Ajax Là Gì- Lý Do Tại Sao Bạn Nên Sử Dụng Công Nghệ Ajax - ITNavi
Có thể bạn quan tâm
Bạn muốn tìm hiểu về công nghệ có khả năng tạo giao diện web đẹp, đậm cá tính mạnh mẽ mà không tốn nhiều thời gian? Bạn biết đến Ajax (ứng dụng di động cùng trang web) nhưng lại chưa hiểu hết về nó. Vậy, còn lý do gì mà không theo dõi bài viết Ajax là gì và lý do nên sử dụng công nghệ Ajax do ITNavi chia sẻ ngay sau đây.
Khái lược AJAX là gì?
AJAX (Asynchronous Javascript and XML) là một loại thuật ngữ chung dành cho các kỹ thuật Javascript khác nhau. Từ đó, giúp cho các ứng dụng web có thể hoạt động được đồng bộ hơn và xử lý được mọi yêu cầu từ phía server. Cái tên Ajax đã được cha đẻ của nó là ông Jesse James Garrett đưa ra và sử dụng lần đầu vào năm 2005.
Định nghĩa Ajax là gì?
Ý nghĩa của nó như sau:- Asynchronous (bất đồng bộ): Đây là một chương trình hoạt động theo dạng bất đồng bộ để có thể xử lý được các hàm theo một cách tuần tự và cũng không cần tuân theo quy trình. Nó có thể bỏ qua bước nào đó để có thể thực hiện được 1 bước lớn khác nhau. Chương trình này có thể xử lý được rất nhiều công việc trong cùng một lúc.
- JavaScript đang là một trong những ngôn ngữ lập trình web rất nổi tiếng. Một trong số chức năng của nó là quản lý được nội dung cho website cũng như hỗ trợ được tương tác với người sử dụng.
- XML nó được xem là một dạng ngôn ngữ markup như là: HTML. Nếu như HTML được sử dụng để hiển thị cho dữ liệu thì XML sẽ được thiết kế để có thể chứa dữ liệu.
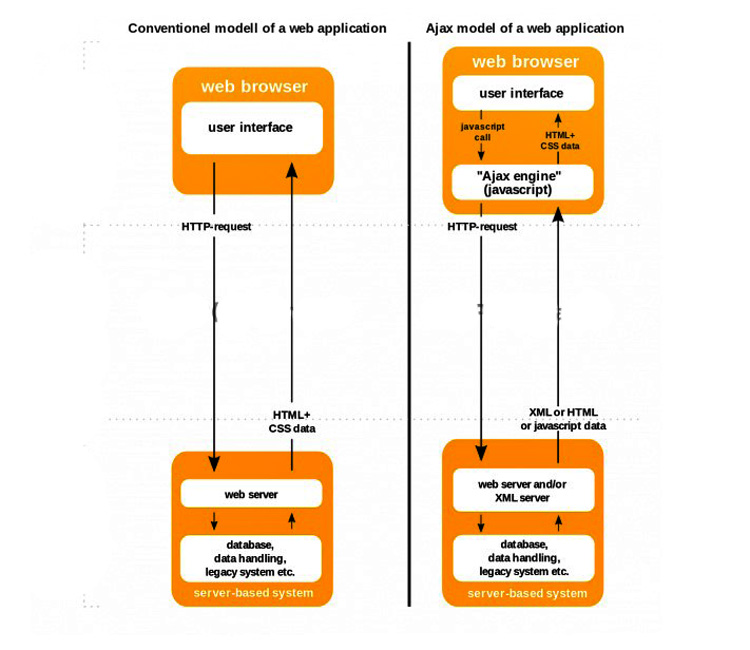
AJAX hoạt động như thế nào?

Quá trình hoạt động của AJAX
Hoạt động của Ajax bao gồm các hệ thống sau:- HTML/XHTML được sử dụng để làm ngôn ngữ chính và CSS được ứng dụng để có thể tạo ra phong cách.
- Document Object Model (DOM) được sử dụng để có thể hiển thị cho dữ liệu hoạt động và tạo ra các tương tác.
- XML được sử dụng để trao đổi các dữ liệu nội bộ và XSLT được dùng để xử lý nó. Rất nhiều lập trình viên đã được thay thế bằng JSON vì nó tương đối gần với JavaScript hơn.
- XMLHttpRequest object với khả năng giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript là loại ngôn ngữ lập trình để có thể kết nối được toàn bộ cho các công nghệ trên với nhau.
Công nghệ AJAX được sử dụng rộng rãi, tại sao?
