Sử Dụng Biến Trong CSS Toàn Tập | TopDev
Có thể bạn quan tâm
Bài viết được sự cho phép của tác giả Trần Anh Tuấn
Chắc hẳn các bạn khi nghe về cách sử dụng biến trong CSS sẽ nghĩ ngay đến các CSS Preprocessors như SASS hay LESS. Hoặc nếu không thì cũng suy nghĩ sử dụng biến trong CSS làm sao mà được nhỉ ?
Sau một thời gian dùng biến với SASS mình có tìm tòi và nghiên cứu liệu trong CSS thuần có thể sử dụng biến không nhỉ mà không cần phải dùng SASS hay LESS.

Nếu được như thế thì tiện lắm, các bạn mới học chưa biết cách dùng SASS hay LESS thì có thể học cách sử dụng biến trong CSS để làm quen trước sau này vào làm với SASS hay LESS đỡ bỡ ngỡ khi sử dụng biến.
Vì thế hôm nay mình xin chia sẻ những kiến thức về biến trong CSS để các bạn có thể hiểu rõ nó như thế nào, cách dùng ra sao nhé.
# Tại sao nên sử dụng biến
Có rất nhiều lý do để sử dụng biến trong CSS. Nhưng theo bản thân mình thấy thì khi sử dụng biến thì số lượng code bị lặp lại được hạn chế và dễ dàng tùy chỉnh. Chỉ cần dùng biến và thay đổi giá trị biến thì tất cả các elements dùng biến đó đều thay đổi theo.
Khi làm chắc chắn các bạn sẽ gặp các trường hợp như thế này. Cả 3 elements này đều dùng chung 1 mã màu, khiến code bị lặp đi lặp lại.
.title { color: #ffa400; } .author-text { color: #ffa400; } .box-description { background-color: #ffa400; }Vì thế khi dùng biến thì mọi thứ trở nên dễ đọc hơn và dễ dàng tùy chỉnh hơn.
:root { --yellow-color: #ffa400; } .title { color: var(--yellow-color); } .author-text { color: var(--yellow-color); } .box-description { background-color: var(--yellow-color); }# Khai báo và sử dụng biến trong CSS
Cách khai báo cũng đơn giản thôi các bạn sử dụng theo cú pháp này: --tênbiến: giá trị. Tên biến bắt buộc phải bắt đầu bằng 2 dấu - nhá. Ví dụ --color-red: red.
Thường thường khi dùng biến trong CSS mình hay khai báo biến trong pseudo :root(thẻ <html>) tức là ở vị trí cao nhất, để các thành phần trong trang có thể kế thừa từ nó. Tại sao để trong thẻ <html> vì thẻ <html> là phần tử cao nhất, các thành phần trong trang đều là phần tử con của thẻ <html>.
:root{ --ten-bien: gia tri; --background-main-color: #ffa400; }Cách sử dụng cũng đơn giản nốt theo cú pháp sau: var(tên biến).
.box { background-color: var(--background-main-color); }Các bạn có thể xem demo ở Codepen này:
# Khai báo biến cục bộ
Có nghĩa là khi code các bạn có thể kế thừa từ thẻ <html> để sử dụng các biến từ nó. Tuy nhiên các bạn cũng có thể set riêng cho chính phần tử mà các bạn đang làm hoặc phần tử cha bọc nó. Để mình ví dụ cho các bạn dễ hiểu.
:root { --red: red; } .other-box { background-color: var(--red); }Giờ ở thẻ <html> mình tạo 1 biến là --red có giá trị là red và thẻ div có class other-box sử dụng thuộc tính background-color và dùng biến --red từ thẻ <html> thì lúc này box này sẽ có background màu đỏ đúng không?
Tuy nhiên nếu mình muốn set biến cho chính cái box đó riêng mà không cần phải sử dụng từ thẻ <html> có được không ? Xin thưa các bạn là được nha. Các bạn có thể sử dụng như này
:root { --red: red; } .other-box { /* dùng biến --red ở bên trong để ghi đè ở :root*/ --red: pink; background-color: var(--red); }Lúc này biến mà div có class other-box sử dụng là --red của chính nó chứ không phải của thẻ <html> nữa. Nó ưu tiên từ trong ra ngoài, giống kiểu đơn vị em mà mình nói ở bài sự khác nhau giữa đơn vị em và rem.
Nếu nó hoặc phần tử cha chứa nó không có thuộc tính font-size thì nó cứ lấy ra ngoài cho đến khi tới thẻ <html>.
Ở đây biến cũng thế. Nó cũng ưu tiên từ trong ra ngoài. Vì thế nên giờ cái other-box sẽ có màu hồng.
