MVC Là Gì? Ứng Dụng Của Mô Hình MVC Trong Lập Trình - Vietnix
Có thể bạn quan tâm
NỘI DUNG

Trang chủ > Lập trình > Mô hình MVC là gì? Ví dụ và cách ứng dụng MVC vào lập trình
Mô hình MVC là gì? Ví dụ và cách ứng dụng MVC vào lập trình
Cao Lê Viết Tiến
Ngày đăng:10/09/2024 77.858 Lượt xemQuy trình sản xuất nội dung
Theo dõi VietnixĐánh giá
[esi kkstarratings cache="private" ttl="3"]Theo dõi trên
Ai làm quen hay đã tiếp cận đến lập trình web thì không thể không biết MVC là gì? Vì MVC đều xuất hiện và áp được ứng dụng vào trong các dự án web. Dưới đây, Vietnix sẽ giới thiệu và mô tả cụ thể chi tiết về mô hình MVC, thành phần và nó mô hình này áp dụng vào lập trình như thế nào?
MVC là gì?
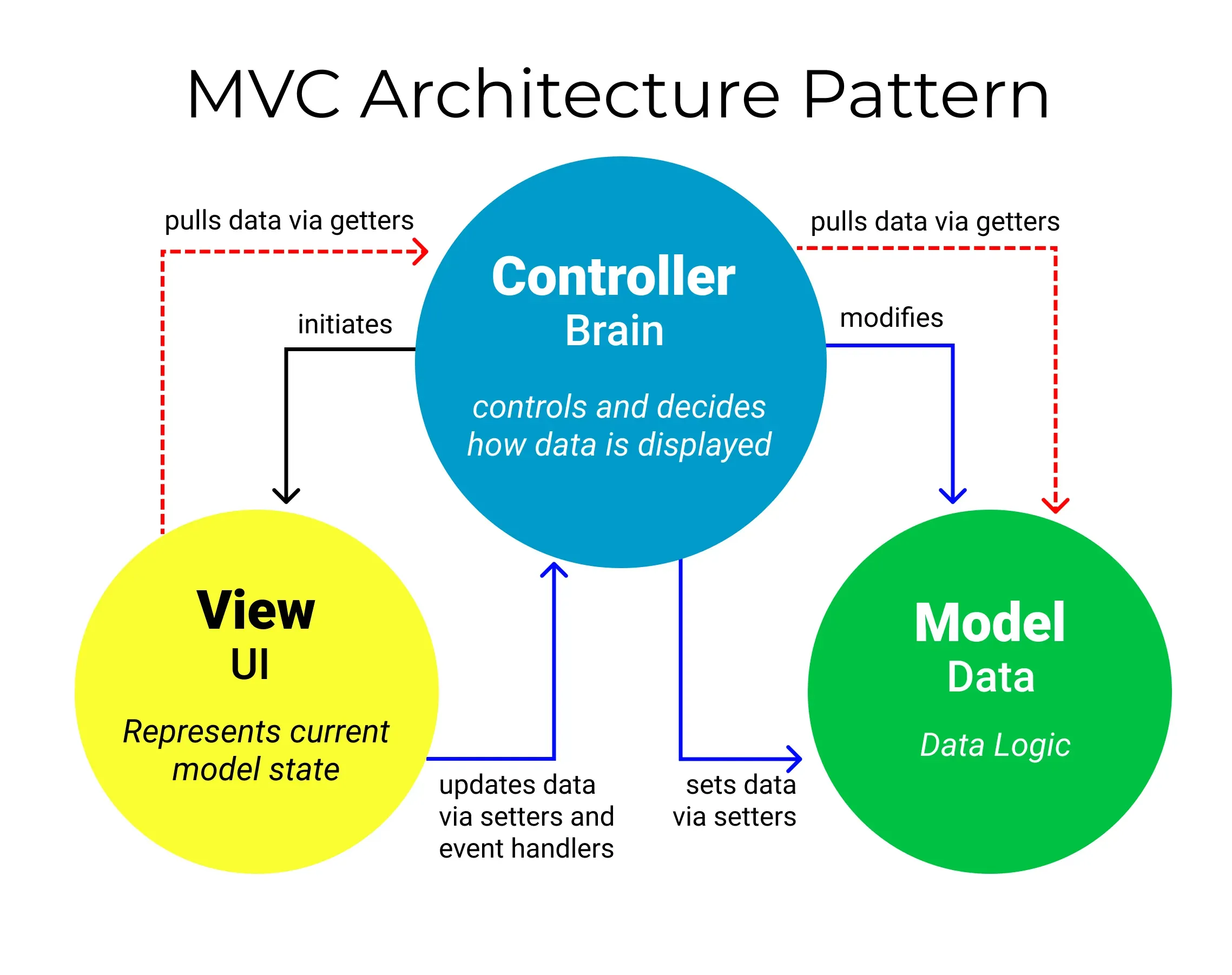
MVC (Model-View-Controller) là một mẫu kiến trúc phần mềm được sử dụng rộng rãi trong việc phát triển ứng dụng để tạo ra các giao diện người dùng trực quan và có khả năng tương tác cao. MVC chia một ứng dụng thành 3 phần chính và mỗi phần có một vai trò riêng biệt:
- Model đại diện cho dữ liệu và quy tắc nghiệp vụ của ứng dụng.
