5 Nguyên Tắc Tâm Lý Các Nhà Thiết Kế Cần Nắm Vững - YBOX
Có thể bạn quan tâm
Interlude
~100.000 followers
Theo dõi Nhắn tinThông tin
- Đang cập nhật...
- Đang cập nhật...
- Đang cập nhật... ~ 100.000 người
Sở thích
Chưa có thông tin
Cần tim bạn
Chưa có thông tin
- Đang cập nhật...
Interlude@Kỹ Năng
7 năm trước
5 Nguyên Tắc Tâm Lý Các Nhà Thiết Kế Cần Nắm Vững
.png)
Tâm lý đóng một vai trò lớn trong trải nghiệm của người dùng với một ứng dụng. Bằng cách thấu hiểu cách ảnh hưởng của thiết kế đến nhận thức của người dùng, chúng ta có thể thực hiện các điều chỉnh để ứng dụng được tạo hiệu quả hơn trong việc thực hiện mục tiêu của người dùng.
Để giúp bạn hiểu được nhận thức của người dùng, tôi sẽ giới thiệu một số nguyên tắc thiết kế mà tôi nghĩ là quan trọng nhất và cũng cung cấp các ví dụ phổ biến về các nguyên tắc này trong thực tế. Hãy bắt đầu với hiệu ứng Von Restorff.
1. Hiệu ứng Von Restorff
Hiệu ứng Von Restorff (còn được gọi là hiệu ứng cô lập) dự đoán rằng khi có nhiều đối tượng tương tự nhau, một đối tượng khác với phần còn lại có nhiều khả năng được ghi nhớ nhất!
Đây là lý do chính tại sao nút kêu gọi hành động (CTA) trông khác với các nút hành động còn lại trên trang web hoặc ứng dụng!

