Website Là Gì? Ví Dụ? Mục đích Website Là Gì? Khái Niệm Chi Tiết
Có thể bạn quan tâm
Thuật ngữ website là gì là thắc mắc của rất nhiều người dùng internet. Cùng Miko Tech tìm hiểu khái niệm website cũng như cách thức một website vận hành ra sao nhé!
Website là gì?
Website là tập hợp các trang có chứa văn bản, hình ảnh, video, âm thanh, v.v… nằm trên tên miền (domain) và được phát hành thông qua máy chủ web (web server)
Website còn gọi là trang mạng hoặc trang web, website thường chỉ nằm trong một tên miền (domain name) hoặc tên miền phụ (subdomain) và chỉ có thể truy cập khi có Internet.

Một website là tập tin HTML hoặc XHTML có thể truy nhập dùng giao thức HTTP hoặc HTTPS. Website có thể được xây dựng từ các tệp tin HTML (website tĩnh) hoặc vận hành bằng các CMS chạy trên máy chủ (website động). Có thể xây dựng website bằng nhiều ngôn ngữ lập trình khác nhau (PHP,.NET, Java, Ruby on Rails,…).
Xem thêm: Hướng Dẫn Thiết Kế Website Bằng WordPress Chuyên Nghiệp
Cách phân biệt trang web và website
Trong tiếng Việt, không có từ nào hoàn hảo để phân biệt giữa “website” và “web page”. Do đó, cả hai thuật ngữ này thường được dịch là “trang web”. Vì vậy sự nhầm lẫn giữa hai khái niệm này là điều thường gặp. Để phân biệt 2 khái niệm này dễ dàng, hãy tham khảo cách phân biệt trang web và website:
| Tiêu chí | Trang web | Website |
| Cách gọi | Trang web thường phụ thuộc vào tên danh mục hoặc tiêu đề. Ví dụ, một trang tin tức có thể được gọi bằng tên danh mục “Tin tức” hoặc tiêu đề “Tin mới nhất”. | Website thường được gọi bằng tên miền. Ví dụ, website mikotech.vn, google.com, facebook.com là những ví dụ về việc gọi trang web bằng tên miền. |
| Quy mô | Một trang web chỉ chứa một trang duy nhất, chứa thông tin và hình ảnh về một chủ đề cụ thể. | Một website chứa nhiều trang khác nhau.Ví dụ, Facebook có hàng triệu trang web khác nhau. Mỗi trang cá nhân trên Facebook đại diện cho một trang web riêng biệt thuộc sở hữu của người dùng đó, có tên đăng nhập và mật khẩu riêng.Trong khi đó, website facebook.com thuộc sở hữu của công ty Meta và Mark Zuckerberg. |
| Chức năng | Hiển thị thông tin, nội dung hoặc tài liệu cụ thể. | Thực hiện nhiều chức năng khác nhau như giới thiệu, bán hàng, cung cấp dịch vụ, tương tác với người dùng, v.v. |
| Thời gian để thiết kế, xây dựng web | Nhanh chóng và không đòi hỏi quá nhiều thời gian. | Mất thời gian lâu hơn để xây dựng. |
Cấu tạo và cách hoạt động của Website
Như đã đề cập trước đó, một trang web bao gồm nhiều trang con, tức là các tập tin HTML hoặc XHTML được lưu trữ trên máy chủ (web server).
Người dùng sử dụng trình duyệt web như Firefox, Safari, Google Chrome, hoặc Cốc Cốc thông qua Internet để truy cập vào máy chủ. Sau đó, các tập tin được lấy từ máy chủ để hiển thị cho người dùng. Các tập tin này có thể chứa văn bản, hình ảnh, hoặc âm thanh.
Để một trang web hoạt động, cần có các yếu tố sau:
- Tên miền (Domain): Địa chỉ của trang web giúp người dùng dễ dàng truy cập.
- Máy chủ (Hosting: Máy chủ dùng để lưu trữ mã nguồn và các thành phần khác của trang web.
- Mã nguồn (Source Code): của trang web: Đây là hệ thống các tập tin viết bằng ngôn ngữ lập trình và tạo nên giao diện người dùng trên trang web. Ngoài ra, để người dùng có thể truy cập vào trang web, cần có đường truyền và kết nối mạng (Internet).

