Tìm Hiểu Về Gridview Trong Android - Viblo
Có thể bạn quan tâm
Có nhiều View cần tới Android Adapter để quản lý dữ liệu hiển thị, các View này là con của class AdapterView, bạn có thể xem ở hình minh họa dưới đây: 
Android Adapter

2.1 Giới thiệu
GridView trong Android hiển thị các item trong mảng lưới hai chiều có thể scroll và các item này không cần thiết phải được định nghĩa trước, nhưng chúng tự động chèn vào Layout bởi sử dụng một ListAdapter.
2.2 Một số thuộc tính đặc biệt
- android:verticalSpacing -> Định nghĩa khoảng cách mặc định theo chiều dọc giữa các hàng. Có thể là trong px, dp, sp, in, hoặc mm
- android:horizontalSpacing -> Định nghĩa khoảng cách mặc định theo chiều ngang giữa các cột. Có thể là trong px, dp, sp, in, hoặc mm
- android:numColumns -> Xác định có bao nhiêu cột để hiển thị
3.1 Xây dựng đối tượng City
package com.example.tuananh.gridviewcustom.data.model; /** * Created by framgia on 25/10/2016. */ public class City { private String mId; private String mName; private int mIdImage; public City(String id, String name, int idImage) { mId = id; mName = name; mIdImage = idImage; } public City(String name, int idImage) { mName = name; mIdImage = idImage; } public String getId() { return mId; } public String getName() { return mName; } public int getIdImage() { return mIdImage; } }3.2 Tạo activity_grid_view_custom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:orientation="vertical" tools:context="com.example.tuananh.gridviewcustom.ui.activity.GridViewCustomActivity"> <GridView android:id="@+id/grid_view_custom" android:layout_width="300dp" android:layout_height="match_parent" android:layout_gravity="center" android:layout_marginTop="@dimen/activity_sell_gird_view_margin_top" android:gravity="center" android:horizontalSpacing="@dimen/activity_sell_gird_view_horizontal_spacing" android:numColumns="2" android:verticalSpacing="@dimen/activity_sell_gird_view_vertical_spacing"/> </LinearLayout>3.3 Khởi tạo data
private void createData() { mCityList = new ArrayList<>(); mCityList.add(new City("01", "Hà Nội", R.drawable.image_ha_noi)); mCityList.add(new City("02", "Hồ Chí Minh", R.drawable.image_ho_chi_minh)); mCityList.add(new City("03", "Hải Phòng", R.drawable.image_hai_phong)); mCityList.add(new City("04", "Đà Nẵng", R.drawable.image_da_nang)); mCityList.add(new City("05", "Hà Giang", R.drawable.image_ha_giang)); mCityList.add(new City("21", "Hải Dương", R.drawable.image_hai_duong)); mCityList.add(new City("22", "Hưng Yên", R.drawable.image_hung_yen)); }3.4 Dùng layout default
android.R.layout.simple_list_item_1 chỉ gồm 1 textView
List<String> arrNameCity = new ArrayList<>(); for (City city : mCityList) { arrNameCity.add(city.getName()); } ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_list_item_1, arrNameCity); mGridViewCustom.setAdapter(adapter);Ảnh kết quả

3.5 Custom gridView
mGridViewCustomAdapter = new GridViewCustomAdapter(this, mCityList, typeCustom); mGridViewCustom.setAdapter(mGridViewCustomAdapter);Adapter
package com.example.tuananh.gridviewcustom.ui.adapter; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import com.example.tuananh.gridviewcustom.R; import com.example.tuananh.gridviewcustom.data.Constant; import com.example.tuananh.gridviewcustom.data.model.City; import java.util.List; /** * Created by framgia on 24/10/2016. */ public class GridViewCustomAdapter extends BaseAdapter { private List<City> mCityList; private LayoutInflater mLayoutInflater; private int mTypeCustom; public GridViewCustomAdapter(Context context, List<City> cityList, int typeCustom) { mLayoutInflater = LayoutInflater.from(context); mCityList = cityList; mTypeCustom = typeCustom; } @Override public int getCount() { // quy định số lượng hiển thị return mCityList == null ? 0 : mCityList.size(); } @Override public Object getItem(int position) { return mCityList.get(position); } @Override public long getItemId(int position) { return Integer.parseInt(mCityList.get(position).getId()); } @Override public View getView(int position, View convertView, ViewGroup parent) { switch (mTypeCustom) { case Constant.TYPE_GRID_VIEW_CUSTOM_TEXT_CUSTOM_ONE_TEXT: return getViewTextCustomOneText(position, convertView, parent); case Constant.TYPE_GRID_VIEW_CUSTOM_TEXT_CUSTOM_MORE_TEXT: return getViewTextCustomMoreText(position, convertView, parent); case Constant.TYPE_GRID_VIEW_CUSTOM_IMAGE: return getViewImageCustom(position, convertView, parent); case Constant.TYPE_GRID_VIEW_CUSTOM_IMAGE_AND_TEXT: return getViewImageTextCustom(position, convertView, parent); default: return getViewTextCustomOneText(position, convertView, parent); } } }- Custom one text
với layout item_grid_view_custom_one_text
<?xml version="1.0" encoding="utf-8"?> <TextView android:id="@+id/text_custom_one_text" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="@dimen/text_view_width" android:layout_height="@dimen/text_view_height" android:background="@drawable/surround_item" android:gravity="center"> </TextView>Ảnh kết quả

