Thiết Kế Layout - Bố Cục Website Trong CSS
Có thể bạn quan tâm
Bố cục trang web HTML là kiến thức mà mọi lập trình viên đều cần biết. Bạn đã biết làm CSS layout chưa? Nếu chưa, hãy cùng nhau tìm hiểu nhé!
Các kỹ thuật bố cục trang CSS cho phép chúng ta lấy ra những thành phần có trong trang web và kiểm soát vị trí của chúng liên quan đến các yếu tố sau: vị trí mặc định của chúng trong luồng bố cục bình thường, các thành phần khác xung quanh chúng, vùng chứa cha của chúng và cửa sổ/khung nhìn chính.
Các kỹ thuật bố cục trang mà chúng tôi sẽ đề cập bên dưới và trình bày chi tiết trong mô-đun đều có công dụng, ưu điểm và nhược điểm riêng. Không có kỹ thuật nào được thiết kế để sử dụng riêng lẻ. Bằng cách hiểu mục đích của từng phương pháp bố cục, bạn sẽ hiểu được phương pháp nào phù hợp nhất cho từng nhiệm vụ.
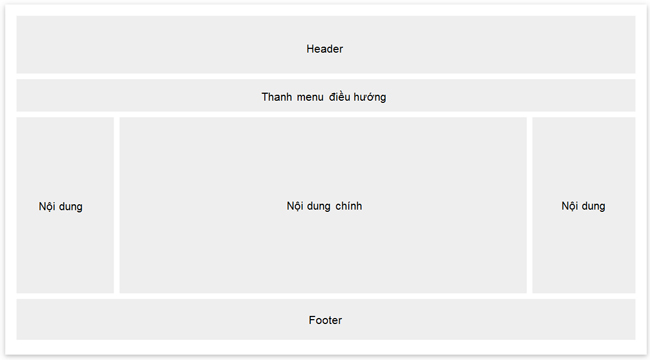
Một trang web có thể được chia thành các phần khác nhau, bao gồm header, menu, nội dung và footer dựa trên đó, lập trình viên có sẵn nhiều lựa chọn thiết kế bố cục. Bố cục khác nhau có thể được tạo bằng một thẻ div và dùng thuộc tính CSS để tạo kiểu cho nó. Cấu trúc phổ biến nhất của bố cục web được minh họa chi tiết ở phần bên dưới.
Lưu ý: Phần header chứa logo trang web, một thanh tìm kiếm và profile của người dùng. Menu điều hướng chứa liên kết tới các danh mục bài báo sẵn có khác nhau. Phần nội dung được chia thành 3 phần (cột) với sidebar bên trái & phải chứa các link dẫn tới bài viết , quảng cáo, còn phần nội dung chính là nơi chứa bài viết hiện tại. Phía dưới là phần footer chứa địa chỉ, link và danh bạ…
Phần header thường được đặt ở phía trên cùng của trang web hoặc ngay bên dưới menu điều hướng phía trên. Nó thường bao gồm tên trang web hoặc logo của web.
Giờ hãy cùng nhau tìm hiểu chi tiết hơn về layout trong CSS nhé!
Mục lục bài viết
- Layout - Bố cục website
- Header
- Thanh điều hướng
- Nội dung
- Tạo các cột không đều nhau
- Footer
- Layout kiểu mẫu
- Xây dựng bố cục trang web đáp ứng bằng CSS display: grid
Layout - Bố cục website
Layout có thể hiểu là cách mà chúng ta bố trí các thành phần chính trên một trang web.
Trong việc thiết kế Layout, thẻ <div> thường được dùng để phân chia các thành phần chính của trang web. Kết hợp với thuộc tính định dạng CSS, ta có thể thiết kế được Layout như ý.
Một website thường được chia thành các phần bao gồm header, thanh menu, nội dung và footer.

Có rất nhiều kiểu style website, Quantrimang.com sẽ giới thiệu thêm ở các phần sau. Tuy nhiên, về cơ bản thì cấu trúc trên được sử dụng nhiều nhất. Bài viết sẽ phân tích thiết kế website với bố cục như trên.
