Làm Thế Nào để Tạo Một Bảng BI Dashboard Bằng Cách Sử Dụng Một ...
Có thể bạn quan tâm
Tác giả: Veronika Rovnik
Khi suy nghĩ về phân tích dữ liệu , có lẽ dữ liệu bảng tính là điều đầu tiên xuất hiện trong đầu bạn. Nhưng phân tích dữ liệu không chỉ là số lượng và văn bản khô. Nếu được tiếp cận chính xác và kết hợp với các thành phần trực quan , phân tích có thể thay đổi hoàn toàn cách bạn đang kinh doanh và mang nó đến một cấp độ phát triển mới.
Bất kể ngành công nghiệp bạn đang làm việc là gì, tôi chắc chắn rằng việc hình dung dữ liệu thuộc về các kỹ năng hàng đầu cần thiết trong thị trường lao động. Đó là lý do tại sao hôm nay tôi muốn mô tả cách tối đa hóa tiềm năng của bài trình bày của bạn với sự trợ giúp của việc xoay vòng và lập biểu đồ.

Thực hiện theo các nguyên tắc này, cuối cùng, bạn sẽ tìm hiểu cách tạo trang tổng quan tương tác với bảng tổng hợp và biểu đồ. Trong trường hợp của chúng ta, sự tương tác đơn giản có nghĩa là tất cả các thay đổi được áp dụng cho báo cáo sẽ được phản ánh trong các biểu đồ ngay lập tức.
Kỹ thuật hiển thị dữ liệu này giúp đạt được báo cáo hiệu quả và đưa ra quyết định sáng suốt.
Những điều cần nhớ trước khi bạn bắt đầu
Hãy để tôi cung cấp cho bạn một số mẹo về trực quan hóa:
- Chọn công cụ để tóm tắt dữ liệu của bạn.
- Chọn biểu đồ đúng và sử dụng các mẫu màu tự nhiên.
- Biết tên miền và đối tượng của bạn để truyền đạt thông tin quan trọng.
Toàn bộ quá trình khá đơn giản và bạn chỉ cần biết những điều cơ bản về JavaScript để bắt đầu . Tôi sẽ cung cấp cho bạn mã code mẫu. Nếu bạn muốn nhận kết quả ngay lập tức, hãy kiểm tra bản demo CodePen ở cuối bài viết.
>>> Xem thêm: Codepen là gì ? Hướng dẫn sử dụng Codepen cơ bản
Công cụ cho Analytics
Chúng ta sẽ sử dụng các công cụ sau cung cấp tóm tắt dữ liệu và khả năng hiển thị:
- Bảng tổng hợp Flexmonster – thành phần bảng tổng hợp được làm giàu với cả tính năng báo cáo cơ bản và nâng cao – tổng hợp, lọc, sắp xếp, xuất và tùy chỉnh được tích hợp sẵn. Được viết bằng JavaScript, nó có thể được nhúng vào một ứng dụng một cách dễ dàng.
- Google Charts – một dịch vụ web chứng tỏ là một trong những công cụ tạo biểu đồ phổ biến nhất. Nó đơn giản để sử dụng do một API dễ hiểu. Có một danh sách đầy đủ các loại biểu đồ có sẵn có thể được tùy chỉnh theo bất kỳ yêu cầu thiết kế nào.
Bước 1 : Chuẩn bị dữ liệu của bạn
Trong hướng dẫn này, chúng ta viết một hàm trả về một mảng các đối tượng JSON.
Dưới đây là ví dụ về tập dữ liệu tiếp thị của tôi:
function getData() { return [{ "Channel": "Organic Search", "Date": "2018-08-01", "Session": "Mobile", "Time on Site (seconds)": 980, "Country": "Canada" }, { "Channel": "Organic Search", "Date": "2018-08-01", "Session": "Desktop", "Time on Site (seconds)": 230, "Country": "France" }, // ]Ở giai đoạn này, tôi khuyến khích bạn chọn dữ liệu của riêng bạn.
