Làm Thế Nào để “làm Chủ” Lý Thuyết Màu Sắc? - IDesign
Có thể bạn quan tâm
(Chúng tôi bỏ qua các biệt ngữ chuyên ngành và sử dụng những từ ngữ đơn giản để giải thích các khái niệm cơ bản và thuật ngữ của lý thuyết màu sắc.)

Hệ thống màu sắc và vòng thuần sắc
Màu sắc là một phần phổ biến của tất cả mọi thứ trên thế giới, đối với nhiều nhà thiết kế, màu sắc là một sự lựa chọn theo trực giác. Nhớ lại thời còn đi học, trẻ con luôn được dạy rằng có ba màu sắc chính là Đỏ, Vàng và Xanh. Và chúng ta có thể tạo ra bất kỳ màu sắc nào bằng cách pha trộn ba màu trên với những lượng khác nhau.
Nhưng điều này là không đúng (mặc dù trong thực tế nó vẫn còn khả thi, đủ để được giảng dạy cho các bé năm tuổi).
- Tâm lý học màu sắc ảnh hưởng đến người dùng
Màu sắc được hình thành như thế nào?

Lý thuyết về màu sắc đã có từ rất lâu, ít nhất là từ thế kỷ 15
Việc hiểu được màu sắc được hình thành như thế nào và quan trọng hơn là mối quan hệ giữa các màu sắc với nhau có thể giúp bạn sử dụng màu sắc hiệu quả hơn trong công việc thiết kế.
Trường Bauhaus đã nhận ra điều này và trong những năm 1920 và 1930, đội ngũ nhân viên và sinh viên đã tích cực phát triển bộ lý thuyết màu sắc để gợi lên những tâm trạng và cảm xúc thông qua việc lựa chọn bảng màu trong thiết kế và kiến trúc.
Lý thuyết về màu sắc là một ngành học kéo dài rất lâu – ít nhất là từ thế kỷ 15 – nó bao gồm cả vật lý, hóa học và toán học để xác định và giải thích đầy đủ các khái niệm. Tuy nhiên, điều này là không cần thiết đối với việc có thể sử dụng màu sắc một cách hiệu quả.
Bài đọc sơ lược này sẽ cung cấp cho bạn một cái nhìn tổng quan, hữu ích về tất cả các khía cạnh quan trọng trong lý thuyết màu sắc, giúp bạn có thể đưa ra những quyết định sáng suốt.
Hệ thống màu sắc
Có hai hệ thống màu chính – dựa theo phương pháp mà màu sắc được tạo ra: additive (pha màu theo phép cộng màu) và subtractive (pha màu theo phép trừ màu) (hay còn được gọi là phản chiếu). Chúng ta sử dụng cả hai hệ thống màu trên trong cuộc sống hàng ngày – màn hình mà bạn đang đọc bài viết này đang sử dụng phương pháp pha màu theo phép cộng màu để tạo ra tất cả các màu bạn nhìn thấy, trong khi quyển sách mà bạn đang đọc lại sử dụng phương pháp pha màu theo phép trừ màu cho phần bìa.
Nói một cách đơn giản – bất cứ thứ gì phát ra ánh sáng (như mặt trời, màn hình, máy chiếu, vv) sử dụng phương pháp pha màu theo phép cộng màu, trong khi mọi thứ khác (những vật phản chiếu ánh sáng) sử dụng phương pháp pha màu theo phép trừ màu.
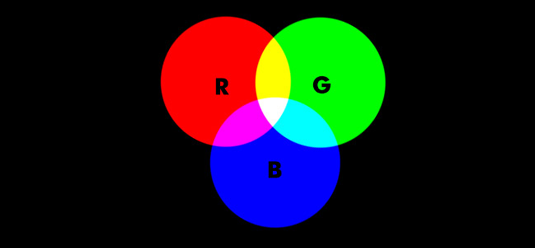
01. Additive (pha màu theo phép cộng màu)

