Thực Hành Xây Dựng Bản Vẽ Use Case - Iviettech
Có thể bạn quan tâm
Chúng ta đã hiểu được các thành phần cấu tạo, cách xây dựng và sử dụng của bản vẽ Use Case ở bài trước. Trong bài này, chúng ta sẽ tiến hành thực tập để xây dựng bản vẽ này cho một hệ thống cụ thể nhằm giúp bạn nắm rõ hơn về bản vẽ này.
Case Study – Yêu cầu của bài thực hành
Yêu cầu xây dựng một hệ thống thương mại điện tử (E-Commerce) như sau:
“Công ty Hi-Tech là một công ty chuyên kinh doanh về các thiết bị điện tử và công nghệ thông tin trong nhiều năm nay và đã có một lượng khách hàng nhất định.
Để mở rộng hoạt động kinh doanh của mình, công ty mong muốn xây dựng một hệ thống thương mại điện tử nhằm mở rộng phạm vi kinh doanh trên mạng Internet.
Hệ thống mới phải đảm bảo cho khách hàng viếng thăm Website dễ dàng lựa chọn các sản phẩm, xem các khuyến mãi cũng như mua hàng. Việc thanh toán có thể được thực hiện qua mạng hoặc thanh toán trực tiếp tại cửa hàng. Khách hàng có thể nhận hàng tại cửa hàng hoặc sử dụng dịch vụ chuyển hàng có phí của công ty.
Ngoài ra, hệ thống cũng cần có phân hệ để đảm bảo cho công ty quản lý các hoạt động kinh doanh như số lượng hàng có trong kho, quản lý đơn đặt hàng, tình trạng giao hàng, thanh toán v.v…
Thông tin chi tiết các chức năng các bạn có thể tham khảo thêm tại: http://www.bkc.vn
Bạn hãy giúp công ty Hi-Tech xây dựng hệ thống trên.”
Case Study này sẽ được sử dụng xuyên suốt các bài viết để giúp các bạn dễ hiểu và dễ thực tập.
Các bước xây dựng bản vẽ Use Case
Bước 1: Thu thập kiến thức liên quan đến hệ thống sẽ xây dựng
Trước hết, để phân tích hệ thống trên bạn phải có kiến thức về hệ thống thương mại điện tử, chúng ta có thể tìm hiểu thông qua các nguồn sau:
– Xem các trang Web bán hàng qua mạng như amazon, lazada.vn, bkc.vn v.v..
– Xem các hệ thống mẫu về thương mại điện tử nguồn mở như Magento, OpenCart, Spree Commerce v.v…
– Đọc sách, báo về eCommerce
– Hỏi những người chuyên về lĩnh vực này (hỏi chuyên gia)
Lưu ý: Bạn không thể thiết kế tốt được nếu bạn không có kiến thức về lĩnh vực của sản phẩm mà bạn sẽ xây dựng.
Bước 2: Xác định các Actor
Bạn hãy trả lời cho câu hỏi “Ai sử dụng hệ thống này?”
Xem xét Website chúng ta nhận thấy:
– Những người muốn mua hàng vào website để xem thông tin. Những người này là Khách hàng tiềm năng (Guest).
– Những người đã đặt hàng vào kiểm tra đơn hàng, thanh toán v.v.. gọi là Khách hàng (Customer).
Về phía đơn vị bán hàng, có những người sau đây tham gia vào hệ thống:
– Người quản lý bán hàng: quyết định nhập hàng, giá bán, quản lý tồn kho, doanh thu, chính sách khuyến mãi.
– Người bán hàng: Tư vấn cho khách hàng, theo dõi đơn hàng, thu tiền, theo dõi chuyển hàng cho khách.
– Quản lý kho: xuất, nhập hàng, quản lý tồn kho
– Quản trị hệ thống: Tạo người dùng, Phân quyền, Tạo cửa hàng
Tiếp theo chúng ta trả lời câu hỏi “Hệ thống nào tương tác với hệ thống này?”
Giả sử ở đây, chúng ta sử dụng dịch vụ của Ngân Lượng để thanh toán trực tuyến và gọi nó là “Cổng thanh toán” thì ta có thêm một Actor tương tác với hệ thống.