- View chịu trách nhiệm hiển thị dữ liệu cho người dùng một cách trực quan và tương tác.
- Controller đóng vai trò là cầu nối giữa Model và View, xử lý các yêu cầu từ người dùng và cập nhật giao diện tương ứng.

Cụ thể về 3 thành phần trên của MVC sẽ được giới thiệu trong phần tiếp theo của bài viết.
Xem thêm: Tìm hiểu về mô hình MVVM. So sánh MVVM với MVC và MVP
Tìm hiểu các thành phần trong mô hình MVC

Như đã giới thiệu ở phần trước đó mô hình MVC gồm 3 thành phần bên trong không thể thiếu khi áp dụng mô hình này:
- Model là lớp đại diện cho dữ liệu của ứng dụng. Nó có thể là một cơ sở dữ liệu, một file cấu hình hoặc một đối tượng phức tạp. Model chịu trách nhiệm lưu trữ, truy xuất và cập nhật dữ liệu.
- View là lớp giao diện người dùng. Nó hiển thị dữ liệu từ Model cho người dùng và cho phép người dùng tương tác với ứng dụng. View thường được xây dựng bằng các ngôn ngữ template như HTML, JSP hoặc React.
- Controller là lớp điều khiển luồng của ứng dụng. Nó nhận các yêu cầu từ người dùng, cập nhật Model và chọn View phù hợp để hiển thị.
Để hiểu rõ hơn về 3 thành phần này, bạn xem qua về mối quan hệ giữa cả 3 như sau:
- Controller: Cập nhật Model dựa trên các sự kiện từ View và chọn View phù hợp để hiển thị.
- Model: Cung cấp dữ liệu cho View và Controller.
- View: Hiển thị dữ liệu từ Model và gửi các sự kiện (event) đến Controller.
Lịch sử của MVC
MVC được tiến sĩ Trygve Reenskaug đưa vào ngôn ngữ lập trình Smalltalk-76 khi ông đến trung tâm Nghiên cứu Xerox Palo Alto (PARC) vào giữa năm 1970. Sau đó, việc triển khai trở nên phổ biến trong các phiên bản khác của Small- Talk. Năm 1988, các bài báo “The Journal of Object Technology” – JOT mang lại bước tranh toàn cảnh về MVC mang liệu sự hiệu quả tốt nhất.
Luồng xử lý trong MVC
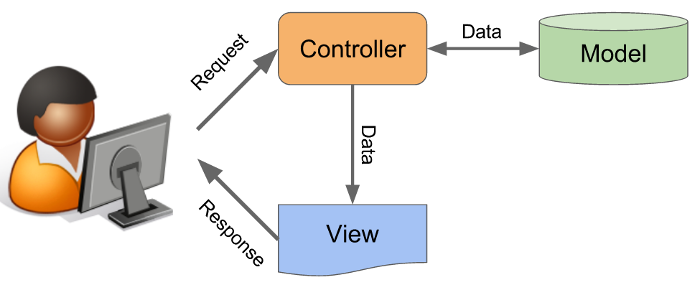
Luồng xử lý trong của mô hình MVC, bạn có thể hình dung cụ thể và chi tiết qua từng bước dưới đây:
- Khi một yêu cầu của từ máy khách (Client) gửi đến Server. Thì bị Controller trong MVC chặn lại để xem đó là URL request hay sự kiện.