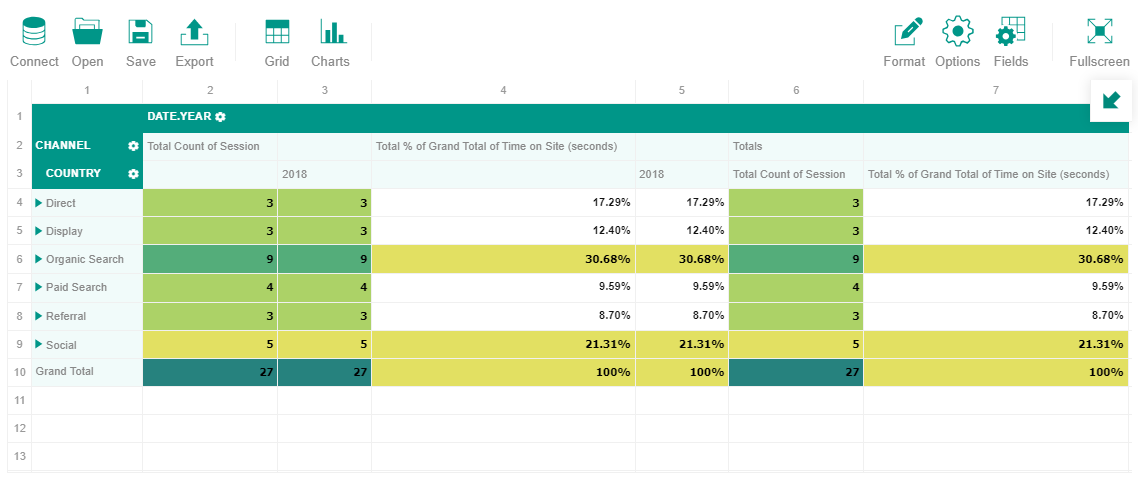
Bước 2: Xác định báo cáo trong bảng
Tôi đã làm theo hướng dẫn trong hướng dẫn Flexmonster có vẻ thân thiện với người mới bắt đầu. Kết quả – thành phần được xây dựng trong dự án của tôi.
Bây giờ là lúc để trả lời những gì bạn muốn xem trên lưới và trong biểu đồ .
Trong báo cáo này, tôi muốn phân loại các phiên trên trang web của mình theo lưu lượng truy cập và xem có bao nhiêu phiên trong một khoảng thời gian nhất định. Ngoài ra, tôi muốn kiểm tra phần trăm thời gian mà người dùng đã sử dụng trên trang web.
Hãy chuẩn bị lát cho báo cáo.
Đặt các trường vào cột, hàng, số đo và xác định hàm tổng hợp cho các số đo.
var pivot = new Flexmonster({ container: "pivot-container", componentFolder: "https://cdn.flexmonster.com/", toolbar: true, report: { dataSource: { data: getData() }, formats: [{ maxDecimalPlaces: 2 }], "slice": { "rows": [{ "uniqueName": "Channel" }, { "uniqueName": "Country" } ], "columns": [{ "uniqueName": "[Measures]" }, { "uniqueName": "Date.Year" } ], "measures": [{ "uniqueName": "Session", "aggregation": "count" }, { "uniqueName": "Time on Site (seconds)", "aggregation": "percent" } ] }, });Bước 3 : Kết nối với Google Charts
Thứ nhất, thêm bộ nạp của Google Charts bằng cách bao gồm các tập lệnh của nó vào trang web. Thứ hai, thêm trình kết nối của Flexmonster:
