Thiết Kế Trang Web Bố Cục (layout) Tùy Biến Theo Từng Thiết Bị Màn ...
Có thể bạn quan tâm
- Trang chủ
- Về chúng tôi
- Giới thiệu
- Liên hệ
- Đào tạo
- Các khóa học
- Giáo vụ
- Tin tức
- Các tin tức
- Tuyển dụng
- Đăng nhập


- Trang chủ Giáo dục
- Thiết kế web căn bản - HTML CSS JS
- Thiết kế trang web bố cục (layout) tù...

- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
- Cài đặt trình soạn thảo code Visual Studio Code IDE
- Cài đặt tiện ích mở rộng Live Server Extension cho Visual Studio Code
- HTML5 là gì? Các thẻ (tag) HTML cơ bản 19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
- Thiết kế bố cục trang web (layout) 12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
- Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM 21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
- CSS là gì? 34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
- Javascript là gì? Ứng dụng của Javascript
- Các cách sử dụng Javascript trong trang web
- Biến trong Javascript
- Hàm trong Javascript
- Lab 01 - tạo chương trình tính toán cơ bản
- Bài tập Ghép chuỗi String
- Cấu trúc điều khiển sử dụng IF ELSE
- Cách lấy dữ liệu Người dùng từ Biểu mẫu (FORM)
- JQuery căn bản 10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
- Bootstrap là gì? JQuery là cái chi? 8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
- Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap 14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
- Kho sách, nguồn tài liệu tham khảo Lập trình web Frontend HTML CSS JS
- SourceCode tham khảo Lập trình web Frontend HTML CSS JS
- Các thể loại Menu trong Thiết kế Web
- Tổng hợp các công cụ tự sinh Giao diện HTML, CSS, JS tuyệt vời dành cho Nhà phát triển thiết kế Web
- VueJS 7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- Tìm hiểu về khái niệm UI/UX trong thiết kế ứng dụng
- Quy trình Xây dựng, Thiết kế một trang Web
- CSS Flexbox 1
- Tạo cấu trúc Dòng x Cột trong CSS Flexbox
- Extras 2
- Bài tập xử lý lưu trữ dữ liệu với LocalStorage
- Tạo hiệu ứng chuyển động animation với tính năng motion-path CSS
- Video khóa học 1
- Video khóa học toàn tập
- IN
Khái niệm về Responsive
Responsive là một tiêu chuẩn thiết kế trang web hiện đại. Cho phép bố cục (layout) trang web có thể co bóp tương ứng theo chiều rộng (Width) của thiết bị màn hình của người dùng đang truy cập trang web.Kích thước chiều rộng (Width) của các màn hình chuẩn
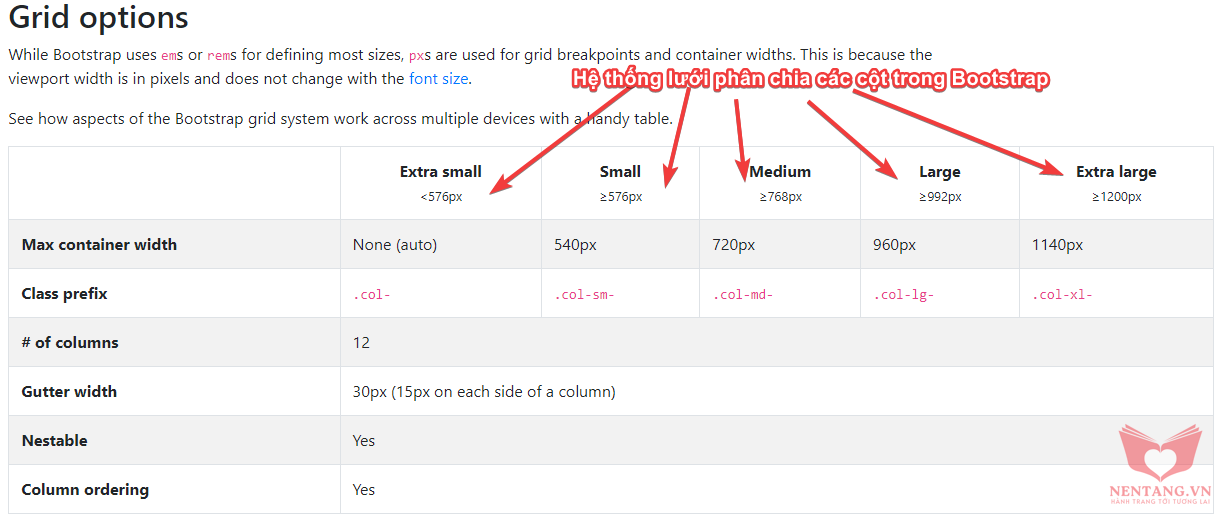
Theo thiết kế của Bootstrap. Xem chi tiết tại: https://getbootstrap.com/docs/4.6/layout/overview/
Kích thước phân chia các cột trong Bootstrap
Bootstrap là framework theo tiêu chí Mobile first, có nghĩa là sẽ thiết kế theo tiêu chuẩn màn hình nhỏ nhất (là mobile), sau đó sẽ tăng dần lên các thiết bị có màn hình rộng hơn. Cách đặt tên class cho các cột trong Bootstrap:
- .col-: có nghĩa là cột này sẽ đáp ứng cho thiết bị là mobile (khi để thẳng đứng).
