AJAX Là Gì? 3 Phương Thức Trong AJAX - ACCESSTRADE Việt Nam
Có thể bạn quan tâm
AJAX là gì trong phát triển phần mềm nói chung và ứng dụng di động nói riêng? AJAX là chữ viết tắt của cụm từ Asynchronous Javascript and XML. Là phương thức trao đổi dữ liệu với máy chủ và cập nhật một hay nhiều phần của trang web, hoàn toàn không reload lại toàn bộ trang.
Ajax được viết bằng Javascript chạy trên client, tức là mỗi browser sẽ chạy độc lập hoàn toàn không ảnh hưởng lẫn nhau. Về mặt kỹ thuật, nó đề cập đến việc sử dụng các đối tượng XmlHttpRequest để tương tác với một máy chủ web thông qua Javascript.
Vậy Asynchronous, JavaScript, XML trong từ AJAX là gì:
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm. Sẽ không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Table of Contents
- Lý do nên sử dụng AJAX là gì?
- Cách thức hoạt động của Ajax là gì?
- Các loại Ajax là gì?
- jQuery Ajax là gì?
- AJAX ngày nay
- Phương thức jquery load () jQuery Ajax là gì?
- Phương thức Post () trong JQuery Ajax là gì?
- Phương thức Get () trong Jquery Ajax là gì?
Lý do nên sử dụng AJAX là gì?

AJAX là một trong những công cụ giúp chúng ta đem lại cho người dùng trải nghiệm tốt hơn. Khi cần một thay đổi nhỏ thì sẽ không cần load lại cả trang web, làm trang web phải tải lại nhiều thứ không cần thiết.
Những lợi ích mang lại AJAX là gì:
- AJAX được sử dụng để thực hiện một callback. Được dùng để thực hiện việc truy xuất dữ liệu hoặc lưu trữ dữ liệu mà không cần phải reload lại toàn bộ trang web. Với những server nhỏ thì việc này cũng tiết kiệm được băng thông cho chúng ta hơn.
- Cần gì thì chỉ gửi dữ liệu phần đó, load lại 1 phần nhỏ để cập nhật thông tin chứ không load cả trang. Bằng cách này thì có thể giảm thiểu được tốc độ tải trang giúp người dùng có trải nghiệm tốt hơn.
- Trang web bạn tạo ra cũng sẽ đa dạng và động hơn.
Cách thức hoạt động của Ajax là gì?

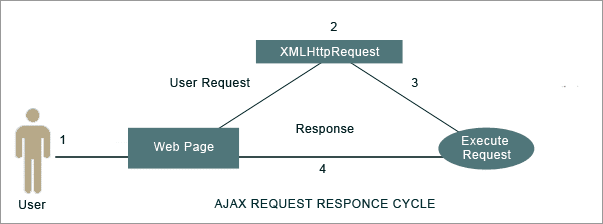
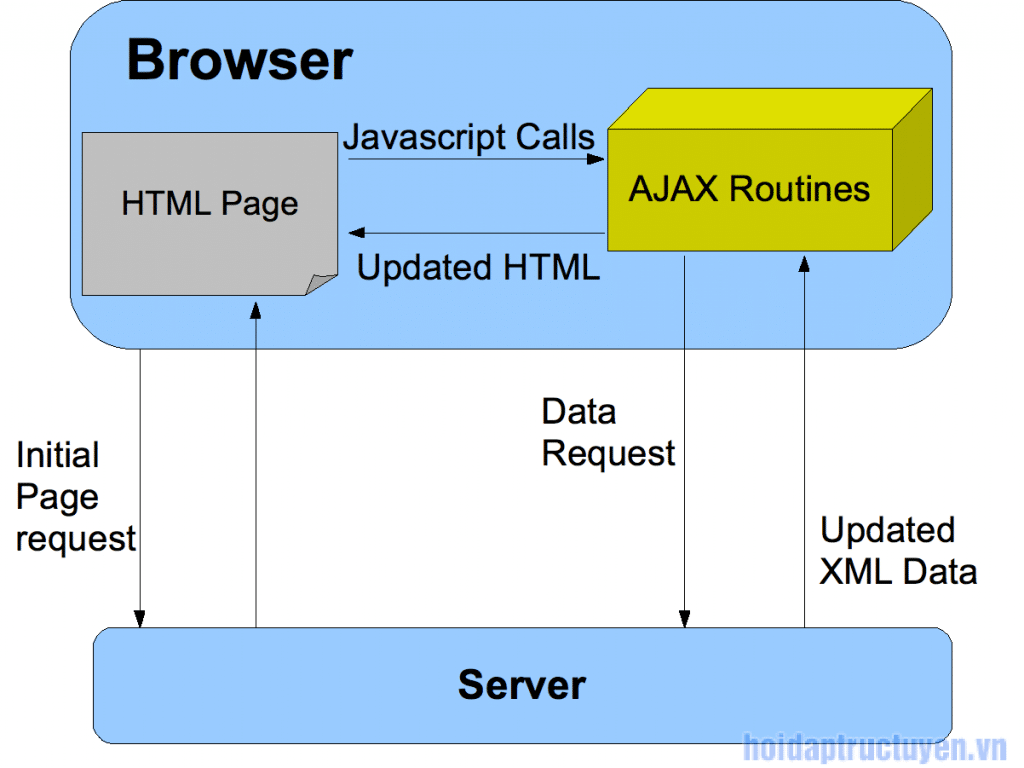
- Từ trình duyệt của client, ta có một sự kiện để gọi ajax. Khi đó javascript sẽ tạo nên một đối tượng XMLHttpRequest. Và đối tượng này sẽ được gửi một request đến server.Ví dụ: Khi người dùng click vào ô input và chọn skill tìm việc làm của người dùng. Khi đó ta sẽ lấy thông tin đó và gửi đến server và cần trả về các việc làm tương ứng phù hợp với người dùng.
- Khi server nhận được HttpRequest từ đó sẽ xử lý request và trả về response cho web.Server xử lí lấy ra các việc làm javascript chẳng hạn thuộc skill mà người dùng cần và trả về dữ liệu của các việc làm.
- Sau khi nhận được một response từ server, Javascript sẽ xử lý và cập nhật vào trang web cho chúng ta.
Các loại Ajax là gì?
jQuery Ajax là gì?
jQuery Ajax là jQuery cung cấp một số phương thức để thực hiện các chức năng ajax. Chúng ta có thể yêu cầu các text, HTML, XML và JSON từ server sử dụng cả giao thức HTTP GET và HTTP POST, chúng ta cũng có thể lấy dữ liệu từ bên ngoài trực tiếp vào trong phần tử được chọn.
Hàm $.ajax() của JQuery được sử dụng để thực hiện các request HTTP bất đồng bộ (async). Nó đã được thêm vào thư viện này từ rất lâu, tồn tại từ phiên bản 1.0. Ba hàm $.get(), $.post() và $.load() có thể coi là một hàm $.ajax() với những thiết lập có sẵn. Sau đây là cú pháp tổng quát của hàm $.ajax():
$.ajax(url[, options]) $.ajax([options])AJAX ngày nay
- Hệ thống đánh giá và xếp hạng Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng AJAX. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi.
- Chat rooms Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. AJAX không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới.
- Thông báo trending của Twitter Twitter đã từng sử dụng AJAX cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Phương thức jquery load () jQuery Ajax là gì?
Phương thức load() lấy dữ liệu từ server và trả dữ liệu cho phần tử được chọn.
Cú pháp:
$(selector).load(URL,data,callback);- URL: mà bạn muốn lấy dữ liệu.
- Data: cặp key/value gửi đi cùng với yêu cầu.
- Callback: tên của hàm sẽ được thực thi sau khi phương thức load hoàn thành.
Phương thức Post () trong JQuery Ajax là gì?
Có tác dụng lấy dữ liệu từ server bằng phương thức HTTP POST REQUEST

