AJAX Là Gì? Giải Thích Về Cách Hoạt động Của AJAX - Vietnix
Có thể bạn quan tâm
Chắc hẳn bạn đã nghe qua thuật ngữ AJAX. Tuy nhiên lại không hiểu AJAX là gì? Cách thức hoạt động và tại sao phải sử dụng AJAX. Để giải đáp những thắc mắc của bạn Vietnix đã tổng hợp thông tin về AJAX trong bài viết dưới đây. Hãy cùng theo dõi bài viết nhé!
AJAX là gì?
AJAX là từ viết tắt của Asynchronous JavaScript and XML, mô tả một tập hợp các kỹ thuật phát triển được sử dụng để xây dựng trang web và ứng dụng web. Chức năng cốt lõi của AJAX là cập nhật nội dung web không đồng bộ, nghĩa là trình duyệt web của người dùng không cần reload (tải lại) toàn bộ trang web khi chỉ có một phần nhỏ nội dung trên trang cần thay đổi.

Asynchronous, JaveScript, XML trong từ AJAX có nghĩa là:
- Asynchronous, hay Async nghĩa là bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không có quy trình, có thể nhảy qua bước nào đó. Lợi ích của việc này là có thể xử lý nhiều công việc cùng một lúc.
- JavaScript là một ngôn ngữ lập trình. Ngôn ngữ lập trình này có khả năng quản lý nội dung động của website và hỗ trợ tương tác người dùng.
- XML có tên đầy đủ là eXtensible Markup Language, là một định dạng ngôn ngữ markup như HTML. HTML được dùng để hiển thị dữ liệu, còn XML được dùng để chứa dữ liệu.
Tại sao lại sử dụng AJAX?
AJAX là công cụ hỗ trợ người dùng nhiều tính năng hữu ích và trải nghiệm tốt hơn.
Dưới đây là một số lợi ích AJAX cung cấp, bao gồm:
- Tiết kiệm băng thông: AJAX được dùng để thực hiện một callback. Chúng ta sẽ không cần load lại cả trang web khi có một vài thay đổi nhỏ, khiến website tránh phải tải những thứ không cần thiết. Do đó, đối với những server nhỏ sẽ giúp tiết kiệm băng thông đáng kể.
- Tăng tốc độ tải trang: Do chỉ cần load lại một phần nhỏ khi có thay đổi hoặc nên giảm thiểu tốc độ tải trang nhanh hơn giúp nâng trải nghiệm người dùng tốt hơn. Điều này cực kỳ quan trọng đối với những trang web sử dụng dịch vụ hosting tối ưu, đảm bảo hiệu suất cao.
- Trang web đa dạng và sống động hơn.
Ví dụ thực tế về AJAX
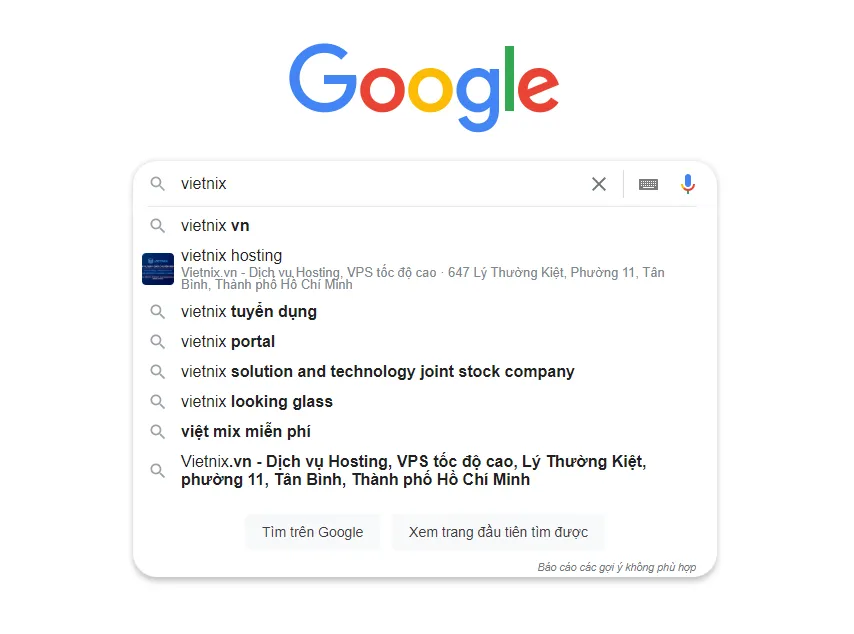
Một trong những ví dụ phổ biến nhất về cập nhật không đồng bộ (asynchronous update) là tính năng Google Suggest của Google. Khi nhập một truy vấn tìm kiếm vào thanh tìm kiếm của Google, thì trang web của Google sẽ tự động bắt đầu cung cấp các từ khóa liên quan được nhiều người dùng tìm kiếm nhất, tức là AJAX đang hoạt động.