11 công cụ hữu ích để kiểm tra và tối ưu hóa các file CSS 3 điều bạn có thể không biết về biến trong CSS# Responsive với biến
Ở bài trước mình có nói về nên sử dụng đơn vị em hay rem vào dự án rồi chia sẻ cách dùng rem tính toán 62.5% ở thẻ <html>.
Nếu các bạn làm mà không dùng em hay rem hay % mà chỉ sử dụng px thì các bạn có thể dễ dàng làm responsive với biến như thế này. Các bạn có thể áp dụng tương tự với đơn vị em và rem hay % nha.
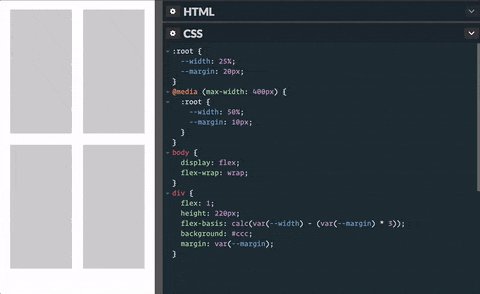
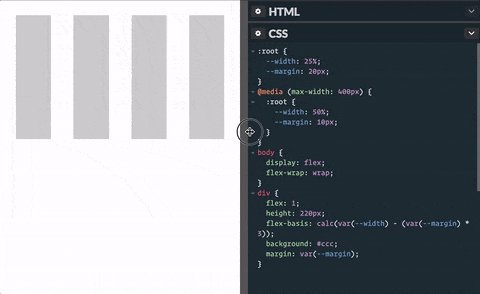
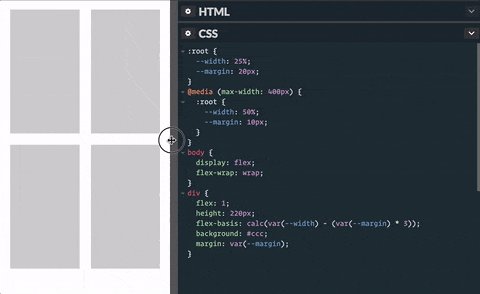
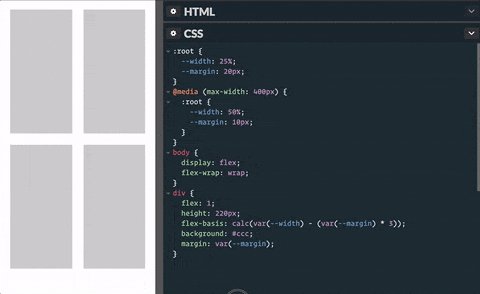
:root { --big-title-size: 50px; --text-size: 16px; --link-size: 14px; } @media only screen and (max-width: 767px) { :root { --big-title-size: 30px; --text-size: 15px; --link-size: 13px; } }Đó là điểm hay đó các bạn. Khi xuống màn hình các bạn mong muốn chỉ cần thay đổi giá trị của biến lại là mọi thứ sẽ thay đổi theo ý muốn của các bạn. Quá tuyệt vời phải không nào.
 Ảnh lấy từ CSS Tricks để demo
Ảnh lấy từ CSS Tricks để demoVậy thì so với các CSS Preprocessors thì như thế nào ? Nó có khác biệt gì hay ưu điểm nhược điểm gì so với SASS hay LESS không ? Các bạn có thể đọc bài này của CSS Tricks viết rõ ràng chi tiết lắm nha.
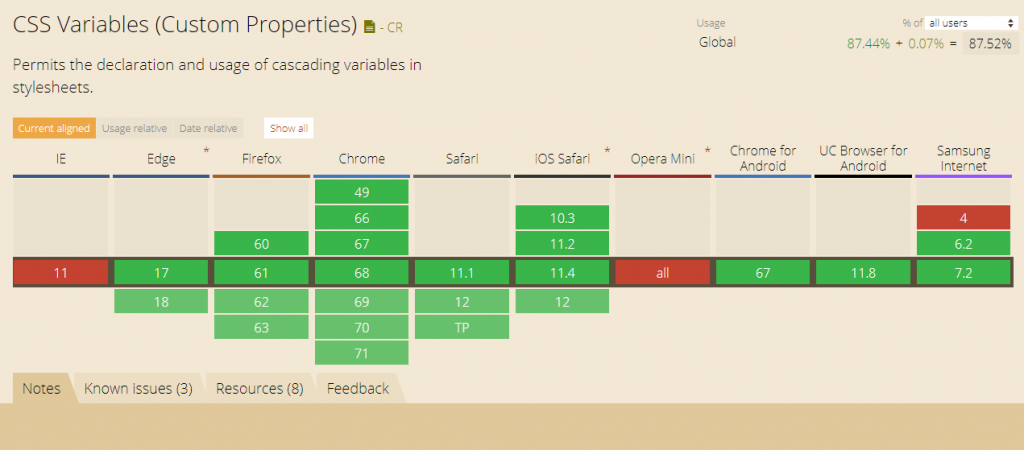
# Trình duyệt hỗ trợ
Hiện tại thì số lượng sử dụng CSS Variables toàn cầu là 87.52%. Hỗ trợ hầu hết trong các trình duyệt hiện đại nhưng không hỗ trợ đối với IE và Opera Mini. Các bạn cẩn thận khi làm việc với khách hàng hay công ty yêu cầu phải đáp ứng IE hay Opera Mini nhé.

