Tag In HTML - Scaler Topics
Có thể bạn quan tâm
 TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience
TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics Covered
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics CoveredOverview
In our daily lives, we find it easier to distinguish and remember things as soon as we list them in points.
Similarly, on web pages, we use certain tags to list the important points or items, such as ul, ol, and dl tags. These lists are used to group a set of related items on a webpage. The lists can be ordered as well as unordered.
Ordered lists will be listed with numbers, whereas the unordered lists will be marked with bulleted points, like small black circles.
Syntax
The ul tag requires an opening and closing tag. However, it is used with the li tag in HTML, which contains the items to be listed.
The syntax of the ul tag is specified below :
The ul tag specifies that the list would be unordered. That is, it would be marked with bullets (small black circles). Moreover, the li tag, which is used together with the ul tag, specifies the points which are to be listed on a webpage.
Attributes
The ul tag in HTML specifies two attributes which are discussed below.
- compact attribute:- This attribute takes a boolean value and hints to render the list in a compact style. That is, it will render the list smaller on a webpage.
- type attribute:- This attribute is used to set the bullet style for the list, that is, which type of marker would be used for styling the lists. Traditionally, the three types of values that the type attribute takes are disc, circle, and square.
However, these two attributes are not supported in HTML5, but you can use the CSS list-style-type property to implement the same functionality for styling the markers for the list.
How To Use The ul Tag In HTML?
The ul tag in HTML is used for grouping related sets of items. They do not have a numerical ordering. That is, they are displayed using bullets that can be of different shapes such as disc, circle, square, triangle, etc. These shapes can be formed using the list-style-type property of CSS, which is used to style the marker.