- Sau đó, Controller xử lý input của user rồi giao tiếp với Model trong MVC.
- Model chuẩn bị data và gửi lại cho Controller.
- Cuối cùng, khi xử lý xong yêu cầu thì Controller gửi dữ liệu trở lại View và hiển thị cho người dùng trên trình duyệt.

Ở đây, View không giao tiếp trực tiếp với Model. Sự tương tác giữa View và Model sẽ chỉ được xử lý bởi Controller.
Ưu và nhược điểm của MVC
Ưu điểm mô hình MVC
- Đầu tiên, nhắc tới ưu điểm mô hình MVC thì đó là băng thông (Bandwidth) nhẹ vì không sử dụng viewstate nên khá tiết kiệm băng thông. Việc giảm băng thông giúp website hoạt động ổn định hơn.
- Kiểm tra đơn giản và dễ dàng, kiểm tra lỗi phần mềm trước khi bàn giao lại cho người dùng.
- Một lợi thế chính của MVC là nó tách biệt các phần Model, Controller và View với nhau.
- Sử dụng mô hình MVC chức năng Controller có vai trò quan trọng và tối ưu trên các nền tảng ngôn ngữ khác nhau
- Ta có thể dễ dàng duy trì ứng dụng vì chúng được tách biệt với nhau.
- Có thể chia nhiều developer làm việc cùng một lúc. Công việc của các developer sẽ không ảnh hưởng đến nhau.
- Hỗ trợ TTD (test-driven development). Chúng ta có thể tạo một ứng dụng với unit test và viết các won test case.
- Phiên bản mới nhất của MVC hỗ trợ trợ thiết kế responsive website mặc định và các mẫu cho mobile. Chúng ta có thể tạo công cụ View của riêng mình với cú pháp đơn giản hơn nhiều so với công cụ truyền thống.
Nhược điểm mô hình MVC
Bên cạnh những ưu điểm MVC mang lại thì nó cũng có một số nhược điểm cần khắc phục.
MVC đa phần phù hợp với công ty chuyên về website hoặc các dự án lớn thì mô hình này phù hợp hơn so với với các dự án nhỏ, lẻ vì khá là cồng kềnh và mất thời gian.

- Không thể Preview các trang như ASP.NET.
- Khó triển khai.
Vì sao nên sử dụng mô hình MVC?
Mô hình MVC đã trở thành một tiêu chuẩn trong phát triển web hiện đại. Với cấu trúc phân chia rõ ràng giữa các thành phần mang đến nhiều lợi ích cho người sử dụng. Trong phần này, chúng ta sẽ tìm hiểu về tại sao nên áp dụng mô hình MVC vào dự án.
Quy trình phát triển nhanh hơn
MVC hỗ trợ phát việc phát triển nhanh chóng và song song. Nếu một mô hình MVC được dùng để phát triển bất kỳ ứng dụng web cụ thể nào, một lập trình viên có thể làm việc trên View và một developer khác có thể làm việc với Controller để tạo logic nghiệp vụ cho ứng dụng web đó.
Do đó, ứng dụng mô hình MVC có thể được hoàn thành nhanh hơn ba lần so với các ứng dụng mô hình khác.
Khả năng cung cấp nhiều chế độ view
Trong mô hình MVC, bạn có thể tạo nhiều View cho chỉ một mô hình. Ngày nay, nhu cầu có thêm nhiều cách mới để truy cập ứng dụng và đang ngày càng tăng. Do đó, việc sử dụng MVC để phát triển chắc chắn là một giải pháp tuyệt vời.
Hơn nữa, với phương pháp này, việc nhân bản code rất hạn chế. Vì nó tách biệt dữ liệu và logic nghiệp vụ khỏi màn hình.