Chúng tôi muốn người dùng có thể phân biệt giữa một nút hành động đơn giản và nút CTA, để họ hiểu rõ CTA làm gì và ghi nhớ nó trong suốt quá trình sử dụng ứng dụng hoặc trang web.
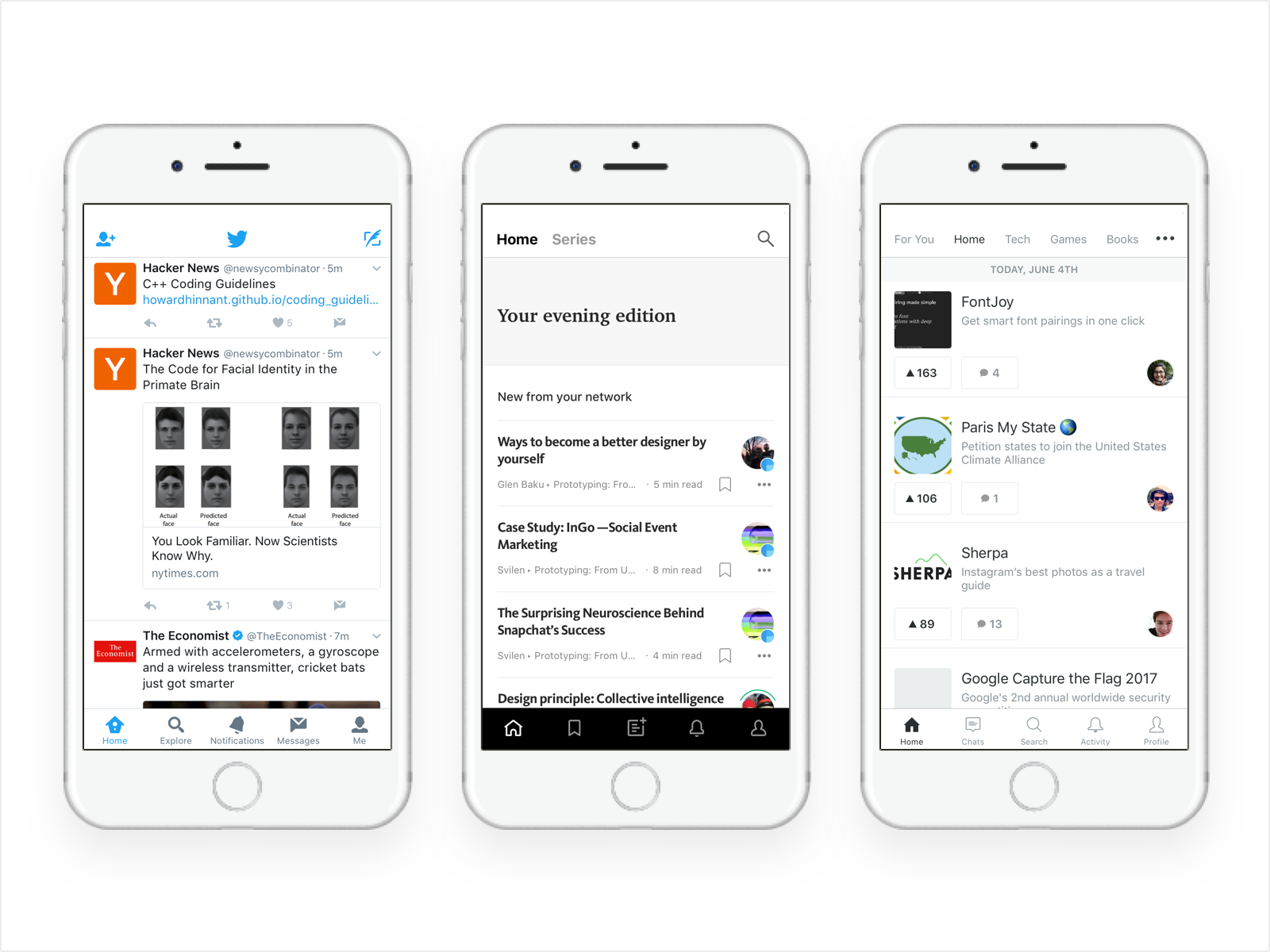
2. Hiệu ứng vị trí nối tiếp
Hiệu ứng vị trí nối tiếp là xu hướng của người dùng nhằm ghi nhớ tốt nhất các mục đầu tiên và cuối cùng trong một chuỗi.

Đây là lý do tại sao hầu hết các ứng dụng hiện nay thường có một thanh điều hướng phía dưới hoặc trên cùng, đặt các hành động người dùng quan trọng nhất sang phải hoặc trái. Trong hình trên, bạn có thể thấy một số ví dụ từ các ứng dụng iOS phổ biến. Tất cả đều có mục "Home" và "Profile" đều đặt ở bên trái và bên phải ở ngoài cùng.
3. Cognitive load (Tải nhận thức)
Cognitive load đây là một thuật ngữ mô tả gánh nặng của con người về trí nhớ ngắn hạn khi tiếp nhận một lượng lớn thông tin phải xử lý trong một thời gian ngắn. Nói một cách đơn giản, đó là số lượng suy nghĩ bạn cần để hoàn thành một nhiệm vụ cụ thể.
Cognitive load có thể được phân biệt thành ba loại:
- Intrinsic cognitive load: Tải nhận thức nội tại;
- Extraneous cognitive load: Tải nhận thức không liên quan;
- Germane cognitive load: Tải nhận thức phù hợp.
Tôi thường tiếp xúc với Intrinsic và Germane nên tôi nghĩ rằng đây là những loại phù hợp nhất với thiết kế UX.