However, the ul tags are always used with the li tags. These li tags are enclosed within the ul tag and are used to contain the item to be listed. li stands for list item. That is, it is used for listing the items on the webpage in HTML.
Let us see an example of the ul tag to list a set of subjects in HTML.
Output:

In the above example, the li tag contains the items that are to be listed, which are enclosed within the ul tag to specify the circular marker before them. However, the circular marker is used by default in an unordered list in HTML.
However, you can also use the ordered list to list the items on a webpage. The only difference between the two lists is that the ordered list has an order in which the items are listed, whereas the unordered list does not.
The ul and ol tags can be nested to any depth you want them to be. You can also alternate between the two tags without restriction while nesting them.
It requires an opening and a closing tag and is used together with a li tag to create a list on a web page.
Examples of The ul Tag
A simple example of the unordered list :
The below code displays a list of items to buy using the unordered lists in HTML.
Output: 
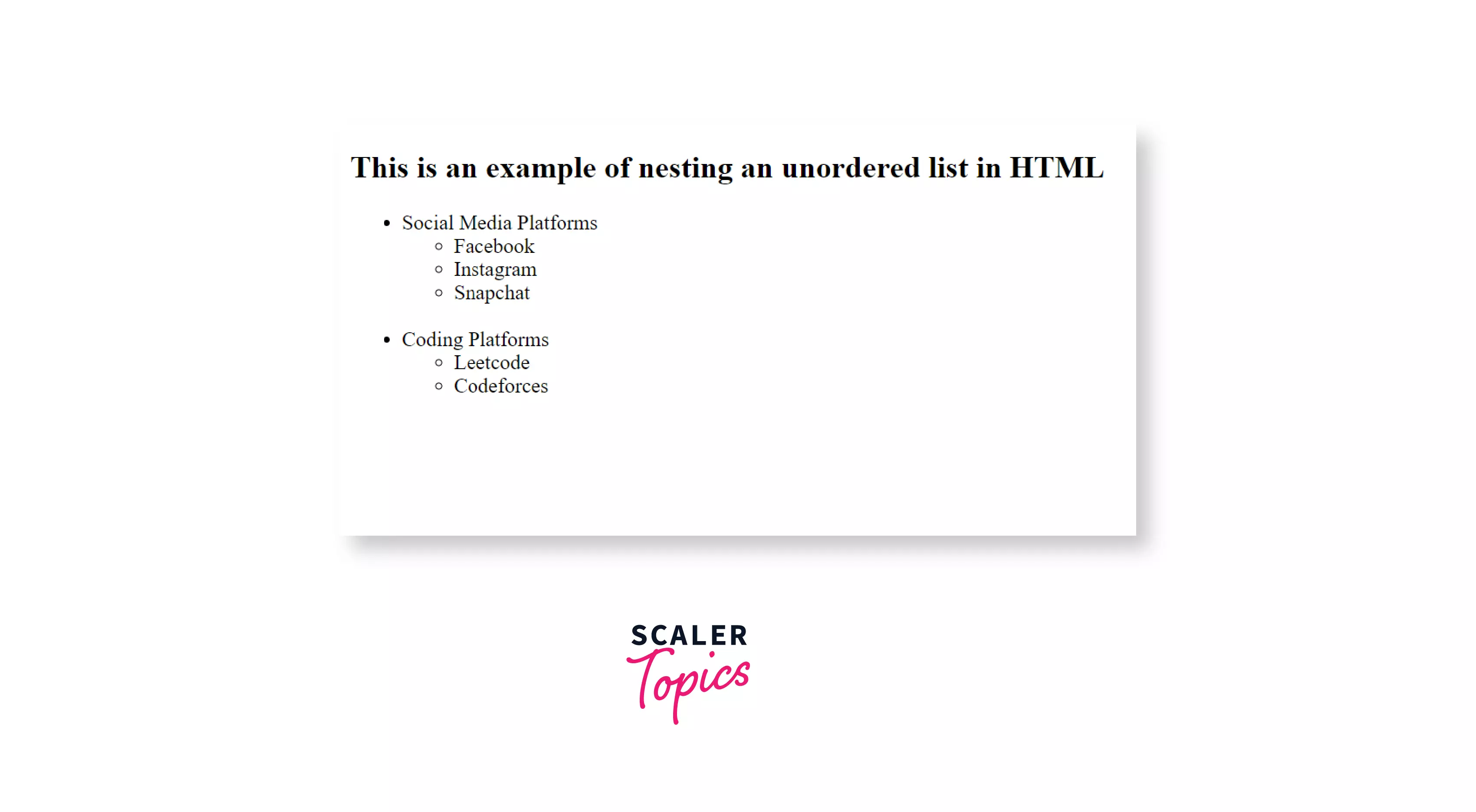
Nested unordered list:
A nested list means a list within a list, that is, adding a list within another list. Sometimes, we need to list the items as sub-parts of a particular item. In such situations, we use the nesting of lists in HTML.
Let us see an example of creating a list within a list.
Output: 
Complex nested unordered list:
We can add as many lists within another list as many we want to. Therefore, it becomes a bit complex structure.
Let us see an example of such complex nested, unordered lists.
Output:

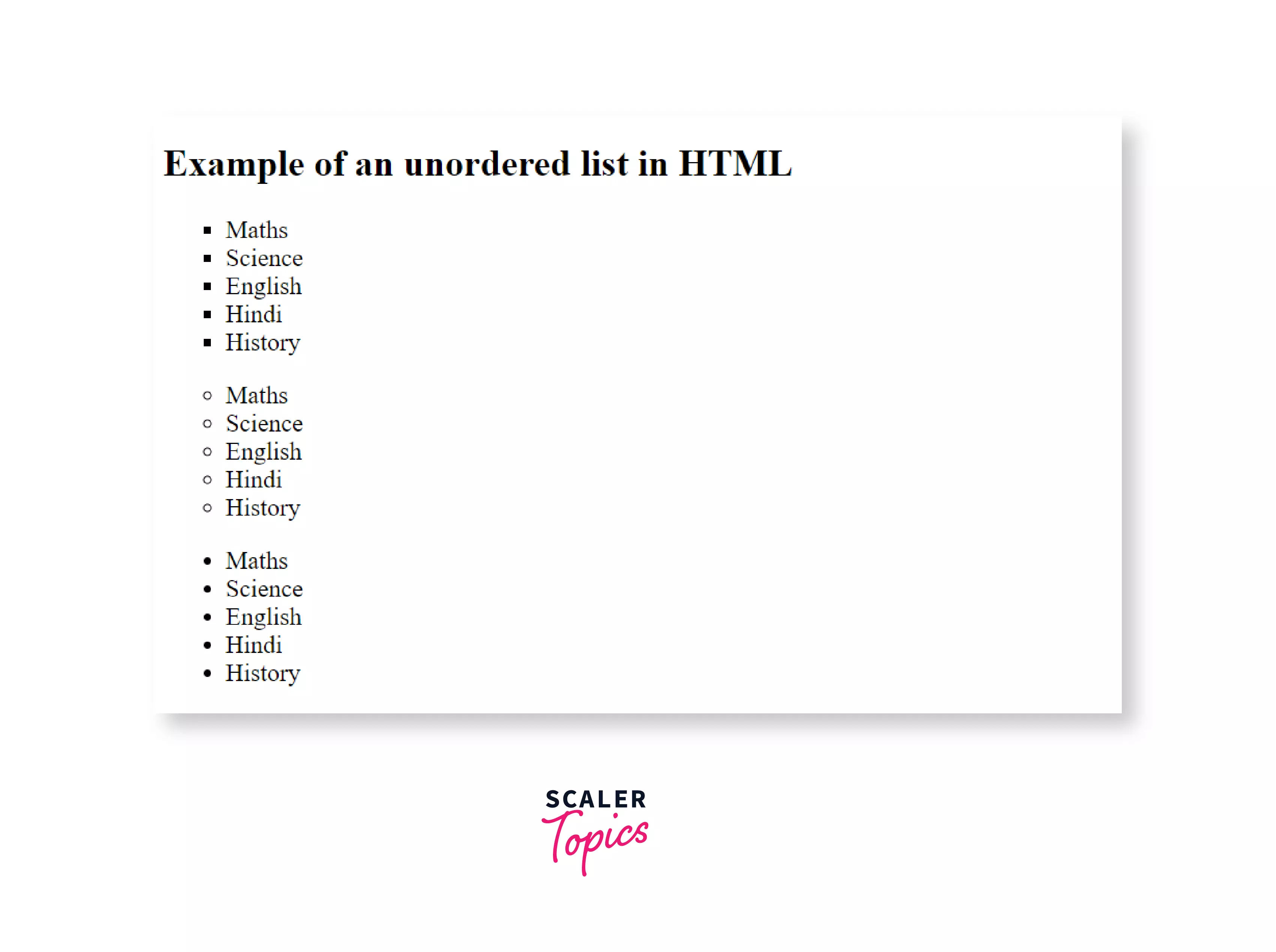
Set the different list style types
