Tâm Lý Học Trong Thiết Kế UX/UI - IDesign
Có thể bạn quan tâm
Tâm lý học đóng vai trò to lớn trong thiết kế trải nghiệm người dùng. Chúng ta cần nhận thức đúng đắn về các thiết kế của mình, để quá trình hiệu chỉnh thiết kế được hiệu quả.
Để giúp bạn hiểu được nhận thức của người dùng, tôi sẽ giới thiệu một số nguyên tắc thiết kế mà tôi nghĩ là quan trọng nhất qua những minh họa phổ biến. Cùng bắt đầu nào!
Bài viết bởi Thanasis Rigopoulos – nhà thiết kế khả dụng
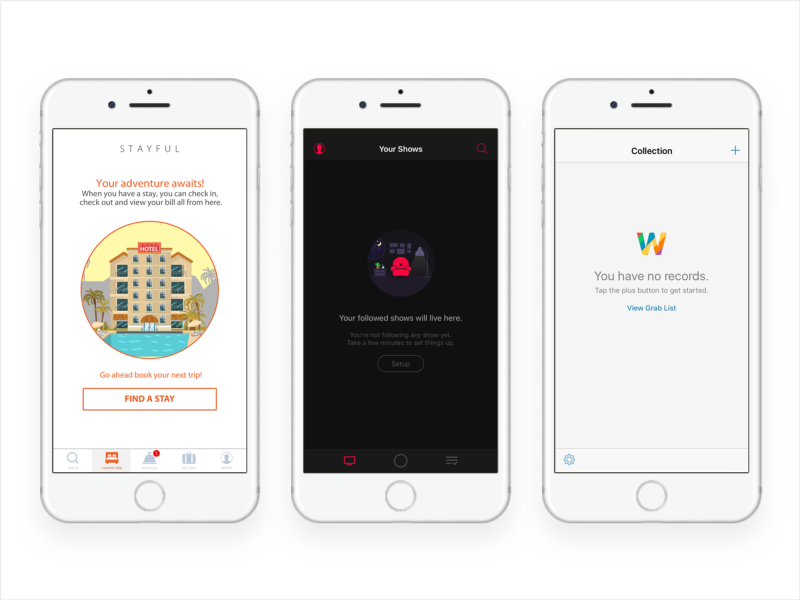
1. Hiệu ứng Von Restorff
Hiệu ứng Von Restorff (còn được gọi là hiệu ứng cách ly) khi nhiều đối tượng giống nhau cùng xuất hiện một lúc, thì đối tượng khác biệt nhất với các đối tượng khác sẽ được ghi nhớ nhiều hơn!
Đây là lý do chính tại sao nút call to action (CTA) trông khác với các nút hành động còn lại trên trang web hoặc ứng dụng!

Chúng tôi muốn người dùng có thể phân biệt giữa một nút hành động đơn giản và CTA, để họ hiểu rõ và ghi nhớ nó trong suốt quá trình sử dụng ứng dụng hoặc trang web.
“Khi có nhiều đối tượng tương tự, cái khác với phần còn lại có nhiều khả năng được nhớ lâu nhất!”
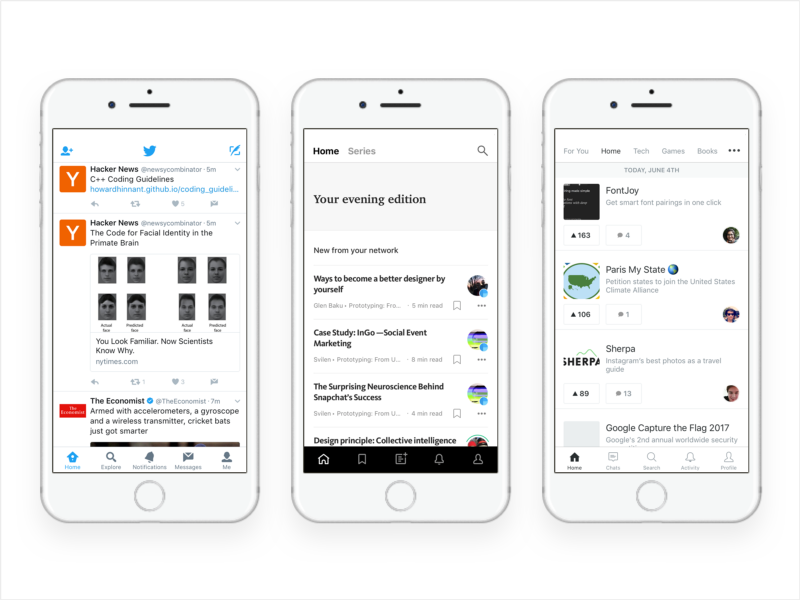
2. Hiệu ứng vị trí nối tiếp
Hiệu ứng vị trí nối tiếp là xu hướng người dùng có thể nhớ tốt nhất các mục đầu tiên và cuối cùng trong một chuỗi.