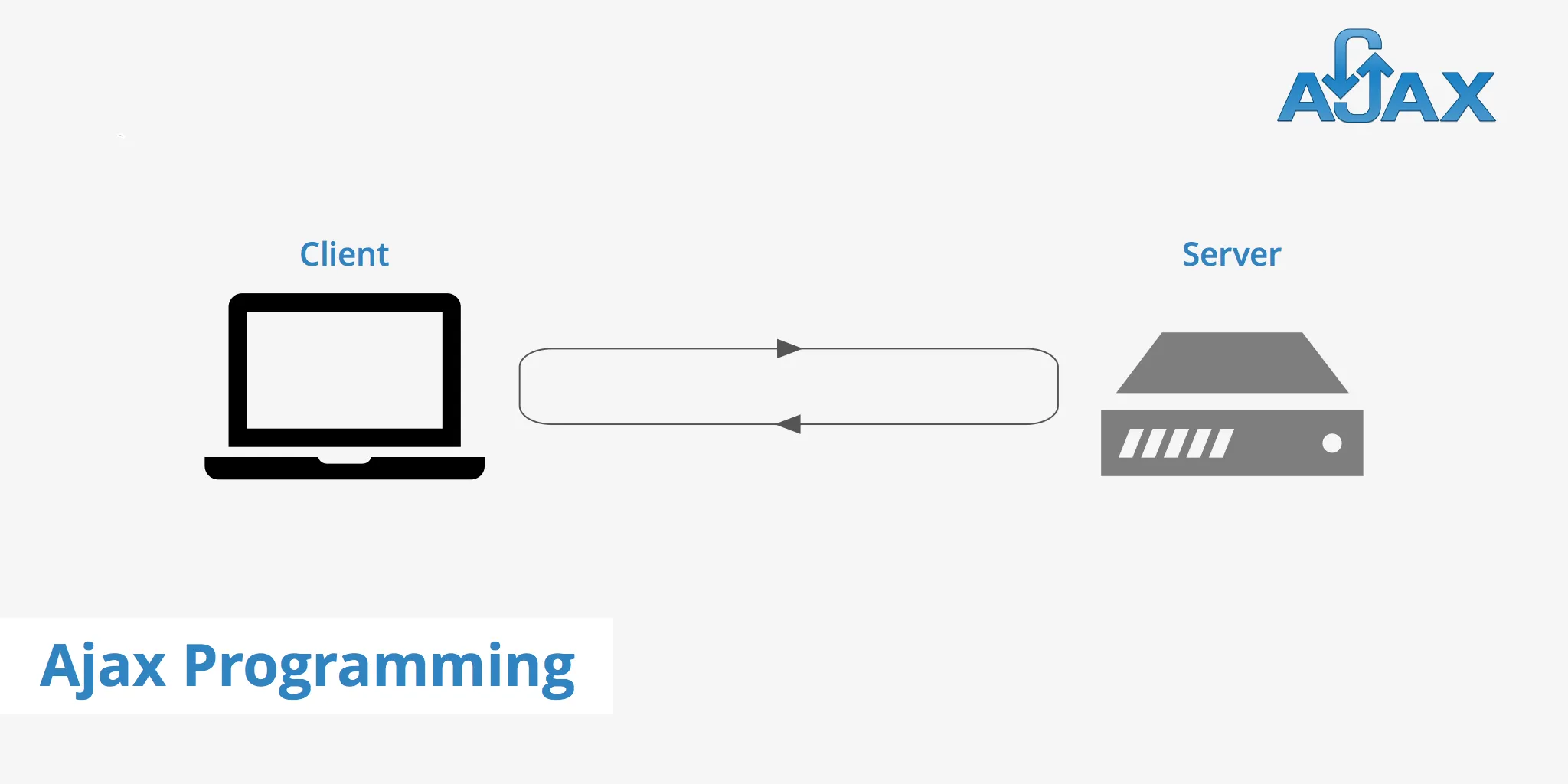
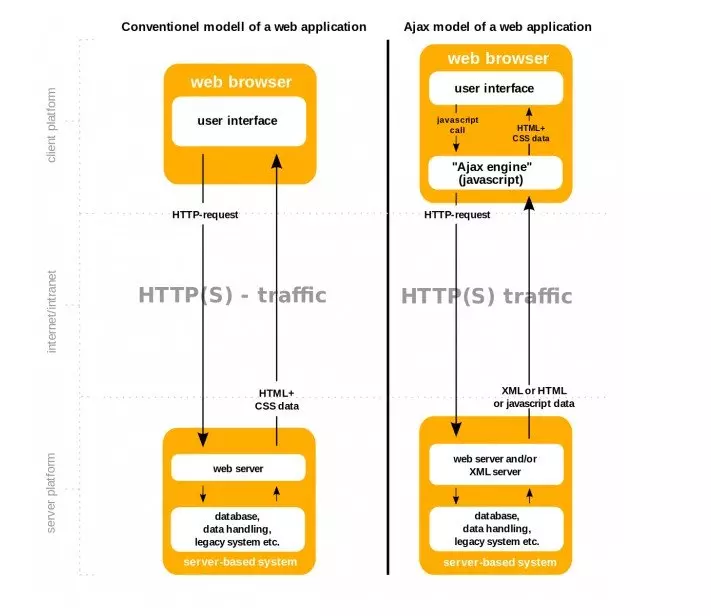
Cách thức hoạt động của AJAX
Theo Cascarano, JavaScript và XML kết hợp để làm cho quá trình cập nhật không đồng bộ xảy ra thông qua việc sử dụng XMLHttpRequest. Khi người dùng truy cập một trang web được thiết kế để sử dụng AJAX và một sự kiện được chỉ định xảy ra (người dùng tải trang, nhấp vào nút, điền vào biểu mẫu,…)
JavaScript tạo một đối tượng XMLHttpRequest, sau đó chuyển dữ liệu trong một XML định dạng giữa trình duyệt web (chương trình đang được sử dụng để xem trang web) và máy chủ web (phần mềm hoặc phần cứng nơi dữ liệu của trang web được lưu trữ).
Đối tượng XMLHttpRequest gửi yêu cầu dữ liệu trang được cập nhật đến máy chủ web, máy chủ xử lý yêu cầu, phản hồi được tạo phía máy chủ và được gửi trở lại trình duyệt, sau đó sử dụng JavaScript để xử lý phản hồi và hiển thị trên màn hình dưới dạng nội dung cập nhật.
Nói một cách đơn giản, JavaScript tự động hóa quá trình cập nhật, yêu cầu nội dung cập nhật được định dạng bằng XML để làm cho nó dễ hiểu trên toàn cầu và JavaScript một lần nữa bắt đầu làm mới nội dung có liên quan cho người dùng xem trang.
Kỹ thuật AJAX bỏ qua dữ liệu trang không liên quan và chỉ xử lý các yêu cầu về thông tin cập nhật và chính thông tin được cập nhật. Đây thực sự là trọng tâm của tính hiệu quả của AJAX, giúp các trang web và ứng dụng sử dụng AJAX nhanh hơn và phản hồi nhanh hơn cho người dùng.

