Vị Trí Của Phần Tử Trong CSS
Có thể bạn quan tâm
Đặc tính position xác định phương pháp đặt vị trí cho một phần tử (static - tĩnh, relative - tương đối, fixed - cố định, absolute - tuyệt đối hoặc sticky - dán chặt).
Đặc tính position trong CSS
Đặc tính position được dùng để xác định phương pháp đặt vị trí cho phần tử với 5 giá trị:
- static
- relative
- fixed
- absolute
- sticky
Phần tử được đặt trên các vị trí bằng đặc tính trên, dưới, trái, phải. Tuy vậy chúng chỉ có tác dụng khi bạn đã đặt đặc tính position trước đó. Tùy theo giá trị chọn vị trí mà chúng cũng hoạt động khác nhau.
position: static;
Phần tử HTML mặc định được đặt vị trí tĩnh, không bị ảnh hưởng bởi các đặc tính trên, dưới, trái, phải.
Phần tử có position: static; không thể đặt vị trí theo cách nào khác mà luôn luôn theo flow thông thường của trang.
div.static { position: static; border: 3px solid #73AD21;}position: relative;
Phần tử có giá trị này đặt vị trí tương đối so với vị trí thường. Đặt vị trí trên, dưới, trái, phải cho phần tử có đặc tính này sẽ điều chỉnh vị trí của nó so với vị trí bình thường. Nội dung khác không được điều chỉnh cho phù hợp với khoảng trống bị bỏ lại.
div.relative { position: relative; left: 30px; border: 3px solid #73AD21;}position: fixed;
Phần tử dùng position: fixed được đặt vị trí tương đối so với viewport, nghĩa là luôn nằm ở một nơi ngay cả khi cuộn trang. Vị trí trên, dưới, trái, phải được dùng để xác định.
Phần tử cố định không để lại khoảng trống trên trang ở nơi nó thường nằm:
div.fixed { position: fixed; bottom: 0; right: 0; width: 300px; border: 3px solid #73AD21;}position: absolute;
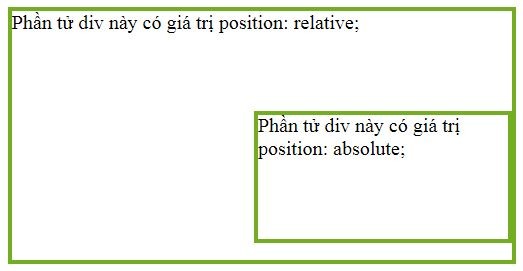
Phần tử dùng position: absolute được đặt vị trí tương đối so với một phần tử mẹ khác được đặt vị trí bất kì, ngoại trừ static (thay vì so với viewport như position: fixed).
Tuy vậy nếu không có phần tử mẹ, nó sẽ dùng phần thân văn bản và di chuyển dọc theo đó khi cuộn trang.
div.relative { position: relative; width: 400px; height: 200px; border: 3px solid #73AD21;}div.absolute { position: absolute; top: 80px; right: 0; width: 200px; height: 100px; border: 3px solid #73AD21;} Giá trị position: absolute luôn phải có một phần tử mẹ
Giá trị position: absolute luôn phải có một phần tử mẹ
position: sticky
Phần tử có giá trị sticky được đặt dựa trên vị trí khi người dùng cuộn trang. Phần tử sticky sẽ thay đổi giữa relative và fixed, tùy thuộc vào vị trí cuộn. Nó sẽ là relative cho tới khi vị trí tới điểm của viewport, khi đó nó sẽ “dính chặt” ở đó (giống position: fixec).
Lưu ý: Internet Explorer, Edge 15 và các bản trước đó không hỗ trợ position: sticky. Safari yêu cầu phải có tiền tố -webkit- và phải chỉ định ít nhất 1 trong các vị trí trên, dưới, trái, phải.
Ví dụ dưới đây phần tử sticky nằm ở đầu trang (top: 0) khi đạt tới vị trí cuộn.
div.sticky { position: -webkit-sticky; /* Safari */ position: sticky; top: 0; background-color: green; border: 2px solid #4CAF50;}Phần tử chồng chéo
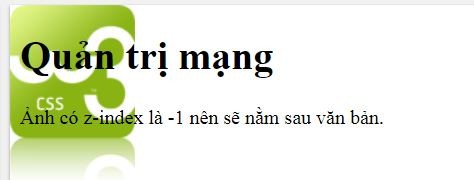
Khi đặt vị trí phần tử, chúng có thể chồng lên nhau. Đặc tính z-index xác định thứ tự cho các phần tử (cái nào trước, cái nào sau) và giá trị có thể là âm hoặc dương.
img { position: absolute; left: 0px; top: 0px; z-index: -1;}Phần tử có giá trị thứ tự lớn hơn sẽ nằm trước. Nếu không xác định z-index, phần tử nào nằm sau trong code HTML sẽ hiển thị trước.
 Đặt thứ tự hiển thị cho các phần tử
Đặt thứ tự hiển thị cho các phần tử
Bài trước: Độ rộng tối đa của phần tử trong CSS
Bài sau: Overflow trong CSS
Từ khóa » Bỏ Position
-
Tìm Hiểu Về Thuộc Tính Position Trong CSS | TopDev
-
Thuộc Tính 'position' Trong CSS - Viblo
-
Sử Dụng Thuộc Tính Position Trong CSS để Căn Chỉnh Các Phần Tử
-
Thuộc Tính Position | CSS - Học Web Chuẩn
-
Tìm Hiểu Thuộc Tính Position Trong CSS - Kipalog
-
Position Relative - Absolute Trong CSS
-
Vị Trí Phần Tử Position CSS
-
Bài 20: Bố Cục Trong CSS – Thuộc Tính Position - Tìm ở đây
-
CSS Layout - The Position Property - W3Schools
-
Position Trong CSS Có Thuộc Tính Gì? 4 Tài Liệu Về CSS Position Hay ...
-
Sử Dụng Position Css: Static, Relative, Absolute, Fixed
-
Using Position:absolute While Keeping It Inside The Document Flow
-
Soccer 9v9 Position Numbers
-
Soccer 8 Position
-
Cách Sử Dụng Thuộc Tính Position Trong CSS (Hướng Dẫn đầy đủ)