As we have seen, the unordered lists are displayed using bullets. However, you can change the default bullets using CSS's list-style-type property. You can create different shape markers such as circles, squares, triangles, etc.
Let us see an example to understand CSS's list-style-type property in more detail.
Output:

Therefore, using the above code, we have changed the shape of the marker to a square, disc, and circle in the respective lists.
Browser Support
The ul tag is supported by many browsers, which include :
- Google Chrome
- Safari
- Opera
- Microsoft Edge
- Internet Explorer
- Firefox
Related Tags
Some of the related tags are the ol tag, li tag, and menu tag, which also lists the items just like the ul tag.
- ol tag:- It creates an ordered list and adds a numerical ordering to it.
- li tag:- It is used to contain the name of the list item that needs to be displayed.
- menu tag:- It adds a bulleted list containing the name of the list item and a description of the list item.
Conclusion
- The ul tag stands for an unordered list in HTML.
- It creates an unordered list which is represented by bullet points.
- The list created by the ul tag is a collection of related items.
- The unordered list markers can be of multiple shapes and can be changed using the list-style-type property of CSS.
- The attributes of the ul tag are not supported by Html5.
- The ul tag is used together with the li tag. The li tag is used to represent the items to be displayed in the list.
- The list can be nested to any depth you want.
Từ khóa » Html5 Ul Tag
-
HTML Ul Tag - W3Schools
-
- : The Unordered List Element - HTML - MDN Web Docs - Mozilla
-
HTML
- Tag - Usage, Attributes, Examples - W3docs
-
HTML
- Tag - GeeksforGeeks
-
HTML 5
- Tag
-
HTML Unordered List | HTML Bulleted List - Javatpoint
-
HTML:
- Tag - TechOnTheNet
-
HTML5
- Tag, Example Of
- Tag In Html 5 - RoseIndia.Net
-
- HTML Tag »
-
» - HTML">
- » - HTML
-
HTML -
- Tag - Tutorialspoint
-
HTML5
- Tag - HTML Doctor
-
HTML: The Ul, Ol, And Li Tags - Khan Academy
-
- Tag - TutorialBrain