Important CSS Là Gì? Cách Thay đổi Thứ Tự ưu Tiên Trong CSS?
Có thể bạn quan tâm
Như chúng ta đã biết, Important CSS cung cấp cho bạn khả năng overrides hiệu quả, tuy nhiên để tìm hiểu kỹ hơn về Important CSS cũng như làm thế nào để thay đổi thứ tự ưu tiên trong CSS với Important thì đừng vội bỏ qua bài viết dưới đây nhé.

Trong khi lập trình web chắc hẳn bạn đã đôi lần gặp phải trường hợp code CSS cho site nào đó nhưng sau khi code xong lại không nhận dù đã đáp ứng đúng đường dẫn, check rõ ràng nhưng không nhận được kết quả như mong muốn. Như vậy rất có thể là có 1 đoạn code CSS đã được code trước đó có sử dụng !Important. Điều này thể hiện độ ưu tiên trong CSS đóng vai trò vô cùng quan trọng.
Nội Dung Chính
- Độ ưu tiên trong CSS
- Sử dụng Important để thay đổi thứ tự ưu tiên trong CSS
- Khi nào bạn nên sử dụng quy tắc CSS!Important?
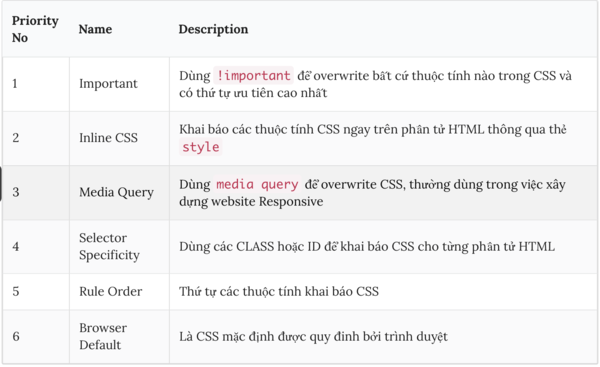
Độ ưu tiên trong CSS
Important CSS được sử dụng để thay đổi thứ tự ưu tiên của CSS, khi một quy luật nào đó được gán lệnh Important thì đồng nghĩa với việc nó sẽ có mức ưu tiên cao nhất, cho dù thành phần đó có khai báo CSS cục bộ hay CSS nội tuyến.

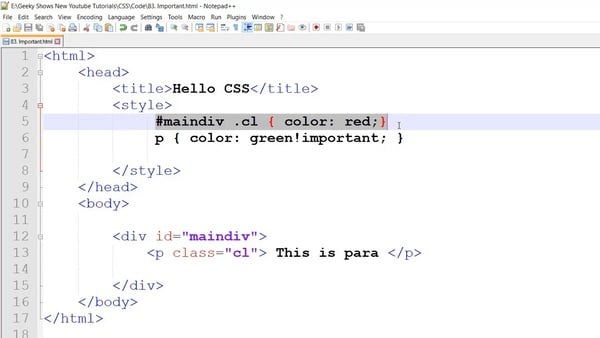
Giả sử ta có thành phần p được khai báo CSS cục bộ như sau:
<p class=”first” style=”color: red”>Đoạn văn bản bị ảnh hưởng bởi các quy luật của CSS</p>
Và bạn khai báo CSS ngoại tuyến như sau:
p.first{ color: green }
Thì đoạn văn bản trên luôn luôn được hiển thị với màu đỏ bởi vì được khai báo CSS cục bộ.
Sử dụng Important để thay đổi thứ tự ưu tiên trong CSS
Như vậy, với ví dụ được nêu ở phần trên, nếu như bạn muốn văn bản trên hiển thị với màu xanh mà không phải chỉnh sửa CSS cục bộ thì chắc chắn Important chính là công cụ hiệu quả nhất.