Ưu và nhược điểm của AJAX
Dưới đây là toàn bộ ưu và nhược điểm của AJAX giúp bạn hiểu rõ hơn về ứng dụng này:
Ưu điểm
Giảm lưu lượng máy chủ và tăng tốc độ
Ưu điểm đầu tiên và quan trọng nhất của AJAX là khả năng cải thiện hiệu suất và sử dụng của các ứng dụng web.
Các kỹ thuật AJAX cho phép các ứng dụng hiển thị mà không có dữ liệu, điều này làm giảm lưu lượng máy chủ bên trong các request. Với AJAX, khách truy cập web của bạn sẽ không bao giờ phải nhìn thấy cửa sổ màu trắng hoặc đợi các trang được làm mới.
XMLHttpRequest
XMLHttpRequest là một loại yêu cầu được sử dụng rộng rãi để gửi một yêu cầu đến các trang AJAX, và đóng một vai trò quan trọng trong việc triển khai các kỹ thuật AJAX để phát triển web. Có thể gọi XMLHttpRequest với một cái tên khác Asynchronous HTTP request (yêu cầu HTTP không đồng bộ).
XMLHttpRequest chuyển và thao tác dữ liệu XML đến và đi từ một dịch vụ web sử dụng HTTP. Mục đích là thiết lập kết nối độc lập giữa client-side và server.
Giảm sử dụng băng thông
Một lợi thế nữa của AJAX đến từ việc sử dụng băng thông. Việc này cũng có hiệu quả trong việc cải thiện hiệu suất web và tốc độ tải.
AJAX tận dụng tốt nhất băng thông của server bằng cách đưa dữ liệu từ cơ sở dữ liệu và lưu trữ vào cơ sở dữ liệu để thực hiện chạy nền mà không cần tải lại trang.
