Tìm Hiểu Box Model Là Gì? Mô Tả Cấu Trúc Box Model Trong CSS
Box model là kiến thức lập trình cơ bản mà bất kỳ frontend developer nào cũng cần thành thạo. Nắm vững Box model sẽ giúp CSS code của bạn dễ đọc và dễ mở rộng hơn trong tương lai. Nếu bạn đang có ý định theo đuổi ngành CNTT thì hãy cùng FUNiX khám phá cấu trúc Box model ngay thôi!
- Tạo nội dung hấp dẫn & Phân tích xu hướng với AI
- Hướng dẫn cơ bản về CSS cho người mới bắt đầu
- Cách tạo bố cục web với mô-đun Multi-Column của CSS
- Cách sử dụng thuộc tính Display trong CSS để kiểm soát bố cục trang web
- 19 Ví dụ về tạo màu nền gradient bằng CSS
Khi làm việc với CSS (Cascading Style Sheets) để thiết kế giao diện web, một trong những khái niệm quan trọng mà mọi lập trình viên web đều cần phải nắm vững là Box Model. Box Model là một trong những khái niệm cơ bản nhưng lại vô cùng quan trọng, giúp chúng ta hiểu rõ cách thức mà trình duyệt xử lý và hiển thị các phần tử HTML trên trang web. Mặc dù có vẻ như Box Model đơn giản, nhưng nếu không hiểu rõ về nó, lập trình viên có thể gặp phải rất nhiều vấn đề khi tạo kiểu cho các phần tử trong giao diện.
Trong bài viết này, chúng ta sẽ cùng tìm hiểu Box Model là gì, và cách mô tả cấu trúc của Box Model trong CSS, bao gồm các thành phần của nó, cách hoạt động của từng phần và làm thế nào để áp dụng chúng vào trong các dự án thực tế.
1. Box model là gì?
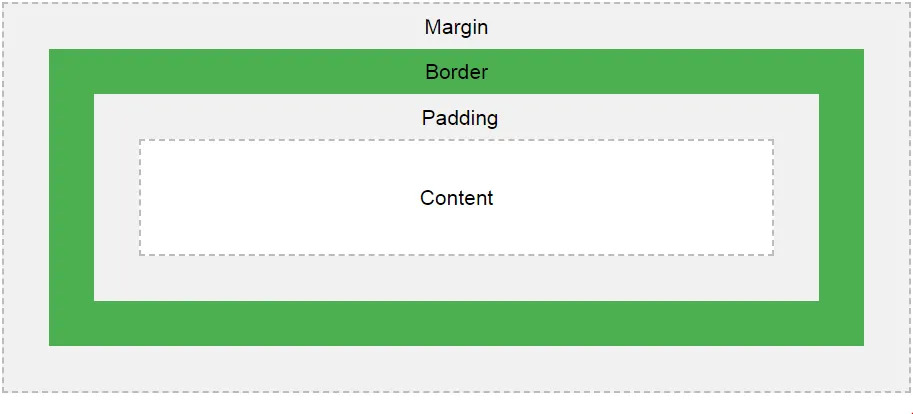
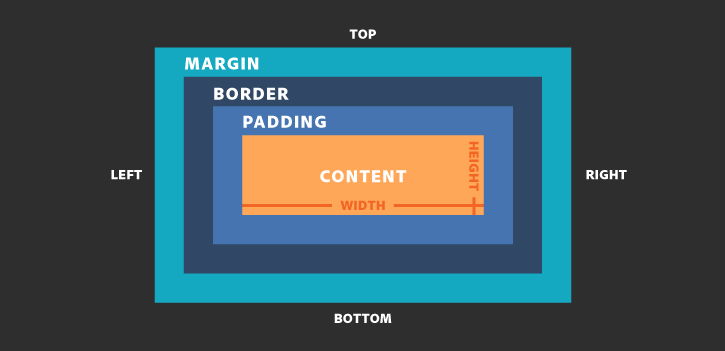
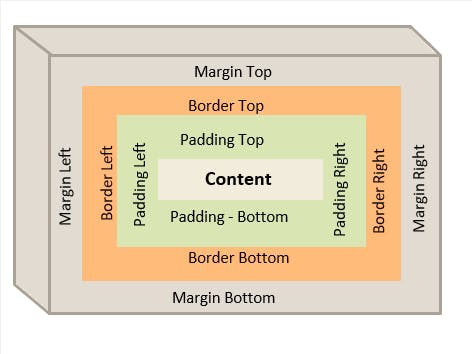
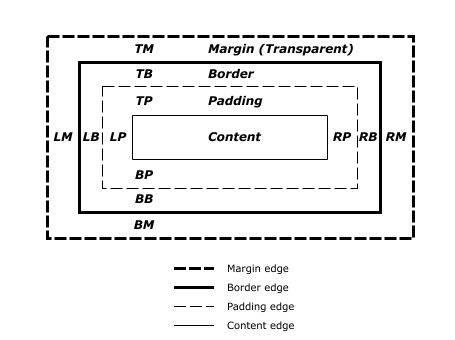
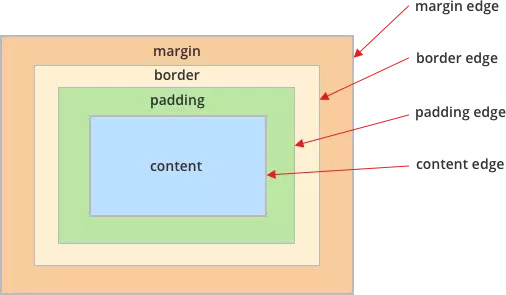
Bất kỳ phần tử HTML nào của trang web đều được trình duyệt thể hiện dưới dạng một hình hộp chữ nhật. Ngay cả khi bạn chèn hình tròn, hình oval hay bo tròn các góc thì trình duyệt vẫn xem nó là một hình chữ nhật. Hình hộp chữ nhật này gồm 4 thành phần: content, padding, border và margin. Và tất cả chúng tạo nên cấu trúc Box model.

