Tổng Hợp Kiến Thức Về Các Toán Tử Trong Javascript (Phần 2)
Có thể bạn quan tâm
Trong phần 1, chúng mình đã giới thiệu cho các bạn 7 toán tử trong Javascript. Bây giờ chúng ta sẽ cùng đến với phần 2 để tìm hiểu nhiều toán tử trong Javascript nhé. Hãy cùng khám phá ngay nào!
Nếu các bạn còn nhớ thì 7 toán tử trong Javascript bao gồm: phép cộng, phép trừ, phép nhân, phép chia, phép gán, phép so sánh và toán tử !. Bạn nào chưa xem bài chia sẻ phần 1 của chúng mình thì hãy dành chút thời gian đọc lại nhé.
XEM NHANH BÀI VIẾT
- 1 Các toán tử trong Javascript
- 1.1 Toán tử logic AND
- 1.2 Toán tử logic OR
- 1.3 Toán tử cộng/trừ postfix và prefix
- 1.4 Toán tử phần trăm %
- 2 Kết luận
Các toán tử trong Javascript
Toán tử logic AND
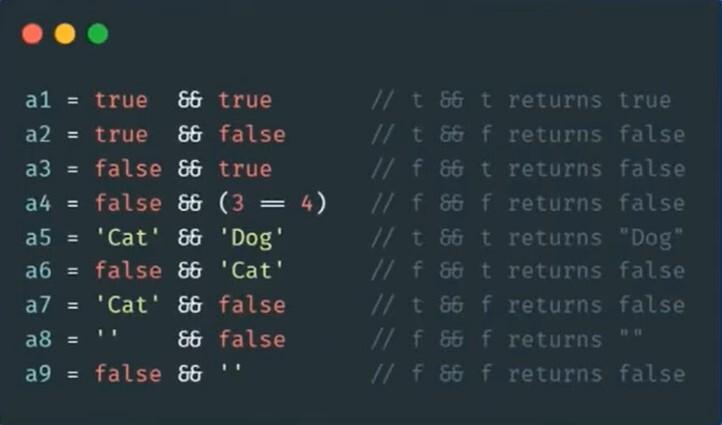
Đây là toán tử chỉ trả về kết quả là "true" khi cả hai vế đều "true". Cách sử dụng của toán tử này là dùng ký tự "&&" như trong hình minh họa dưới đây:

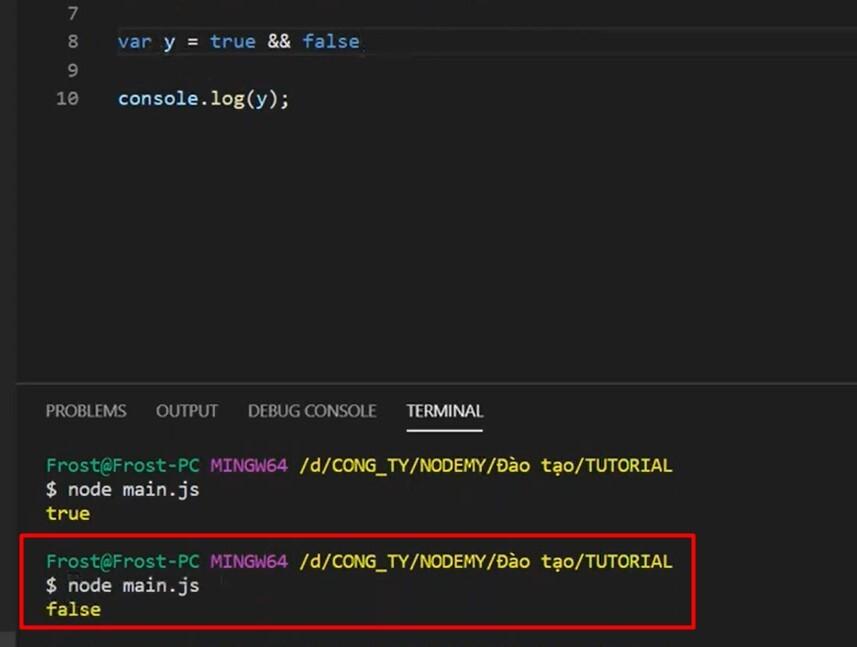
Trong ví dụ dưới đây, các bạn sẽ thấy vế bên phải là false nên khi in ra kết quả sẽ là false nhé:

Toán tử logic OR
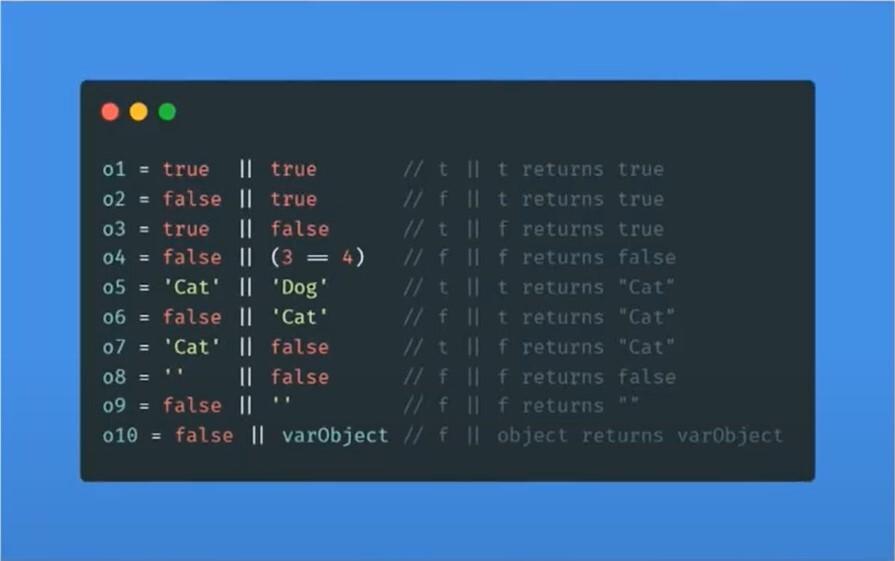
Đây là toán tử chỉ trả về kết quả là "false" khi cả hai vế đều "false"; nếu một trong hai là "true" thì kết quả trả về sẽ là "true". Cách sử dụng của toán tử này là dùng ký tự "||" (dấu gạch thẳng) như trong hình minh họa dưới đây:

Xem thêm: Tổng hợp kiến thức về các toán tử trong Javascript (Phần 1)
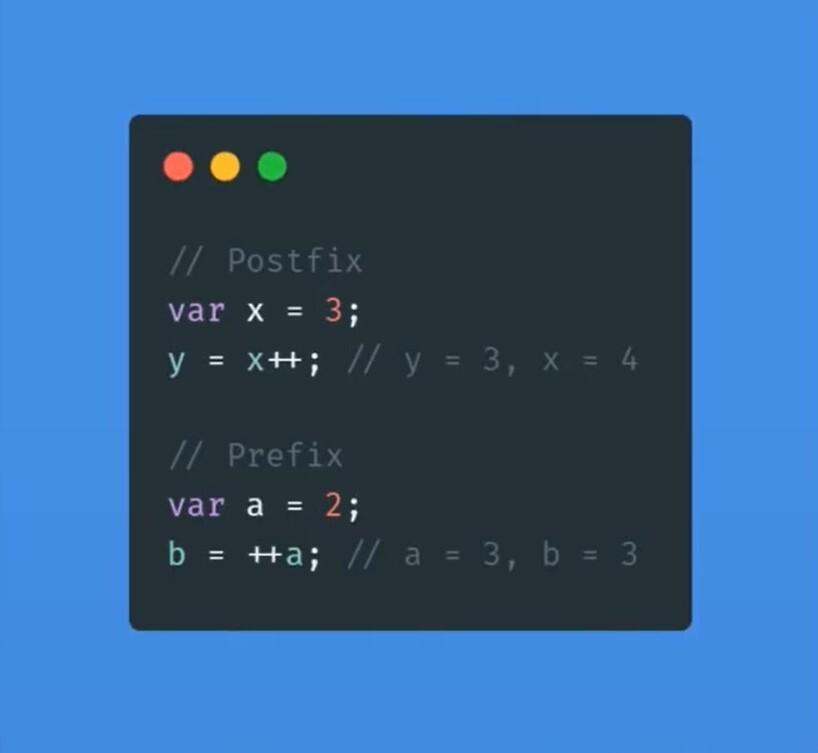
