Bố Cục Website Và Cách Thiết Kế Layout Website Hiệu Quả [2022] - Bizfly
Có thể bạn quan tâm
Ở lĩnh vực thiết kế, bố cục (layout) website chính là một trong những khái niệm cơ bản mà bất cứ designer nào cũng muốn tìm hiểu sâu hơn.
Vậy bố cục website là gì? Hãy cùng Bizfly tìm hiểu mọi thông tin cần nắm rõ về bố cục của một trang web trong bài viết sau.
Bố cục website là gì?
Bố cục website hay layout được định nghĩa ở đây là cách sắp xếp và trình bày các bộ phận chi tiết nằm trong bản thiết kế của một trang web. Cụ thể bao gồm: việc căn chỉnh tỷ lệ, khoảng cách và lựa chọn vị trí cho các thành phần.
Bố cục website thường được sử dụng trong nhiều lĩnh vực như thiết kế sách, báo hay tạp chí,... Đây là nơi bày bán các mặt hàng sản phẩm dịch vụ của một cửa hàng online. Điều này giúp người dùng nhanh chóng tìm kiếm các sản phẩm cần thiết, mang đến trải nghiệm hài lòng cho mỗi khách hàng.

Bố cục website là gì?
Tầm quan trọng của việc thiết lập bố cục website
- Nâng cao giá trị thẩm mỹ: Điều đầu tiên dễ dàng nhận thấy là bố cục website sẽ khiến từng bộ phận của trang web gọn gàng và đẹp mắt hơn. Đặc biệt, đối với những mẫu layout mới lạ và độc đáo còn có thể trở thành một điểm nhấn, giúp người dùng nhớ đến trang web của bạn. Nếu website của bạn chủ yếu về các lĩnh vực như mỹ thuật, thời trang, nhiếp ảnh hay nghệ thuật,…thì chắc chắn layout là yếu tố bạn nên đầu tư. Bởi điều này sẽ nâng cao tính thẩm mỹ cho website của bạn.
- Tạo sự liên kết giữa các thành phần trong thiết kế: Việc bố trí và sắp xếp các thành phần của website hợp lý sẽ khiến người đọc có một cái nhìn tổng quát về nội dung của trang. Bố cục website sẽ dễ dàng gây sự chú ý đến người đọc, dẫn dắt họ đi theo đúng mạch kết cấu được hiển thị trên trang. Do đó, nhiệm vụ của layout chủ yếu là gián tiếp thể hiện mối quan hệ của các yếu tố nội dung. Sự sắp xếp hài hòa này mang đến một cái trực quan hơn. Điều này giúp người dùng dễ dàng tìm kiếm mở rộng những vấn đề mà họ quan tâm.
- Gia tăng sự thu hút: Chính nhờ 2 lợi ích trên mà việc áp dụng bố cục cho trang web sẽ tạo ra sức hút. Khiến người dùng truy cập cảm thấy hấp dẫn, lôi cuốn các nội dung được hiển thị trước mắt họ.
Xem thêm: Ý nghĩa 5 màu sắc trong thiết kế website được nhiều người sử dụng nhất
Với những ngành yêu cầu cao về tính thẩm mỹ như thời trang, nghệ thuật, việc thiết kế website cần được đầu tư bài bản ngay từ phần layout. Thiết kế website chuyên nghiệp từ BizWebsite hỗ trợ xây dựng bố cục linh hoạt, chuẩn UX/UI, đảm bảo truyền tải tốt thông điệp thương hiệu và làm nổi bật nội dung trực quan.