<script src="https://www.gstatic.com/charts/loader.js"></script> <script src="flexmonster/lib/flexmonster.googlecharts.js"></script>Thêm đoạn mã sau đây để tải các gói và thiết lập một cuộc gọi lại để biết khi nào các biểu đồ được tải:
google.charts.load('current', {'packages':['corechart']}); google.charts.setOnLoadCallback(onGoogleChartsLoaded);Bước 4 : Gửi dữ liệu đến biểu đồ
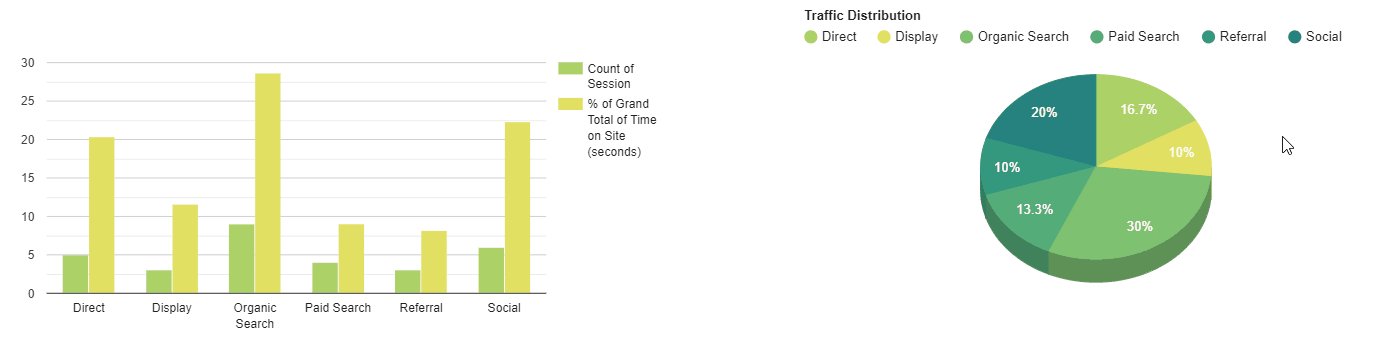
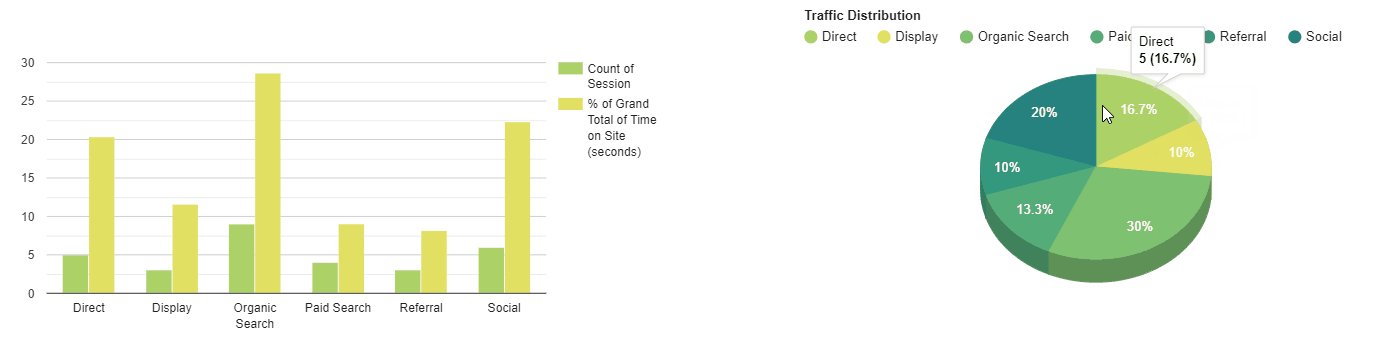
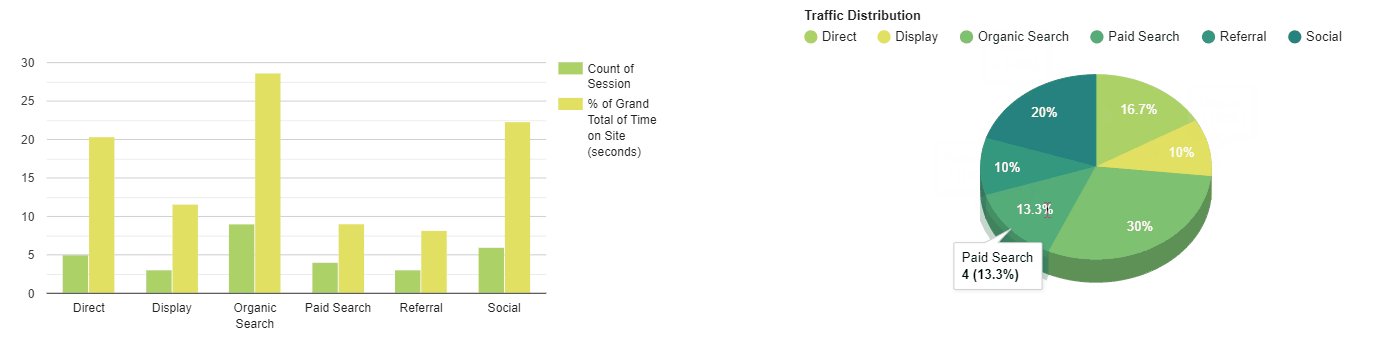
Bây giờ hiển thị dữ liệu từ lưới trong biểu đồ bằng cách sử dụng phương thức flexmonster.googlecharts.getData () . Nó thực hiện việc xử lý trước dữ liệu cho một loại biểu đồ nhất định. Chuyển các hàm gọi lại đến phương thức này được kích hoạt khi dữ liệu được tải vào bảng hoặc được cập nhật.
Xác định các hàm chịu trách nhiệm tạo và vẽ biểu đồ. Đừng quên chọn loại của nó:
function createGoogleChart() { if (googleChartsLoaded) { pivot.googlecharts.getData({ type: "column" }, drawChart, drawChart ); } } function drawChart(_data) { var data = google.visualization.arrayToDataTable(_data.data); var options = { title: "Values by Categories", legend: { position: 'top' } }; var chart = new google.visualization.ColumnChart(document.getElementById('googlechart-container')); chart.draw(data, options); }Bây giờ bạn đã thiết lập tất cả các chức năng cơ bản, hãy chuyển sang tùy chỉnh nâng cao.