Toán tử cộng/trừ postfix và prefix
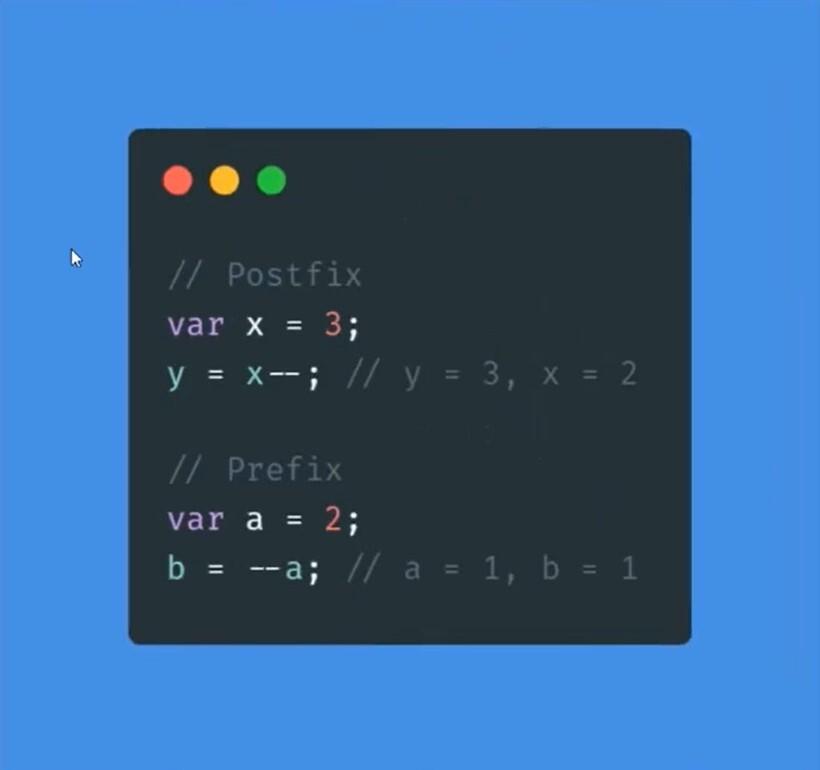
Đây là toán tử trong Javascript có tác dụng tăng/giảm giá trị biến một đơn vị. Chúng ta sẽ dùng ký tự "x--or--x" hoặc "x++or++x" để thể hiện toán tử này như trong hình ảnh dưới đây:


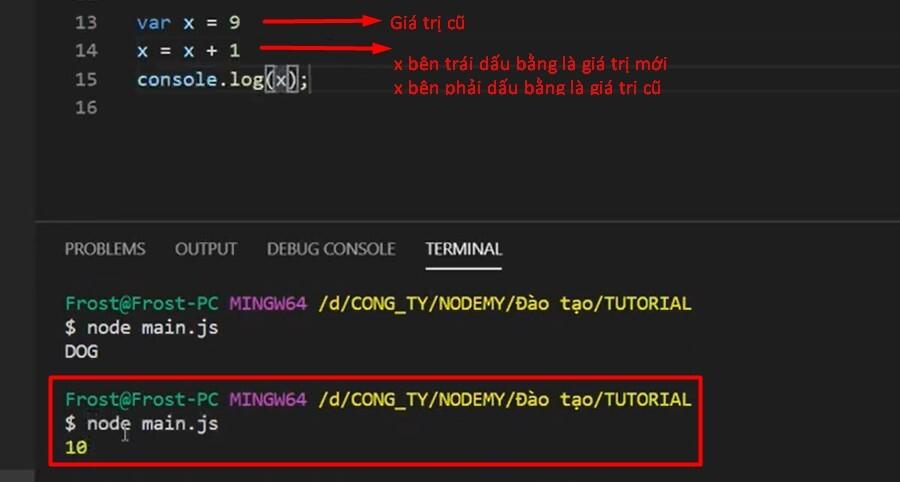
Ví dụ: Trong hình ảnh dưới đây các bạn thấy dòng số 13 một biến x được gán giá trị bằng 9. Sang đến dòng số 14 có một phép tính là "x=x+1". Trong đó, x ở bên trái dấu bằng là giá trị mới, còn x ở bên phải dấu bằng của giá trị mới. Do đó khi in ra ở dòng 15 thì kết quả của x được tính theo giá trị mới là bằng 10.