- .col-sm-: có nghĩa là cột này sẽ đáp ứng cho thiết bị là mobile (khi để mobile nằm ngang).
- .col-md-: có nghĩa là cột này sẽ đáp ứng cho các thiết bị tablet như Ipad, Notebook, ...
- .col-lg-: có nghĩa là cột này sẽ đáp ứng cho các thiết bị là màn hình máy tính desktop có kích thước 17 inch trở xuống
- .col-xl-: có nghĩa là cột này sẽ đáp ứng cho các thiết bị là màn hình máy tính desktop có kích thước 19 inch trở lên
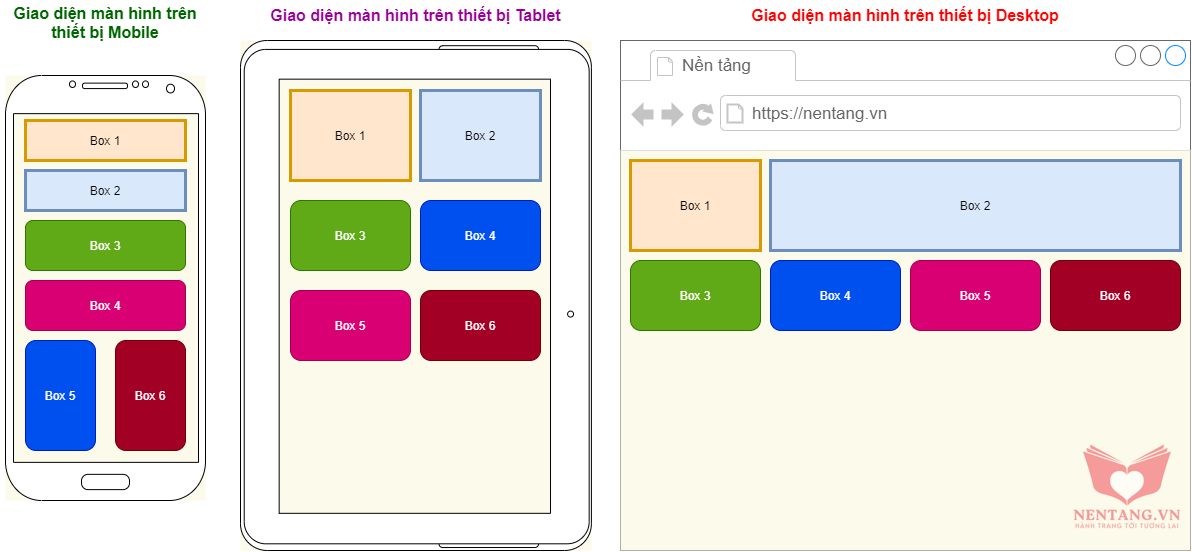
Ví dụ thiết kế layout tự co bóp theo thiết bị màn hình

Phân tích
1. Cột box 1, sẽ tùy biến theo màn hình:- Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3
- Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 9 => cần áp dụng class col-lg-9
- Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3
- Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3
- Nếu là thiết bị mobile thì sẽ là cột 6 => cần áp dụng class col-6
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3
- Nếu là thiết bị mobile thì sẽ là cột 6 => cần áp dụng class col-6
- Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6
- Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3
Code mẫu
<!DOCTYPE html> <html lang="vi"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="Nền tảng,HTML,CSS,XML,JavaScript, Lập trình C#, Lập trình, Web, Kiến thức, Đồ án"> <meta name="author" content="Dương Nguyễn Phú Cường"> <meta name="description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ..."> <meta property="og:locale" content="vi_VN"> <meta property="og:type" content="website"> <meta property="og:title" content="Nền tảng Kiến thức"> <meta property="og:description" content="Cung cấp các kiến thức Nền tảng, cơ bản về Lập trình, Lập trình web, Lập trình di động, Cơ sở dữ liệu, ..."> <meta property="og:url" content="https://nentang.vn/"> <meta property="og:site_name" content="Nền tảng Kiến thức"> <title>Học cách thiết kế layout responsive Bootstrap | NenTang.vn</title> <!-- Liên kết CSS Bootstrap --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> <style> /* Class quy định định dạng Khối DIV thứ 1 */ .box1 { height: 200px; background-color: #FFE6CC; border: 3px solid #D79B00; color: #000; } /* Class quy định định dạng Khối DIV thứ 2 */ .box2 { height: 200px; background-color: #DAE8FC; border: 3px solid #6C8EBF; color: #000; } /* Class quy định định dạng Khối DIV thứ 3 */ .box3 { height: 200px; background-color: #60A917; border: 1px solid #2D7600; color: #fff; } /* Class