Xác thực biểu mẫu
Khác với gửi biểu mẫu truyền thống, AJAX cho phép xác thực biểu mẫu chính xác và ngay lập tức.
Tăng khả năng tương thích
AJAX có thể tương thích với J2EE, PHP, ASP.NET hoặc bất kỳ ngôn ngữ nào. AJAX gần như hỗ trợ tất cả các trình duyệt phổ biến như Internet Explorer 5 trở lên, Opera 7.6 trở lên, RockMelt, Mozilla Firefox 1.0 trở lên và Apple Safari 1.2 trở lên.
Nhờ những ưu điểm vượt trội trên, AJAX đang ngày càng được sử dụng phổ biến trong việc phát triển các ứng dụng web hiện đại, mang đến trải nghiệm người dùng tốt hơn và hiệu quả hơn. Để triển khai các ứng dụng web sử dụng AJAX một cách hiệu quả, bạn cần có một nền tảng hosting ổn định và mạnh mẽ. Vietnix cung cấp các gói hosting giá rẻ chất lượng cao, được tối ưu hóa cho các ứng dụng web hiện đại, giúp website của bạn hoạt động mượt mà và xử lý các yêu cầu AJAX nhanh chóng.
Nhược điểm
Mã nguồn mở: Cho phép xem nguồn và bất kỳ ai cũng có thể xem nguồn mã được viết cho Ajax. Điều này làm cho AJAX kém an toàn hơn so với các công nghệ khác.
Việc sử dụng AJAX có thể gây khó khăn cho việc gỡ lỗi các trang web cũng như khiến chúng dễ gặp phải các vấn đề bảo mật có thể xảy ra trong tương lai
AJAX có sự phụ thuộc đáng kể vào JavaScript, vì vậy chỉ những trình duyệt hỗ trợ Javascripts hoặc XMLHttpRequest mới có thể sử dụng các trang có kỹ thuật AJAX.
Khi nhấp vào nút quay lại trên trình duyệt, bạn có thể không quay lại trạng thái trước đó của trang mà là toàn bộ trang.
AJAX jQuery là gì?
AJAX jQuery là jQuery cung cấp các phương thức để thực hiện các chức năng của AJAX. Từ đó, người dùng có thể thực hiện yêu cầu text, HTML, JSON hay XML hoặc dễ dàng lấy dữ liệu từ bên ngoài vào trong phần tử được chọn.

Hàm $.ajax() được dùng để thực hiện các yêu cầu HTTP không đông bộ. Cấu trúc của hàm $.ajax():
- $.ajax(url[, options])
- $.ajax([options])
Trong đó:
- URL là chuỗi chứa URL sử dụng AJAX để thực hiện các request.
- Option là chủ đề thuần chứa những thiết lập cho request AJAX.
Các phương thức cơ bản của AJAX jQuery
AJAX jQuery hay còn gọi là AJAX trong PHP tồn tại nhiều phương thức khác nhau. Các phương thức cơ bản nhất:
Phương thức jquery load () jQuery AJAX
Đây là phương thức tải dữ liệu từ server, sau đó trả dữ liệu cho phần tử đã chọn.
Cú pháp: $(selector).load(URL,data,callback);
Trong đó:
- URL là đường dẫn muốn lấy dữ liệu.
- Data là cặp thông tin key/value đã gửi cùng với request.
- Callback là tên của hàm được thực thi sau khi hoàn thành phương thức tải dữ liệu.
Phương thức Post ()
Phương thức này thực hiện để lấy dữ liệu từ server thông qua HTTP POST REQUEST.
Cú pháp: $(selector).post(URL,data,function(data,status,xhr),dataType)
Trong đó:
- URL là đường dẫn đến tệp tin cần lấy thông tin. Thông tin này bắt buộc.
- Data là đối tượng object chứa key và value sẽ gửi đến máy chủ. Thông tin này không bắt buộc.
- Function (data, status, xhr) là chức năng xử lý sau khi thực hiện thành công parameters: Data là các dữ liệu trả về từ yêu cầu. Status là trạng thái của yêu cầu. Gồm các trạng thái như “success”, “notmodified”, “error”, “timeout”, “parsererror”. XHR là đối tượng XMLHttpRequest.
Phương thức Get ()
Phương thức này dùng để lấy dữ liệu từ server thông qua HTTP GET.
Cú pháp: $.get(URL,data,function(data,status,xhr),dataType)
AJAX nên được sử dụng ở đâu?