Hầu hết, người dùng luôn hướng đến những sản phẩm có thao tác đơn giản, nhanh, gọn, lẹ mà rất ghét những hiện tượng như: chỉ cần có thay đổi là web phải load lại, đơ, tải đi tải lại nhiều lần hoặc tải lại những thứ không cần thiết. Chính vì vậy, sự ra đời của Ajax đã mang đến cho người dùng những hướng đi giải quyết một số vấn đề cho người dùng như:- Sử dụng Ajax sẽ là cần gì thì phần đó sẽ được hiển thị hoặc load đi load lại phần đó chứ không phải load cả trang. Nhờ vậy, mà tốc độ tải lại trang có thể được giảm thiểu xuống mức thấp nhất.

Ajax được ứng dụng ngày càng phổ biến
- AJAX còn được sử dụng nhằm mục đích thực hiện một cuộc gọi lại. Chính là nó sẽ được dùng để thực hiện các công việc như truy xuất dữ liệu, lưu trữ dữ liệu mà không cần phải thực hiện reload. Điều này sẽ hỗ trợ cho các server nhỏ có thể tiết kiệm và được băng thông hơn.
- Việc bạn sử dụng những yêu cầu không đồng bộ thì sẽ cho phép giao diện của người dùng được hiển thị ngay trên trình duyệt, nhờ vậy mà sự trải nghiệm tương tác của người dùng cao hơn.
- Khi dùng Ajax thì bạn có thể làm giảm nhanh được các kết nối server do các mã kịch bản và các style sheet chỉ yêu cầu một lần duy nhất.
- Hiện tại, trang web bạn tạo ra đều rất phong phú và đa dạng hơn rất nhiều.
- Nó hoàn toàn dễ học và dễ sử dụng đối với mọi lập trình viên.
Nhược điểm còn tồn tại của Ajax là gì?
Mặc dù sở hữu nhiều ưu điểm nổi bật, nhưng Ajax vẫn còn tồn tại một số hạn chế như sau:- Website được tạo động hầu hết không được ghi vào bộ lưu lịch sử web của trình duyệt. Chính vì vậy, nút “back” của trình duyệt sẽ không phát huy được tác dụng quay lại trạng thái trước đó. Để khắc phục tình trạng này thì bạn có thể dùng các Iframe không hiển thị để gây ra được sự thay đổi trong lịch sử của trình duyệt. Từ đó, thay đổi được phần neo của URL (bằng mã a #) khi bạn chạy Ajax và theo dõi được hết sự thay đổi của chính nó.
- Việc thực hiện cập nhật cho các trang web động cũng sẽ gây ra nhiều khó khăn cho những người dùng trong việc bookmark một số trạng thái của ứng dụng. Nó cũng có cách khắc phục cho vấn đề này và một số trong đó là định dạng cho mã xác định đoạn URL. Điều này sẽ giúp lưu vết và cho phép người sử dụng có thể đánh dấu rồi quay lại trang web trạng thái nào đó của ứng dụng.
- Những người dùng nào có trình duyệt không hỗ trợ Ajax hoặc Javascript (kể cả trường hợp đã bị vô hiệu hóa Javascript) thì đều không thể sử dụng được Ajax.

Trải nghiệm tương tác người dùng cao hơn nhờ Ajax
Bật mí một số trình duyệt hỗ trợ cho AJAX
Dưới đây là một số trình duyệt được sử dụng phổ biến để hỗ trợ cho Ajax- Mozilla Firefox 1.0 trở lên.
- Apple Safari 1.2 trở lên.
- Netscape phiên bản 7.1 trở lên.
- Konqueror.
- Microsoft Internet Explorer 5 trở lên.
- Google Chrome mọi phiên bản.
- Opera 7.6 trở lên.
Xây dựng với Ajax như thế nào?
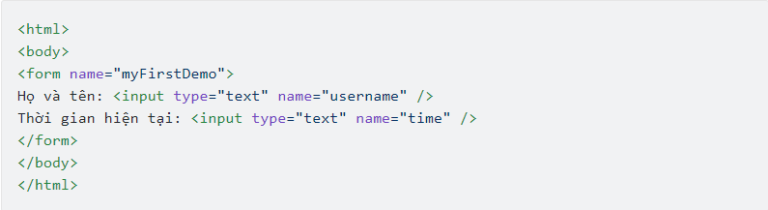
Để đảm bảo cho người sử dụng hiểu rõ hơn về Ajax thì dưới đây là một ví dụ cụ thể mà ITNavi gợi ý để quá trình thao tác của bạn được dễ dàng hơn nhé. Bạn thực hiện tạo một biểu mẫu đơn giản như bên dưới, với trường username sẽ được điền bởi trường tham, người dùng bằng cách sử dụng Ajax. Bước đầu tiên bạn tiến hành include cho thư viện jQuery. Tiến hành thêm phần code phù hợp vào ngay phần body
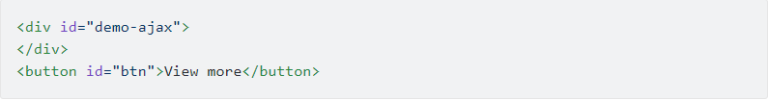
Bước đầu tiên bạn tiến hành include cho thư viện jQuery. Tiến hành thêm phần code phù hợp vào ngay phần body  Để thẻ div đầu tiên của chúng ta để có thể hiển thị được các kết quả trang PHP, button thứ 2 là nút để bạn có thể nhấp vào.Tiếp đó là thêm đoạn Script để viết vào bên trong thẻ head.