Header
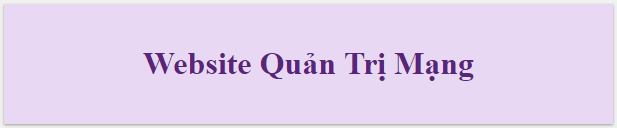
Header thường nằm ở đầu trang web (hoặc ngay bên dưới menu điều hướng trên cùng). Phần này thường chứa logo hoặc tên website hay một vài khẩu hiệu của trang web.
.header { background-color: #e9d8f4; color: #58257b; text-align: center; padding: 20px;}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>body {margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 20px; text-align: center;}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div></body></html>Thanh điều hướng
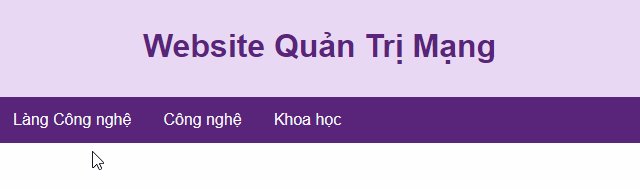
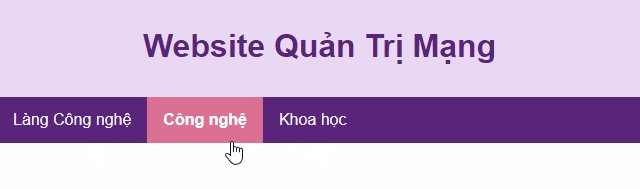
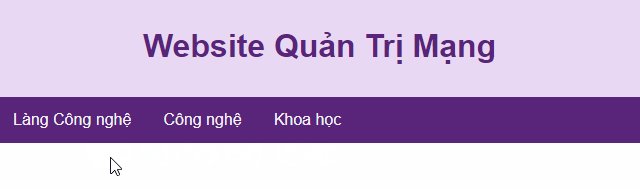
Thanh điều hướng - Navigation Bar hay còn gọi là thanh menu, được dùng để điều hướng các mục chính trên website.
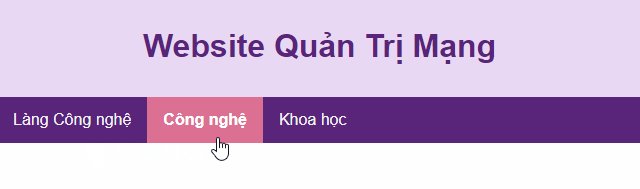
/* class thanh điều hướng */.topnav { overflow: hidden; background-color: #333;}/* link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #ddd; color: black;}
Code đầy đủ:
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0; font-family: arial}/* Định dạng header */ .header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Khoa học</a></div></body></html>Nội dung
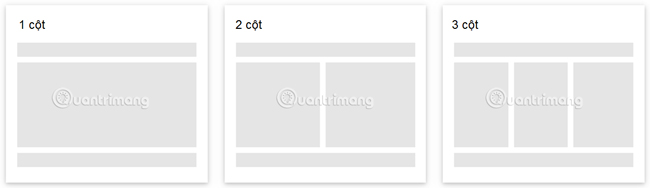
Layout trong section này thường phụ thuộc vào đối tượng người dùng. Cách bố cục phổ biến là một hoặc kết hợp những trường hợp sau:
- 1 cột: thường sử dụng cho trình duyệt trên di động.
- 2 cột: thường sử dụng cho laptop và máy tính bảng.
- 3 cột: thường sử dụng cho trình duyệt trên máy tính để bàn.