- Custom more text
với layout item_grid_view_custom_more_text
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/surround_item" android:orientation="vertical"> <TextView android:id="@+id/text_id_city" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/text_name_city" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:paddingTop="@dimen/padding_small" android:textColor="@android:color/holo_red_light"/> </LinearLayout>Ảnh kết quả :

- Custom image
với layout item_grid_view_custom_image:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/surround_item" android:orientation="vertical"> <ImageView android:id="@+id/image_item" android:layout_width="@dimen/image_city_size" android:layout_height="@dimen/image_city_size" android:layout_gravity="center_horizontal" android:scaleType="centerCrop"> </ImageView> </LinearLayout>Ảnh kết quả :

- Image and text
với layout item_grid_view_custom_image_and_text:
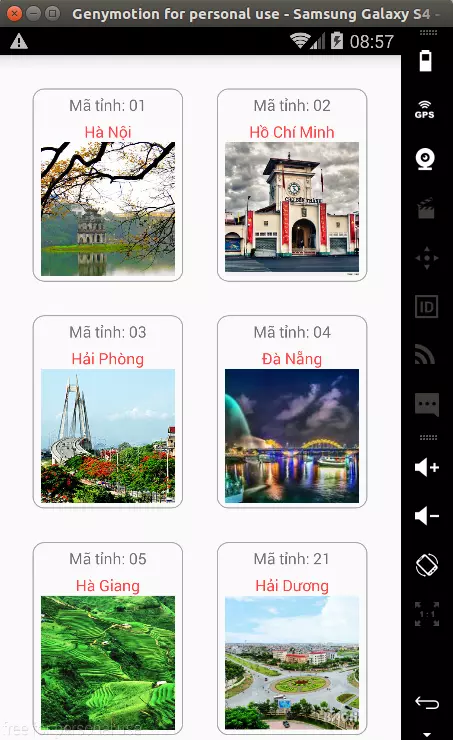
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/surround_item" android:orientation="vertical"> <TextView android:id="@+id/text_id_city_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"/> <TextView android:id="@+id/text_name_city_item" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:paddingTop="@dimen/padding_small" android:textColor="@android:color/holo_red_light"/> <ImageView android:id="@+id/image_city_item" android:layout_width="@dimen/image_city_size" android:layout_height="@dimen/image_city_size" android:layout_gravity="center_horizontal" android:scaleType="centerCrop"/> </LinearLayout>Ảnh kết quả :

- Xác định số lượng đối tượng hiển thị của gridview: Bình thường mình có "numColumns" để xác định số cột tối đa của gridview nếu muốn xác định số hàng tối đa của gridview nữa thì trong hàm getCount() chúng ta return ra (numColumns * numRow) với numColumns là số cột tối đa, numRow là số hàng tối đa.
- Chú ý với layout chỉ có 1 thành phần như item_grid_view_custom_one_text ở trên phải dùng như sau mới thay đổi kích thước các ô trong gridView được
nếu dùng
mLayoutInflater.inflate(R.layout.item_grid_view_custom_image_and_text,null;bạn đặt giá trị kích thước của ô là bao nhiêu cũng ko đổi.
Xem ở link : http://stackoverflow.com/questions/24503760/cardview-layout-width-match-parent-does-not-match-parent-recyclerview-width
- @drawable:surround_item:
Source code
Từ khóa » Grid View Nghĩa Là Gì
-
Grid View Là Gì? | Học Lập Trình Cùng
-
Hướng Dẫn Và Ví Dụ Android GridView - Openplanning
-
Grid View Là Gì?
-
GRID VIEW Tiếng Việt Là Gì - Trong Tiếng Việt Dịch
-
RWD Grid View - CSS Responsive - Ook-code
-
Google Meet Grid View Là Gì? ▷ ➡️ Ngừng Sáng Tạo ▷ ➡️
-
Tự Học Flutter | Tìm Hiểu Về Widget GridView Trong Flutter »
-
Gridview Trong Android (Bài 7) - Gia Sư Tin Học
-
Lập Trình Android - GridView
-
Ngôn Ngữ ASP.NET - Tổng Quan GridView
-
Grid Là Gì? Tất Tần Tật Về Grid Trong Thiết Kế đồ Họa - Color ME
-
Google Meet Grid View - 1.37.0
-
Tìm Hiểu GridView Trong Android - Team Việt Dev
-
Grid View Trong Android