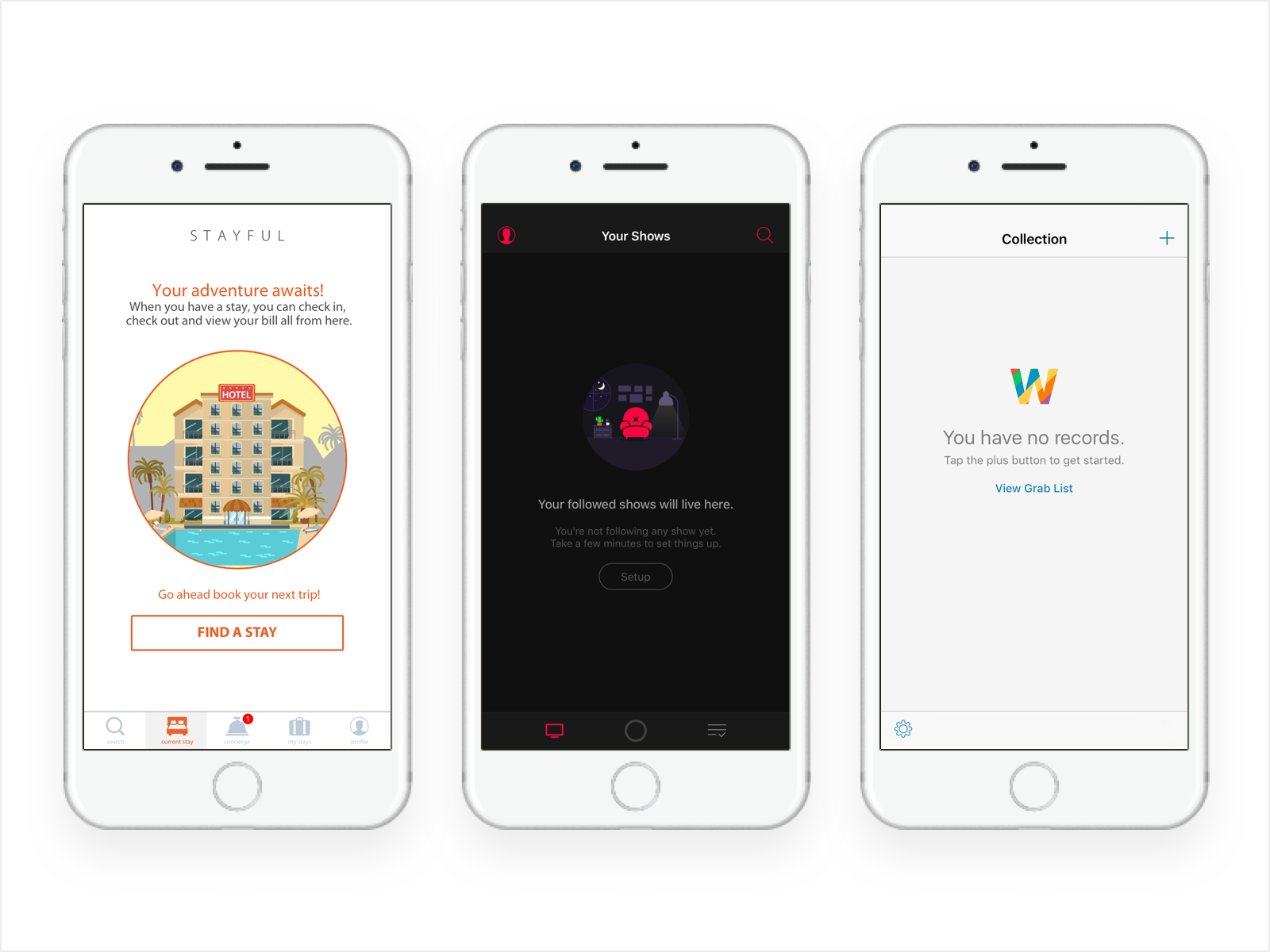
Intrinsic cognitive load: Tải nhận thức nội tại
Intrinsic cognitive load liên quan đến một chủ đề cụ thể. Đó là lý khiến nội dung đóng vai trò rất lớn trong trải nghiệm người dùng tốt.
Ví dụ trên các trang trống của ứng dụng, chúng ta cần nhắc người dùng hoàn thành một nhiệm vụ. Ở đây, nội dung cần phải ngắn gọn, đơn giản và có các từ thích hợp để người dùng có thể dễ dàng làm theo hướng dẫn.

Germane cognitive load: Tải nhận thức phù hợp
Germane cognitive load là tải nhận thức dành cho xử lý thông tin và xây dựng các lược đồ. Các lược đồ mô tả một mẫu tổ chức chứa các loại thông tin.
Một trong những lý do chúng ta nên sử dụng các mẫu thiết kế là vì chúng được lập trình để làm theo những thứ mặc định - vì vậy người dùng dễ dàng nhận ra và tìm hiểu điều gì đó mới nếu họ đã quen thuộc với chức năng của nó.