Bạn có thể tạo bố cục 3 cột và thay đổi nó thành bố cục 1 cột trên màn hình nhỏ hơn như này:
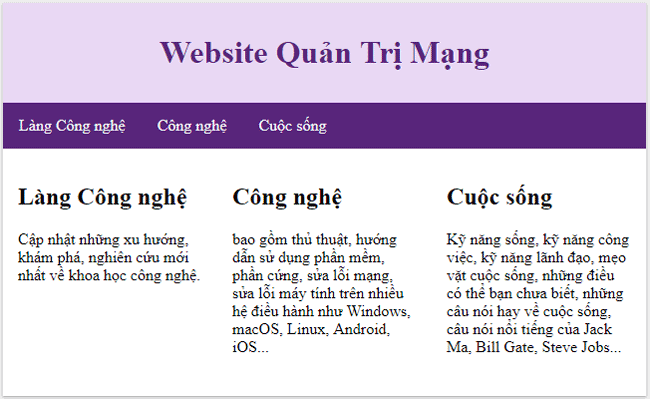
/* Tạo ba cột bằng nhau, float cạnh nhau */.column { float: left; width: 33.33%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column { width: 100%; }}
Code đầy đủ:
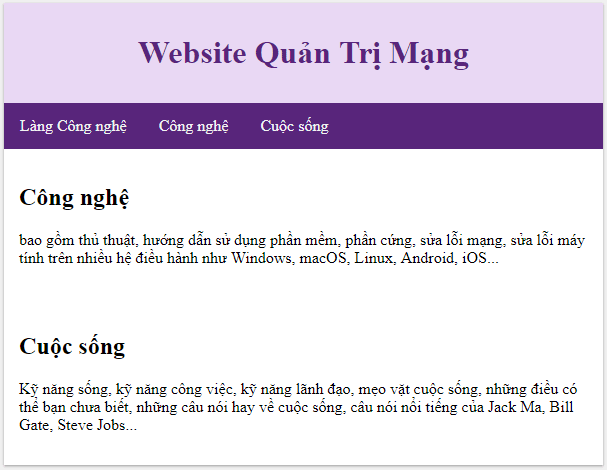
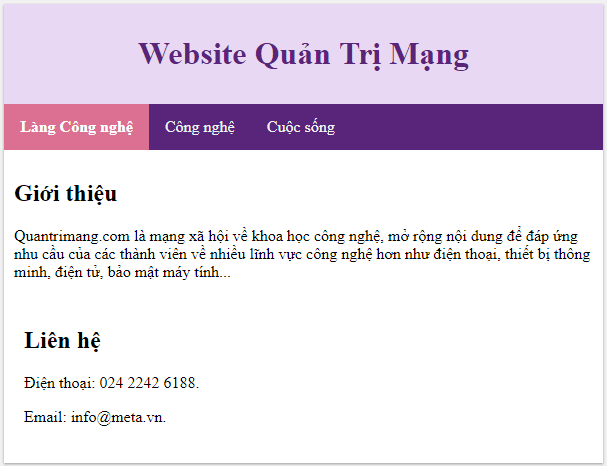
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột bằng nhau, float cạnh nhau */.column { float: left; width: 33.33%; padding: 15px;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */ @media screen and (max-width:600px) { .column { width: 100%; }}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column"> <h2>Làng Công nghệ</h2> <p>Cập nhật những xu hướng, khám phá, nghiên cứu mới nhất về khoa học công nghệ.</p> </div> <div class="column"> <h2>Công nghệ</h2> <p>bao gồm thủ thuật, hướng dẫn sử dụng phần mềm, phần cứng, sửa lỗi mạng, sửa lỗi máy tính trên nhiều hệ điều hành như Windows, macOS, Linux, Android, iOS...</p> </div> <div class="column"> <h2>Cuộc sống</h2> <p>Kỹ năng sống, kỹ năng công việc, kỹ năng lãnh đạo, mẹo vặt cuộc sống, những điều có thể bạn chưa biết, những câu nói hay về cuộc sống, câu nói nổi tiếng của Jack Ma, Bill Gate, Steve Jobs...</p> </div></div></body></html>Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Tip: Nếu bạn muốn tạo layout của web chỉ gồm 2 cột thì đặt thuộc tính width thành 50%, tương tự 4 cột thì 25%...
Tạo các cột không đều nhau
Nội dung chính là phần lớn nhất và quan trọng nhất của trang web của bạn.
Đa phần trong một trang web, bố cục các cột sẽ không chia theo kiểu đồng đều bằng nhau, nội dung chính là phần lớn nhất và quan trọng nhất của trang web nên sẽ chiếm nhiều không gian nhất. Nội dung phụ (nếu có) thường được sử dụng để chuyển sang một liên kết khác hoặc chỉ định thông tin liên quan đến nội dung chính.
Bằng cách sử dụng CSS, bạn có thể thay đổi chiều rộng cột theo ý muốn. Lưu ý là tổng các cột nên có giá trị 100%.