Ngoài ra, trang web còn bao gồm các yếu tố khác như:
- Băng thông (Bandwidth): Dung lượng dữ liệu trang web có thể tải trong một đơn vị thời gian.
- Banner, slide, quảng cáo, sitemap, menu trên trang web, v.v.
- Người quản trị (Admin) của trang web.
- Nhà thiết kế website theo mẫu hoặc theo yêu cầu.
- Lập trình viên phát triển trang web.
Giao diện Website gồm những thành phần nào?
Sau khi tìm hiểu về website một cách tổng quát, Miko Tech sẽ phân tích bố cục website cơ bản và phổ biến nhất. Bởi vì mỗi website doanh nghiệp sẽ có bố cục thay đổi theo nhu cầu đặc thù của doanh nghiệp cũng như mong muốn của họ. Các thành phần của 1 trang web bao gồm:
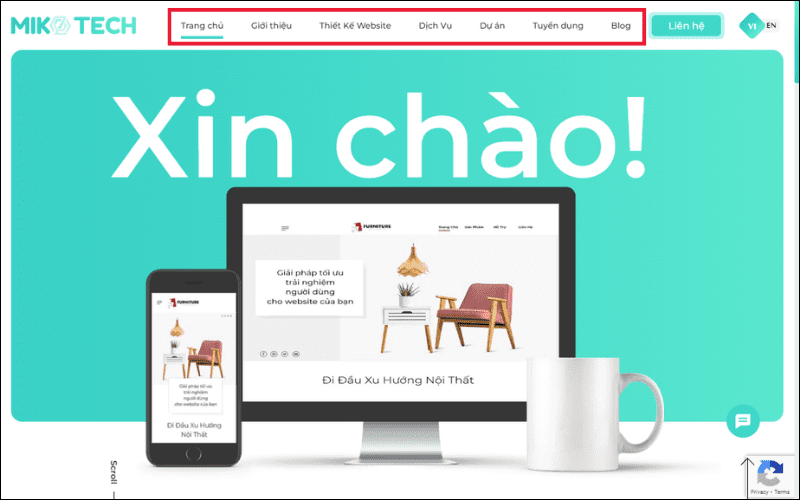
Header
Header là một thuật ngữ được đặt cho một dải hoặc biểu tượng chính nằm ở đầu trang web. Mục đích của header là giúp người truy cập có thể dễ dàng nắm bắt các thành phần và các nội dung của website doanh nghiệp.

Phần này thường sẽ bao gồm logo, hotline, ngôn ngữ, đăng nhập hoặc đăng ký, tìm kiếm, giỏ hàng,… Một số trang web đặc biệt sẽ không được thiết kế header với mục đính riêng là không làm cho người dùng xao nhãng, tăng tỷ lệ chuyển đổi nhanh chóng.
Slider/ Carousel
Slider – Thanh trượt là một thuật ngữ dùng để chỉ trình chiếu trên một trang web. Slider được đặt dưới header và được đầu tư rất nhiều vào thiết kế hình ảnh nhằm giới thiệu những đặc điểm nổi bật của doanh nghiệp hoặc sản phẩm, dịch vụ.
Các hình ảnh được lập trình để trượt ngang hoặc quay vòng với các hiệu ứng đi kèm. Ở những trang web cũ trước đây khu vực slider thường sẽ chỉ gồm 1 ảnh tĩnh và được gọi là banner.

Những hình ảnh này sẽ được cài đặt để trượt ngang tương tự như slide, hoặc một hướng nào đó nhất định và đính kèm những hiệu ứng (dạng carousel). Tại đây, người ta cũng sẽ tích hợp nút điều hướng người dùng xem ảnh tiếp theo hoặc trở về ảnh trước đó.
Content Area
Trong các thành phần của 1 trang web thì content area là phần nội dung chính của website, nơi cung cấp thông tin cho độc giả. Nội dung có thể được trình bày dưới nhiều hình thức như văn bản, hình ảnh, video,…