Hệ thống additive dựa trên 3 màu đỏ, xanh lá cây và xanh dương – viết tắt là RGB
Pha màu theo phép cộng màu hoạt động với bất cứ vật gì phát ra hoặc toả ra ánh sáng. Sự pha trộn các bước sóng khác nhau của ánh sáng tạo ra các màu sắc khác nhau, và bạn càng thêm ánh sáng, màu sắc tạo ra sẽ sáng hơn và nhạt hơn.
Khi sử dụng phương pháp pha màu theo phép cộng màu, chúng ta có khuynh hướng xem các màu chính là Đỏ, Xanh lá cây và Xanh dương (RGB) và đây là cơ sở cho tất cả các màu mà bạn sử dụng trên màn hình. Trong additive, màu trắng là sự kết hợp của màu sắc, trong khi màu đen là sự “vắng mặt” của màu sắc.
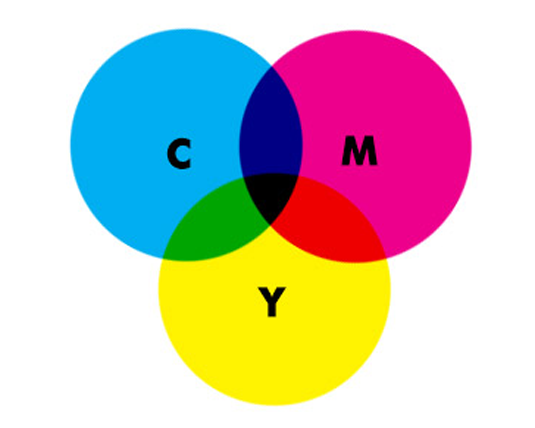
02. Subtractive (pha màu theo phép trừ màu)
Hệ thống subtractive dựa trên 3 màu lục lam, đỏ tươi và màu vàng
Pha màu theo phép trừ màu hoạt động trên cơ sở ánh sáng phản xạ. Thay vì đẩy ánh sáng ra ngoài, cách mà sắc tố đặc biệt phản chiếu những bước sóng ánh sáng khác nhau sẽ xác định màu sắc của nó lên mắt người.
Màu sắc subtractive cũng có ba màu chính – Lục lam, Đỏ tươi, và Vàng (CMY). Màu trắng là sự “vắng mặt” của màu sắc, trong khi màu đen là sự kết hợp của màu sắc, nhưng đó là một hệ thống không hoàn hảo.
Các sắc tố có sẵn để sử dụng lại không hấp thụ ánh sáng hoàn toàn (ngăn ngừa bước sóng ánh sáng phản xạ), vì vậy chúng ta phải bổ sung một sắc tố bù trừ thứ tư để giải thích cho sự hạn chế này.
Do đó, chúng tôi gọi CMY-K, K ở đây là “từ khóa”, nhưng về cơ bản đó là màu đen. Nếu không có sắc tố bổ sung này, màu gần nhất với màu đen mà chúng ta có thể in được sẽ là màu nâu bùn.
Vòng thuần sắc

Vòng thuần sắc mới nhất đã được sử dụng từ thế kỷ 18
Để dễ dàng hơn trong việc nhìn thấy mối quan hệ giữa các màu sắc khác nhau, khái niệm về vòng thuần sắc mới đã được phát triển khoảng thế kỷ 18. Những vòng đầu tiên vẽ các màu chính quanh một vòng tròn, pha trộn các màu chính với tỷ lệ chính xác để tạo ra màu thứ cấp và tam cấp.
Các vòng thuần sắc cho phép chúng ta nhìn thấy trong nháy mắt các mối quan hệ màu: màu kết hợp với một màu nào đó để tạo ra ánh sáng trắng (đối diện nhau), màu tương tự (nằm cạnh nhau), màu bộ ba (ba màu đặt cách nhau 120 độ trên vòng thuần sắc) và rất nhiều điều khác.
Mỗi sự phối màu này có thể tạo ra những màu sắc vô cùng đáng yêu. Có nhiều cặp màu khi kết hợp với nhau tạo ra những màu mới rất đẹp dựa trên vị trí của chúng trên vòng thuần sắc. Bạn có thể sử dụng các ứng dụng miễn phí để chọn phối màu, hoặc bạn có thể chọn tuỳ ý theo sở thích. Đọc tiếp phần bên dưới để được giúp đỡ về vấn đề này.
Ba thành phần của màu sắc