Như vậy, chúng ta đã có các Actor của hệ thống gồm: Khách hàng tiềm năng, khách hàng, Người bán hàng, Quản lý Kho, Quản trị hệ thống, Cổng thanh toán
Bạn cần khảo sát và phân tích thêm cũng như hỏi trực tiếp khách hàng để xác định đầy đủ các Actor cho hệ thống.
Bước 3: Xác định Use Case
Bạn cần trả lời câu hỏi “Actor sử dụng chức năng gì trên hệ thống?”.
Trước tiên, xem xét với Actor “Khách hàng tiềm năng” trên trang bkc.vn để xem họ sử dụng chức năng nào?
– Xem trang chủ
– Xem các sản phẩm theo:
+ Theo chủng loại
+ Nhà sản xuất
+ Tìm kiếm theo văn bản gõ vào
– Xem chi tiết sản phẩm được chọn
– Xem khuyến mãi
– Xem so sánh
– Mua hàng
– Quản lý giỏ hàng
– Chat với người bán hàng
– Đăng ký tài khoản để trở thành khách hàng
Tiếp theo, xem xét Actor “Khách hàng” và nhận thấy họ sử dụng chức năng:
– Đăng nhập
– Xem đơn hàng
– Thanh toán
Tiếp theo, xem xét Actor “Người bán hàng” và họ có thể sử dụng các chức năng:
– Đăng nhập
– Chat với khách hàng
– Theo dõi đơn hàng
– Thu tiền
– Theo dõi chuyển hàng
Tương tự như vậy bạn xác định chức năng cho các Actor còn lại.
Bước 4: Vẽ bản vẽ Use Case
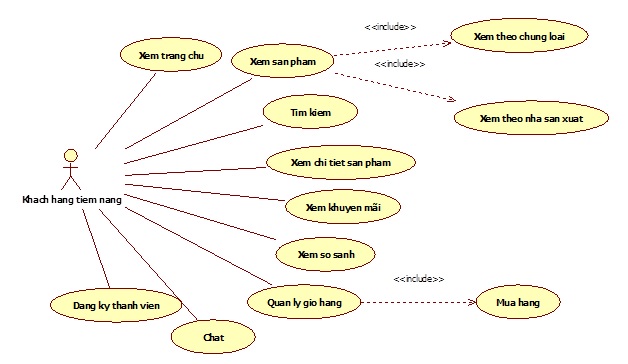
Trước hết chúng ta xem xét và phân tích các chức năng của “Khách hàng tiềm năng” chúng ta nhận thấy.
– Chức năng xem sản phẩm có 2 cách là chọn loại sản phẩm, nhà sản xuất để xem và gõ vào ô tìm kiếm. Nên chúng ta tách ra làm 2 là Xem sản phẩm và Tìm kiếm.
– Chức năng mua hàng, thực chất là thêm vào giỏ hàng nên có thể xem là chức năng con của quản lý giỏ hàng.
Đặt lại tên cho gọn và xác định các mối quan hệ của chúng, chúng ta có thể vẽ Use Case Diagram cho Actor này như sau:

Hình 1. Bản vẽ Use Case cho Actor “Khách hàng tìm năng”
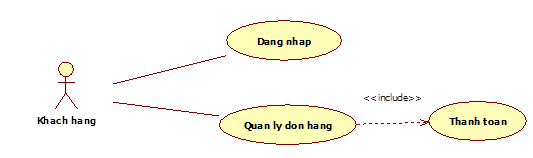
Tiếp theo, chúng xem xét các chức năng cho Actor “Khách hàng” và nhận thấy chức năng “Thanh toán” thường thực hiện cho từng đơn hàng cụ thể nên có thể nó là chức năng con của “Quản lý đơn hàng”. Ngoài ra, các chức năng Actor này sử dụng không giao với Actor “Khách hàng tiềm năng” nên nó được biểu diễn như sau:

Hình 2. Bản vẽ Use Case cho Actor “Khách hàng”
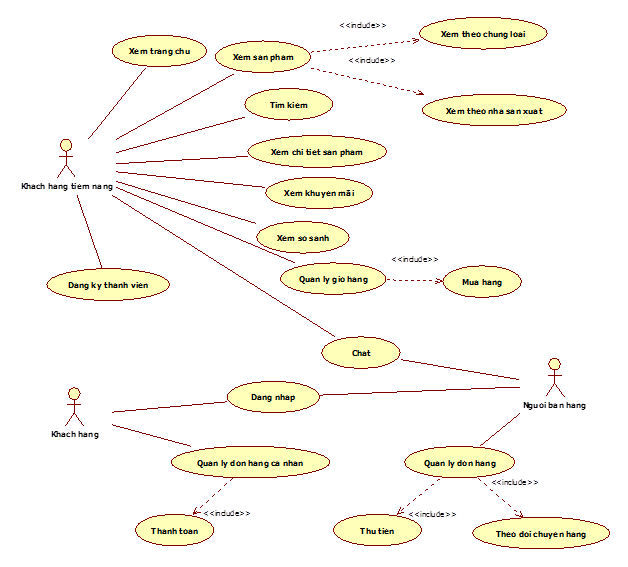
Tiếp tục xem xét Actor “Người bán hàng” chúng ta nhận thấy:
– Chức năng “Thu tiền” thực tế là thanh toán trực tiếp tại quày cho từng đơn hàng và chức năng “Theo dõi chuyển hàng” được thực hiện trên từng đơn hàng nên nó có thể là chức năng con của “Quản lý đơn hàng”.