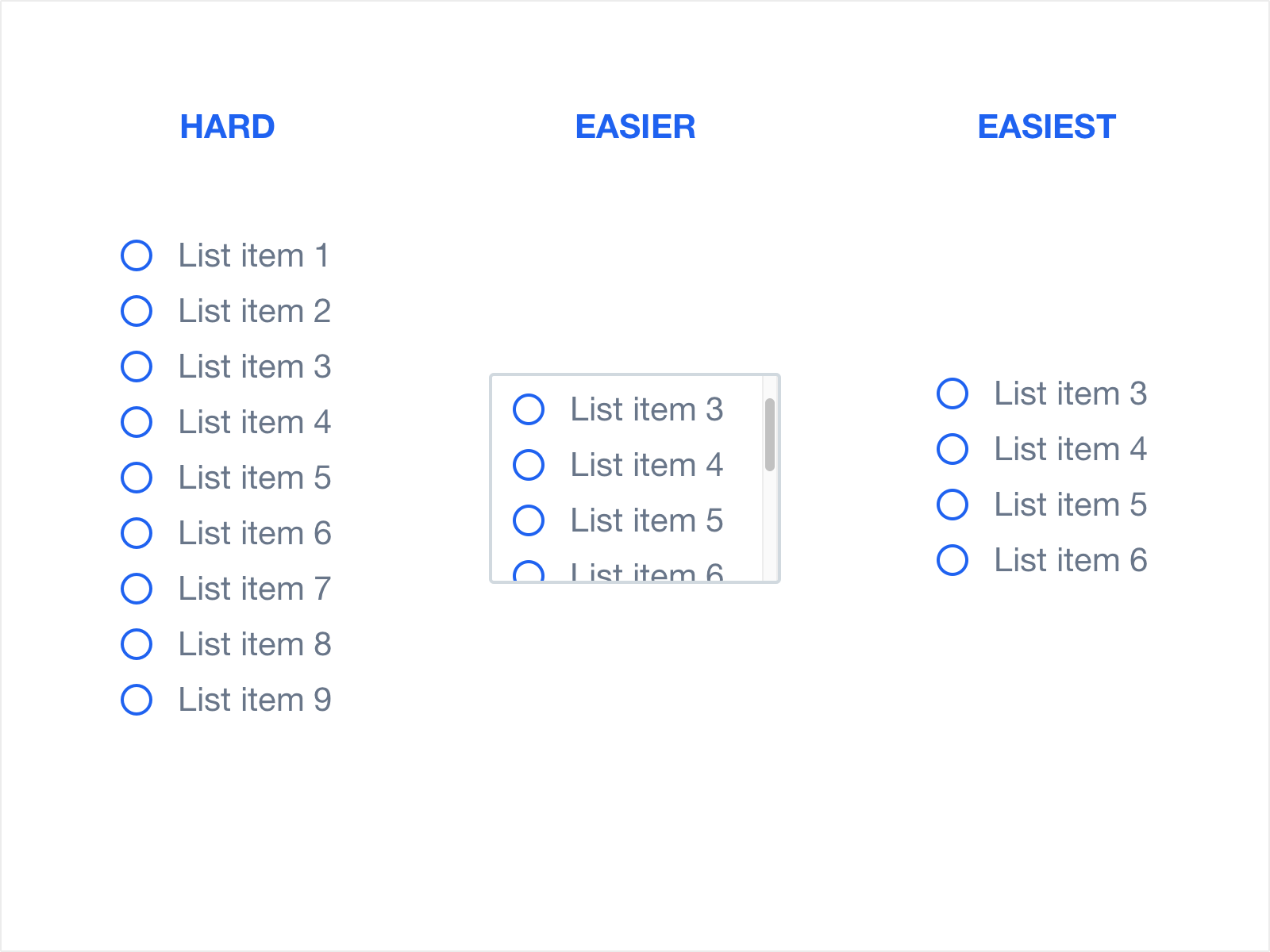
4. Nguyên tắc Hick
Luật Hick là nguyên tắc phổ biến nhất, giống với với nguyên tắc Gestalt. Nó cũng rất đơn giản để hiểu và thực hành. Hick mô tả rằng thời gian để một người đưa ra quyết định tùy thuộc vào các lựa chọn có sẵn cho họ. Vì vậy, nếu số lượng các lựa chọn tăng lên, thì thời gian để đưa ra quyết định càng tăng.