.column { float: left;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; }}
Code đầy đủ:
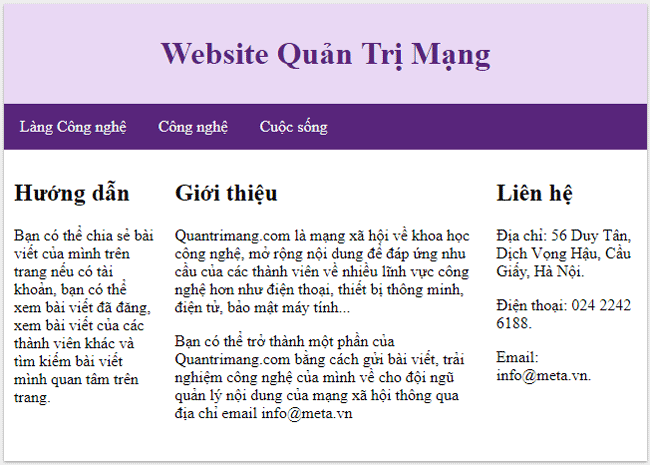
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column { float: left; padding: 10px;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%; }}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column side"> <h2>Hướng dẫn</h2> <p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản, bạn có thể xem bài viết đã đăng, xem bài viết của các thành viên khác và tìm kiếm bài viết mình quan tâm trên trang.</p> </div> <div class="column middle"> <h2>Giới thiệu</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p> <p>Bạn có thể trở thành một phần của Quantrimang.com bằng cách gửi bài viết, trải nghiệm công nghệ của mình về cho đội ngũ quản lý nội dung của mạng xã hội thông qua địa chỉ email [email protected]</p> </div> <div class="column side"> <h2>Liên hệ</h2> <p>Địa chỉ: 56 Duy Tân, Dịch Vọng Hậu, Cầu Giấy, Hà Nội.</p> <p>Điện thoại: 024 2242 6188.</p> <p>Email: [email protected].</p> </div></div></body></html>Thử thay đổi kích thước trình duyệt, khi màn hình có chiều rộng dưới 600px thì các cột sẽ chồng lên nhau thay vì nằm cạnh nhau:

Footer
Footer được đặt ở cuối trang, thường chứa thông tin như bản quyền, thông tin liên lạc...
.footer { background-color: #e9d8f4; color: #58257b; padding: 5px; text-align: center;}
Code đầy đủ:
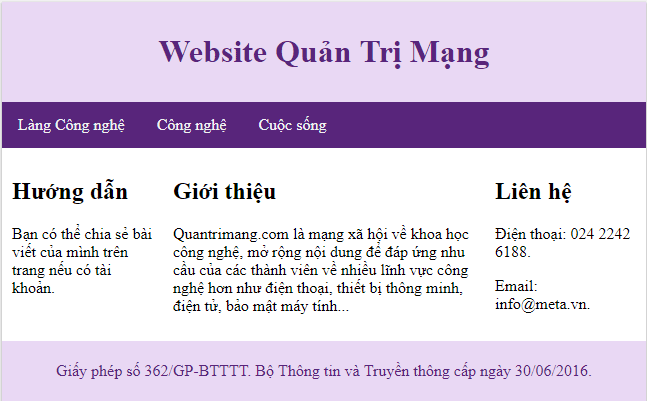
<!DOCTYPE html><html lang="en"><head><title>Thiết kế Layout - Bố cục website trong CSS</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><style>* { box-sizing: border-box;}body { margin: 0;}/* Định dạng header */.header { background-color: #e9d8f4; color: #58257b; padding: 10px; text-align: center;}/* Định dạng thanh điều hướng trên cùng */.topnav { overflow: hidden; background-color: #58257b;}/* Định dạng link điều hướng */.topnav a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none;}/* Thay đổi màu liên kết khi di chuột qua */.topnav a:hover { background-color: #db7093; color: white; font-weight: bold}/* Tạo ba cột không bằng nhau, float cạnh nhau */.column { float: left; padding: 10px;}/* Cột bên trái và phải */.column.side { width: 25%;}/* Cột chính giữa */.column.middle { width: 50%;}/* Clear float khác sau các cột */.row:after { content: ""; display: table; clear: both;}/* Bố cục linh hoạt: ba cột xếp chồng lên nhau thay vì cạnh nhau khi màn hình có chiều rộng dưới 600px */@media screen and (max-width: 600px) { .column.side, .column.middle { width: 100%;}}/* Định dạng footer */.footer { background-color: #e9d8f4; color: #58257b; padding: 5px; text-align: center;}</style></head><body><div class="header"> <h1>Website Quản Trị Mạng</h1></div><div class="topnav"> <a href="#">Làng Công nghệ</a> <a href="#">Công nghệ</a> <a href="#">Cuộc sống</a></div><div class="row"> <div class="column side"> <h2>Hướng dẫn</h2> <p>Bạn có thể chia sẻ bài viết của mình trên trang nếu có tài khoản.</p> </div> <div class="column middle"> <h2>Giới thiệu</h2> <p>Quantrimang.com là mạng xã hội về khoa học công nghệ, mở rộng nội dung để đáp ứng nhu cầu của các thành viên về nhiều lĩnh vực công nghệ hơn như điện thoại, thiết bị thông minh, điện tử, bảo mật máy tính...</p> </div> <div class="column side"> <h2>Liên hệ</h2> <p>Điện thoại: 024 2242 6188.</p> <p>Email: [email protected].</p> </div></div><div class="footer"> <p>Giấy phép số 362/GP-BTTTT. Bộ TT&TT cấp ngày 30/06/2016.</p></div></body></html>Layout kiểu mẫu