Chỉnh sửa lại đoạn mã trong CSS ngoại tuyến lại như sau:
p.first{ color: green !important }
Kết quả sau khi chỉnh sửa sẽ là đoạn văn bản được hiển thị với màu xanh trong khi CSS cục bộ vẫn được khai báo với style=”color: red”
Khi bạn thêm !important phía sau một quy luật CSS thì bạn có thể dễ dàng thay đổi thứ tự ưu tiên trong CSS. Important không chỉ thay đổi thứ tự ưu tiên giữa CSS cục bộ, CSS nội tuyến, CSS ngoại tuyến mà còn có khả năng thay đổi thứ tự ưu tiên ngay trong file CSS. Để làm rõ hơn tính năng này, hãy cùng xét ví dụ dưới đây:
Giả sử khi ta khai báo CSS như sau:
p.second{ color: blue }
p.second{ color: red }
Lúc này, quy luật được khai báo sau sẽ được ưu tiên hơn quy luật khai báo trước. Trong ví dụ trên thì đoạn văn bản p.second sẽ được hiển thị với màu đỏ. Tuy nhiên bạn có thể định dạng đoạn văn bản trên hiển thị màu xanh bằng việc thêm !Important ngay sau quy luật thứ nhất như sau:
p.second{ color: blue !important }
p.second{ color: red }
Thông thường, trường hợp này sẽ xảy ra khi ứng dụng của bạn có nhiều file .css dẫn đến tình trạng khó kiểm soát. Lúc này việc bạn cần làm chính là sử dụng !important để quyết định quy luật nào sẽ được ưu tiên hiển thị.
Khi nào bạn nên sử dụng quy tắc CSS!Important?
Important CSS được sử dụng phổ biến kể từ khi nó xuất hiện cho đến nay. Đặc biệt, công cụ này thực sự hữu ích và phát huy hiệu quả tối đa khi giao dịch với CSS nước ngoài, hiểu đơn giản thì CSS nước ngoài là bất kỳ CSS nào mà bạn không có khả năng trực tiếp thay đổi hoặc cải thiện bản thân. Dưới đây là hai trường hợp thực tế của CSS nước ngoài được sử dụng phổ biến nhất:

- Khung Javascript và Thư viện bên ngoài: điều này áp dụng cho các thư viện phổ biến như Bootstrap hoặc Normalize. Vì bạn không thể chỉnh sửa trực tiếp các kiểu CSS của họ nên lựa chọn duy nhất bạn có thể làm đó là overrides CSS của họ bằng các luật !Important của bạn.
- Phong cách user : Điều này đã từng rất phổ biến cách đây nhiều năm. Kiểu user cung cấp một cách để bạn tạo CSS của riêng mình để đưa vào các trang web do người hay công ty khác sở hữu. Ví dụ: chủ đề tối trên Instagram

Như vậy, nếu bạn muốn sử dụng Important CSS, hãy thử tìm hiểu ngay về các quyết định kiến trúc mà bạn có thể đưa ra và áp dụng. Ngoài ra, để sở hữu ngay những khóa học thiết kế đồ họa chuyên nghiệp, hãy truy cập website FPT Arena ngay hôm nay nhé.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn
Từ khóa » Trong Css
-
30 Bộ Chọn CSS Bạn Phải Thuộc Lòng - Code Tutsplus
-
Hiểu Và Sử Dụng Các Kí Tự '+', '>' Và '~' Trong CSS Selector
-
CSS Selector Là Gì? 8 Loại CSS Selector CẦN BIẾT
-
Tổng Hợp Các Bộ Chọn Trong CSS | Tìm ở đây
-
Căn Lề Text-align Và Vertical-align Trong CSS
-
Kích Thước Rộng Cao Phần Tử HTML Trong CSS
-
Bộ Chọn Trong CSS3
-
Cú Pháp Và Selector Trong CSS
-
Xử Lý Text Trong CSS Như Thế Nào? - Viblo
-
30 CSS Selectors Cần Nhớ (P1) - Viblo
-
Sử Dụng Biến Trong CSS Toàn Tập | TopDev
-
Các Kỹ Thuật Xử Lý Vấn đề Về Nội Dung Trong CSS Mà Bạn Nên Biết
-
Làm Chủ Thuộc Tính Width Trong CSS - Kiến Càng
-
Các Cách Sử Dụng Color Trong CSS