Ba thành phần cấu thành giúp chúng ta xác định màu sắc là độ màu sắc, độ bão hòa và độ sáng
“Yellow” là màu vàng và màu vàng là “yellow”, phải không? Thực ra là không. Có rất nhiều màu sắc khác nhau chúng ta có thể gọi là màu vàng. Các sắc thái hoặc độ đậm nhạt khác nhau, độ bão hòa và sắc độ khác nhau đều có thể xảy ra khi vẫn nằm trong phần màu vàng của vòng thuần sắc. Kết quả là, có ba thành phần chính giúp ta xác định một màu sắc:
01. Sắc độ (Hue)
Đây là vị trí trên vòng thuần sắc, và nó đại diện cho sắc màu cơ bản của một màu. Sắc độ thường đề cập đến số độ (xung quanh vòng thuần sắc), vì vậy màu vàng sẽ xuất hiện giữa 50 và 60 độ, với màu vàng “hoàn hảo” xuất hiện ở 56 độ. Trong khi đó, màu xanh ở điểm 120 độ trên vòng thuần sắc.
02. Độ bão hòa (Saturation)
Độ bão hòa đại diện cho độ tụ màu của một màu sắc. Độ bão hòa thấp dẫn đến màu sắc tổng thể ít hơn, thậm chí trở thành màu xám khi không được bão hòa (độ bão hoà bằng 0). Độ bão hòa thường được đề cập theo phần trăm, từ 0 đến 100%.
03. Độ sáng ( Brightness)
Đây là độ sáng của màu sắc, thường được đề cập dưới dạng phần trăm từ 0 đến 100%. Màu vàng ở độ sáng 0% sẽ là màu đen, trong khi màu vàng ở cùng độ màu sắc và có độ bão hòa tương tự khi ở 100% độ sáng sẽ là một màu vàng “hoàn hảo”.
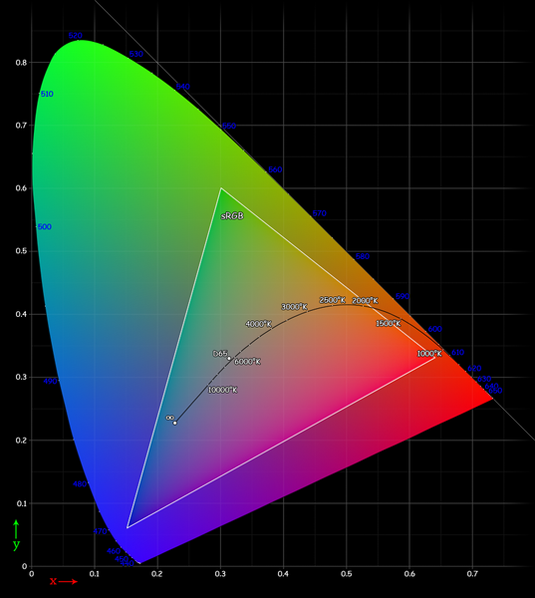
Gam màu (Colour gamut)

Gam màu mô tả phạm vi của phổ màu sắc mà hệ thống có thể mô phỏng
Gam màu là một cách mô tả đầy đủ phạm vi của phổ màu sắc mà hệ thống có thể mô phỏng. Có một điều ngạc nhiên là phạm vi của phổ màu sắc có thể đạt được trong CMYK khác với những gì có thể đạt được với RGB.
Điều này một phần do tính chất của hai hệ thống là khác nhau, nhưng cũng (ít nhất trong thế giới thực) do sự hạn chế trong công nghệ – những màn hình khác nhau không phải lúc nào cũng có thể phát ra cùng một màu sắc với nhau và các sự phản chiếu ánh sáng sẽ không đều khi bạn làm giảm độ bão hòa của chúng.
Sự nhận thức màu sắc
Cuối cùng, những lý thuyết trên có giá trị khi bạn nhìn vào cách những màu sắc khác nhau có thể ảnh hưởng đến cách chúng ta cảm nhận những màu sắc khác. Một minh hoạ điển hình của điều này là khi bạn nhìn vào màu xám trung tính đặt trên một nền màu xám nhạt và màu xám trung tính hiển thị trên nền màu xám đậm.
Rõ ràng, độ sáng của màu xám trung tính thay đổi theo từng trường hợp mà bạn nhìn nó – có một “sự lừa dối nhẹ” cho con mắt. Sắc độ hoạt động cùng nguyên lý giống như tone màu khi bạn đặt các màu sắc cạnh nhau, cho phép bạn tạo các hiệu ứng thị giác khác nhau chỉ từ cùng một bảng màu.
Source
- Khám phá ý nghĩa của màu sắc (Đỏ & Vàng)
- Khám phá ý nghĩa của màu sắc (Tím & Cam)
Từ khóa » Nguyên Lý Màu Sắc
-
Nguyên Lý Màu Sắc - Tất Cả Kiến Thức Cơ Bản Mà Người Mới Học Cần ...
-
10 Nguyên Lý Cơ Bản Về Màu Sắc Mà Ai Cũng Nên Biết - RelaxArt.VN
-
Nguyên Lý Cơ Bản Về Màu Sắc | Cộng đồng Designer Việt Nam
-
Lý Thuyết Màu Sắc: Các Nguyên Tắc Cơ Bản Về Màu 2022
-
Nguyên Lý Màu Sắc Trong Thiết Kế: #5 Điều Designer Cần Nắm Chắc
-
Lý Thuyết Cơ Bản Về Màu Sắc Mà Bạn, Chứ Không Riêng Gì Nhà ...
-
Nguyên Lý Cơ Bản Về Màu Sắc Và Phản Ứng Của Mắt Người Với ...
-
Một Số Khái Niệm Về Nguyên Lý Màu Sắc Trong Thiết Kế [phần 1]
-
Nguyên Lý Màu Sắc - MyThuatMS
-
(GÓC KIẾN THỨC) LÝ THUYẾT CƠ BẢN VỀ MÀU SẮC
-
Nguyên Lý Màu Sắc - Tất Cả Kiến Thức Cơ Bản Mà Người Mới Học Cần ...
-
06 Nguyên Tắc Phối Màu Cơ Bản Trong Thiết Kế - Color ME
-
Tìm Hiểu Nguyên Lý Màu Sắc Cho Mọi Bảng Phối Màu Hoàn Hảo