quy định định dạng Khối DIV thứ 4 */ .box4 { height: 200px; background-color: #D80073; border: 1px solid #A50040; color: #fff; } /* Class quy định định dạng Khối DIV thứ 5 */ .box5 { height: 200px; background-color: #0050EF; border: 1px solid #001DBC; color: #fff; } /* Class quy định định dạng Khối DIV thứ 6 */ .box6 { height: 200px; background-color: #A20025; border: 1px solid #6F0000; color: #fff; } </style> </head> <body> <div class="container"> <div class="row"> <!-- Cột box 1, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-12 col-md-6 col-lg-3 --> <div class="box1 col-12 col-md-6 col-lg-3">Box 1</div> <!-- Cột box 2, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 9 => cần áp dụng class col-lg-9 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-12 col-md-6 col-lg-9 --> <div class="box2 col-12 col-md-6 col-lg-9">Box 2</div> </div> <div class="row"> <!-- Cột box 3, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-12 col-md-6 col-lg-3 --> <div class="box3 col-12 col-md-6 col-lg-3">Box 3</div> <!-- Cột box 4, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 12 => cần áp dụng class col-12 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-12 col-md-6 col-lg-3 --> <div class="box4 col-12 col-md-6 col-lg-3">Box 4</div> <!-- Cột box 5, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 6 => cần áp dụng class col-6 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-6 col-md-6 col-lg-3 --> <div class="box5 col-6 col-md-6 col-lg-3">Box 5</div> <!-- Cột box 6, sẽ tùy biến theo màn hình: - Nếu là thiết bị mobile thì sẽ là cột 6 => cần áp dụng class col-6 - Nếu là thiết bị tablet trở lên thì sẽ là cột 6 => cần áp dụng class col-md-6 - Nếu là thiết bị desktop trờ lên thì sẽ là cột 3 => cần áp dụng class col-lg-3 => Kết hợp tất cả ta sẽ có cột có thể tùy biến cho cả 3 thiết bị (nên viết code theo thứ tự áp dụng chiều rộng từ nhỏ đến lớn: mobile -> tablet -> desktop) col-6 col-md-6 col-lg-3 --> <div class="box6 col-6 col-md-6 col-lg-3">Box 6</div> </div> </div> <!-- Liên kết JavaScript Bootstrap --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script> </body> </html>Xem demo
Truy cập và thử điều chỉnh độ rộng của màn hình: http://frontend-basic.learning.nentang.vn/course-bootstrap/thiet-ke-layout-responsive/index.html Về trang chủ Về Chương trình học Bài học trước Bài học tiếp theoỦng hộ tác giả

Bình luận
Bình luận của bạnVui lòng đăng nhập để gởi bình luận!