AJAX nên được sử dụng ở bất cứ nơi nào trong một ứng dụng web, trong trường hợp một lượng nhỏ thông tin được lưu trữ hoặc lấy ra từ server mà không cần tải lại toàn bộ website.
Ví dụ, với một trang bán hàng thương mại điện tử, khi khách hàng chọn thành phố giao hàng một hộp thoại dropdown được tải lại và chỉ chứa giá trị là tên các huyện của thành phố đã được chọn.
Câu hỏi thường gặp
Sự khác biệt giữa JSON và AJAX là gì?
Sự khác biệt chính giữa AJAX và JSON là AJAX là một tập hợp các công nghệ khác nhau, được sử dụng để khởi chạy các yêu cầu HTTP không đồng bộ đến máy chủ bằng cách sử dụng các định dạng dữ liệu khác nhau, chẳng hạn như JavaScript, XML, HTML, văn bản thuần túy hoặc thậm chí là JSON. JSON là một định dạng có thể được sử dụng bởi AJAX để trao đổi dữ liệu.
Sự khác biệt giữa XML và AJAX là gì?
XML thường được sử dụng làm định dạng để nhận dữ liệu máy chủ, mặc dù có thể sử dụng bất kỳ định dạng nào, kể cả văn bản thuần túy. AJAX là một công nghệ trình duyệt web độc lập với phần mềm máy chủ web. Người dùng có thể tiếp tục sử dụng ứng dụng trong khi chương trình khách yêu cầu thông tin từ máy chủ ở chế độ nền.
Google Chrome có hỗ trợ AJAX không?
Ajax được hỗ trợ trong tất cả các trình duyệt hiện đại. Vietnix khuyên bạn nên sử dụng các trình duyệt sau: Google Chrome. Mozilla Firefox.
Chúng ta có thể sử dụng Ajax trong HTML không?
Với các phương thức jQuery AJAX, bạn có thể yêu cầu text, HTML, XML hoặc JSON từ máy chủ từ xa bằng cách sử dụng cả HTTP Get và HTTP Post – Và bạn có thể tải dữ liệu bên ngoài trực tiếp vào các phần tử HTML đã chọn của trang web của bạn!
Ajax là một library hay một framework?
Khung Ajax là một khung hoặc thư viện trình duyệt chéo hỗ trợ các nhà phát triển tạo ra các ứng dụng internet phong phú, sử dụng
AJAX là front-end hay back-end
AJAX là một công cụ front-end được sử dụng để giao tiếp với back-end. Tất cả mã liên quan đến AJAX đều được viết bằng JavaScript và mã xử lý tương ứng sẽ được triển khai phía máy chủ của bạn, có thể bằng bất kỳ ngôn ngữ nào.
Lời kết
Trên đây là những kiên thức cơ bản về AJAX là gì, cách thức hoạt động và các phương thức cơ bản của AJAX. Hy vọng bài viết này sẽ giúp cho bạn đọc nhận được nhiều thông tin hữu ích. Cảm ơn bạn đã dành thời gian theo dõi bài viết, hẹn bạn ở những bài viết sau nhé!
Từ khóa » Tổng Quan Về Ajax
-
Tìm Hiểu Tổng Quan Về JQuery Ajax - Viblo
-
AJAX Là Gì? Cách Sử Dụng Ajax Tối ưu Nhất Cho Website
-
AJAX Là Gì? Cách Thức Hoạt động Và Lợi ích Mà Nó Mang Lại | TopDev
-
AJAX Là Gì? Tìm Hiểu Về AJAX Và Những điều Bạn Cần Biết
-
Bạn Đã Biết Sử Dụng AJAX Với JQuery Chưa? - CodeLearn
-
Ajax Là Gì- Lý Do Tại Sao Bạn Nên Sử Dụng Công Nghệ Ajax - ITNavi
-
AJAX Là Gì? 3 Phương Thức Trong AJAX - ACCESSTRADE Việt Nam
-
Tổng Quan Về AJAX - .vn
-
Giáo Trình Tổng Quan Về Ajax Và Wap - Tài Liệu Text - 123doc
-
Ajax Là Gì? Lợi ích Và Cách Thức Sử Dụng Ajax Tối ưu Nhất
-
Ajax (lập Trình) – Wikipedia Tiếng Việt
-
Xem Nhiều 7/2022 # Tìm Hiểu Tổng Quan Về Jquery Ajax # Top Trend
-
Ajax Là Gì? Có Vai Trò Như Thế Nào Trong Thiết Kế Website? - LPTech
-
[PDF] ỨNG DỤNG CÔNG NGHỆ WEB 2.0 (AJAX) VÀO XÂY DỰNG CỔNG ...