Xây dựng bố cục trang web đáp ứng bằng CSS display: grid
Giá trị display grid CSS tương tự như giá trị bảng, chỉ các cột và hàng trong bảng kẻ ô có kích thước linh hoạt. Điều này khiến kiểu bảng kẻ ô trở thành lựa chọn lý tưởng để tạo bố cục chính cho trang web. Chúng để không gian cho header và footer có chiều rộng đầy đủ, đồng thời đảm bảo nó có thể tạo những vùng nội dung ở những kích thước khác nhau.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS Display Values</title> <style> .grid { display: grid; font-size: 3rem; grid-template-areas: 'header header header header' 'left-sidebar content content right-sidebar' 'footer footer footer footer'; gap: 10px; } #grid-1 { grid-area: header; background-color: yellow; height: 100px; padding: 20px; text-align: center; } #grid-2 { grid-area: left-sidebar; background-color: lightgreen; height: 200px; padding: 20px; text-align: center; } #grid-3 { grid-area: content; background-color: lightblue; height: 200px; padding: 20px; text-align: center; } #grid-4 { grid-area: right-sidebar; background-color: lightgreen; height: 200px; padding: 20px; text-align: center; } #grid-5 { grid-area: footer; background-color: yellow; height: 100px; padding: 20px; text-align: center; } </style> </head> <body> <h1>CSS Display Grid</h1> <div class="grid"> <div id="grid-1">Header</div> <div id="grid-2">Left Sidebar</div> <div id="grid-3">Content</div> <div id="grid-4">Right Sidebar</div> <div id="grid-5">Footer</div> </div> </body> </html>Grid tương tự như flexbox, chúng chỉ có thể đặt các phần tử bên dưới và cạnh nhau. Thuộc tính grid-template-areas rất quan trọng ở đây. Như bạn thấy ở code trên, header và footer chiếm 4 khu vực trong mảng này, vì chúng ở chiều rộng tối đa. Các sidebar chiếm một vị trí, còn nội dung chiếm hai, phân chia hàng giữa của khung kẻ ô thành 3 cột.
Tóm lại, các phương pháp thiết kế layout bằng CSS bao gồm:
- Sử dụng Flexbox: Phù hợp với các bố cục 1 chiều (ngang hoặc dọc).
- Sử dụng CSS Grid: Phù hợp cho các bố cục 2 chiều (ngang & dọc).
- Layout cổ điển (float, inline-block) – Ít dùng trong các dự án hiện đại. Không khuyến khích trừ khi cần tương thích trình duyệt cũ.
- Layout hiện đại với thư viện hoặc framework
- Tailwind CSS: hỗ trợ tiện ích layout nhanh chóng (flex, grid, container, w-full, min-h-screen, v.v.)
- Bootstrap: có hệ thống lưới (grid) sẵn
- CSS-in-JS (trong React, Vue...) cũng hỗ trợ layout bằng cách viết CSS trong JS.
Điều quan trọng cần ghi nhớ khi thiết kế bố cục web:
- Phần tiêu đề chứa logo trang web, thanh tìm kiếm và thông tin hồ sơ người dùng.