Đăng nhập Danh sách bình luậnChưa có bình luận nào!
Mục lục
Các bài họcChương trình học
Bao gồm Module, Chương, Bài học, Bài tập, Kiểm tra...- Giới thiệu, cài đặt, cấu hình môi trường lập trình 2
- Cài đặt trình soạn thảo code Visual Studio Code IDE
- Cài đặt tiện ích mở rộng Live Server Extension cho Visual Studio Code
- HTML5 là gì? Các thẻ (tag) HTML cơ bản 19
- HTML là gì? Cú pháp sử dụng thẻ (tag) trong HTML
- Khác biệt giữa HTML và HTML5
- Cấu trúc file HTML5 cơ bản
- Các Quy tắc và Quy ước nên tuân theo khi lập trình web HTML5 CSS JS
- Các thói quen cần có khi lập trình web sử dụng HTML
- Các thẻ (tag) định nghĩa mô tả (meta) cho trang web
- Các thẻ (tag) định dạng Đề mục (Heading), Phân đoạn (Paragraph), Ngắt dòng (Break) cho văn bản (Text)
- Các thẻ (tag) tạo đường kẻ ngang (Horizontal Rule)
- Các thẻ (tag) định dạng kiểu font chữ
- Các thẻ (tag) định dạng hiển thị cho văn bản (text)
- Phân biệt 2 họ font chữ phổ biến SERIF và SANS SERIF
- Các thẻ (tag) tạo Siêu liên kết (hyperlink)
- Các thẻ (tag) tạo Danh sách (list)
- Các thẻ (tag) chèn hình ảnh vào trang web
- Các thẻ (tag) chèn các đối tượng đa phương tiện (audio, video) vào trang web
- Các thẻ (tag) làm thanh tự động cuộn nội dung trong trang web
- Các ký tự đặc biệt trong HTML
- Thẻ (tag) IFRAME để nhúng trang web khác vào trang web của mình
- Các loại font chữ phổ biến trong thiết kế web SERIF, SANS SERIF, DISPLAY, HANDWRITING, MONOSPACE
- Thiết kế bố cục trang web (layout) 12
- Thẻ TABLE (TABLE tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag)
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Đơn giản
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang chủ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giới thiệu
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Liên hệ
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Danh sách Sản phẩm
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Sản phẩm chi tiết
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Giỏ hàng
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ TABLE (TABLE tag) - Web Bán hàng - Trang Tìm kiếm
- Thẻ DIV (DIV tag) là gì?
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag)
- Tạo biểu mẫu nhập liệu sử dụng thẻ (tag) FORM 21
- Biểu mẫu nhập liệu (form) là gì? Thường được sử dụng vào mục đích gì?
- Tạo ô nhập liệu INPUT 1 dòng (single line text)
- Tạo ô nhập liệu TEXTAREA nhiều dòng (multiline text)
- Tạo ô nhập liệu INPUT dạng ẩn (hidden)
- Tạo nút bấm BUTTON
- Tạo ô nhập liệu CHECKBOX chọn 1 hoặc nhiều những tùy chọn
- Tạo ô nhập liệu RADIO chọn 1 trong những tùy chọn
- Tạo ô nhập liệu SELECT cho phép chọn lựa tùy chọn
- Tạo ô nhập liệu INPUT kiểu COLOR
- Tạo ô nhập liệu INPUT kiểu DATE
- Tạo ô nhập liệu INPUT kiểu EMAIL
- Tạo ô nhập liệu INPUT kiểu NUMBER
- Tạo ô nhập liệu INPUT kiểu RANGE
- Tạo ô nhập liệu INPUT kiểu TEL (số điện thoại)
- Tạo ô nhập liệu INPUT kiểu TIME
- Tạo ô nhập liệu INPUT kiểu URL
- Tạo thanh đo lường METER
- Tạo thanh tiến trình PROGRESS
- Tạo biểu mẫu (Form) đặt vé Máy bay
- Tạo biểu mẫu (Form) Đăng nhập
- Tạo biểu mẫu (Form) Đăng ký
- CSS là gì? 34
- CSS là gì? Cú pháp sử dụng CSS
- Các cách áp dụng CSS để định dạng trang web