Đây là lý do tại sao hầu hết các ứng dụng hiện nay sử dụng kiểu menu hamburger và đặt thanh điều hướng phía dưới hoặc trên cùng; các hành động người dùng quan trọng nhất nằm sang mép phải hoặc trái. Trong hình trên, bạn có thể thấy một số ví dụ từ các ứng dụng iOS phổ biến. Các mục “Home” và “Profile” đặt bên trái đầu tiên và bên phải cuối cùng, bằng hiệu ứng vị trí hàng loạt sẽ giúp người dùng ghi nhớ chúng trong cùng một dãy.
3. Tải nhận thức
Tải nhận thức là khả năng nỗ lực của tinh thần được sử dụng trong bộ nhớ làm việc của một người. Nói một cách đơn giản, đó là số lượng ý muốn bạn cần nỗ lực để hoàn thành một nhiệm vụ cụ thể.
“Tải nhận thức là số lượng suy nghĩ bạn cần tập trung để hoàn thành một nhiệm vụ cụ thể.”
Định luật tải nhận thức có thể được phân biệt thành ba loại:
- Tải nhận thức nội tại
- Tải nhận thức không liên quan
- Tải nhận thức Germane
Trong ba dạng trên, tôi nghĩ rằng tải nhận thức nội tại và Germane phù hợp nhất với thiết kế UX.
Tải nhận thức nội tại
Tải nhận thức nội tại là sự liên kết khó khăn với chủ đề được tiếp thu cụ thể. Đó là lý do tại sao micro-copy hay copy đều đóng vai trò to lớn trong việc giúp trải nghiệm người dùng tốt hơn.
Ví dụ hầu hết thời gian trên các ứng dụng mà chúng tôi muốn nhắc người dùng hoàn thành một nhiệm vụ. Ở đây, lời nhắc cần phải ngắn gọn, đơn giản và có các từ thích hợp để người dùng có thể dễ dàng làm theo hướng dẫn.

Tải nhận thức Germane
Tải nhận thức Germane là dạng tải nhận thức dành cho xử lý thông tin và xây dựng các lược đồ. Các lược đồ mô tả một mô hình suy nghĩ có tổ chức gồm nhiều loại thông tin và bất kỳ mối quan hệ nào giữa chúng.
Một trong những lý do chúng tôi sử dụng các lược đồ thiết kế là vì chúng được lập trình theo mặc định – vì vậy người dùng dễ dàng nhận ra và tìm hiểu điều gì đó mới nếu họ có thể phân biệt các thông tin trong một mô hình
“Người dùng dễ dàng tìm hiểu điều gì đó mới mẻ nếu họ có thể phân biệt từ thứ họ hiểu.”
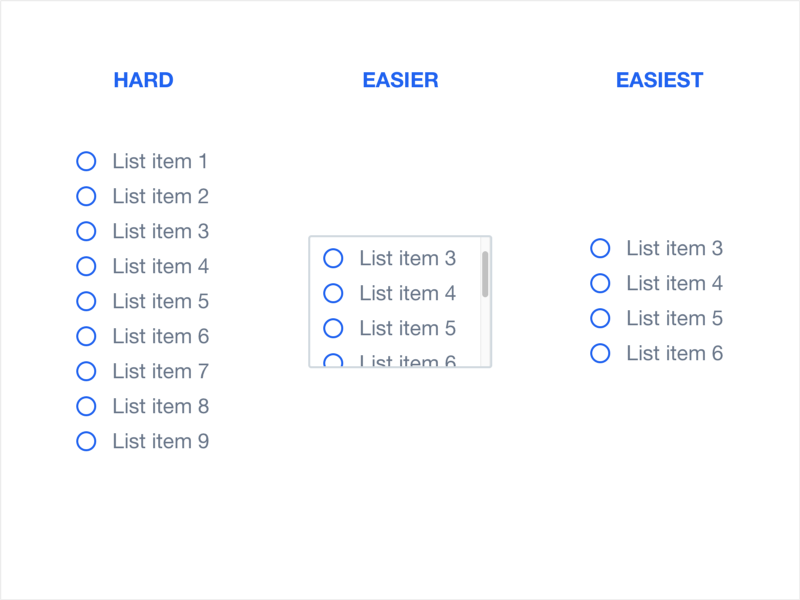
4. Định luật Hick
Luật Hick là nguyên tắc phổ biến nhất, cùng với định luật Gestalt.
Học thuyết Gestalt cho thiết kế UX: Nguyên tắc gần
Nó cũng rất đơn giản để hiểu và thực hành. Định luật Hick mô tả rằng thời gian để một người đưa ra quyết định tùy thuộc vào số lựa chọn có sẵn cho họ. Vì vậy, nếu số lượng các lựa chọn tăng lên, thì thời gian để đưa ra quyết định tăng theo mũ logarit.
Một ví dụ rất hay về Luật Hick áp dụng cho thiết kế trải nghiệm người dùng là danh sách sau:

Định luật gần
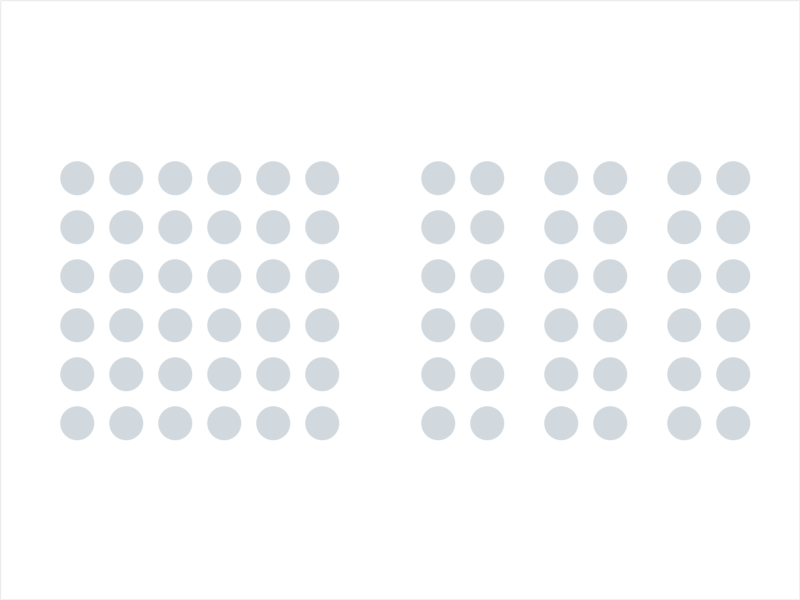
Định luật gần là một phần của Luật Gestalt thuộc giác quan tri giác, định luật nói rằng các vật thể gần nhau có xu hướng nhóm lại với nhau. Nói một cách đơn giản, bộ não của chúng ta có thể dễ dàng liên kết các đối tượng gần nhau, tốt hơn so với các vật thể cách xa nhau. Sự phân cụm này xảy ra bởi vì con người có khuynh hướng tự nhiên tổ chức và nhóm mọi thứ lại với nhau.

“Định luật gần nói rằng các đối tượng ở gần nhau có xu hướng được nhóm lại với nhau.”
Trong ví dụ trên, có 72 vòng tròn. Chúng ta nhận ra các vòng kết nối theo nhóm, dựa trên khoảng cách giữa chúng. Rõ ràng, chúng ta cũng nhận thấy rằng có một nhóm 36 vòng tròn ở phía bên trái của hình ảnh, và 3 nhóm 12 vòng tròn ở phía bên phải của hình ảnh.
Tôi tin rằng ví dụ này làm rõ rằng cần phải nhóm mọi thứ lại với nhau khi thiết kế UI, cũng như tầm quan trọng của việc đưa mọi thứ gần lại với nhau vì người dùng có thể tự liên kết.
Biên tập: Thao Lee
Nguồn: uxplanet
Từ khóa » Hiệu ứng Von Restorff
-
Tác Dụng Của Von Restorff / Tâm Lý Học - Sainte Anastasie
-
Hiệu ứng Von Restorff - Wikimedia Tiếng Việt
-
Hiệu Quả Của Von Restorff
-
Von Restorff Effect - Laws Of UX
-
5 Nguyên Tắc Tâm Lý Các Nhà Thiết Kế Cần Nắm Vững - YBOX
-
Tác Giả Việt - Viet Writer - CÁC HIỆU ỨNG TÂM LÝ SIÊU ... - Facebook
-
Tác Giả Việt - Viet Writer - Facebook
-
HIỆU ỨNG VON RESTORFF - Nguyễn Đình Phú- HỌC SÁNG TẠO
-
Thiết Kế ảnh Hưởng đến Hành Vi Của Khách Hàng - Thiên Thời Media
-
Hai Dòng Nhận Thức – Phần Cuối - CSCI INDOCHINA
-
Hiệu ứng Von Restorff - 123doc
-
Nguyên Tắc Tâm Lý Học Mà UI/UX Designer Nên Biết - Thiết Kế - VUTA