Các sửa đổi không ảnh hưởng đến toàn bộ mô hình
Đối với bất kỳ ứng dụng web nào, người dùng có xu hướng thay đổi thường xuyên. Bạn có thể quan sát thông qua những thay đổi thường xuyên về màu sắc, font chữ, bố cục màn hình. Hay là thêm hỗ trợ thiết bị mới cho điện thoại hay máy tính bảng…

Việc thêm một kiểu view mới trong MVC rất đơn giản. Vì phần Model không phụ thuộc vào phần View. Do đó, bất kỳ thay đổi nào trong Model sẽ không ảnh hưởng đến toàn bộ kiến trúc.
MVC Model trả về dữ liệu mà không cần định dạng
MVC pattern có thể trả về dữ liệu mà không cần áp dụng bất kỳ định dạng nào. Do đó, các thành phần giống nhau có thể được sử dụng với bất kỳ giao diện nào.
Ví dụ: tất cả loại dữ liệu đều có thể được định dạng bằng HTML. Ngoài ra, nó cũng có thể được định dạng bằng Macromedia Flash hay Dream Viewer.
Hỗ trợ kỹ thuật Asynchronous
Kiến trúc MVC có thể được tích hợp với cả JavaScript Framework. Có nghĩa là, các ứng dụng MVC có thể hoạt động ngay cả với các file PDF, trình duyệt riêng cho web hay các widget trên desktop.
Ngoài ra, MVC cũng hỗ trợ kỹ thuật Asynchronous, giúp các developer phát triển các ứng dụng có thể load rất nhanh.
Nền tảng MVC thân thiện với SEO
Nền tảng MVC hỗ trợ phát triển các trang web thân thiện với SEO. Bằng nền tảng này, bạn có thể dễ dàng phát triển các URL thân thiện với SEO để tạo ra nhiều lượt truy cập hơn.

Những ngôn ngữ như JavaScript hay jQuery có thể được tích hợp với MVC. Từ đó phát triển nhiều ứng dụng web giàu tính năng, đặc biệt là với mô hình MVC trong Java.
Ứng dụng mô hình MVC vào lập trình như thế nào?
Ngôn ngữ lập trình và framework mà bạn dùng phụ thuộc nhiều hơn vào mục đích nghề nghiệp. Nhưng lập trình MVC dưới dạng kiến trúc sẽ luôn là một lựa chọn khả thi để phát triển nghề nghiệp của bạn.
Ví dụ, mọi người đang dần chuyển từ Dotnet MVC sang Dotnet Core. Nhưng hiện nay, vẫn còn nhu cầu về Django cũng sử dụng MVC.
Các kỹ năng cần thiết khi sử dụng mô hình kiến trúc
Khi bạn đã hiểu MVC là gì, thì nó giúp ích cho bạn có được một kiến thức cần thiết và nó là một trong các kỹ năng cần thiết khi bạn làm lập trình. Để sử dụng tốt mô hình kiến trúc này bạn cần có các kỹ năng và kiến thức dưới đây:
- Hiểu rõ về mô hình kiến trúc phần mềm (MVC).
- Hiểu cách sử dụng framework.
- Có kiến thức cơ bản về lập trình hướng đối tượng.
- Có khả năng logic và hiển thị nội dung, đảm bảo được rằng Model và View độc lập với nhau.