Thay vì cách viết đầy đủ ở dòng số 14 để biểu thị như trên thì chúng ta có thể viết gọn lại thành: x += 1. Lúc này phần mềm sẽ hiểu là thực hiện phép cộng x với 1 trước, được ra kết quả bao nhiêu thì gán lại vào x qua dấu bằng sau. Các bạn có thể áp dụng tương tự cho phép tính khác như trừ, nhân hay chia nhé.
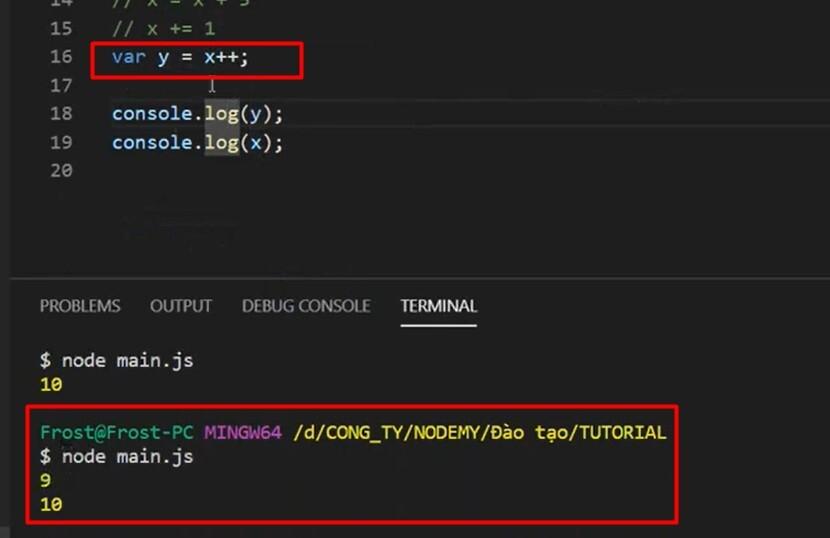
Chúng ta vẫn còn một kiểu viết tắt khác là dùng toán tử ++ của Javascript để biểu diễn phép tính trên.
- Nếu chỉ tăng thêm một đơn vị cho biến x thì các bạn chỉ cần nhập vào Visual Studio Code là: x++
- Nếu muốn giảm đi một đơn vị của biến x thì các bạn nhập vào phần mềm là: x--
Ở bên trên chúng mình có nhắc đến cách viết "x--" và "--x" thì tương tự ở đây chúng ta cũng sẽ có "x++" và "++x". Vậy việc đặt dấu trừ hoặc cộng ở trước hoặc sau x thì có gì khác nhau?