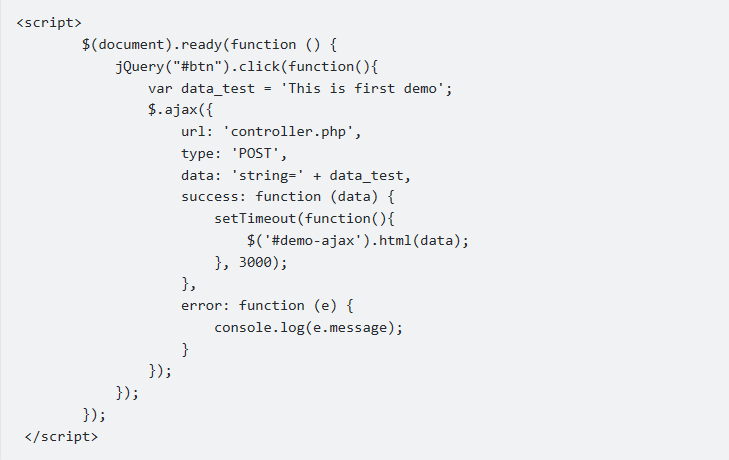
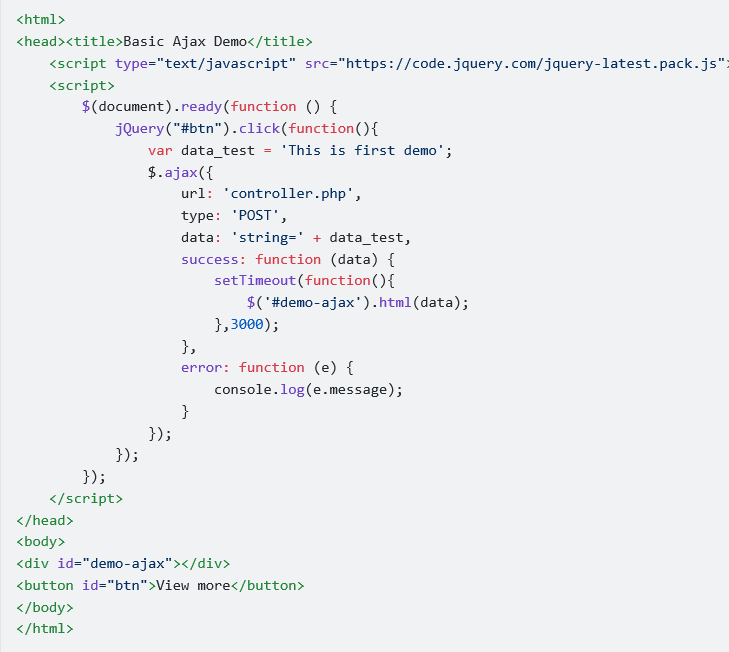
Để thẻ div đầu tiên của chúng ta để có thể hiển thị được các kết quả trang PHP, button thứ 2 là nút để bạn có thể nhấp vào.Tiếp đó là thêm đoạn Script để viết vào bên trong thẻ head.  Cần đảm bảo sau khi viết xong thì trang của chúng ta đã được load hết thì nên đặt code bên trong hàm này. $(document).ready(function () {});
Cần đảm bảo sau khi viết xong thì trang của chúng ta đã được load hết thì nên đặt code bên trong hàm này. $(document).ready(function () {}); Tiếp theo đó, bạn thực hiện tạo ra một event click chuột vào trong button view more, khi button view more được click thì chúng ta sẽ có thể tiến hành xử lý. Sau khi khai báo 1 biến có có nội dung “This is first demo” thì hãy sử dụng hàm ajax để thực hiện gửi biến ấy sang cho file PHP xử lý. Bên trong hàm này thì cần những tham số như:
- url: là nơi sẽ thực hiện xử lý dữ liệu.
