[PHP] Hướng Dẫn Tích Hợp Ckeditor - Trình Soạn Thảo Văn Bản Vào ...
Có thể bạn quan tâm
Ckeditor là trình soạn thảo trên Website nổi tiếng và được nhiều người dùng sử dụng nhất hiện nay, tuy nhiên rất nhiều lập trình viên gặp khó khăn khi tích hợp chúng vào Website, vì vậy trong bài viết này vncodeer.vn sẽ hướng dẫn chi tiết cách tích hợp Ckeditor vào website

Ckeditor là trình soạn thảo trên Website nổi tiếng và được nhiều người dùng sử dụng nhất hiện nay, tuy nhiên rất nhiều lập trình viên gặp khó khăn khi tích hợp chúng vào Website, vì vậy trong bài viết này vncoder.vn sẽ hướng dẫn chi tiết cách tích hợp Ckeditor vào website.
1) Tải Ckeditor
- Truy cập vào địa chỉ dowload ckeditor http://ckeditor.com/download

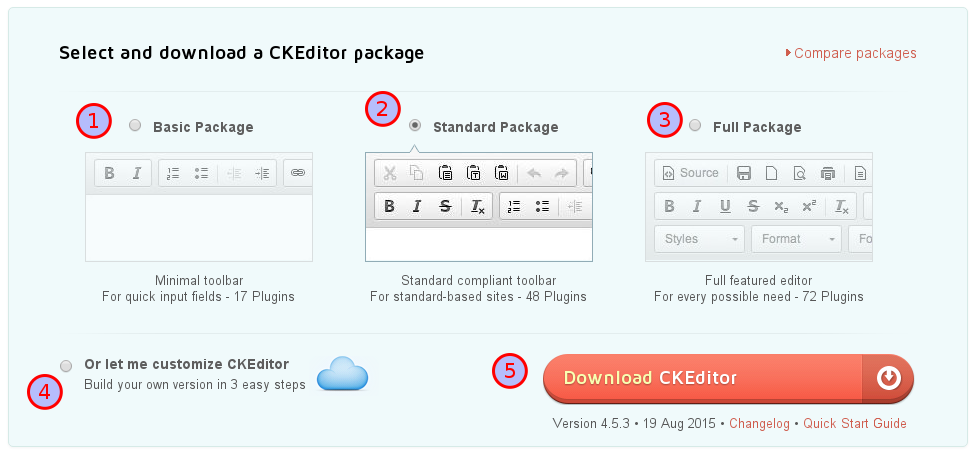
Giao diện download ckeditor - Ckeditor cung cấp các gói mặc định để bạn download, nên chọn đúng gói phù hợp với nhu cầu của bạn, để tiết kiệm tài nguyên hệ thống.
- Basic Package (1): Là trình soạn thảo mini, nhỏ gọn, bao gồm 17 plugin cơ bản.
- Standard Package (2): Là trình soạn thảo thông thường, gồm 48 plugin thường dùng nhất. (Khuyên dùng)
- Full Package (3): Trình soạn thảo trù phú, đầy đủ với 72 plugin cài sẵn.
- Có thể click vào “Compare packages” để xem các plugin đã được cài theo các gói cấu hình tương ứng. - Sau khi chọn được gói cấu hình đúng với nhu cầu của bạn, click vào “Download CKEditor” (5) để tiến hành tải về CKEditor
2) Cài đặt CKEditor trong
- Giải nén tập tin vừa download, được thư mục ckeditor, di chuyển thư mục này vào thư mục web của bạn. (Đặt thư mục ở vị trí thích hợp, đường dẫn sẽ khai báo sau) - Thêm tập tin ckeditor.js vào HTML: Chèn đoạn mã này vào trong thẻ <head></head>.
<script type="text/javascript" src="ckeditor_path/ckeditor.js"></script>Chú ý: Thay đường dẫn đến file ckeditor.js tương ứng với đường dẫn tại thư mục web của bạn. - Tạo một textarea, có khai báo thuộc tính id. Giá trị của thuộc tính này bạn có thể đặt tùy ý. Ở đây mình ví dụ là id=“editor1”
<textarea name="description" id="editor1" rows="10" cols="80">This is my textarea to be replaced with CKEditor.</textarea>- Dùng javascript, thay thế textarea bên trên bằng editor. Giá trị editor1 ở đây chính là giá trị của thuộc tính id đặt bên trên.
<script> CKEDITOR.replace( 'editor1' );</script>Đoạn mã hoàn chỉnh
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>A Simple Page with CKEditor</title><!-- Make sure the path to CKEditor is correct. --> <script src="../ckeditor.js"></script> </head> <body> <form> <textarea name="editor1" id="editor1" rows="10" cols="80"> This is my textarea to be replaced with CKEditor. </textarea> <script> // Replace the <textarea id="editor1"> with a CKEditor // instance, using default configuration. CKEDITOR.replace( 'editor1' ); </script> </form> </body> </html>3) Kết luận
Trên đây là toàn bộ hướng dẫn của vncoder.vn về cách tích hợp trình soạn thảo CKEditor vào website. Hy vọng bài viết sẽ giúp ích cho bạn. Chúc bạn thành công!.
4) Tài liệu tham khảo
- https://mynukeviet.net/lap-trinh-php/huong-dan-cai-dat-ckeditor-trinh-soan-thao-van-ban-tren-website-112.html
5) Xem thêm
-
Hướng dẫn cách viết code PHP tối ưu
-
Hướng dẫn viết ứng dụng đếm số người đang online bằng PHP
Từ khóa » Sử Dụng Ckeditor Trong Php
-
Tích Hợp Ckeditor Vào Php - Chức Năng Thêm Bài Viết (phần 9)
-
CKEditor Là Gì? Cách Sử Dụng CKEditor Thêm Bài Viết Trong PHP
-
Hướng Dẫn Sử Dụng Ckeditor Php - HTTL
-
Hướng Dẫn Sử Dụng Trình Soạn Thảo CKEditor - Openplanning
-
Tích Hợp Ckeditor Và Ckfinder Vào Website Php
-
Hướng Dẫn Sử Dụng Ckeditor Php, Hướng Dẫn Sử Dụng Trình ...
-
Bài 17: Tích Hợp Editor Vào Trang Web (CK Editor) - Lập Trình PHP
-
Hướng Dẫn Sử Dụng Ckeditor Là Gì? Cách Sử ... - Noithatvietphat
-
Hướng Dẫn Dùng Ckeditor Php - Muarehon | Chọn Đúng Mua Rẻ 03 ...
-
Hướng Dẫn Chèn Ckeditor Vào Php
-
Hướng Dẫn Sử Dụng Ckeditor Php - Autocadtfesvb
-
Ckeditor Và Upload ảnh - Viblo
-
Hướng Dẫn Sử Dụng Ckeditor Và Ckfinder - PHP
-
Hướng Dẫn Tích Hợp CKEditor Và CKFinder Chuẩn Nhất Cho Laravel