Thuật ngữ Box model (mô hình hộp) dùng để mô tả khoảng cách mà mỗi phần tử trên website được sở hữu. Hay nói cách khác, nó là kỹ thuật căn chỉnh khoảng cách hiển thị cho mỗi phần tử trên website. Box model được coi là kỹ thuật cơ bản nhất trong CSS Layout.
>>> Xem thêm: Mô hình đào tạo CNTT tối ưu thời gian học FUNiX
2. Cấu trúc Box Model
2.1 Content
Content được hiểu là nội dung của phần tử và là thành phần trong cùng của cấu trúc Box model. Nó có thể là đoạn văn bản nếu là thẻ nội dung như div, p, span, button,… Hoặc cũng có thể là ảnh hoặc video nếu thẻ là img hay video. Diện tích của nội dung phần tử phụ thuộc vào giá trị của các thuộc tính width (chiều rộng) và height (chiều cao) của phần tử.

Trường hợp thứ nhất là giá trị của width và height được đặt cụ thể trong CSS. Khi đó giá trị thực tế của content hiển thị trên website sẽ phụ thuộc vào giá trị của thuộc tính box-sizing. Cụ thể:
- Với box-sizing: content-box: Giá trị của width và height chính là là giá trị của content.
- Với box-sizing: border-box: Lúc này giá trị của width và height sẽ bao gồm cả giá trị của content, border và padding. Chiều rộng của content sẽ tự động co giãn tương ứng khi thay đổi padding và border. Đảm bảo kích thước của cả phần tử sẽ không thay đổi.
Trường hợp thứ hai là width và height không được đặt cụ thể trong CSS thì chiều rộng của content được xác định như sau:
- Nếu các thành phần có giá trị của thuộc tính display là block và position là static hoặc relative: Chiều rộng sẽ tự động chiếm 100% với thành phần bên ngoài.
- Nếu các thành phần có giá trị thuộc tính display là inline-block hoặc inline, position là fixed hoặc absolute, float không phải là none: Chiều rộng sẽ phụ thuộc vào nội dung bên trong.
>>> Đọc ngay: Hướng dẫn cơ bản về CSS cho người mới bắt đầu
2.2 Padding
Padding trong cấu trúc Box model cho phép xác định khoảng không gian giữa nội dung của phần tử và đường viền. Chúng ta có thể chỉ định phần padding cho mỗi bên của phần tử với 4 thuộc tính cơ bản: padding-top; padding-right; padding-bottom và padding-left. Cả 4 thuộc tính này có thể có các giá trị như sau:
- length: Dùng để chỉ định một khoảng đệm được tính bằng đơn vị px, pt, cm,…
- %: Dùng để chỉ định một khoảng đệm được tính bằng % chiều rộng của phần tử chứa.
- inherit: Dùng để chỉ định thuộc tính padding phải được kế thừa từ phần từ cha.
Ngoài ra padding còn có dạng tổng quát gồm 4 thuộc tính như sau:
- Padding với 4 giá trị: Đây là dạng kết hợp của 4 thuộc tính padding-top, padding-right, padding-bottom và padding-left. Nó có dạng cấu trúc như sau: padding: top right bottom left;
- Padding với 3 giá trị: Nó có cấu trúc: padding: top [left right] bottom;. Đây là dạng kết hợp của padding-top, padding-right, padding-bottom và padding-left dưới dạng hiển thị 3 giá trị.
- Padding với 2 giá trị: Thuộc tính này có cấu trúc: padding: [top bottom] [left right];
- Padding với 1 giá trị: Với cấu trúc: padding: [top left bottom right]; đây là dạng kết hợp của cả 4 thuộc tính padding cơ bản dưới dạng hiển thị 1 giá trị chung.