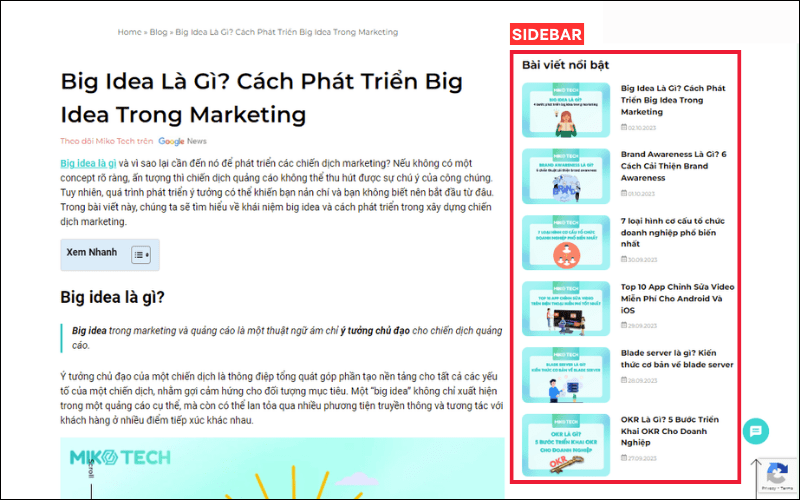
Sidebar
Sidebar thường hiển thị ở bên cạnh các thành phần chính của trang web khi bạn truy cập vào một trang web. Vị trí của sidebar sẽ tùy thuộc vào mục đích của trang web. Sidebar sẽ thường nằm ở những vị trí như: bên trái, bên phải, trên header hoặc footer của trang web.

Footer
Phần footer nằm ở dưới cùng của trang web, thường được bố trí thông tin bản quyền, các liên kết nhanh, thông tin liên hệ trang web như fanpage, social network,… Đây là phần không thể thiếu khi thiết kế website mà bạn cần phải lưu ý.

Những trang quan trọng trên website
Một website chất lượng cần có cấu trúc rõ ràng và đầy đủ các trang quan trọng. Việc thiết lập, tối ưu và duy trì các trang này giúp người dùng dễ dàng tìm kiếm thông tin và giúp công cụ tìm kiếm hiểu rõ mục đích và giá trị của website, từ đó cải thiện hiệu suất SEO tổng thể.
Trang chủ
Trang chủ là điểm đến đầu tiên khi người dùng truy cập bằng tên miền và cũng là “bộ mặt” đại diện cho toàn bộ website. Đây là nơi chứa thông tin quan trọng nhất, thể hiện rõ bạn là ai, bạn làm gì và giá trị bạn mang đến cho người truy cập.
Trang chủ cần có:
- Tiêu đề (title) và mô tả (meta description) hấp dẫn, chính xác.
- Hệ thống liên kết nội bộ (internal link) giúp người dùng dễ dàng di chuyển đến các trang khác.
- Giao diện thân thiện, tốc độ tải nhanh và tối ưu hiển thị trên mọi thiết bị.
Trang chủ được tối ưu tốt sẽ thể hiện độ tin cậy và trải nghiệm người dùng cao (Trust & Experience), một yếu tố quan trọng trong đánh giá EEAT.
Trang giới thiệu & liên hệ
Hai trang này đóng vai trò xây dựng độ tin cậy và tính minh bạch cho website.
Trang Giới thiệu (About Us) giúp người dùng và công cụ tìm kiếm biết rõ ai là chủ sở hữu hoặc người chịu trách nhiệm cho nội dung website. Trang giới thiệu thường bao gồm:
- Thông tin về doanh nghiệp hoặc cá nhân, lịch sử hình thành, năng lực, tầm nhìn, đội ngũ.
- Hình ảnh thực tế, địa chỉ, logo, chứng chỉ, hoặc giải thưởng (nếu có).

Trang Liên hệ (Contact) giúp khách hàng kết nối nhanh chóng với doanh nghiệp, đồng thời là dấu hiệu quan trọng thể hiện website hoạt động thật, không ẩn danh. Trang liên hệ cần có các thông tin như: số điện thoại, email, địa chỉ, biểu mẫu liên hệ, và liên kết đến mạng xã hội.
Với website thương mại, cần có thêm bản đồ Google Maps để tăng độ tin cậy ở địa phương.
Trang bán hàng
Đây là trang cung cấp thông tin sản phẩm, dịch vụ để khách hàng có thể xem và lựa chọn. Một trang bán hàng chuẩn SEO cần đảm bảo:
- Mô tả sản phẩm chi tiết, rõ ràng, chính xác và trung thực.
- Hình ảnh chất lượng cao, video thực tế và đánh giá từ khách hàng (reviews).
- Cấu trúc dễ đọc, có các phần như: mô tả, tính năng, giá, chính sách, hướng dẫn mua hàng.
- Các trang liên kết hỗ trợ như giỏ hàng, thanh toán, vận chuyển, đổi trả.

