Box Sizing Trong Css Là Gì? Hướng Dẫn Sử Dụng 2 Value đơn Giản
Box sizing trong css là gì? Thông thường khi sử dụng thuộc tính width (height) để thiết lập kích thước cho một phần tử thì chỉ thiết lập được với content của phần tử mà thôi. Việc sử dụng thuộc tính Box sizing trong css giúp bạn tùy chỉnh kích thước không chỉ cho phần nội dung mà còn cho cả phần tử bao quanh nội dung đó. Việc sử dụng phần tử Box sizing trong css rất cần thiết trong việc thiết kế và căn chỉnh kích thước của các phần tử phải không nào? Để giúp bạn đọc hiểu rõ hơn về phần tử Box sizing trong CSS, chúng tôi đã tổng hợp các thông tin hữu ích tại bài viết hôm nay. Mời bạn đọc cùng theo dõi.

Box sizing trong css là gì? Hướng dẫn cách sử dụng đơn giản
Contents
- Box sizing trong css là gì?
- Ví dụ cơ bản về thuộc tính box sizing trong css
- Một ví dụ minh họa cụ thể
- Giải thích
- Hướng dẫn các bước thực hiện thuộc tính box sizing trong css
- Lời kết
- Các tìm kiếm liên quan đến chủ đề “box sizing trong css”
- Bài viết liên quan
Box sizing trong css là gì?
Trên thực tế, không có một định nghĩa hay khái niệm chính thức về thuộc tính này. Bạn có thể hiểu đơn giản, thuộc tính box-sizing là một thuộc tính quan trọng trong việc thiết kế giao diện cho trang web. Nó giúp bạn đơn giản hóa việc xác định và cài đặt kích thước của phần tử khi xây dựng bố cục trang web. Ngoài ra, còn rất nhiều trường hợp hay tình huống khác mà bạn cần phải sử dụng đến thuộc tính box-sizing. Cần phải hiểu và nắm vững cách dùng thuộc tính này thì bạn mới có thể giải quyết được những vấn đề phức tạp hơn trong tương lai. Vì thế, các bạn cần đặc biệt ghi nhớ và tìm hiểu sâu hơn về thuộc tính này nhé. Giờ đây hãy cùng xem một ví dụ về cách thức hoạt động của thuộc tính box-sizing.
Dịch vụ Hosting và Email nổi bật


NVME HOSTING
Hosting cao cấp với ổ cứng NVMe tăng tốc độ website gấp 10 lần ổ cứng SSD thông thường
Chỉ từ 64.000 đ/tháng Xem chi tiết

SSD Hosting
SSD Hosting thế hệ mới – giá rẻ, tốc độ load web nhanh và ổn định
Chỉ từ 30.000 đ/tháng Xem chi tiết

WordPress Hosting
Hosting tốc độ cao tối ưu riêng cho Website WordPress
Chỉ từ 52.000 đ/tháng Xem chi tiết

Email Pro
Chống spam/virus, 99% vào inbox, cấu hình theo đặc thù mỗi doanh nghiệp
Chỉ từ 15.000/tháng Xem chi tiết

Email Premium
Bộ lọc thư rác, cài đặt chống email spam, 95% khách hàng hài lòng
Chỉ từ 69.000/tháng Xem chi tiết

