Position Relative - Absolute Trong CSS
Có thể bạn quan tâm
Thuộc tính position trong CSS dùng để xác định vị trí hiển thị cho thẻ HTML và thường được dùng để xây dựng CSS cho menu đa cấp, tooltip hoặc một số chức năng khác. Position có tổng cộng 5 gias trị như bảng dưới đây nhưng trong bài này mình chỉ trình bày hai thuộc tính đó là relative và absolute.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. | Tên giá trị | Ý nghĩa |
|---|---|
| static | Dạng mặc định - sẽ hiển thị theo đúng thứ tự của nó (thường dùng để hủy các thuộc tính bên dưới) |
| relative | Định vị trí tuyệt đối (vị trí bao ngoài), lúc này các thẻ HTML bên trong sẽ coi nó là thẻ cha |
| absolute | Định vị trí tương đói theo thẻ cha (thẻ khai báo relative) hoặc thẻ body nếu ko có khai báo |
| fixed | Định vị trí tương đối cho của sổ Browser của trình duyệt (khi kéo scroll nó sẽ không bị ẩn đi) |
| inherit | Thừa hưởng các thuộc tính từ thành phần cha (thành phần bao ngoài nó) |
1. Position relative và absolute trong CSS
Ta có thể ví relative như một cái khung và absolute là một hòn bi di chuyển bên trong cái khung nên nó có thể lăn tới bất kì vị trí nào, thậm chí nó có thể lăn ra bên ngoài khung. Và để thiết lập vị trí thì ta sử dụng bốn thuộc tính sau:
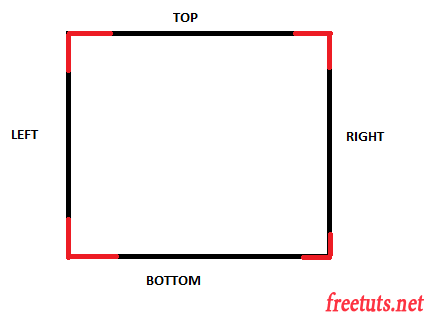
- top: lên phía trên
- right: qua bên phải
- bottom: xuống phía dưới
- left: qua bên trái
Bạn chỉ có thể sử dụng nhiều nhất là 2 giá trị liền kề nhau tuân theo tọa độ đề cát, các cặp đó là: (top, right) - (right, bottom) - (bottom, left) - (left, top).

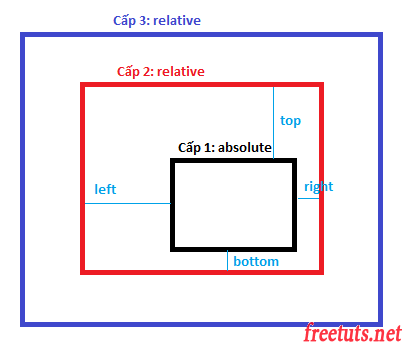
Giả sử có ba thẻ HTML cấp 1, cấp 2, cấp 3, nếu thẻ cấp 3 là relative và thẻ cấp 2 cũng relative thì lúc này thẻ cấp 1 nếu khai báo là absolute thì nò sẽ chọn khung là thẻ có khai báo relative gần nó nhất và thẻ đó chính là thẻ cấp 2.
Bài viết này được đăng tại [free tuts .net]

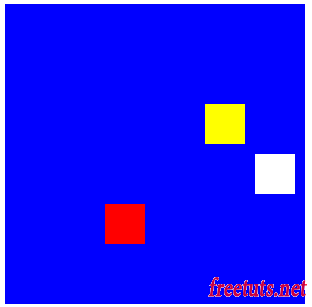
Ví dụ: Xây dựng HTML như hình sau:
XEM DEMO

Nếu chúng ta sử dụng float và margin để làm bài này vẫn được nhưng rất phức tạp. Nhưng nếu sử dụng position và các thuộc tính bổ trợ (top, left, bottom, right) thì nó quá đơn giản.
HTML: Chúng ta tạo một thẻ div ngoài cùng và position của nó là relative, còn ba ô nhỏ bên trong ta cũng tạo 3 thẻ div và position của nó là absolute nê nó sẽ lấy thẻ div ngoài cùng làm khung.
<div class="relative"> <div class="absolute red"></div> <div class="absolute yellow"></div> <div class="absolute white"></div> </div>
CSS: Chúng ta viết CSS cho các class trong đoạn mã HTML trên.
.relative{ height: 300px; width: 300px; position: relative; margin: 100px auto; background: blue; } .absolute{ position: absolute; height: 40px; width: 40px; } .red{ top: 200px; left: 100px; background: red; } .yellow{ top: 100px; left: 200px; background: yellow; } .white{ top: 150px; left: 250px; background: white; }
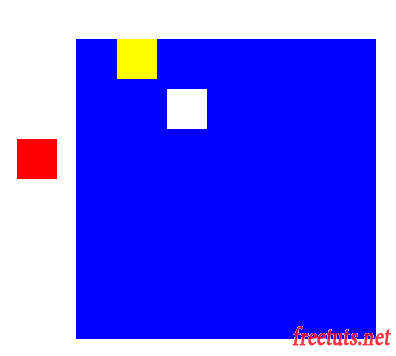
Trường hợp chúng ta không khai báo thẻ ngoài cùng là relative thì giao diện sẽ vỡ như sau:
XEM DEMO

Lý do là nó không tìm thấy thẻ cha nào được khai báo relative nên nó sẽ lấy thẻ body làm khung.
2. Lời kết
Thuộc tính position được sử dụng khá nhiều và điển hình nhất là xây dựng menu đa cấp bằng CSS, sau đó là các hiệu ứng tooltip kết hợp với Hover.
Vì bài viết có hạn nên mình sẽ không đưa thêm ví dụ nữa mà sẽ nói rõ hơn ở các bài thực hành tiếp theo.
Từ khóa » Bỏ Position
-
Tìm Hiểu Về Thuộc Tính Position Trong CSS | TopDev
-
Thuộc Tính 'position' Trong CSS - Viblo
-
Sử Dụng Thuộc Tính Position Trong CSS để Căn Chỉnh Các Phần Tử
-
Thuộc Tính Position | CSS - Học Web Chuẩn
-
Tìm Hiểu Thuộc Tính Position Trong CSS - Kipalog
-
Vị Trí Phần Tử Position CSS
-
Bài 20: Bố Cục Trong CSS – Thuộc Tính Position - Tìm ở đây
-
CSS Layout - The Position Property - W3Schools
-
Position Trong CSS Có Thuộc Tính Gì? 4 Tài Liệu Về CSS Position Hay ...
-
Vị Trí Của Phần Tử Trong CSS
-
Sử Dụng Position Css: Static, Relative, Absolute, Fixed
-
Using Position:absolute While Keeping It Inside The Document Flow
-
Soccer 9v9 Position Numbers
-
Soccer 8 Position
-
Cách Sử Dụng Thuộc Tính Position Trong CSS (Hướng Dẫn đầy đủ)