Một ví dụ rất hay về Hick áp dụng cho thiết kế trải nghiệm người dùng là các danh sách:

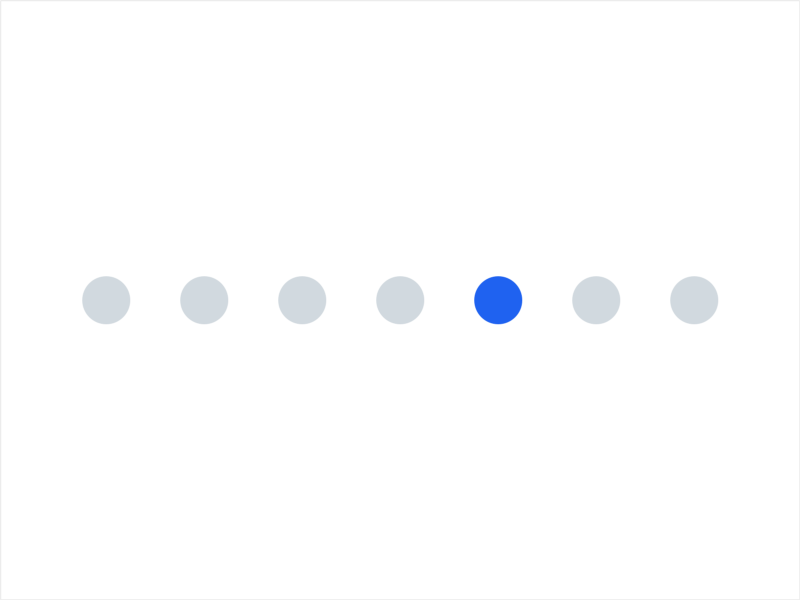
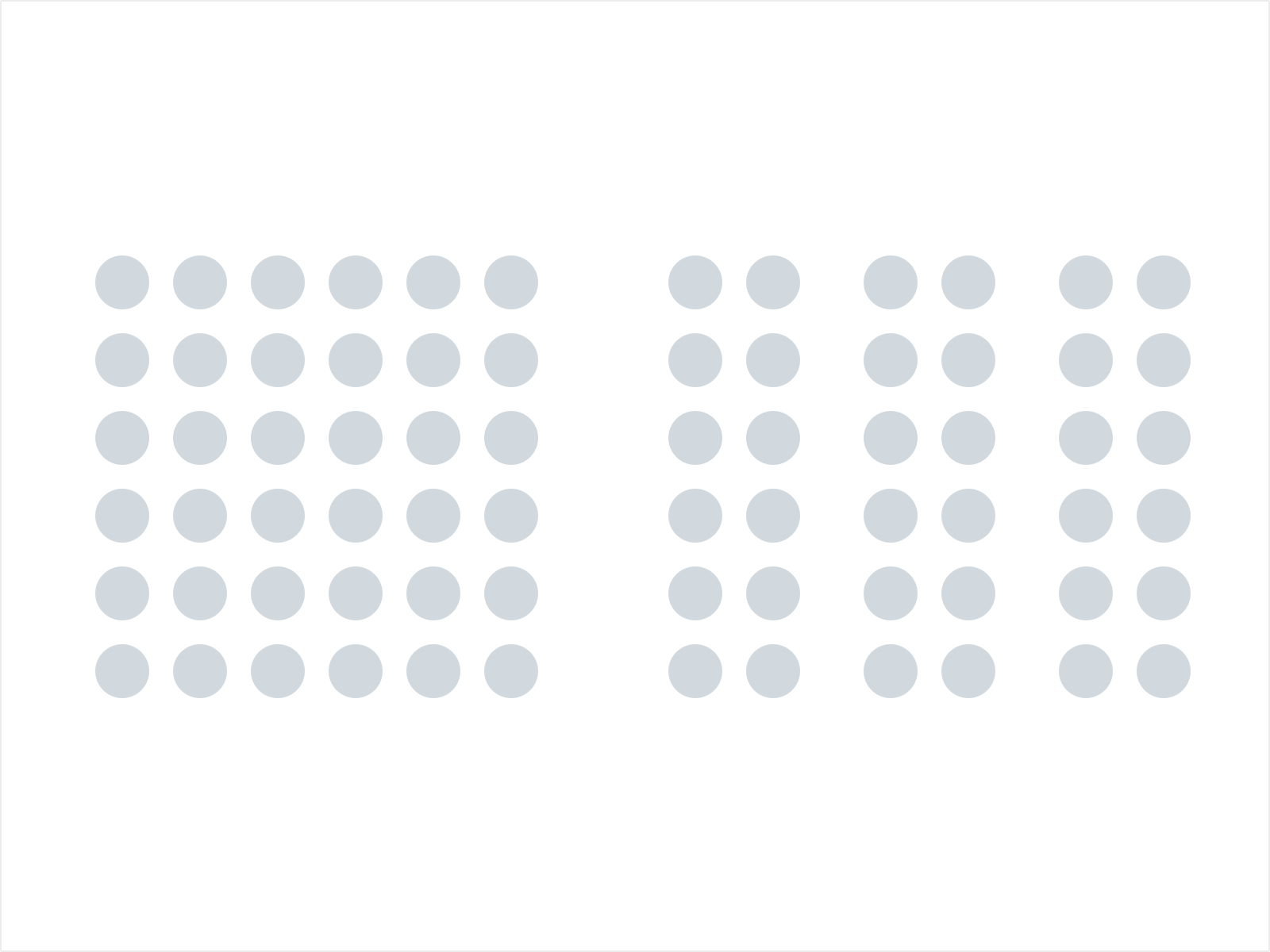
5. Nguyên tắc tiệm cận
Nguyên tắc tiệm cận là một phần của Quy tắc Gestalt trong tổ chức tri giác, và nó nói rằng các vật thể sát hoặc gần nhau, có xu hướng được nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách nhau xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên để tổ chức và nhóm mọi thứ lại với nhau.

“Luật tiệm cận nói rằng các đối tượng ở gần, hoặc gần gũi với nhau, có xu hướng được nhóm lại với nhau.”
Trong ví dụ trên, có 72 vòng tròn. Chúng ta sẽ nhận ra rằng các vòng có kết nối theo nhóm, dựa trên khoảng cách giữa chúng. Như vậy chúng ta có thể thấy rằng có một nhóm 36 vòng tròn ở phía bên trái của hình ảnh, và 3 nhóm 12 vòng tròn ở phía bên phải của hình ảnh.
