Cách Sử Dụng Bower Quản Lí Các Package Trong Phát Triển Website.
Có thể bạn quan tâm
Bower là công cụ quản lí các nguồn tài nguyên cho lập trình viên fornt-end. Tài nguyên như là: HTML, CSS, JS, font chữ và hình ảnh. Công cụ được phát triển bởi Twitter.
Tại sao lại dùng Bower?Theo như cách truyền thống, khi cần sử dụng một số thư viện nào đó, lập trình viên lên mạng tìm kiếm những thư viện đó rồi tải về, sau đó lại copy những thư viện cần dùng vào project mình đang làm. Khi nào cần update thư viện đang dùng trong project lên phiên bản mới hơn thì lại phải lên mạng tìm kiếm -> tải về ->xóa thư viện cũ -> copy thư viện mới vào project. Hơn nữa, khi làm việc nhóm và sử dụng git để quản lí, khi bạn up source code của bạn lên git và kèm theo trong đó là những thư viện bạn đang sử dụng. Số lượng file đẩy lên git có thể lên tới hàng trăm đến hàng nghìn file. Và Leader team bạn ngồi check từng file để merge pull request của bạn. Điều đó là "thảm họa". Đó là lúc bạn cần sử dụng Bower. Khi sử dụng Bower bạn có thể download những thư viện mà bạn cần sử dụng trong project và có thể update lên phiên bản mới nhất mà không cần xóa thư viện phiên bản cũ đi và tải lại.
Cách cài đặt BowerĐể có thể cài đặt và sử dụng Bower, đầu tiên bạn cần phải cài đặt node, npm, git.
Ở đây, mình sẽ hướng dẫn cách cài trên Ubuntu, còn trên Windows và Mac, mọi người có thể tìm trên google.
Cách cài đặt node, npm:
- Add Node.js PPA
- $ sudo apt-get install curl
- curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
- Install Node.js
- $ sudo apt-get install nodejs
- Check Node.js, NPM version
- `node -v
- npm -v
Git ở trên Ubuntu đã có sẵn, vì vậy mọi người sẽ không cần cài đặt.
Cài đặt Bower:
Chạy câu lệnh sau: $ npm install -g bower. -g Có nghĩa là bạn có thể sử dụng Bower bất kỳ project nào trên máy tính của bạn.
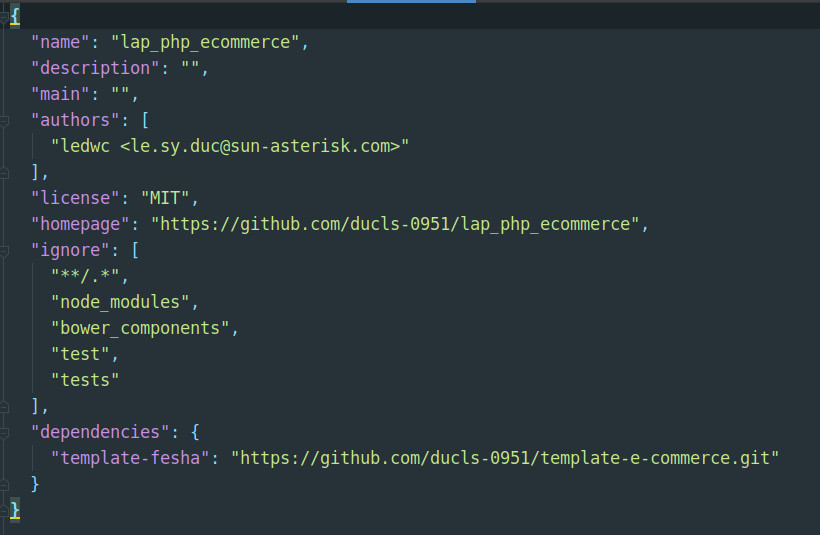
Cách sử dụng BowerVào thực mục chứa project của bạn, mở command line lên và chạy câu lệnh sau: $ bower init. Bạn chỉ cần ấn enter và yes cho nhanh =))))). Mục đích là để tạo file bower.json trong thư mục chứa project của bạn. File này sẽ chưa thông tin những thư viện bạn đã cài. Những thông tin này nằm ở thuộc tính dependencies. Vị dụ file bower.json của mình:

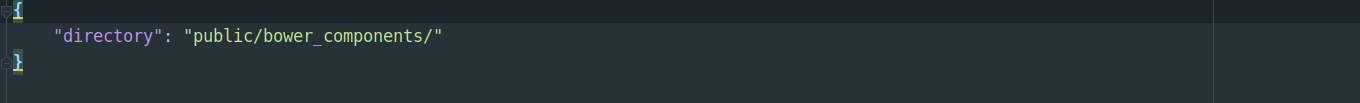
Tiếp theo bạn cần tạo một thư mục .bowerrc cùng cấp với thư mực bower.json. Thư mục này có tác dụng config đường dẫn nơi mà các bạn tải các thư viên về. File .bowerrc sẽ có dạng như sau:

Cuối cùng, thêm vào file .gitignore dòng sau:
![]()
Cách tải các thư viện: Để tải các thư viện, bạn sử dụng câu lệnh sau:
![]()
Cách gỡ các thư viện: Để gỡ những thư viện bạn sử dụng câu lệnh sau:
![]()
Cách update các thư viện: Để update những thư viện bạn sử dụng câu lệnh sau:
![]()
Ví dụ: Mình muốn tải thư viên Jquery cho project của mình.
- Tải thư viện Jquery bằng câu lệnh sau: $ bower install jquery --save
- Khi đó trong thư mục mà đã config trong thư mực .bowerrc sẽ có thư mục jquey. Cụ thể các thư viện mình tải về sẽ được lưu trong:public/bower_components/

Trong trường hợp, bạn không thể tìm thấy package mà mình cần trên https://bower.io/search/. Bạn có thể tự tạo một package riêng cho mình bằng cách sau:
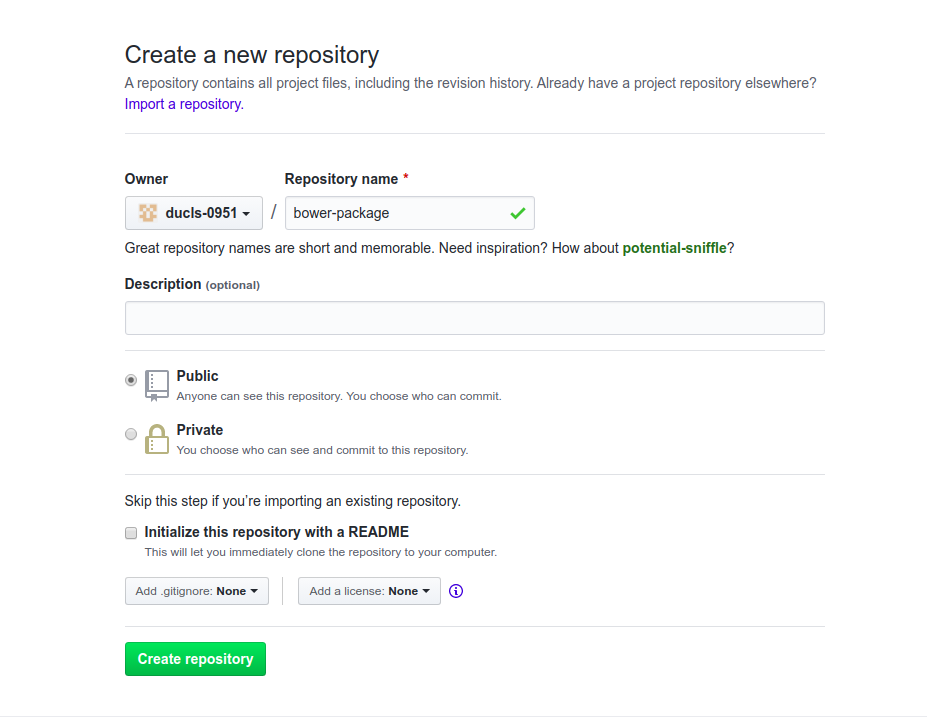
- Đầu tiên bạn vào github cả nhân của bạn, tạo một repository mới:

Bấm vào nút new, sau đó đặt tên repository của mình và bấm vào nút Create repository

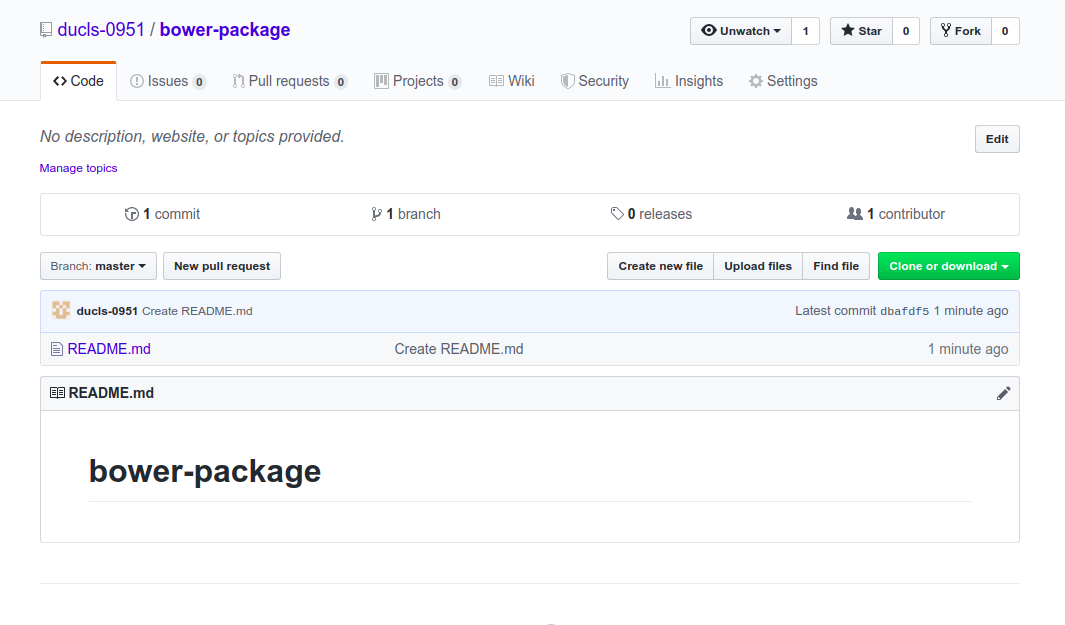
Sau đó tạo một file README.md, viết cái gì vào cũng được. Repository sẽ có dạng như sau:

- Tiếp theo bạn clone repository này về local bằng câu lệnh git clone. Bạn truy cập vào thư mục git sau khi bạn clone về. Tại thư mục đó bạn copy package bạn đã tải về vào thư mục này và đẩy lên git.
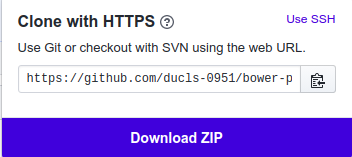
- Tiếp theo copy link github repository:

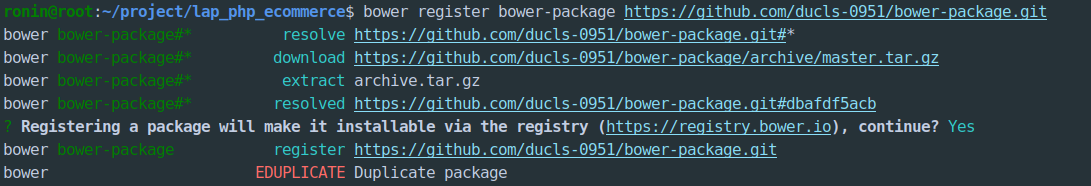
- Và chạy câu lệnh sau trên command line: bower register bower-package https://github.com/ducls-0951/bower-package.git, bower-package là tên package mình đặt, bạn có thể đặt tên gì cũng được, phía sau là link github repostory của bạn. Sau đó chọn yes để đăng ký. Tên package có thể trùng hoặc không, nếu trùng bạn đặt tên khác. Đây là ví dụ bị trùng:
![]()
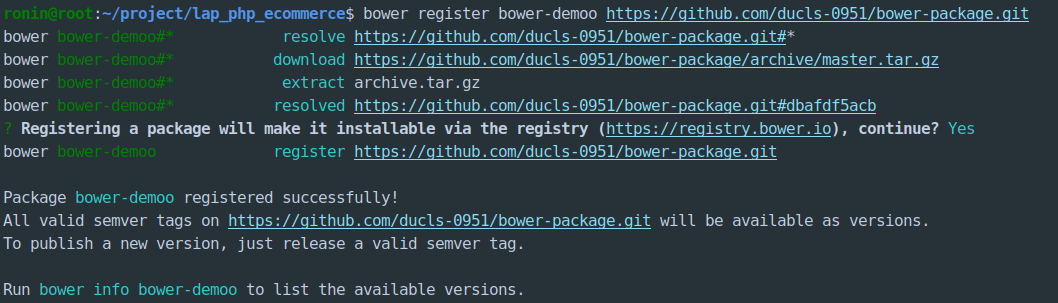
Còn đây là ví dụ khi thành công:

- Sau đó bạn chạy câu lệnh sau: bower install --save bower-demoo. bower-demoo là tên package bạn đã đăng ký. Package bạn lưu trên github sẽ được tải về và lưu trong thư mục bạn đã config.
Bài hướng dẫn của mình đến đây là hết. Hẹn các bạn lần sau vào một ngày bị deadline dí.
Happy Coding!!!
Từ khóa » Bower Là Gì
-
BOWER - Nghĩa Trong Tiếng Tiếng Việt - Từ điển
-
Bower Là Gì, Nghĩa Của Từ Bower | Từ điển Anh - Việt
-
BOWER | Định Nghĩa Trong Từ điển Tiếng Anh Cambridge
-
Bower Và Lập Trình Front-end - Kipalog
-
'bower' Là Gì?, Từ điển Anh - Việt
-
Bower Là Gì, Nghĩa Của Từ Bower, Quản Lý Tài Nguyên Frontend ...
-
Nghĩa Của Từ Bower Là Gì
-
Bower
-
Bower Là Gì - Nghĩa Của Từ Bower - Thả Rông
-
Bower Là Gì
-
Bower Nghĩa Là Gì Trong Tiếng Việt? - English Sticky
-
Bower - Ebook Y Học - Y Khoa
-
Tôi đã Sử Dụng Bower để Quản Lý Các Thư Viện Code Như Thế Nào?
-
Bower Và Lập Trình Front