví dụ trên bởi sử dụng thư viện jQuery từ Google CDN.
<html> <head> <title>The jQuery Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js"> </script> <script type="text/javascript"> $(document).ready(function(){ document.write("Hello, World!"); }); </script> </head> <body> <h1>Hello</h1> </body> </html>Với:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js"> </script>Chứa đường dẫn file CDN jQuery mà bạn cần thêm vào src:”…….”

Các thuật ngữ cần biết của jQuery
jQuery chứa đựng khá nhiều những thuật ngữ khác nhau. Mắt Bão sẽ dẫn ra một số những thuật ngữ quan trọng nhất của jQuery mà các bạn cần biết:
- jQuery Selectors
- jQuery Tag Name
- Tag ID
- Tag Class
- Function trong jQuery
- Callback trong jQuery
- Các Closure trong jQuery
- Proxy Pattern trong jQuery
- Phạm vi (Scope) trong jQuery
- Các tham số trong jQuery
- Context trong jQuery
Dưới đây là chi tiết về mỗi thuật ngữ nói trên
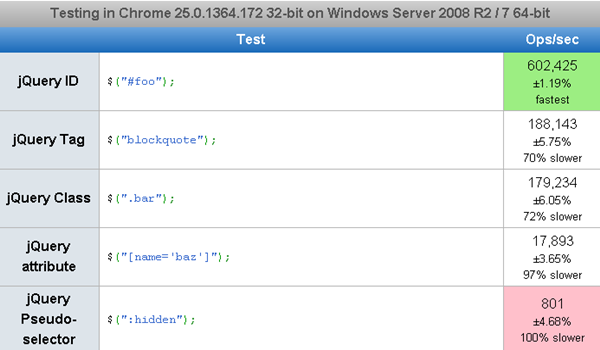
jQuery Selectors là gì?

jQuery Selectors được sử dụng để chọn và thao tác các phần tử HTML. Đây là phần rất quan trọng trong thư viện jQuery. Với jQuery Selectors, bạn có thể tìm hoặc chọn các phần tử HTML dựa trên ID, classes, attributes, types và nhiều thứ khác từ DOM. Mỗi jQuery Selector bắt đầu bằng ký tự $ (). Kí tự này được gọi là factory function.
jQuery Tag Name là gì?

Nó đại diện cho một tên thẻ có sẵn trong DOM.
Ví dụ: $ (‘p’) chọn tất cả các đoạn văn ‘p’ trong tài liệu.
Tag ID

Tag ID đại diện cho một thẻ có sẵn với một ID cụ thể trong DOM.
Ví dụ: $ (‘# real-id’) chọn một phần tử cụ thể trong tài liệu có ID của real-id.
Tag Class