2.3 Border
Thành phần tiếp theo trong cấu trúc Box model chính là border (đường viền). Border gồm 4 phía trái, phải, trên, dưới tương ứng với 4 thuộc tính vị trí là border-top; border-right; border-bottom; border-left. Chúng ta cũng có thể sử dụng border như một thuộc tính tổng quát để chỉ định giá trị cùng lúc cho 4 thuộc tính vị trí này. Ngoài ra, bạn còn có thể chỉ định giá trị độ rộng, màu sắc và kiểu đường viền thông qua 3 thuộc tính định dạng:
- border-width: Đây là độ rộng của border và được tính bằng các đơn vị như: px, pt, em, cm,… hoặc xác định bằng thin, medium, thick.
- border-style: Dùng để thiết lập kiểu của đường viền đó. Ví dụ như solid (đường nét thẳng), dotted (đường chấm tròn), dashed (đường gạch ngang đứt), double (2 đường thẳng song song). Ngoài ra còn có các kiểu đường viền như none, inherit, hidden, groove, inset, outset,…
- border-color: Dùng để thiết lập màu sắc của đường viền có thể xác định theo nhiều cách: tên màu, mã màu hex, rgb,…
Tuy nhiên trên thực tế, chúng ta ít khi chỉ định từng thuộc tính riêng lẻ cho border mà sử dụng thuộc tính kết hợp. Border- <vị trí>: width style color; trong đó width, style và color có thể ở vị trí bất kỳ.

>>> Đọc ngay: 3 phương pháp căn giữa hình ảnh với CSS dễ dàng
2.4 Margin
Margin trong cấu trúc Box model xác định phần lề nằm giữa đường viền của phần tử với các phần tử xung quanh. Để sử dụng thuộc tính margin, ta dùng cú pháp: margin: auto|length|percent|initial|inherit;. Trong đó các giá trị của thuộc tính margin có thể được xác định bởi 1 trong 5 loại như sau:
- auto: Trình duyệt tự động xác định khoảng cách lề của phần tử.
- length: Dùng để chỉ định khoảng cách lề bởi một giá trị cụ thể và được tính bằng đơn vị px, em, cm.
- percent: Chỉ định khoảng cách lề của phần tử được xác định dựa trên tỷ lệ % chiều rộng content của phần tử chứa nó.
- initial: Dùng để chỉ định sử dụng giá trị mặc định của nó.
- inherit: Chỉ định thuộc tính margin được kế thừa từ phần tử cha.

Bài viết trên đây FUNiX đã cung cấp những thông tin tổng quan nhất về cấu trúc Box model. Hy vọng sẽ giúp các bạn bổ sung những kiến thức cơ bản về Box model trong quá trình học công nghệ thông tin. Đừng quên theo dõi bài viết tiếp theo của FUNiX để biết thêm nhiều điều thú vị và bổ ích về IT nhé!
>>> Nếu bạn đang có nhu cầu tìm hiểu về khóa học lập trình đi làm ngay. Hãy liên hệ với FUNiX ngay tại đây:
 >>> Xem thêm chuỗi bài viết liên quan:
>>> Xem thêm chuỗi bài viết liên quan:
10 ví dụ mã CSS mà bạn có thể học trong 10 phút
Cách tạo Mẫu F và Z bằng HTML và CSS
8 mẹo và thủ thuật CSS mọi lập trình viên nên biết
10 mẫu nền CSS bạn có thể sử dụng trên trang web của mình
Phạm Thị Thanh Ngọc
5 / 5 ( 8 votes ) ĐĂNG KÝ TƯ VẤN HỌC LẬP TRÌNH TẠI FUNiXTừ khóa » Box Là Gì Trong Css
-
[Học CSS] Box Model Và Các Thuộc Tính - Thạch Phạm
-
CSS Box Model Và Box-sizing: Border-box Là Gì Vậy? - Viblo
-
CSS Box Model - Cơ Bản Dành Cho Người Mới Bắt đầu - Viblo
-
Hiểu Về Mô Hình Hộp Box CSS
-
Thuộc Tính Box | CSS3 - Học Web Chuẩn
-
Box Model Trong CSS Là Gì? - Lil Engine
-
Mô Hình Hộp (Box Model) Trong CSS
-
Tìm Hiểu Bản Chất Box Trong CSS Box Model - NIIT - ICT Hà Nội
-
Box Sizing Trong Css Là Gì? Hướng Dẫn Sử Dụng 2 Value đơn Giản
-
CSS: Box Model Là Gì? - Thau Nguyen
-
Sử Dụng Box Model Trong CSS | Lê Vũ Nguyên Dạy Học Lập Trình
-
Mô Hình Hộp (Box Model) Trong CSS - Web Cơ Bản
-
Bài 14: Tìm Hiểu Về Box Model Trong CSS
-
CSS Box-sizing Property - W3Schools