# Sử dụng biến với @supports
Nếu các bạn thích dùng biến trong CSS quá mà lại sợ trúng IE hay Opera Mini thì toi mạng. Vì thế cách tốt nhất đó là sử dụng thuộc tính @supports trong CSS để xử lý trường hợp trình duyệt không hỗ trợ biến trong CSS. Các bạn có thể tìm hiểu về thuộc tính @supports tại đây.
Sau khi các bạn tìm hiểu rồi thì chắc hẳn các bạn cũng biết sơ sơ cách dùng. Mình sẽ áp dụng chúng vào trong bài này. Nếu máy bạn nào không có Opera Mini hay IE thì dùng giả lập test thử coi sao hoặc làm cho khách hàng dùng mấy trình duyệt đó là biết kaka.
:root { --big-title-color: red; } h1 { font-size: 50px; color: bue; } @supports (--css: variables) { h1{ color: var(--big-title-color); } } Ở trên mình làm 1 ví dụ nhỏ là nếu trình duyệt hỗ trợ biến trong CSS bằng cách sử dụng @supports (--css: variables) {} thì thẻ <h1> mới có thể sử dụng biến và lúc này thẻ <h1> sẽ có chữ màu đỏ. Còn nếu trình duyệt không hỗ trợ thì thẻ <h1> sẽ có chữ màu xanh.Các bạn có thể xem demo Codepen dưới đây. Nếu các bạn có các trình duyệt IE hay Opera thì Test thử xem nó hiển thị đúng không nha. À Codepen chỉ chạy được từ IE 11 trở đi, nếu các bạn muốn Test ở IE 10 hay thấp hơn thì copy code về máy rồi chạy thử nha.
# Lời kết
Phù!!! Bài này dài phết cũng may là mình có tìm được 2 bài nói về thuộc tính @supports và sự khác nhau giữa biến trong CSS so với SASS hay LESS chớ viết vào nữa chắc dài lắm.
Ah trang web của mình có sử dụng biến đó các bạn. Các bạn có thể Inspect Code(F12) để coi nha. Do mình tập trung chủ yếu ở Việt Nam nên chắc hầu hết dùng Chrome và Firefox nên mình không dùng thuộc tính @supports hihi.
Hi vọng bài viết sẽ cung cấp thêm cho các bạn nhiều kiến thức mới để ngày càng giỏi hơn và làm việc tốt hơn nhé. Nếu các bạn có ý kiến gì hay, hoặc góp ý thì bình luận bên dưới giúp mình để mình có động lực viết bài tiếp nè. Chúc các bạn ngày làm việc năng động và tốt lành nà.
Bài viết có tham khảo từ CSS Tricks, Medium.
Bài viết gốc được đăng tải tại evondev.com
Có thể bạn quan tâm:
- 5 điều phiền toái nhất của CSS
- Làm chủ CSS Flexbox trong 5 phút
- SASS là gì?
Xem thêm các tìm việc it hấp dẫn tại TopDev
Từ khóa » Trong Css
-
30 Bộ Chọn CSS Bạn Phải Thuộc Lòng - Code Tutsplus
-
Hiểu Và Sử Dụng Các Kí Tự '+', '>' Và '~' Trong CSS Selector
-
CSS Selector Là Gì? 8 Loại CSS Selector CẦN BIẾT
-
Tổng Hợp Các Bộ Chọn Trong CSS | Tìm ở đây
-
Căn Lề Text-align Và Vertical-align Trong CSS
-
Kích Thước Rộng Cao Phần Tử HTML Trong CSS
-
Bộ Chọn Trong CSS3
-
Cú Pháp Và Selector Trong CSS
-
Xử Lý Text Trong CSS Như Thế Nào? - Viblo
-
30 CSS Selectors Cần Nhớ (P1) - Viblo
-
Các Kỹ Thuật Xử Lý Vấn đề Về Nội Dung Trong CSS Mà Bạn Nên Biết
-
Làm Chủ Thuộc Tính Width Trong CSS - Kiến Càng
-
Important CSS Là Gì? Cách Thay đổi Thứ Tự ưu Tiên Trong CSS?
-
Các Cách Sử Dụng Color Trong CSS