Ngoài ra, trang bán hàng nên cung cấp thông tin chủ thể chịu trách nhiệm kinh doanh, giúp người dùng yên tâm khi mua hàng.
Trang nội dung
Trang nội dung (hoặc chuyên mục nội dung) là nơi cung cấp giá trị thông tin hữu ích cho người dùng, giúp doanh nghiệp thể hiện tính chuyên môn (Expertise) và kinh nghiệm thực tế (Experience).

Các trang nội dung tốt cần đảm bảo các tiêu chí:
- Viết bằng ngôn ngữ tự nhiên, hữu ích, không sao chép, có nghiên cứu chuyên sâu.
- Tiêu đề hấp dẫn nhưng không phóng đại hoặc gây hiểu lầm.
- Cập nhật thường xuyên và ghi rõ tác giả, ngày đăng, nguồn trích dẫn.
Đây là những tiêu chí cốt lõi để được công cụ tìm kiếm Google đánh giá là “nội dung hữu ích, ưu tiên con người” (Helpful, People-first Content).
Trang liên quan đến pháp lý
Dù ít được truy cập nhưng các trang pháp lý là nền tảng quan trọng đảm bảo sự minh bạch và tuân thủ quy định của website. Các trang này thường bao gồm:
- Chính sách bảo mật (Privacy Policy)
- Điều khoản sử dụng (Terms of Service)
- Chính sách giao hàng, thanh toán, đổi trả
- Chính sách thu thập và xử lý dữ liệu cá nhân
Những trang nội dung này giúp giảm rủi ro pháp lý và tạo sự tin tưởng với người dùng, đặc biệt quan trọng với các website liên quan đến tài chính, y tế và thương mại điện tử.
Các loại website phổ biến hiện nay
Có rất nhiều loại website, thông thường người ta sẽ phân chia các loại website dựa trên các khía cạnh chính:
Theo cấu trúc lập trình
Nếu xét theo cấu trúc lập trình, website được chia thành 2 loại chính sau:
- Web tĩnh: Sử dụng các đoạn mã HTML, CSS, âm thanh, video, hình ảnh, v.v. để tạo ra giao diện website. Các trang web này được lưu trữ dưới dạng tập tin .html hoặc .htm và không thể chỉnh sửa. Việc thay đổi giao diện trên web tĩnh là khá khó khăn và yêu cầu kiến thức về HTML.
- Web động: là website sử dụng các ngôn ngữ lập trình như Java, PHP, ASP, ASP.NET, Python, v.v. Trong số đó, PHP và ASP.NET là hai ngôn ngữ phổ biến nhất được sử dụng trong thời điểm hiện tại. Website động cho phép chỉnh sửa, thêm trang và tùy chỉnh nội dung trên website.
Xem thêm: Hướng dẫn cách thiết kế website bằng Asp.net