- Menu điều hướng bao gồm các liên kết đến nhiều danh mục bài viết có sẵn.
- Phần nội dung được chia thành ba phần (cột), với thanh bên trái và bên phải chứa các liên kết đến các bài viết và quảng cáo khác. Phần nội dung chính chứa bài viết hiện tại.
- Phần chân trang ở cuối chứa địa chỉ, liên kết, thông tin liên hệ, v.v.
Một mẹo hữu ích cần biết là luôn bắt đầu với kiểu dáng chung khi viết CSS. Đừng lo lắng về bố cục. Thay vào đó, hãy thiết lập các kiểu dáng chung như kiểu chữ, màu sắc và nền. Đặt lại lề, xóa gạch chân khỏi liên kết, v.v.
Sau khi hoàn tất việc định kiểu dáng chung, bạn có thể bắt đầu tạo bố cục và nhắm mục tiêu đến từng phần tử trong bố cục. Về cơ bản, hãy bắt đầu từ trên cùng và sau đó di chuyển đến các phần tử khác.
Ví dụ CSS sau đây đặt lại lề của tất cả các phần tử về 0, xác định kiểu chữ và màu sắc của tất cả các tiêu đề chính và thêm một lề nhất quán cho tất cả chúng:
body, h1, h2, h3, p { margin: 0; } h1, h2, h3 { color: blue; font-family: "Verdana" sans-serif; font-weight: 900; line-height: 1; } h2, h3, p { margin-bottom: 1rem; }Giờ đây, khi đã xác định được tất cả các kiểu cơ bản, bạn có thể xây dựng từ đó. Ví dụ: bạn có thể thêm padding vào phần tử chứa. Thao tác này sẽ đẩy nội dung ra xa khỏi các cạnh của trình duyệt. Sau đó, bạn có thể áp dụng max-width cho hình ảnh để chúng có thể thích ứng với chiều rộng của phần tử chứa. Vấn đề là hãy bắt đầu từ các phần tử chung trước khi nhắm mục tiêu đến các phần tử cụ thể.
Một lần nữa, bố cục sẽ phản hồi. Vì vậy, khi bạn thay đổi kích thước màn hình, kích thước của các phần tử cũng sẽ thay đổi tương ứng. Là một nhà phát triển, bạn nên nắm rõ những mẹo và thủ thuật CSS này vì chúng có thể nâng cao năng suất của bạn lên một tầm cao mới.
Trên đây là những điều cần biết về thiết kế layout hay bố cục trang bằng CSS. Một khi nắm được kiến thức này, bạn có thể linh hoạt trong việc thay đổi và sắp xếp các nhân tố trong trang.
Bài trước: Counter - Bộ đếm trong CSS
Bài tiếp: Unit - Đơn vị đo trong CSS
Từ khóa » Bố Cục Html
-
[HTML/HTML5] Phần 24: Bố Cục Trang Web HTML Cơ Bản - DAMMIO
-
Bài 20: Bố Cục Trang Web Trong HTML - Tìm ở đây
-
HTML - Bố Cục - Tự Học Tin - Tin Học Cho Người Việt
-
[Tự Học CSS] Tìm Hiểu Layout - Bố Cục Một Trang Web đơn Giản Với ...
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản - In4tintuc
-
Chia Bố Cục Web Html - Tạo Website Layout Cơ Bản
-
Bố Cục Website Là Gì - Tiêu Chuẩn đánh Giá Bố Cục Trang Web đẹp
-
Bố Cục Trang HTML - TEDU
-
Layout - Cách Thiết Kế Bố Cục Cho Trang Web Trong HTML
-
[Thực Hành] Tạo Bố Cục Cơ Bản
-
Thiết Kế Trang Web Bố Cục (layout) Tùy Biến Theo Từng Thiết Bị Màn ...
-
Tạo Bổ Cục Layout HTML đơn Giản
-
Kỹ Thuật Css Grid, Chia Bố Cục Trang Html Chưa Bao Giờ đơn Giản đến ...
-
Bố Cục Website Và Cách Thiết Kế Layout Website Hiệu Quả [2022] - Bizfly
-
Sử Dụng Layout Trong HTML | Lê Vũ Nguyên Dạy Học Lập Trình
-
Các Loại Bố Cục Website Chuẩn SEO đẹp Trong Thiết Kế Website 2022