Tag Class đại diện cho một tag có sẵn với một class cụ thể trong DOM.
Ví dụ: $ (‘real-class’) chọn tất cả các phần tử trong tài liệu có class của real-class.
Function trong jQuery là gì?
Một hàm được đặt tên có thể được định nghĩa bởi sử dụng từ khóa function như sau:
function named(){ // do some stuff here }Một hàm ẩn danh có thể được gán tới một biến hoặc được truyền tới một phương thức như sau:
var handler = function (){ // do some stuff here }jQuery sử dụng rất nhiều hàm ẩn danh như sau:
$(document).ready(function(){ // do some stuff here });Callback trong jQuery là gì?
Một callback là một hàm thuần JavaScript được truyền một số phương thức như là một tham số hoặc tùy chọn. Một số callback là các sự kiện, được gọi để cung cấp cho người sử dụng cơ hội để phản ứng lại khi một trạng thái nào đó được kích hoạt.
Hệ thống sự kiện trong jQuery sử dụng các callback này ở khắp mọi nơi, ví dụ:
$("body").click(function(event) { console.log("clicked: " + event.target); });Hầu hết callback cung cấp các tham số và một context. Trong ví dụ event-handler, callback được gọi với một tham số, một Event.
Một số callback được yêu cầu để trả về cái gì đó, cái khác trả về giá trị tùy ý. Để ngăn cản sự đệ trình form, một xử lý sự kiện Submit có thể trả về false như sau:
$("#myform").submit(function() { return false; });Các Closure trong jQuery
Các Closure được tạo bất cứ khi nào một biến được định nghĩa bên ngoài phạm vi hiện tại được truy cập từ bên trong phạm vi nội bộ.
Ví dụ sau chỉ cách biến counter là nhìn thấy trong các hàm create, increment, và print, nhưng không nhìn thấy bên ngoài chúng.
function create() { var counter = 0; return { increment: function() { counter++; }, print: function() { console.log(counter); } } } var c = create(); c.increment(); c.print(); // ==> 1Pattern này cho phép bạn tạo các đối tượng với các phương thức, mà hoạt động trên dữ liệu, mà không thấy được ở bên ngoài. Bạn ghi nhớ rằng, data hiding là khái niệm rất cơ bản của các chương trình hướng đối tượng.
Proxy Pattern trong jQuery là gì?
Một Proxy có thể được sử dụng để điều khiển sự truy cập tới phần tử khác. Proxy thi hành cùng giao diện cho đối tượng khác này và truyền trên bất kỳ phương thức nào tới nó. Đối tượng khác này thường được gọi là Real Subject.
Một Proxy có thể được khởi tạo tại vị trí của Real Subject này và cho phép nó để được truy cập ở chế độ từ xa. Chúng ta có thể lưu giữ phương thức setArray của jQuery trong một Closure và viết đè lên (overwrite) nó như sau:
(function() { // log all calls to setArray var proxied = jQuery.fn.setArray; jQuery.fn.setArray = function() { console.log(this, arguments); return proxied.apply(this, arguments); }; })();Ví dụ trên bao code của nó trong một hàm để ẩn biến proxied. Sau đó, Proxy này log tất cả các lời gọi phương thức và ủy thác lời gọi đó cho phương thức ban đầu. Sử dụng apply(this, arguments) bảo đảm cho việc người gọi không thể chú ý về sự khác nhau giữa phương thức ban đầu và phương thức được ủy nhiệm.
Phạm vi (Scope) trong jQuery là gì?
Phạm vi của một biến là khu vực trong chương trình của bạn mà biến đó được định nghĩa. Biến trong JavaScript sẽ chỉ có hai phạm vi:
- Các biến Global: Một biến Global có phạm vi chung, nghĩa là nó được định nghĩa ở mọi nơi trong JavaScript code của bạn.
- Các biến Local: Một biến Local sẽ chỉ nhìn thấy bên trong một hàm nơi nó được định nghĩa. Các tham số hàm luôn luôn là Local cho hàm đó.
Local có quyền ưu tiên cao hơn biến Global mà có cùng tên.
var myVar = "global"; // ==> Declare a global variable function ( ) { var myVar = "local"; // ==> Declare a local variable document.write(myVar); // ==> local }Các tham số trong jQuery là gì?
Các tham số trong JavaScript là một loại của Array mà có thuộc tính length. Ví dụ sau giải thích về điều này:
function func(x){ console.log(typeof x, arguments.length); } func(); //==> "undefined", 0 func(1); //==> "number", 1 func("1", "2", "3"); //==> "string", 3Đối tượng Argument cũng có một thuộc tính callee, mà tham chiếu đến hàm bạn đang ở trong đó. Ví dụ:
function func() { return arguments.callee; } func(); // ==> funcContext trong jQuery
Từ khóa nổi tiếng trong JavaScript là this tham chiếu tới Context hiện tại. Trong một hàm, this có thể thay đổi, phụ thuộc cách hàm đó được gọi.
$(document).ready(function() { // this refers to window.document }); $("div").click(function() { // this refers to a div DOM element });Bạn có thể xác định Context cho một lần hàm bởi sử dụng các phương thức call() và apply().
Sự khác nhau giữa chúng là cách chúng truyền các tham số.
- call() truyền tất cả các tham số thông qua các tham số tới hàm
- Trong khi apply() chấp nhận một mảng như là các tham số.
Hướng dẫn sử dụng jQuery cơ bản
Dưới đây, Mắt Bão sẽ hướng dẫn các bạn cách để có thể sử dụng được những chức năng cơ bản của jQuery như:
- Gọi hàm thư viện jQuery
- Custom Script trong jQuery
- Sử dụng nhiều thư viện trong jQuery
Gọi một hàm thư viện jQuery