Đăng ký tư vấn trực tiếp
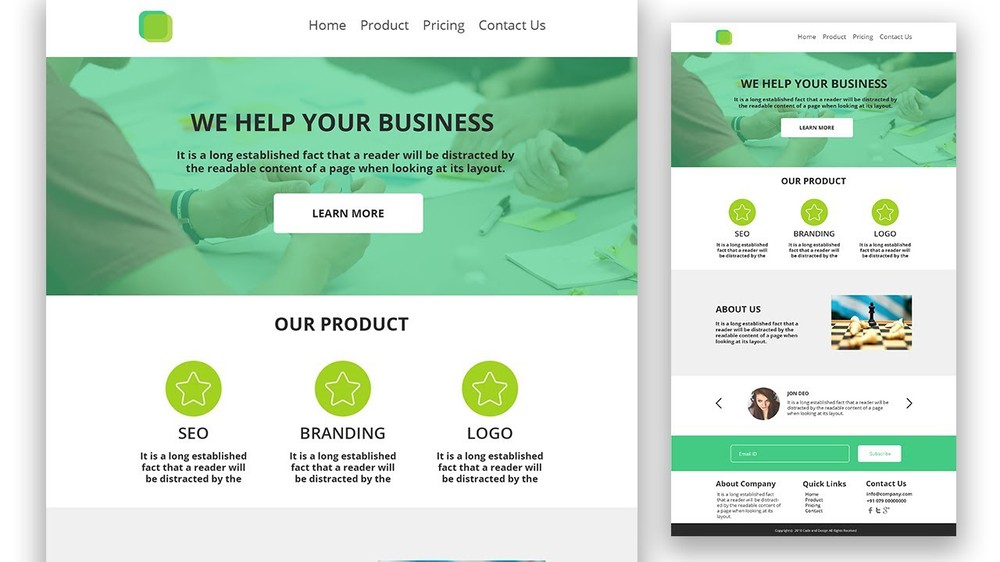
Bố cục cơ bản thường thấy của một website
Một bố cục website thông thường cơ bản sẽ được chia làm 3 thành phần cơ bản:

Bố cục thường thấy của một website
- Header: Phần header là nơi thể hiện hình ảnh logo, thương hiệu, danh mục các thanh menu, chuyên mục điều hướng người dùng đến các bài viết hay nội dung cụ thể. Riêng về vị trí đặt thanh menu trên website có thể đặt menu cố định, menu ngang, menu dọc,...
- Content: Content là phần cần sự tập trung và thể hiện nhiều nhất, bởi đây là nội dung chính của trang web. Nhằm mục đích thu hút và giữ chân người dùng lưu lại website lâu hơn. Về cơ bản nội dung sẽ được chia làm 2 phần: Phần phía bên trái: thể hiện các mục nhỏ chứa nội dung khác nhau về sản phẩm, dịch vụ của website doanh nghiệp và Phần bên phải dành cho các tin nổi bật...
- Footer: Footer là nơi để doanh nghiệp đưa ra các thông tin cần thiết về địa chỉ công ty, số điện thoại hay email liên hệ...Để website trở nên thu hút trong mắt người dùng, doanh nghiệp có thể sáng tạo Footer theo các hình thức khác nhau.
Ngoài ra, khi thiết kế và sắp xếp bố cục website mọi người cũng cần quan tâm đến trang chủ của web bởi đây là một trong những vị trí quan trọng nhất của một trang web giúp doanh nghiệp thể hiện được tất cả giá trị của mình khi khách hàng ghé thăm website của mình.
Nếu bạn vẫn chưa biết cách xây dựng trang chủ website như thế nào là hợp lý thì có thể tham khảo ngay nội dung bài viết Trang chủ là gì? Chức năng chính và vai trò của trang chủ website được Bizfly chia sẻ tại đây: https://bizfly.vn/techblog/trang-chu-la-gi.html
Cách thiết lập bố cục website ấn tượng
Thực tế, việc sắp xếp bố cục trong thiết kế phụ thuộc vào rất nhiều vào sức sáng tạo của các designer. Tuy nhiên, layout thông thường có 6 quy tắc cơ bản được áp dụng để tạo ra những layout hoàn hảo.

Cách sắp xếp bố cục website hợp lý
- Hiệu ứng lân cận: Hiệu ứng lân cận tức là sử dụng không gian thị giác để tạo ra mối liên hệ giữa các thành phần trên trang web, chúng sẽ được đặt gần nhau và tạo thành một nhóm. Người dùng chỉ cần lướt qua cũng có thể nắm bắt được cơ bản các thành phần xuất hiện trong trang web.