"x++" hoặc "x--" sẽ có độ ưu tiên thấp hơn các phép toán khác. Ví dụ trong phép toán dưới đây ta có y = x++ thì việc cộng vào x sẽ không được ưu tiên bằng việc gán y = x++. Do đó, khi in ra thì y=9 còn x=10 các bạn nhé.

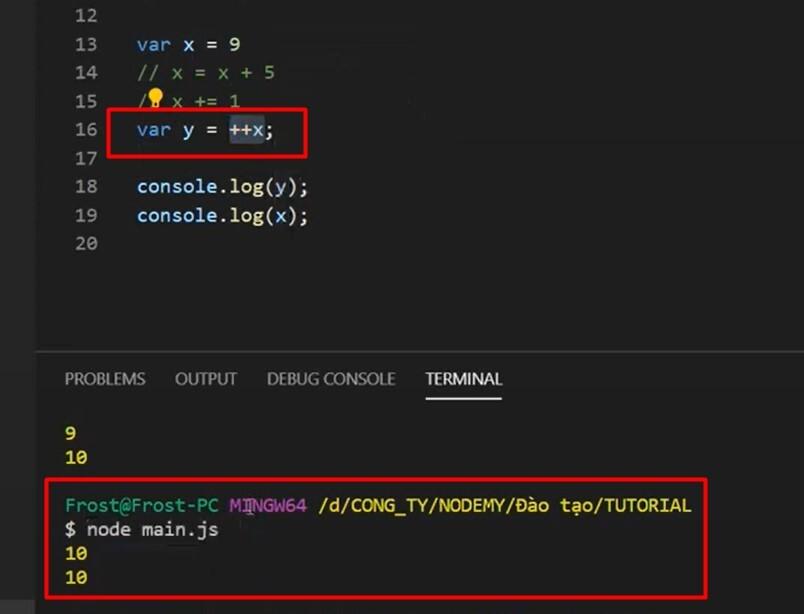
Ngược lại nếu bạn dùng "++x" hoặc "--x" thì độ ưu tiên sẽ cao hơn các phép toán khác. Cũng vẫn với ví dụ trên, nếu chúng mình đổi cách viết thành y=++x thì lúc này việc cộng thêm đơn vị vào x sẽ được thực hiện trước, sau đó mới gán giá trị mới vào y. Lúc này nếu in ra thì cả y và x đều bằng 10.

Toán tử phần trăm %
Đây là toán tử trong Javascript dùng để lấy số dư. Chúng ta sẽ đi vào ví dụ luôn để các bạn hiểu rõ hơn về phép toán này nhé.
Giả sử chúng mình có phép toán là 9/2 thì sẽ được kết quả bằng 4 dư 1. Như vậy 9 = 2*4 + 1. Do đó, nếu bạn nhập vào Visual Studio Code là 9%2 thì kết quả in ra sẽ bằng 1 chính là số dư của phép tính 9/2.