Một ưu điểm thêm
Nếu bạn muốn làm nổi bật dữ liệu nói nhiều nhất và gây ấn tượng với đồng nghiệp hoặc bạn bè của mình bằng tính độc đáo của báo cáo, hãy thử sử dụng tính năng ‘Định dạng có điều kiện’. Hãy để tôi chỉ cho bạn những gì tôi có:
Tôi đã đặt “điều kiện” cho phiên bản bảng tổng hợp. Để không đặt nhiều mã, bạn có thể xem chi tiết trong bản trình diễn ở cuối hướng dẫn.
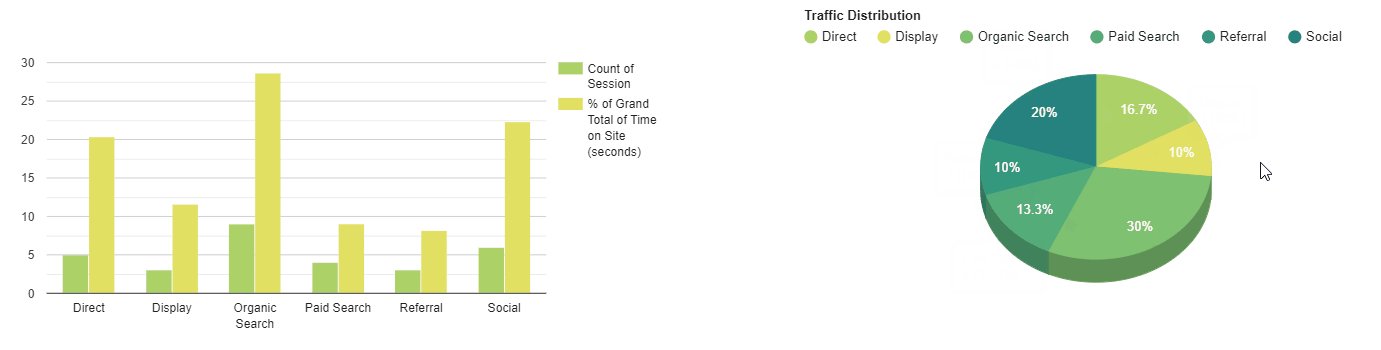
Bây giờ các màu từ biểu đồ tương ứng với màu của các ô và bảng điều khiển phân tích đã sẵn sàng để sử dụng.
Kết luận
Hãy tóm tắt những gì chúng ta đã đạt được với hướng dẫn đơn giản này:
- Bảng tổng hợp được nhúng trong ứng dụng web của chúng ta. Nó chứa đầy dữ liệu chúng ta muốn phân tích.
- Biểu đồ hiển thị nội dung từ bảng và phản ứng với bất kỳ thay đổi nào trong báo cáo. Thử thay đổi dữ liệu trong báo cáo động: kéo và thả các trường, lọc các bản ghi và xem biểu đồ được thay đổi như thế nào.
Bài viết gốc được đăng tải tại Medium


Từ khóa » Trình Bày Dashboard
-
Cách Tạo Dashboard Trong Excel - Hướng Dẫn Các Bước Chi Tiết
-
4 Quy Tắc Quan Trọng Trong Thiết Kế Dashboard Chuyên Nghiệp
-
Dashboard Là Gì? Tầm Quan Trọng Của Dashboard Trong Phân ...
-
Dashboard Là Gì? Giải Pháp Tương Lai Cho Ngành Phân Tích Số Liệu ...
-
Tất Tần Tật Về Bảng điều Khiển Dashboard Trong Excel
-
4 Cách Giúp Tạo Dashboard Báo Cáo Chuyên Nghiệp - YouTube
-
How To Build Interactive Excel Dashboards - YouTube
-
Tự Học Excel: Bài 22 Hướng Dẫn Tạo Báo Cáo Động (Dashboard)
-
Dashboard - Báo Cáo Doanh Thu Tương Tác Bằng Slicer Và Pivot
-
Khóa Học Ứng Dụng Dashboard Reporting Trong Excel - UniTrain
-
Xây Dựng Dashboard · Simplamo: Hướng Dẫn Sử Dụng - Coda
-
Làm Thế Nào để Thiết Kế Các Dashboard Hữu ích Cho Doanh Nghiệp ...
-
Hướng Dẫn Tạo Dashboard Trên Excel