– Chức năng “Quản lý đơn hàng” ở đây quản lý cho nhiều khách hàng nên sẽ khác với chức năng “Quản lý đơn hàng” của Actor “Khách hàng” nên để phân biệt chúng ta sửa chức năng “Quản lý đơn hàng ” của Actor “Khách hàng” thành “Quản lý đơn hàng cá nhân”
– Chức năng “Đăng nhập” có thể dùng chung với Actor “Khách hàng”, chức năng Chat dùng chung với Actor “Khách hàng tiềm năng”
Vẽ chúng chung với nhau chúng ta được bản vẽ như sau:

Hình 2. Bản vẽ Use Case khi bổ sung các chức năng cho “Khách hàng tiềm năng”, “Khách hàng” và “Người bán hàng”
Các bạn hãy tiếp tục hoàn tất các chức năng cho các Actor còn lại để có một bản vẽ hoàn chỉnh về Use Case cho hệ thống.
Kết luận
Như vậy, chúng ta đã thực hành việc xây dựng bản vẽ Use Case cho hệ thống eCommerce. Hy vọng, các bạn có thể hiểu và sử dụng bản vẽ này trong việc phân tích hệ thống một cách hiệu quả.
Trong bài tiếp theo chúng ta sẽ tìm hiểu về Class Diagram, một bản vẽ cơ sở rất quan trọng nữa trong việc phân tích và thiết kế hệ thống.
Bài tiếp: Bản vẽ sơ đồ lớp (Class Diagram)
Bài trước: Bản vẽ Use Case
Từ khóa » Sơ đồ Use Case Bán Hàng Trực Tuyến
-
Phân Tích Thiết Kế Hệ Thống Bán Hàng Trực Tuyến - Tài Liệu Text - 123doc
-
Do An Xay_dung_website_thuong_mai_dien_tu - Slideshare
-
PHÂN TÍCH THIẾT KẾ HỆ THỐNG BÁN HÀNG QUA MẠNG
-
P1. Phân Tích Và Thiết Kế Use Case Diagram Cho Website Bán Hàng ...
-
[PDF] XÂY DỰNG WEBSITE BÁN MŨ BẢO HIỂM
-
(DOC) Đồ án Webside Bán Hàng | Vô Thường
-
Tạo Biểu đồ Use Case Trực Tuyến - Creately
-
Tất Cả Những Gì Bạn Cần Biết Về Biểu đồ Use Case Quản Lý Bán Hàng
-
[DOC] Phân Tích Và Thiết Kế Hệ Thống Website Bán Hàng Online. Báo Cáo Tiểu ...
-
[Thực Hành] Xây Dựng Sơ đồ Use Case Cho Một Hệ Thống Thương ...
-
Phân Tích Thiết Kế Hệ Thống Bán Hàng Trực Tuyến - Tài Liệu Text 2022
-
Bài Tập Lớn Phân Tích Thiết Kế Hệ Thống Website Bán Sữa Trực Tuyến
-
Mô Hình Use Case Quan Ly Ban Hang, Quản Lý Bán Hàng