Nếu bạn muốn để một sự kiện làm việc trên trang của bạn, bạn nên gọi nó bên trong hàm $(document).ready(). Mọi thứ bên trong sẽ tải ngay sau khi DOM được tải và trước khi nội dung trang được tải.
Để làm điều này, chúng ta đăng ký một sự kiện đã sẵn sàng cho tài liệu như sau:
$(document).ready(function() { // do stuff when DOM is ready }); Để gọi bất kỳ hàm thư viện jQuery nào, sử dụng các thẻ HTML script như dưới đây: <html> <head> <title>The jQuery Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js"> </script> <script type="text/javascript" language="javascript"> $(document).ready(function() { $("div").click(function() {alert("Hello, world!");}); }); </script> </head> <body> <div id="mydiv"> </div> </body> </html>Các hàm có sẵn trong jQuery là gì?
JavaScript đi kèm một tập hợp các hàm hữu ích gắn liền với nó. Những phương thức này có thể được sử dụng để thao tác String, Number, và Date.
Bảng dưới liệt kê các hàm JavaScript quan trọng:
- charAt() Trả về ký tự tại chỉ mục (index) đã cho.
- concat() Kết nối hai chuỗi văn bản và trả về một chuỗi mới.
- forEach() Gọi một hàm cho mỗi phần tử của một mảng.
- indexOf() Trả về chỉ mục về sự xuất hiện đầu tiên bên trong việc gọi đối tượng String với giá trị đã cho, hoặc -1 nếu không tìm thấy.
- length() Trả về độ dài của chuỗi.
- pop() Gỡ bỏ phần tử cuối của một mảng và trả về phần tử đó.
- push() Thêm một hoặc nhiều phần tử tới phần cuối của một mảng và trả về độ dài mới của mảng đó.
- reverse() Đảo ngược thứ tự các phần tử trong một mảng. Phần tử đầu tiên thành cuối cùng và cuối cùng thành đầu tiên.
- sort() Sắp xếp phân loại các phần tử của một mảng.
- substr() Trả về các ký tự trong một mảng bắt đầu từ vị trí đã cho từ số các ký tự đã xác định.
- toLowerCase() Trả về giá trị chuỗi đang gọi được biến đổi thành kiểu chữ thường.
- toString() Trả về sự biểu diễn chuỗi của giá trị số.
- toUpperCase() Trả về giá trị chuỗi đang gọi được biến đổi thành chữ hoa.
Custom Script trong jQuery là gì?

jQuery thực sự chạy tốt hơn khi bạn có riêng Custom Code trong một Custom JavaScript file: custom.js, như sau:
/* Filename: custom.js */$(document).ready(function() { $("div").click(function() { alert("Hello, world!"); });});Bây giờ chúng ta bao custom.js này vào trong HTML file như sau:
<html> <head> <title>The jQuery Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jQuery/2.1.3/jQuery.min.js"> </script> <script type="text/javascript" src="../custom.js"></script> </head> <body> <div id="mydiv"> Click on this to see a dialogue box. </div> </body> </html>Sử dụng nhiều thư viện trong jQuery

Trong jQuery, bạn có thể sử dụng nhiều thư viện khác nhau mà không gây sự xung đột giữa chúng. Ví dụ, bạn có thể dùng song hành thư viện jQuery và thư viện MooTool JavaScript cùng với nhau. Bạn có thể kiểm tra phương thức: jQuery – Phương thức noConflict để tìm hiểu thêm chi tiết.
Nhìn chung, jQuery đã đáp ứng nhu cầu của lập trình hiện đại đó là hạn chế việc lập trình nhiều, nhưng vẫn đảm bảo các yêu cầu, đúng như slogan của jQuery “write less, do more” (viết mã ít mà hiệu quả đạt được lại tối đa). Hy vọng qua bài viết từ Mắt Bão – nhà cung cấp tên miền website uy tín, bạn sử dụng jQuery để phát triển thiết kế web thành công.
Bạn có thể cần xem thêm các bài viết sau:
- Bootstrap là gì?
- Schema là gì?
- HTML5 là gì?
Từ khóa » Sử Dụng Jquery Trong Html
-
Giới Thiệu Về JQuery, Cú Pháp Cơ Bản Và Tích Hợp
-
JQuery Căn Bản - Làm Quen Với JQuery - ThachPham
-
Hướng Dẫn Và Ví Dụ JQuery - Openplanning
-
JQuery Là Gì? Cách Viết JQuery Cho Người Mới Bắt đầu
-
Hướng Dẫn Cài đặt Và Sử Dụng | JQuery | Học Web Chuẩn
-
JQuery Là Gì? Tìm Hiểu Về JQuery | TopDev
-
JQuery Là Gì? Hướng Dẫn Cài đặt Và Sử Dụng JQuery - FPT Cloud
-
JQuery Là Gì? Cách Sử Dụng JQuery Trong Xây Dựng Website - BKHOST
-
JQuery Là Gì?
-
CSS|Hướng Dẫn Sử Dụng JQuery Trong Lập Trình Web ... - HỌC HTML
-
Jquery Là Gì? Công Dụng Và Lý Do Jquery được Dùng Phổ Biến - ITNavi
-
Cú Pháp Của JQUERY Và Cách Sử Dụng JQUERY Trong Trang Web
-
JQuery Là Gì? Tổng Quan Về JQuery Cho Người Mới - Vietnix
-
JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery - Viblo