- type: là phương thức thực hiện đẩy dữ liệu đi
- data: dữ liệu sẽ được tiến hành đẩy sang, tại đây chúng ta có thể đẩy biến data test sang và chỉ cần gán nó vào tham số string để sang bên PHP rồi sẽ nhìn thấy được các giá trị bằng cách: $_POST[‘string’] nếu type là post còn $_GET[‘string’] với type là get.

Làm sao để xây dựng Ajax
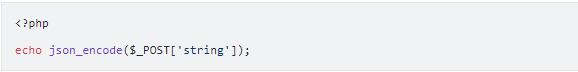
Hàm error sẽ thực hiện ngay khi công việc đã bị thất bại, tại đây thì chúng ta chỉ cần đơn giản console.log ra, đừng quên nhấn F12 thì mới có thể thấy được: Một trong những file rất quan trọng là controller.php, nó có nhiệm vụ mã hóa sang dạng json và hiển thị nó ra để đảm bảo cho bên hàm success hoặc error của ajax để dễ xử lý nhất. Khi bạn thực hiện cú pháp click vào button View more sau 3 giây hiển thị thì sẽ có 1 đoạn text hiển thị lên. Tại đây, bạn có thể thực hiện Ajax này bằng Javascript thuần hoặc sử dụng tại thư viện jQuery (đây là cái được viết bằng js).
Một trong những file rất quan trọng là controller.php, nó có nhiệm vụ mã hóa sang dạng json và hiển thị nó ra để đảm bảo cho bên hàm success hoặc error của ajax để dễ xử lý nhất. Khi bạn thực hiện cú pháp click vào button View more sau 3 giây hiển thị thì sẽ có 1 đoạn text hiển thị lên. Tại đây, bạn có thể thực hiện Ajax này bằng Javascript thuần hoặc sử dụng tại thư viện jQuery (đây là cái được viết bằng js).  Theo ví dụ này thì nó thực hiện thông qua jQuery. Hiện nay, AJAX là một dạng ngôn ngữ lập trình viên và không phải là kỹ năng mới. Chính vì vậy, mỗi một bộ phận phát triển web cần phải luôn đi đôi với Javascript, XML,...
Theo ví dụ này thì nó thực hiện thông qua jQuery. Hiện nay, AJAX là một dạng ngôn ngữ lập trình viên và không phải là kỹ năng mới. Chính vì vậy, mỗi một bộ phận phát triển web cần phải luôn đi đôi với Javascript, XML,... Chính vì vậy, để Ajax dễ tiếp thu thì cần phải có những điều kiện sau: bạn là người có kiến thức về Javascript, XML, HTML,... Nếu như kiến thức này đã vững thì việc tìm hiểu kiến thức về Ajax sẽ không còn quá phức tạp. Mong rằng, với những kiến thức cốt lõi mà ITNavi chia sẻ ở phía trên thì bạn đọc đã biết được Ajax là gì cũng như công dụng của nó trong công nghệ thông tin.
Nếu như Ajax là đam mê của bạn thì đừng quên chuẩn bị một hành trang kiến thức thật đầy đủ để chinh phục nó nhé. Chúc bạn sớm thành công với hoài bão của chính mình!
Từ khóa » Tổng Quan Về Ajax
-
Tìm Hiểu Tổng Quan Về JQuery Ajax - Viblo
-
AJAX Là Gì? Cách Sử Dụng Ajax Tối ưu Nhất Cho Website
-
AJAX Là Gì? Giải Thích Về Cách Hoạt động Của AJAX - Vietnix
-
AJAX Là Gì? Cách Thức Hoạt động Và Lợi ích Mà Nó Mang Lại | TopDev
-
AJAX Là Gì? Tìm Hiểu Về AJAX Và Những điều Bạn Cần Biết
-
Bạn Đã Biết Sử Dụng AJAX Với JQuery Chưa? - CodeLearn
-
AJAX Là Gì? 3 Phương Thức Trong AJAX - ACCESSTRADE Việt Nam
-
Tổng Quan Về AJAX - .vn
-
Giáo Trình Tổng Quan Về Ajax Và Wap - Tài Liệu Text - 123doc
-
Ajax Là Gì? Lợi ích Và Cách Thức Sử Dụng Ajax Tối ưu Nhất
-
Ajax (lập Trình) – Wikipedia Tiếng Việt
-
Xem Nhiều 7/2022 # Tìm Hiểu Tổng Quan Về Jquery Ajax # Top Trend
-
Ajax Là Gì? Có Vai Trò Như Thế Nào Trong Thiết Kế Website? - LPTech
-
[PDF] ỨNG DỤNG CÔNG NGHỆ WEB 2.0 (AJAX) VÀO XÂY DỰNG CỔNG ...