Bài 17: Tích Hợp Editor Vào Trang Web (CK Editor) - Lập Trình PHP
Có thể bạn quan tâm
Điểm nổi bật của CKEditor là đơn gian, nhẹ gọn mà đầy đủ chức năng, cài đặt dễ dàng, miễn phí.

Phiên bản hiện tại là 4.5.x các bạn có thể tải về từ website của nhà phát triển tại địa chỉ: http://ckeditor.com/download . CKEditor có 3 gói cài đặt do nhà phát tiển đưa ra là Basic, Standard và Full tương ứng với 17 plugins, 48 plugins và 72 plugins. Ngoài ra các bạn cũng có thể tự chọn các plugin theo ý của mình.
Để chèn CKEditor vào website mà cụ thể là mã HTML chúng ta làm như sau:
Bước 1: Tải giói cài đặt CKEditor
Để tải CKEditor chúng ta truy cập địa chỉ http://ckeditor.com/download

Ở đây tôi dùng gói Standard. Nhưng tôi khuyên các bạn nên tự chọn cho mình các plugins bằng cách chọn vào “Or let me custimize CKEditor” để có được các chức năng tốt nhất.
Bước 2: Giải nén file vừa tải về
Sau khi giải nén chúng ta được cấu trúc các thư mục của CKEditor như sau:

Bước 3: Chèn CKEditor vào mã HTML
Trình soạn thảo CKEditor sẽ được chèn vào thẻ textarea.
Ví dụ: Các bạn tạo file html với nội dung sau.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Demo CKEditor</title> <script src="ckeditor/ckeditor.js"></script> </head> <body> <h1>Demo CKEditor</h1> <form > <textarea name="ten" id="ten"></textarea> <script>CKEDITOR.replace('ten');</script> </form> </body> </html>Chú ý:
- Chèn script Ckeditor: <script src="ckeditor/ckeditor.js"></script>
- Khai báo CKEditor: <script>CKEDITOR.replace('ten');</script>. Trong dó “ten” là id của textarea
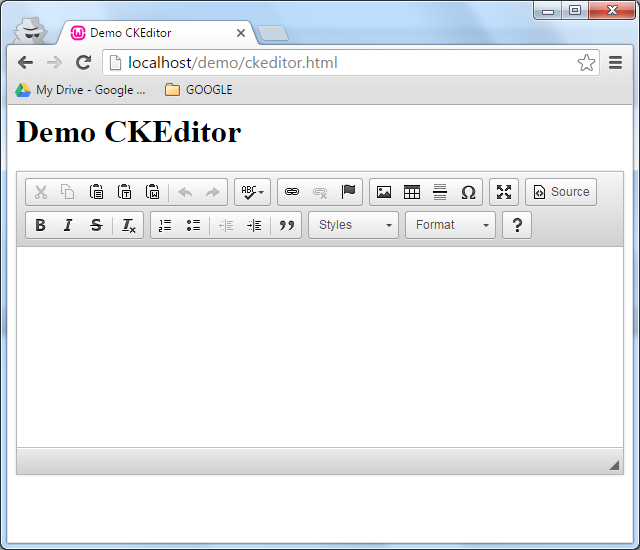
Kết quả hiển thị như sau:

Kết luận:
Bài viết này hướng dẫn các bạn chèn CKEditor vào website đơn giản. Các bạn có thể chèn thêm các tùy chọn nâng cao khác tại website của nhà cung cấp. Chúc các bạn thiết kế website thành công.
Tự học lập trình PHP chúc các bạn thành công!!!
Từ khóa » Sử Dụng Ckeditor Trong Php
-
[PHP] Hướng Dẫn Tích Hợp Ckeditor - Trình Soạn Thảo Văn Bản Vào ...
-
Tích Hợp Ckeditor Vào Php - Chức Năng Thêm Bài Viết (phần 9)
-
CKEditor Là Gì? Cách Sử Dụng CKEditor Thêm Bài Viết Trong PHP
-
Hướng Dẫn Sử Dụng Ckeditor Php - HTTL
-
Hướng Dẫn Sử Dụng Trình Soạn Thảo CKEditor - Openplanning
-
Tích Hợp Ckeditor Và Ckfinder Vào Website Php
-
Hướng Dẫn Sử Dụng Ckeditor Php, Hướng Dẫn Sử Dụng Trình ...
-
Hướng Dẫn Sử Dụng Ckeditor Là Gì? Cách Sử ... - Noithatvietphat
-
Hướng Dẫn Dùng Ckeditor Php - Muarehon | Chọn Đúng Mua Rẻ 03 ...
-
Hướng Dẫn Chèn Ckeditor Vào Php
-
Hướng Dẫn Sử Dụng Ckeditor Php - Autocadtfesvb
-
Ckeditor Và Upload ảnh - Viblo
-
Hướng Dẫn Sử Dụng Ckeditor Và Ckfinder - PHP
-
Hướng Dẫn Tích Hợp CKEditor Và CKFinder Chuẩn Nhất Cho Laravel