Tôi tin rằng ví dụ này làm rõ rằng cần phải nhóm mọi thứ lại với nhau khi thiết kế giao diện người dùng, cũng như tầm quan trọng của việc cẩn thận khi đưa mọi thứ lại với nhau vì người dùng có thể tự nhiên nghĩ rằng chúng được liên kết với nhau.
Theo designervn.net
----------------------------
Hợp Tác Cùng YBOX.VN Truyền Thông Miễn Phí - Trả Phí Theo Yêu Cầu tại http://bit.ly/YBOX-Partnership
463 lượt xem
Thích 1Không thích 0Chia sẻ 1Lưu bài Có thể bạn thích
Từ khóa » Hiệu ứng Von Restorff
-
Tác Dụng Của Von Restorff / Tâm Lý Học - Sainte Anastasie
-
Tâm Lý Học Trong Thiết Kế UX/UI - IDesign
-
Hiệu ứng Von Restorff - Wikimedia Tiếng Việt
-
Hiệu Quả Của Von Restorff
-
Von Restorff Effect - Laws Of UX
-
Tác Giả Việt - Viet Writer - CÁC HIỆU ỨNG TÂM LÝ SIÊU ... - Facebook
-
Tác Giả Việt - Viet Writer - Facebook
-
HIỆU ỨNG VON RESTORFF - Nguyễn Đình Phú- HỌC SÁNG TẠO
-
Thiết Kế ảnh Hưởng đến Hành Vi Của Khách Hàng - Thiên Thời Media
-
Hai Dòng Nhận Thức – Phần Cuối - CSCI INDOCHINA
-
Hiệu ứng Von Restorff - 123doc
-
Nguyên Tắc Tâm Lý Học Mà UI/UX Designer Nên Biết - Thiết Kế - VUTA