Cách sử dụng MVC
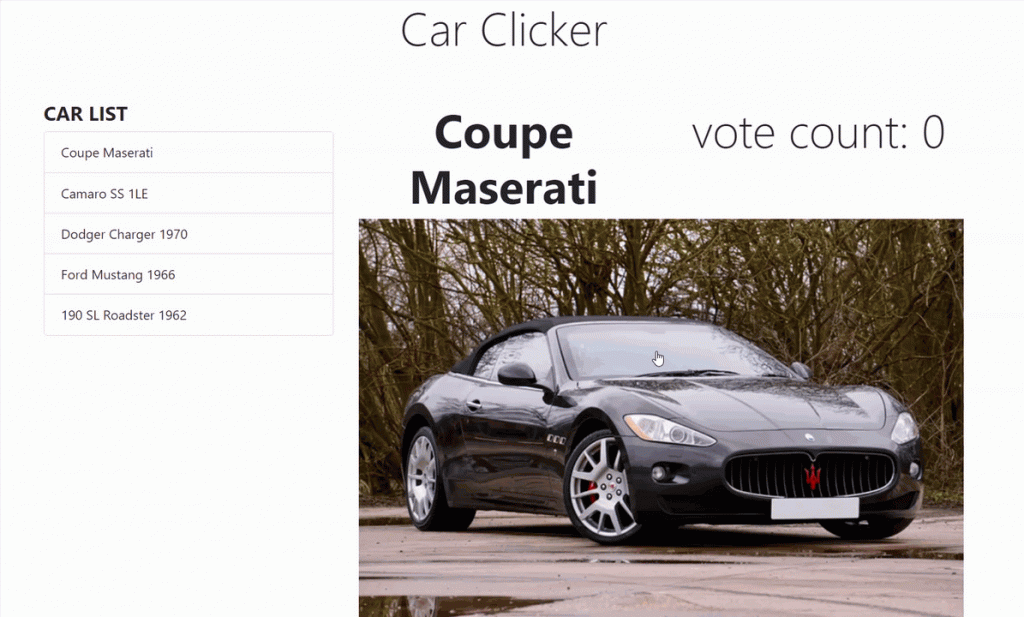
Để minh họa rõ hơn về MVC, Vietnix sẽ minh họa cho bạn một ứng dụng web hiển thị tất cả các khải niệm và hoạt động của MVC là gì?
Ví dụ minh họa: Ứng dụng My Car Clicker là một biến thể của Cat Clicker nổi tiếng. Dưới đây là một số khác biệt chính trong ứng dụng này:
- Nhiều mẫu xe hơi được liệt kê.
- Có nhiều bộ đếm click chuột.
- Nó chỉ hiển thị chiếc xe đã chọn.

Ngay bây giờ, sẽ đi vào chi tiết hơn về 3 thành phần tạo nên mô hình kiến trúc MVC nhé.
Model (dữ liệu)
Nhiệm vụ chính của thành phần này chỉ đơn giản là quản lý dữ liệu. Model sẽ chịu trách nhiệm quản lý dữ liệu từ cơ sở dữ liệu, API hay JSON. Trong ứng dụng Car Clicker, Model chứa các đối tượng (ô tô) với tất cả thông tin (dữ liệu) cần thiết cho ứng dụng.
Nó cũng quản lý chiếc xe hiện tại đang được hiển thị với biến ban đầu được đặt là null.
const model = { currentCar: null, cars: [ { clickCount: 0, name: 'Coupe Maserati', imgSrc: 'img/black-convertible-coupe.jpg', }, { clickCount: 0, name: 'Camaro SS 1LE', imgSrc: 'img/chevrolet-camaro.jpg', }, { clickCount: 0, name: 'Dodger Charger 1970', imgSrc: 'img/dodge-charger.jpg', }, { clickCount: 0, name: 'Ford Mustang 1966', imgSrc: 'img/ford-mustang.jpg', }, { clickCount: 0, name: '190 SL Roadster 1962', imgSrc: 'img/mercedes-benz.jpg', }, ], };View (Giao diện người dùng)
Nhiệm vụ của View là quyết định xem người dùng sẽ nhìn thấy gì trên màn hình của họ?
Ứng dụng Car Clicker có hai chế độ xem: carListView và CarView. Cả hai chế độ xem đều có 2 chức năng quan trọng là xác định những gì mỗi chế độ xem muốn khởi tạo và hiển thị. Chức năng này sẽ quyết định câu hỏi là người dùng sẽ nhìn gì và như thế nào trên màn hình.
- carListView
- CarView
Controller
Chức năng của controller là lấy, sửa đổi và cung cấp dữ liệu cho người dùng. Về cơ bản, controller là liên kết giữa View và Model.