- Các thuộc tính CSS định dạng font chữ
- Các thuộc tính CSS quy định màu sắc đối tượng
- Đơn vị đo lường trong CSS
- Bài tập - Tạo menu ngang đa cấp bằng CSS
- Các thuộc tính quy định Kích thước và Khoảng cách của các phần tử
- Tìm hiểu về Thuộc tính vị trí Position trong CSS
- Tìm hiểu các thuộc tính quy định vị trí Trôi nổi, Dàn hàng ngang sử dụng Float Left, Float Right trong CSS
- Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag), thuộc tính CSS Float left, right và kỹ thuật sử dụng điểm ngắt CSS class clear-fix
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Header phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Call for Action
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Feature Product
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Services
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Team
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Experience
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Our Portfolio phong cách 3
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Statistic
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Testimonials
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Pricing Tables
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 1
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Get in touch phong cách 2
- Bài tập - Thiết kế bố cục trang web sử dụng thẻ DIV (DIV tag) - Footer
- Bộ lựa chọn đặc biệt theo trạng thái Pseudo Class và Pseudo Element trong CSS
- Bộ lựa chọn trong CSS (CSS Selector)
- Sử dụng CSS để làm nhà sáng tạo Nghệ thuật sắp xếp trình bày chữ Typography
- Hướng dẫn phân tích Bố cục (layout) Web bán hàng Thực phẩm Dinh dưỡng Organic
- Tư duy Thiết kế Khung cần có khi xây dựng giao diện Một Trang web
- Tìm hiểu toàn diện về thuộc tính trình diễn ảnh object-fit trong CSS
- Bài tập - Thiết kế mẫu hóa đơn bán hàng cho máy in nhiệt khổ giấy K80 và K57
- Javascript căn bản 8
- Javascript là gì? Ứng dụng của Javascript
- Các cách sử dụng Javascript trong trang web
- Biến trong Javascript
- Hàm trong Javascript
- Lab 01 - tạo chương trình tính toán cơ bản
- Bài tập Ghép chuỗi String
- Cấu trúc điều khiển sử dụng IF ELSE
- Cách lấy dữ liệu Người dùng từ Biểu mẫu (FORM)
- JQuery căn bản 10
- Giới thiệu JQuery và ứng dụng của JQuery trong thiết kế, lập trình web
- Cú pháp của JQUERY và cách sử dụng JQUERY trong trang web
- Tìm hiểu quy tắc vận hành của JQUERY
- Toàn tập về Bộ lựa chọn (selector)
- Bài tập Tạo trang tùy chỉnh Nội dung và Giao diện bằng JQUERY
- Bài tập Thực thi một hàm xử lý sau một khoảng thời gian bằng hàm setTimeout
- Bài tập Thực thi một hàm xử lý liên tục sau 1 khoảng thời gian bằng hàm setInterval
- Thu thập dữ liệu người dùng nhập trong FORM bằng JQUERY
- Tích hợp bộ công cụ Soạn thảo văn bản Trực quan WYSIWYG CKEDITOR
- Tích hợp công cụ chọn Ngày Tháng Date Picker
- Bootstrap là gì? JQuery là cái chi? 8
- Giới thiệu Bootstrap
- Cách sử dụng Bootstrap trong dự án của bạn
- Hệ thống Lưới (GRID) của Bootstrap
- Bài tập - Thiết kế Bố cục (layout) bằng Bootstrap
- Ràng buộc dữ liệu (validation) bằng Bootstrap
- Bài tập Tổng hợp - Thực hiện Trang web Landing Page giới thiệu Công ty