Cloud Server
Cấu hình đa dạng, hạ tầng ổn định với công nghệ ảo hóa tiên tiến
Chỉ từ 290.000/tháng Xem chi tiếtVí dụ cơ bản về thuộc tính box sizing trong css
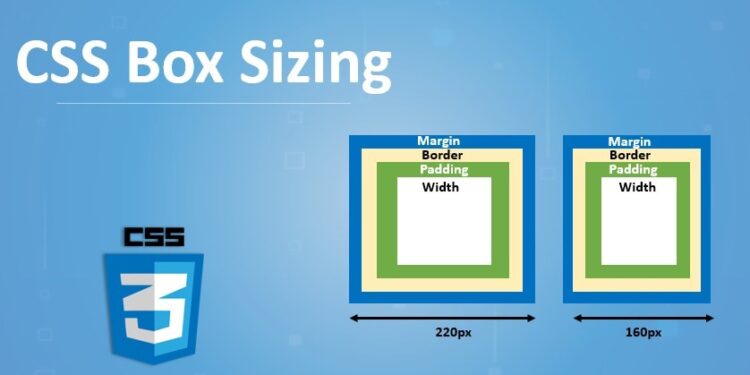
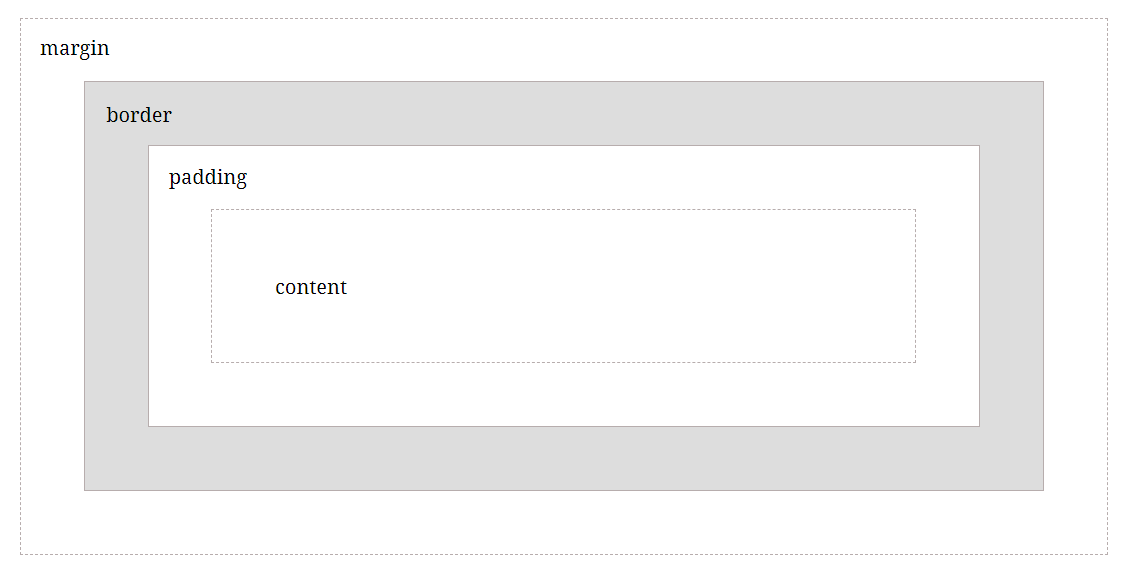
Dưới đây là hình vẽ mô tả về các phần tử trên một giao diện website thông thường.

Hình vẽ mô tả về các phần tử trên một giao diện website thông thường
Như bạn có thể thấy, nếu không sử dụng thuộc tính box-sizing thì bạn chỉ có thể điều chỉnh kích thước của phần content mà thôi. Việc sử dụng thuộc tính box-sizing giúp bạn tùy chỉnh width (height) để thiết lập chiều rộng, chiều cao của tất cả các phần tử. Trong đó bao gồm cả phần đường viền và phần đệm. Sau đây là một cấu trúc cú pháp đơn giản của box-sizing:
box-sizing: value;
Trong đó value có thể được xác định dựa theo 4 chỉ số sau đây:
| content-box | Chiều rộng (chiều cao) được thiết lập từ thuộc tính width (height) nhưng chỉ đối với chiều rộng (chiều cao) của “nội dung” phần tử. |
| border-box | Chiều rộng (chiều cao) được thiết lập từ thuộc tính width (height) là chiều rộng (chiều cao) của cả phần tử. |
| initial | Chỉ sử dụng giá trị mặc định của nó. (trong trường hợp mặc định thì thuộc tính box-sizing có giá trị là content-box) |
| inherit | Kế thừa giá trị thuộc tính box-sizing từ phần tử cha của nó. |
Một ví dụ minh họa cụ thể
Phần code chi tiết:
<!DOCTYPE html> <html> <head> <title>Xem ví dụ</title> <style type="text/css"> div{ border:10px solid black; padding:30px; width:300px; height:150px; } </style> <body> <p>- Phần tử 1</p> <div style="box-sizing:content-box"> <hr><hr><hr><hr><hr> </div> <p>- Phần tử 2</p> <div style="box-sizing:border-box"> <hr><hr><hr><hr><hr> </div> </body> </html>Giải thích
Phần tử 1: Phần tử 1 được thiết lập thuộc tính box sizing trong css với giá trị content-box. Kết quả là khi bạn thiết lập xong thì chiều rộng hay chiều cao chỉ là kích thước của “content” của phần tử.

