Ckeditor Và Upload ảnh - Viblo
Có thể bạn quan tâm
Mở đầu
Bài trước mình đã viết về việc upload ảnh lên flickr. Hôm nay mình xin giới thiệu với các bạn cách chèn ảnh đã upload vào CKeditor.
CKeditor là gì?
CKEditor (còn gọi là FCKeditor) là một trình soạn thảo mã nguồn mở theo kiểu WYSIWYG (tay làm - mắt thấy) của CKSource. Chương trình này có thể tích hợp vào các web site mà không cần cài đặt. Phiên bản đầu tiên được phát hành năm 2003 và đến nay được rất nhiều người sử dụng.
Nguồn: wikipedia
Nền tảng của Ckeditor là javascript và là mã nguồn mở nên bạn có thể chỉnh sửa bất kì những gì theo ý của bạn.
CKEditor tương thích được với hầu hết các trình duyệt Internet.
Dowload
Bạn có thể tải CKeditor tại đây. Sau khi tải xong bạn giải nén vào thư mục chứa web site của mình.
Bạn cũng có thể cài CKeditor với Package Managers:
- npm: npm install ckeditor --save
- bower: bower install ckeditor --save
Sử dụng CKeditor
Thay thế texarea
Có 2 cách để thay thế phần tử textarea bằng CKeditor: sử dụng javascript hoặc sử dụng class
- Sử dụng javascript: Việc sử dụng javascript để thay thế phần tử textarea thành CKeditor cực kì đơn giản. Ta chỉ cần sử dùng hàm CKEditor.replace(id) để thay thế. id chính là id của thẻ textarea cần thay thế.
Ví dụ:
<textarea name="editor" class="ckeditor" id="editor"></textarea> <script src="{!! asset('ckeditor-dev/ckeditor.js') !!}"></script> <script> CKEditor.replace('editor'); </script>Lưu ý: Thẻ script include file ckeditor.js phải được đặt trên thẻ chạy lệnh CKEditor.replace('editor') nhé. Không thì sẽ không có kết quả như mong muốn đâu.
Quá đơn giản phải không nào. Bây giờ chuyển sang cách thay thế thứ 2.
- Sử dụng class: Cách này còn đơn giản hơn cả cách trên nữa. Ta chỉ cần thêm class ckeditor vào trong thẻ textarea là có thể thay thế được CKEditor vào rồi.
Lưu ý:
- Thẻ textarea phải có tên thì mới thay thế được nhé. Nếu thẻ không tên thì CKEditor không hiểu và thay thế cho mình đâu.
- Đoạn chèn script ckeditor.js phải được đặt trên tất cả thẻ textarea. Mình hay làm cách này và thẻ script chèn file ckeditor.js mình sẽ đặt vào trong thẻ head.
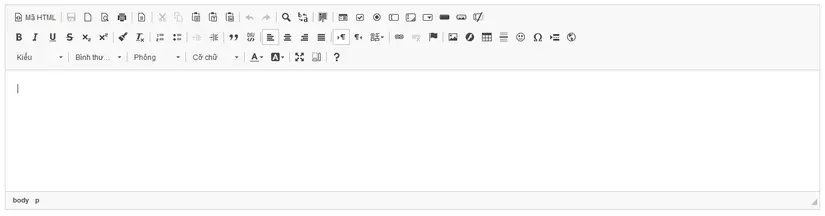
Sau khi thay thế xong. Bạn truy cập vào trang vừa tạo mà hiện như thế này là đã thành công rồi đấy.

Tùy chọn các plugin cho CKEditor
CKEditor mặc định có rất nhiều công cụ. Để thêm hoặc loại bỏ những công cụ này thì ta phải cấu hình ở file config.js. File đấy có vị trí cùng thư mục với file ckeditor.js. Ngoài ra còn có thể định file cấu hình bằng lệnh CKEDITOR.config.customConfig = 'file cấu hình của mình';
Thế là xong việc cài đặt và cấu hình CKEditor bây giờ tích hợp cái upload file của chúng ta vào nào.
Tích hợp upload file vào CKEditor
Bài trước mình đã giới thiệu việc tạo một trang upload file lên flickr bạn có thể đọc lại tại đây Bây giờ ta viết lại thêm 1 tý để có thể upload được file từ CKEditor.
Tạo view
Việc đầu tiên cần làm là tạo 1 file view có cài CKEditor vào đó. Để sử dụng được chức năng upload image trong CK thì ta cần thêm một dòng script cấu hình url:
CKEDITOR.config.filebrowserImageUploadUrl = '{!! route('uploadPhoto').'?_token='.csrf_token() !!}';Chúng ta sẽ truyền vào route upload file (đây là route sẽ nhận file và sử lý khi ấn nút submit) và cần thêm 1 thuộc tính _token bằng csrf_token() để không bị lỗi thiếu token.
Toàn bộ code sẽ như sau:
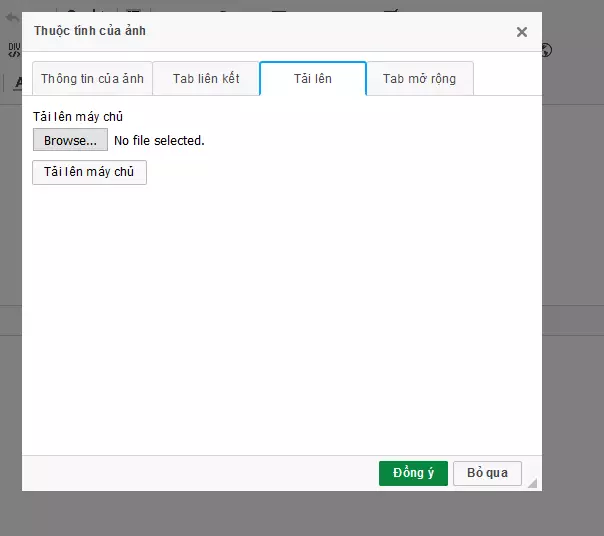
<html> <head> <meta charset="UTF-8"> <title>Test CKeditor</title> <script src="{!! asset('ckeditor-dev/ckeditor.js') !!}"></script> </head> <body> <textarea name="editor" class="ckeditor" id="editor"></textarea> <script> CKEDITOR.config.filebrowserImageUploadUrl = '{!! route('uploadPhoto').'?_token='.csrf_token() !!}'; </script> </body> </html>Kết quả khi ấn vào nút thêm hình ảnh mà có tab tải lên thì bạn đã bước đầu thành công rồi đấy.