Thông qua các hàm getter và setter, controller lấy dữ liệu từ model và khởi tạo view. Nếu có bất kỳ cập nhật nào từ view, nó sẽ sửa đổi dữ liệu bằng hàm setter.
const controller = { init() { // set the current car to the first one in the list model.currentCar = model.cars[0]; // tell the views to initialize carListView.init(); carView.init(); }, getCurrentCar() { return model.currentCar; }, getCars() { return model.cars; }, // set the currently selected car to the object that's passed in setCurrentCar(car) { model.currentCar = car; }, // increment the counter for the currently-selected car incrementCounter() { model.currentCar.clickCount++; carView.render(); }, }; // Let's goooo! controller.init();So sánh sự khác biệt giữa MVC và MVVM
| MVC | MVVM | |
| Triết lý cốt lõi | MVC sử dụng 3 thành phần chính: Model, View và Controller | MVVM mở rộng khái niệm hơn so với MVC. ViewModel (VM) hoạt động trung gian giữa Model và View. Và thành phần này có trách nhiệm hiển thị ra các dữ liệu và lệnh và View có thể liên kết được. |
| Ràng buộc dữ liệu | Thông thường MVC sẽ không hỗ trợ cho việc liên kết dữ liệu hai chiều giữa Model và View. Các bản cập nhật cho 2 thành phần này được yêu cầu phải đồng bộ hóa một cách thủ công. | Trong MVVM cho phép dữ liệu tự động đồng bộ hóa giữa ViewModel và View. Mỗi khi có sự thay đổi dữ liệu nào trong ViewModel sẽ được tự động phản ánh trong View |
| Hướng phụ thuộc | Controller trong MVC có sức ảnh hưởng lớn đến Model và View. Bởi vì thành phần này thực hiện xử lý thông tin từ người dùng đưa vào sau đó đưa ra quyết định về việc cập nhật và trình bày View. | Với MVVM thì ViewModel bị thụ động hơn bởi vì không thể tương tác trực tiếp tới View. Vì thế mà View sẽ quan sát và liên kết với ViewModel. |
| Framework và hệ sinh thái | MVC có thể triển khai bằng nhiều ngôn ngữ lập và framework lập trình khác nhau. | MVVM liên kết chặt chẽ với các nền tảng cụ thể như WPF và Xamarin |
| Khả năng kiểm tra | Sẽ khó khăn khi sử dụng MVC để kiểm tra một đơn vị | MVVM sẽ dễ dàng hơn bởi vì mô hình này không phục thuộc vào View. |
Câu hỏi thường gặp
Ai là đối tượng cần học những hình thức MVC?
Mô hình MVC được dùng tại hầu hết những nền tảng lập trình và đối tượng phù hợp để học các thiết kế này là tổng quan các lập trình viên (Từ Lập trình phần mềm cho đến Lập trình web …).
Có thể nói rằng bất kì lập trình viên nào cũng phải học về mô hình MVC.
Những kỹ năng để sử dụng mô hình MVC?
Để sử dụng mô hình MVC bạn cần có nền tảng kiến thức về lập trình web. Việc thực hành lập trình, viết kịch bản dựa trên các ngôn ngữ kiến thức căn bản như PHP, Java, Python hoặc C # sẽ giúp cho người dùng học sử dụng hình thức MVC tốt hơn.
Tại sao nên sử dụng mô hình MVC?
Lý do nên sử dụng Mô hình MVC là việc MVC tách biệt phần View khỏi Model và Controller.
Nó giúp phân tách phần hiển thị và phần dữ liệu và cho phép sửa đổi trong từng dữ liệu mà không có sự ảnh hưởng đến các dữ liệu khác.
Hiện nay, MVC được sử dụng rộng rãi cho các trang web trong nhiều loại dự án khác nhau. Một số Framework như JavaScript MVC, Ember JS và Backbone còn hỗ trợ một phần của quy trình MVC trên máy khách.
Lời kết
Chúng ta vừa tìm hiểu chi tiết về mô hình MVC, vai trò của nó trong việc phát triển ứng dụng web. Hy vọng những thông tin này sẽ hữu ích với bạn và giúp bạn lựa chọn được mô hình MVC phù hợp nhất với dự án của mình.