Cú pháp:
$(selector).post(URL,data,function(data,status,xhr),dataType)- url: required , đường dẫn đến file cần lấy thông tin
- data: không bắt buộc ,là một đối tượng object gồm các key : value sẽ gửi lên server
- function(data, status , xhr): là function sẽ xử lý khi thực hiện thành công với các parameters:
- data : bao gồm các dữ liệu trả về từ request
- status : gồm trạng thái request (“success” , “notmodified” , “error” , “timeout” , or “parsererror”)
- xhr : gồm các đối tượng XMLHttpRequest
- dataType: là dạng dữ liệu trả về. (text, json, script, xml,html,jsonp )
Phương thức Get () trong Jquery Ajax là gì?
Là phương pháp lấy dữ liệu từ server bằng phương thức HTTP GET. Tương tự như phương thức Post, phương thức get có cú pháp là :
$.get(URL,data,function(data,status,xhr),dataType) Xem thêm:Web app là gì? Doanh nghiệp có nên phát triển web app?
Từ khóa » Tổng Quan Về Ajax
-
Tìm Hiểu Tổng Quan Về JQuery Ajax - Viblo
-
AJAX Là Gì? Cách Sử Dụng Ajax Tối ưu Nhất Cho Website
-
AJAX Là Gì? Giải Thích Về Cách Hoạt động Của AJAX - Vietnix
-
AJAX Là Gì? Cách Thức Hoạt động Và Lợi ích Mà Nó Mang Lại | TopDev
-
AJAX Là Gì? Tìm Hiểu Về AJAX Và Những điều Bạn Cần Biết
-
Bạn Đã Biết Sử Dụng AJAX Với JQuery Chưa? - CodeLearn
-
Ajax Là Gì- Lý Do Tại Sao Bạn Nên Sử Dụng Công Nghệ Ajax - ITNavi
-
Tổng Quan Về AJAX - .vn
-
Giáo Trình Tổng Quan Về Ajax Và Wap - Tài Liệu Text - 123doc
-
Ajax Là Gì? Lợi ích Và Cách Thức Sử Dụng Ajax Tối ưu Nhất
-
Ajax (lập Trình) – Wikipedia Tiếng Việt
-
Xem Nhiều 7/2022 # Tìm Hiểu Tổng Quan Về Jquery Ajax # Top Trend
-
Ajax Là Gì? Có Vai Trò Như Thế Nào Trong Thiết Kế Website? - LPTech
-
[PDF] ỨNG DỤNG CÔNG NGHỆ WEB 2.0 (AJAX) VÀO XÂY DỰNG CỔNG ...