Tạo controller
Mình sử dụng controller upload của bài trước. Trước hết mình phải biết CKEditor sẽ gửi request gì thì mới có thể xử lý được. Sau khi bấm nút submit CKEditor sẽ gửi 1 request với phương thức POST (tất nhiên rồi) với khá nhiều biến. Mình chỉ cần quan tâm đến 2 biến chính này thôi:
- upload: đây chính là file mình upload lên
- CKEditorFuncNum: Đây là mã hàm sẽ chạy khi nhận được kết quả trả về.
Mình sẽ sử dụng biến upload để upload ảnh lên flickr. Sau khi upload lên flickr xong mình không return mảng như lúc trước nữa mà mình sẽ return 1 view với các tham số như sau:
return view('uploadCKEditor', [ 'CKEditorFuncNum' => $request->CKEditorFuncNum, 'data' => [ 'url' => $url, 'message' => $message, ], ]);Nội dung view:
<html> <head> <meta charset="UTF-8"> </head> <body> <script type='text/javascript'> window.parent.CKEDITOR.tools.callFunction( {!! $CKEditorFuncNum !!}, '{!! $data['url'] !!}', '{!! $data['message'] !!}' ); </script> </body> </html>Trong view này mình sẽ chạy một hàm của CKEditor window.opener.CKEDITOR.tools.callFunction(funcNum, fileUrl [, data]); Các tham số cần truyền vào:
- mã hàm là $CKEditorFuncNum đã truyền vào từ request.
- fileUrl là url trả về
- data có thể có hoặc không. Nó có thể là hàm hoặc chuỗi. Nếu nó là chuỗi kí tự thì nó sẽ hiện lên màn hình giống như ta gọi hàm alert() của javascript.
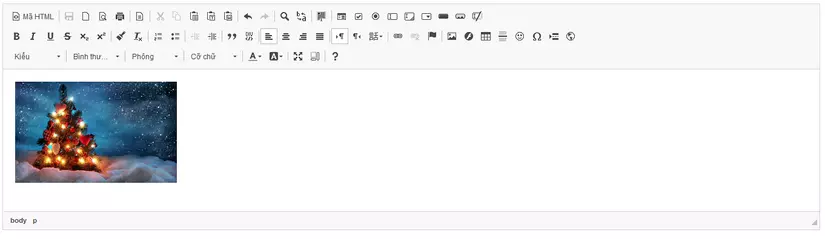
Mọi việc đã xong. Giờ chúng ta upload thử 1 file để xem thành quả thôi. 

Như vậy là mình đã giới thiệu cách upload ảnh trong CKEditor. Hi vọng bài viết này có ích cho các bạn.
Từ khóa » Sử Dụng Ckeditor Trong Php
-
[PHP] Hướng Dẫn Tích Hợp Ckeditor - Trình Soạn Thảo Văn Bản Vào ...
-
Tích Hợp Ckeditor Vào Php - Chức Năng Thêm Bài Viết (phần 9)
-
CKEditor Là Gì? Cách Sử Dụng CKEditor Thêm Bài Viết Trong PHP
-
Hướng Dẫn Sử Dụng Ckeditor Php - HTTL
-
Hướng Dẫn Sử Dụng Trình Soạn Thảo CKEditor - Openplanning
-
Tích Hợp Ckeditor Và Ckfinder Vào Website Php
-
Hướng Dẫn Sử Dụng Ckeditor Php, Hướng Dẫn Sử Dụng Trình ...
-
Bài 17: Tích Hợp Editor Vào Trang Web (CK Editor) - Lập Trình PHP
-
Hướng Dẫn Sử Dụng Ckeditor Là Gì? Cách Sử ... - Noithatvietphat
-
Hướng Dẫn Dùng Ckeditor Php - Muarehon | Chọn Đúng Mua Rẻ 03 ...
-
Hướng Dẫn Chèn Ckeditor Vào Php
-
Hướng Dẫn Sử Dụng Ckeditor Php - Autocadtfesvb
-
Hướng Dẫn Sử Dụng Ckeditor Và Ckfinder - PHP
-
Hướng Dẫn Tích Hợp CKEditor Và CKFinder Chuẩn Nhất Cho Laravel