- Thiết kế trang web bố cục (layout) tùy biến theo từng thiết bị màn hình (Responsive)
- Tùy biến giao diện theo từng thiết bị màn hình (Responsive) bằng kỹ thuật CSS Media Query
- Làm Đồ án Web thực tế Trang bán hàng Nền Tảng phiên bản Bootstrap 14
- Lộ trình (Roadmap) Thực hiện Đồ án
- Khởi tạo thư mục dự án
- Phân tích Bố cục (layout)
- Xây dựng Trang chủ (index)
- Xây dựng Trang Giới thiệu (about)
- Xây dựng Trang Liên hệ (contact)
- Xây dựng Trang Danh sách Sản phẩm (products)
- Xây dựng Trang Chi tiết Sản phẩm (product_detail)
- Xây dựng Trang Giỏ hàng (cart)
- Xây dựng Trang Thanh toán (checkout)
- Xây dựng Trang Đăng nhập (login)
- Xây dựng Trang Đăng ký (register)
- Xây dựng Trang Tìm kiếm (search)
- Thưởng thức Kết quả (demo version)
- Kiểm tra
- Tài liệu tham khảo 4
- Kho sách, nguồn tài liệu tham khảo Lập trình web Frontend HTML CSS JS
- SourceCode tham khảo Lập trình web Frontend HTML CSS JS
- Các thể loại Menu trong Thiết kế Web
- Tổng hợp các công cụ tự sinh Giao diện HTML, CSS, JS tuyệt vời dành cho Nhà phát triển thiết kế Web
- VueJS 7
- VueJS là gì? Ứng dụng của VueJS trong phát triển web FrontEnd
- Tìm hiểu Kiến trúc Hệ thống Web MVVM - Model View ViewModel
- Component trong VueJS
- Kiểm tra ràng buộc dữ liệu (validation) bằng VueJS và Bootstrap đơn giản
- Kiểm tra ràng buộc dữ liệu (Validation) bằng VueJS và Bootstrap
- Bài tập - Sử dụng Bootstrap và VueJS để thiết kế Trang Tuyển dụng các Vị trí Việc làm Công nghệ
- Test
- UI/UX trong lập trình Web 2
- Tìm hiểu về khái niệm UI/UX trong thiết kế ứng dụng
- Quy trình Xây dựng, Thiết kế một trang Web
- CSS Flexbox 1
- Tạo cấu trúc Dòng x Cột trong CSS Flexbox
- Extras 2
- Bài tập xử lý lưu trữ dữ liệu với LocalStorage
- Tạo hiệu ứng chuyển động animation với tính năng motion-path CSS
- Video khóa học 1
- Video khóa học toàn tập
Menu Tiện ích
- Trang chủ Chia sẻ Facebook Liên hệ Hỏi đáp/Chat trợ giúp
Menu Hướng dẫn Học tập
- Nhắc nhở
- Các bước cần thực hiện
❤🧡💛💚💙💜 Học là phải THỰC HÀNH ❤🧡💛💚💙💜
Thực hiện các bước tuần tự theo nội dung Bài học nhé!
Nền tảng các kiến thức học tập
Cùng nhau học tập, khám phá các kiến thức nền tảng về Lập trình web, mobile, database nhé.
Nền tảng kiến thức - Hành trang tới tương lai hân hạnh phục vụ Quý khách!
Khám phá, trải nghiệm ngay
Từ khóa » Bố Cục Html
-
[HTML/HTML5] Phần 24: Bố Cục Trang Web HTML Cơ Bản - DAMMIO
-
Bài 20: Bố Cục Trang Web Trong HTML - Tìm ở đây
-
HTML - Bố Cục - Tự Học Tin - Tin Học Cho Người Việt
-
[Tự Học CSS] Tìm Hiểu Layout - Bố Cục Một Trang Web đơn Giản Với ...
-
Thiết Kế Layout - Bố Cục Website Trong CSS
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản - In4tintuc
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản
-
Bố Cục Website Là Gì - Tiêu Chuẩn đánh Giá Bố Cục Trang Web đẹp
-
Bố Cục Trang HTML - TEDU
-
Layout - Cách Thiết Kế Bố Cục Cho Trang Web Trong HTML
-
[Thực Hành] Tạo Bố Cục Cơ Bản
-
Tạo Bổ Cục Layout HTML đơn Giản
-
Kỹ Thuật Css Grid, Chia Bố Cục Trang Html Chưa Bao Giờ đơn Giản đến ...
-
Bố Cục Website Và Cách Thiết Kế Layout Website Hiệu Quả [2022] - Bizfly
-
Sử Dụng Layout Trong HTML | Lê Vũ Nguyên Dạy Học Lập Trình
-
Các Loại Bố Cục Website Chuẩn SEO đẹp Trong Thiết Kế Website 2022