- Không gian trắng: Không gian trắng còn được gọi là khoảng trống là những phần diện tích mà người thiết kế để trống trong khi sắp xếp vị trí các thành phần của một giao diện trang web. Công dụng chính là tách biệt rõ ràng từng phần nội dung khác nhau và là những điểm nghỉ cho mắt. Nhờ đó, mang đến trải nghiệm thoải mái hơn cho người dùng đồng thời, phần nội dung trở nên thu hút và bắt mắt hơn.
- Căn chỉnh: Các yếu tố cùng nhóm cần được căn chỉnh chính xác nhằm tạo ra sự gọn gàng và nhất quán cho nội dung. Bạn có thể thực hiện căn chỉnh bằng hệ thống lưới (Grid-based layout) rất thông dụng trong thiết kế.
- Tương phản: Nguyên tắc tương phản sẽ tạo ra sự khác biệt cho bố cục website của bạn. Điều này được thể hiện trong diện tích hiển thị, sử dụng hình ảnh động trong nền tĩnh hoặc sự đối lập trong thiết kế màu sắc. Tuy nhiên, quá nhiều chi tiết tương phản sẽ khiến giao diện web của bạn rối mắt và làm mất đi hiệu quả, khó theo dõi.
- Phân cấp: Phân cấp cũng là một trong những cách sắp xếp bố cục hợp lý, bởi giúp người dùng lập tức xác định được những nội dung chính quan trọng nhất. Thực tế thì những thành phần ở phân cấp càng thấp sẽ có diện tích hiển thị càng ít và màu sắc kém phần nổi bật.
- Sự lặp lại: Nghĩa là, trong thiết kế bạn nên lặp lại layout ở những vị trí hợp lý và có nét tương đồng với nhau. Sự lặp lại sẽ khiến người dùng dễ dàng theo dõi và tập trung hơn vào thành phần chính thay vì quan sát sự khác biệt ở từng trang.
Tìm hiểu thêm Danh mục website và các thành phần cơ bản cần có trên trang web để tối ưu trải nghiệm người dùng và tiết kiệm thời gian quản lý, sửa đổi thiết kế web khi cần có sự điều chỉnh.
Không chỉ phần nội dung hay hình ảnh, việc tối ưu footer cũng góp phần nâng cao trải nghiệm và sự tin tưởng với website. Dịch vụ thiết kế website theo yêu cầu từ Bizfly giúp bạn cá nhân hóa từng phần từ header, content đến footer – đảm bảo tính thẩm mỹ và khả năng điều hướng hiệu quả.
Từ khóa » Bố Cục Html
-
[HTML/HTML5] Phần 24: Bố Cục Trang Web HTML Cơ Bản - DAMMIO
-
Bài 20: Bố Cục Trang Web Trong HTML - Tìm ở đây
-
HTML - Bố Cục - Tự Học Tin - Tin Học Cho Người Việt
-
[Tự Học CSS] Tìm Hiểu Layout - Bố Cục Một Trang Web đơn Giản Với ...
-
Thiết Kế Layout - Bố Cục Website Trong CSS
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản - In4tintuc
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản
-
Bố Cục Website Là Gì - Tiêu Chuẩn đánh Giá Bố Cục Trang Web đẹp
-
Bố Cục Trang HTML - TEDU
-
Layout - Cách Thiết Kế Bố Cục Cho Trang Web Trong HTML
-
[Thực Hành] Tạo Bố Cục Cơ Bản
-
Thiết Kế Trang Web Bố Cục (layout) Tùy Biến Theo Từng Thiết Bị Màn ...
-
Tạo Bổ Cục Layout HTML đơn Giản
-
Kỹ Thuật Css Grid, Chia Bố Cục Trang Html Chưa Bao Giờ đơn Giản đến ...
-
Sử Dụng Layout Trong HTML | Lê Vũ Nguyên Dạy Học Lập Trình
-
Các Loại Bố Cục Website Chuẩn SEO đẹp Trong Thiết Kế Website 2022