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày
- Website
- WordPress
- Affiliate
- PageSpeed
- E-Commerce
Đánh giá mức độ hữu ích của bài viết
Thất vọng
Chưa hữu ích
Bình thường
Hữu ích
Rất hữu ích

Cao Lê Viết Tiến
PHP Leader tạiVietnixKết nối với mình qua
Tôi là Cao Lê Viết Tiến, Lập trình viên với hơn 5 năm kinh nghiệm chuyên sâu về JavaScript, Node.js và PHP. Với tư duy logic sắc bén cùng khả năng phân tích – Thiết kế hệ thống hiệu quả, tôi luôn đề xuất những giải pháp tối ưu, phù hợp thực tiễn. Tôi đã góp phần phát triển thành công nhiều hệ thống tại Vietnix và các dự án website. Tôn chỉ của tôi là kiến tạo giá trị thực tiễn, bền vững thông qua công nghệ, với mọi chia sẻ đều hướng đến hiệu quả và tính ứng dụng cao.
Kết nối với mình qua
Theo dõi Thông báo của bình luận theo dõi mớitrả lời mới cho bình luận của tôiem sử dụng reactjs, vậy model giống với mấy cái state của reducer đúng không anh, còn view với controller thì là các component đúng không anh ?
0 Trả lời Nhanh tay, số lượng có hạn!24/11/2025 - 30/11/2025
Nhanh tay, số lượng có hạn!24/11/2025 - 30/11/2025BÀI VIẾT LIÊN QUAN
 10.442Lập trình
10.442Lập trìnhASP.NET là gì? Tổng quan về ASP.NET dành cho người mới
 11.116Lập trình
11.116Lập trìnhHướng dẫn cách sửa lỗi Apache không start được trong XAMPP chi tiết
 17Lập trình
17Lập trìnhHướng dẫn cách tạo khóa ngoại phpMyAdmin chi tiết bằng GUI, MySQL SQL
 19Lập trình
19Lập trìnhGoogle Cloud SQL là gì? Những điều cần biết về Google Cloud SQL
 Chat trên Zalo
Chat trên Zalo Hotline: 1800 1093
Hotline: 1800 1093

CẢM ƠN BẠN ĐÃ ĐÁNH GIÁ BÀI VIẾT
Vietnix sẽ luôn cố gắng cải thiện chất lượng dịch vụ mỗi ngày
ĐÓNGĐánh giá mức độ hữu ích của bài viết
Thất vọng
Chưa hữu ích
Bình thường
Hữu ích
Rất hữu ích
Gửi đánh giáĐĂNG KÝ DÙNG THỬ HOSTING

7 NGÀY MIỄN PHÍ
 Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ
Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ ĐĂNG KÝ DÙNG THỬ HOSTING

7 NGÀY MIỄN PHÍ
 Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ
Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ Từ khóa » Tìm Hiểu Về Mvc
-
MVC Là Gì? Ứng Dụng Của Mô Hình MVC | Thiết Kế Web Monamedia
-
Đôi điều Về Mô Hình MVC - Viblo
-
MVC Là Gì? Tìm Hiểu Về Mô Hình MVC Trong Lập Trình Từ A - Z
-
Giải Thích Mô Hình MVC Thông Qua … Cốc Trà đá | TopDev
-
MVC Là Gì? Tìm Hiểu Về Lợi ích Và Hạn Chế Của MVC - Bizfly Cloud
-
Model View Controller (MVC) Trong PHP - Tìm Hiểu Về MVC - T3H
-
MVC Là Gì? Ứng Dụng Của Mô Hình MVC Trong Lập Trình - Tino Group
-
Giải Thích Dễ Hiểu Về MVC - Mô Hình MVC Là Gì? - VNTALKING
-
Mô Hình MVC Là Gì Và ứng Dụng Của MVC Trong Lập Trình - Mona Media
-
Mô Hình MVC Là Gì? - PHP - Freetuts
-
Mô Hình MVC Là Gì? Cách Vận Hành Và Ưu Nhược điểm Của MVC
-
Lập Trình Web MVC - Lý Do Khiến Mô Hình MVC được ưa Chuộng
-
Mô Hình MVC Là Gì? Những Ứng Dụng Và Ưu Điểm Của MVC
-
Tìm Hiểu Mô Hình MVC Dành Cho Người Mới Bắt đầu: Cấu Trúc Và Ví Dụ