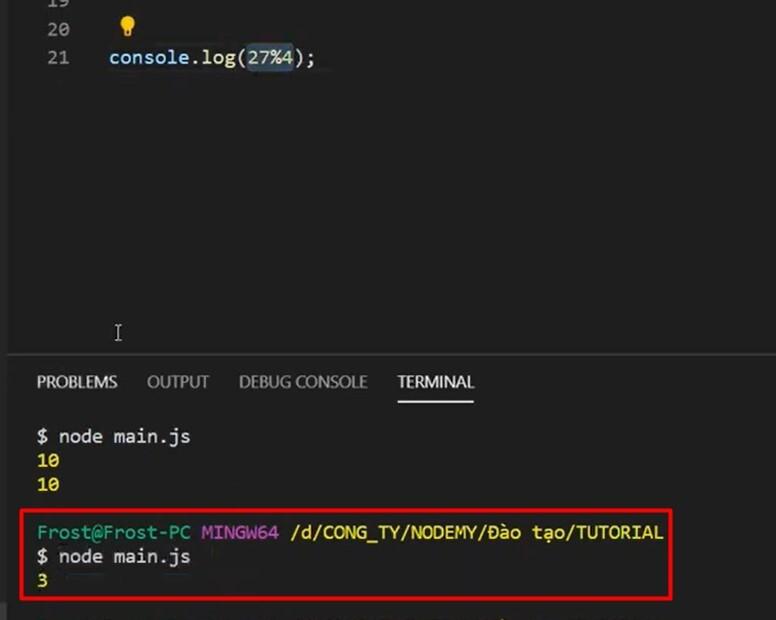
Nếu các bạn dùng toán tử phần trăm với các phép tính chia hết, không có số dư thì kết quả in ra sẽ bằng 0 nhé. Dưới đây là hình ảnh minh họa về toán tử phần trăm để các bạn tham khảo:

Xem thêm: Kiến thức cơ bản về câu lệnh và biến trong Javascript
Kết luận
Như vậy, qua 2 phần của bài viết, chúng ta đã tìm hiểu được các toán tử trong Javascript căn bản nhất. Các bạn hãy thực hành nhiều lần các toán tử phép cộng, phép trừ, phép nhân, phép chia, phép gán, phép so sánh, toán tử !, toán tử logic AND, toán tử logic OR, toán tử cộng/trừ postfix và prefix và toán tử phần trăm (%) nhé. Lý do chúng ta cần phải làm đi làm lại là để bạn quen với các toán tử, ghi nhớ được công dụng của chúng để sử dụng cho công việc lập trình sau này.
Nếu các bạn muốn học trọn bộ kiến thức về Javascript cho người mới bắt đầu thì hãy đăng ký ngay khóa học:
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Khóa học phù hợp với những bạn đang muốn học lập trình nhưng chưa biết bắt đầu từ đâu. Hoặc các bạn đã từng học Javascript nhưng do lâu không sử dụng nên đã quên kiến thức căn bản. Tham gia vào khóa học, các bạn sẽ được học theo hệ thống kiến thức từ cơ bản đến nâng cao. Sau mỗi bài giảng lý thuyết là loạt bài tập thực hành có tài liệu tham khảo. Giảng viên cũng luôn sẵn lòng giải đáp mọi thắc mắc của bạn trong vòng 24h. Hãy đăng ký ngay để trang bị kiến thức nền tảng vững chắc, mở lối bước vào con đường trở thành lập trình viên chuyên nghiệp của bạn nhé!
Từ khóa » Toán Tử Or Trong Javascript
-
[Tự Học Javascript] Toán Tử Logic Trong Javascript »
-
Các Toán Tử Trong JavaScript
-
Ứng Dụng Toán Tử Logic Trong Javascript để Viết Code Gọn Gàng Hơn
-
Toán Tử So Sánh Và Toán Tử Logic Trong JavaScript - Web Cơ Bản
-
Biểu Thức điều Kiện Trong Javascript - Viblo
-
4 Toán Tử JavaScript Quên Sầu Luôn :) - Viblo
-
Toán Tử Logic Trong Javascript - KungFu Tech
-
Toán Tử Logic Trong JavaScript
-
Toán Tử Là Gì? Các Toán Tử Trong JavaScript - Complete JavaScript
-
Toán Tử Logic Trong JavaScript Và Giá Trị True False
-
Logical Và Comparison Operators Trong Javascript
-
Các Toán Tử Trong Javascript - Freetuts
-
Toán Tử Trong JavaScript | Học Lập Trình JavaScript
-
Toán Tử Logical AND VÀ OR Trong Ngôn Ngữ Lập Trình JavaScript
-
Toán Tử Trong JavaScript - NIIT - ICT Hà Nội
-
Toán Tử Trong JavaScript
-
Các Toán Tử Trong JavaScript - 200lab Education
-
Toán Tử Trong JavaScript - VietTuts
-
Toán Tử Trong JavaScript - Hoclaptrinh