Kết quả hiển thị của phần tử 1
Như hình ảnh trên, bạn sẽ thấy: chiều rộng của phần tử 1 = width + padding + border = 380px chiều cao của phẩn tử 1 = height + padding + border = 230px Phần tử 2: Phần tử 2 được thiết lập với giá trị border-box, và sau khi áp dụng thuộc tính, chiều cao và chiều rộng chính là của cả nguyên phần tử. Kết quả sẽ như sau:

Kết quả hiển thị của phần tử 2
chiều rộng của phần tử 2 = width = 300px chiều cao của phẩn tử 2 = height = 150px
Hướng dẫn các bước thực hiện thuộc tính box sizing trong css
Hiện nay Box model đã được nâng cấp thành thuộc tính box-sizing với 2 value chính là content-box và border-box. Content-box: tất cả các element đều được gán ở chế độ mặc định là content-box. Khi thực hiện các thuộc tính width và height sẽ chỉ định nghĩa chiều rộng và cao của content. Border-box: thuộc tính width và height sẽ tự động bao gồm cả kích thước content, padding và border. Chiều rộng của content sẽ tự động điều chỉnh tương ứng nếu bạn thay đổi kích thước của padding và border. Nó đảm bảo cho kích thước của cả element sẽ không thay đổi, và như thế thì toàn bộ layout cũng sẽ không thay đổi. Sau đây là công thức tính theo box-sizing: border-box: Chiều rộng của một element = width = chiều rộng content (auto) + padding trái + padding phải + border trái + border phải Chiều cao của một element = height = chiều cao content (auto) + padding trên + padding dưới + border trên + border dưới. Đối với trang web có hàng nghìn element thì sao? Việc thêm thuộc tính box sizing trong css vào từng element liệu có khả thi hay không? Chắc chắn là bạn sẽ không cần phải thêm thủ công vào từng element. Lúc này bạn có thể sử dụng công cụ Universal selector * với dòng CSS đơn giản sau:
* { box-sizing: border-box; } /* Hoặc cẩn thận hơn */ *, *::before, *::after { box-sizing: border-box; }Với đoạn code trên, tất cả các element sẽ được căn chỉnh theo border-box. Bạn vẫn có thể dễ dàng override cho mỗi element cụ thể.
.content-element { box-sizing: content-box; }Lời kết
Cảm ơn bạn đã quan tâm theo dõi về nội dung liên quan đến box sizing trong css. Chúng tôi hy vọng rằng đã đem đến những thông tin hữu ích đến bạn đọc. Box model là một nội dung cơ bản và sử dụng nhiều nhất đối với bất kỳ một frontend developer nào. Hãy dành thời gian tìm hiểu để giúp cho công việc được thuận lợi hơn bạn nhé.
Các tìm kiếm liên quan đến chủ đề “box sizing trong css”
| box-sizing css | background-clip trong css |
| box-sizing trong css w3schools | display webkit-box là gì |
| box-sizing inherit css | Trong CSS |
| box-shadow trong css | Box sizing hocwebchuan |
Bài viết liên quan
Giới thiệu về 3 cách sử dụng hàm Calc CSS đơn giản Thuộc tính z index trong css là gì? Hướng dẫn 2 cách sử dụng dễ hiểu Những vấn đề về flex css cho người mới bắt đầu Thuộc tính Float CSS là gì? Phân biệt Float và Clear trong CSS
Từ khóa » Box Là Gì Trong Css
-
[Học CSS] Box Model Và Các Thuộc Tính - Thạch Phạm
-
CSS Box Model Và Box-sizing: Border-box Là Gì Vậy? - Viblo
-
CSS Box Model - Cơ Bản Dành Cho Người Mới Bắt đầu - Viblo
-
Hiểu Về Mô Hình Hộp Box CSS
-
Thuộc Tính Box | CSS3 - Học Web Chuẩn
-
Box Model Trong CSS Là Gì? - Lil Engine
-
Mô Hình Hộp (Box Model) Trong CSS
-
Tìm Hiểu Bản Chất Box Trong CSS Box Model - NIIT - ICT Hà Nội
-
CSS: Box Model Là Gì? - Thau Nguyen
-
Sử Dụng Box Model Trong CSS | Lê Vũ Nguyên Dạy Học Lập Trình
-
Mô Hình Hộp (Box Model) Trong CSS - Web Cơ Bản
-
Bài 14: Tìm Hiểu Về Box Model Trong CSS
-
CSS Box-sizing Property - W3Schools
-
Tìm Hiểu Box Model Là Gì? Mô Tả Cấu Trúc Box Model Trong CSS