Theo mục đích
Mỗi doanh nghiệp, cá nhân đều có những mục tiêu riêng khi xây dựng website. Hiểu rõ mục đích sẽ giúp bạn lựa chọn đúng loại website từ đó tối ưu tốc độ website và dễ dàng mở rộng trong tương lai.
- Website giới thiệu doanh nghiệp: Phù hợp với các công ty muốn xây dựng thương hiệu online, giới thiệu dịch vụ, năng lực và thông tin liên hệ. Giao diện và cách viết trang giới thiệu website thường đơn giản, hiện đại, nhấn mạnh yếu tố chuyên nghiệp và độ tin cậy.
- Website bán hàng (E-commerce): Dành cho cá nhân, doanh nghiệp muốn kinh doanh online. Tích hợp giỏ hàng, thanh toán trực tuyến, quản lý sản phẩm và đơn hàng. Cần chú trọng UX/UI để tăng tỉ lệ chuyển đổi và độ bảo mật của website.
- Website blog/tin tức: Phù hợp với cá nhân chia sẻ kiến thức, xây dựng thương hiệu cá nhân hoặc các đơn vị truyền thông. Giao diện cần tối ưu đọc nội dung, dễ dàng cập nhật bài viết.
- Website đặt lịch/dịch vụ: Phù hợp với spa, nha khoa, phòng khám, giáo viên dạy học,… Tích hợp tính năng đặt lịch, gửi thông báo, thanh toán dịch vụ,… giúp khách hàng chủ động và doanh nghiệp dễ quản lý.
Theo lĩnh vực
Đối với từng lĩnh vực như công nghệ, giáo dục, xây dựng, nội thất, quán ăn, nhà hàng, khách sạn, xe, bất động sản, thì mỗi lĩnh vực sẽ có những thiết kế, giao diện, màu sắc, tính năng khác nhau phù hợp với đặc thù riêng.
Trước khi xây dựng một website, việc xác định rõ các tiêu chí trên là cần thiết, bao gồm cấu trúc và cách hoạt động của website, mục đích và lĩnh vực mà nó hướng tới. Nhờ điều này, chủ sở hữu website cũng như khách hàng sẽ có được một trang web phù hợp nhất và mang lại giá trị tốt nhất.
Trên đây Miko Tech đã cung cấp đầy đủ các thông tin về website là gì cũng như nguyên tắc hoạt động ra sao. Hy vọng thông qua bài viết sẽ giúp các bạn phần nào nắm được những kiến thức liên quan về website. Nếu còn bất cứ thắc mắc nào, hãy liên hệ với Miko tech ngay nhé!
 Trần Tiến Duy
Trần Tiến DuyTrần Tiến Duy tốt nghiệp cử nhân chuyên ngành Thương Mại Điện tử tại trường đại học Sư Phạm Kỹ Thuật TPHCM. Từng Phụ trách mảng SEO Website tại nhiều lĩnh vực như giáo dục, công nghệ, thực phẩm, đồ dùng gia dụng, …v.v Trần Tiến Duy hiện đang là Giảng viên Digital Marketing với chuyên môn chính là SEO tại trường Cao Đẳng FPT Tp.HCM. Với hơn 7+ năm kinh nghiệm training & quản lý nhân sự về quản lý các dự án SEO/ Content SEO.
Hiện tại Trần Tiến Duy là SEO Manager tại công ty Miko Tech Agency chuyên về Thiết Kế Giao diện Website, với sự Quản lý của anh đã đưa Miko Tech trở thành công ty thuộc TOP ngành trên nền tảng Internet hiện nay. Ngoài ra anh Trần Tiến Duy còn đào tạo training nhân viên khoá học SEO Website nội bộ cho Doanh nghiệp giúp Doanh Nghiệp tối ưu tốc độ website phát triển kinh doanh mạnh mẽ hơn trong thời đại công nghệ số 4.0 hiện nay.
Anh Trần Tiến Duy còn chia sẻ miễn phí những Tool SEO hiệu quả giúp anh em SEOer tiết kiệm thời gian và được rất nhiều anh em trong giới SEOer và sinh viên sử dụng tại website: trantienduy.com/tool/
trantienduy.com Post Views: 5.857Từ khóa » Trình Bày Khái Niệm Trang Web Website
-
Website Là Gì? Trang Web Là Gì? Có Những Loại Nào? - Carly
-
Hãy Trình Bày Các Khái Niệm: Siêu Văn Bản, Trang Web, Website, Trang ...
-
Hãy Trình Bày Các Khái Niệm Của Trang Web, Website Và địa Chỉ Website
-
Câu 1 Trang 162 SGK Tin Học 10
-
Trang Web Là Gì? Sự Khác Nhau Giữa Trang Web Và Website
-
Hãy Trình Bày Các Khái Niệm: Siêu Văn Bản, Trang Web, Website, Trang ...
-
Website – Wikipedia Tiếng Việt
-
Hãy Trình Bày Các Khái Niệm: Siêu Văn Bản, Trang Web ... - Học Sinh Giỏi
-
Hãy Trình Bày Các Khái Niệm địa Chỉ Của Trang Web, Website...
-
Website Là Gì? Giải Thích Về Website Dễ Hiểu Nhất - Vietnix
-
Trình Bày Các Khái Niệm: Website, Trình Duyệt Web, Thư điện Tử?
-
Trình Bày Các Khái Niêm địa Chỉ Của Trang Web ,website ...
-
Sự Khác Biệt Giữa Trang Web, Website, Web Server Và Công Cụ Tìm Kiếm
-
Bài 3: Tổ Chức Và Truy Cập Thông Tin Trên Internet