Hệ Thống Lưới Là Gì? 3 Lý Do Cần Sử Dụng Lưới - Vũ Digital
Có thể bạn quan tâm
Hệ thống lưới là công cụ giúp designer hệ thống và định hình tổng thể bố cục thiết kế.
Trong lĩnh vực thiết kế đồ họa, hệ thống lưới (Grid System) là một thuật ngữ rất quen thuộc. Với những sinh viên mới bắt đầu học thiết kế, lưới có lẽ là một trong những bài học căn bản đầu tiên mà các bạn được dạy. Còn với những designer nhiều kinh nghiệm, lưới là công cụ giúp họ làm việc hiệu quả và tiết kiệm thời gian hơn.
Hệ thống lưới mang đến một phương pháp tổ chức trực quan khi chúng ta muốn sắp xếp thông tin theo một trật tự. Từ quy tắc một phần ba trong nhiếp ảnh, đến hình thức trình bày sản phẩm trên những trang thương mại điện tử, hệ thống lưới giúp chúng ta tạo ra bố cục theo ý muốn mà vẫn đảm bảo tính logic, hợp lý.
Trong bài viết hôm nay, Vũ sẽ chia sẻ đến các bạn những kiến thức về hệ thống lưới, lược sử của lưới, vì sao cần sử dụng lưới và cả những sai lầm khi ứng dụng công cụ này.

Hệ thống lưới là gì?
Hệ thống lưới là một cấu trúc bao gồm nhiều đường ngang và dọc, được sử dụng để trình bày, tổ chức nội dung trong thiết kế.
Hệ thống lưới đóng vai trò như một “giàn giáo” của layout, góp phần định hình tổng thể bố cục của tác phẩm. Người dùng có thể không nhìn thấy lưới, nhưng họ vẫn cảm nhận được tính hợp lý trong cấu trúc mà lưới mang lại. Chúng tạo ra một quy tắc có hệ thống và phù hợp với chức năng của từng thành phần thiết kế.
Hệ thống lưới phân chia không gian đồ họa thành những khoảng không nhỏ hơn. Những khoảng không này sẽ là khu vực để chúng ta xếp văn bản, hình ảnh và các yếu tố khác vào bên trong. Nếu designer đang phân vân không biết nên đặt dòng tiêu đề vào đâu hay phải làm sao để thiết kế trông vừa sáng tạo vừa logic, lưới sẽ giúp trả lời những câu hỏi đó.
Thông thường, hệ thống lưới được sử dụng bởi những typographer (nhà thiết kế chữ), graphic designer (nhà thiết kế đồ họa), photographer (nhiếp ảnh gia),… để giải quyết các vấn đề liên quan đến bố cục.
Riêng với lĩnh vực đồ họa, designer sẽ ứng dụng lưới khi thiết kế những ấn phẩm thiết kế (poster, banner, billboard…), in ấn (tạp chí, sách báo, brochure,…), thiết kế website hay bộ nhận diện thương hiệu (logo, danh thiếp, tài liệu văn phòng,…).
 Bài viết liên quan Định nghĩa của lưới logo và 3 lỗi ứng dụng thường gặp
Bài viết liên quan Định nghĩa của lưới logo và 3 lỗi ứng dụng thường gặp
Lược sử hệ thống lưới
Trước khi được áp dụng vào in ấn, hay sau này là website, lưới đơn giản chỉ là những đường kẻ được dùng để căn chỉnh văn bản viết tay. Đến ngày hôm nay, hệ thống lưới đã trở thành một phần quan trọng trong cuộc sống nói chung và chuyên ngành thiết kế nói riêng. Trong phần tiếp theo, Vũ sẽ chia sẻ về lược sử quá trình phát triển của hệ thống lưới.
Giai đoạn đầu của lịch sử
Hệ thống lưới từ lâu đã được sử dụng trong lĩnh vực in ấn, cụ thể là những ấn phẩm về tôn giáo hay tín ngưỡng. Các học giả thời điểm này chẳng hề qua đào tạo trường lớp chính quy nào về thiết kế, và thậm chí khi đó còn chưa xuất hiện phương pháp in máy, nhưng tác phẩm của họ vẫn thể hiện được sự tinh xảo đáng ngạc nhiên trong cách sắp xếp hình ảnh để truyền đạt thông tin đến người đọc.

Quyển sách “The Book of Kells” được viết khoảng thế kỷ thứ 9 (ảnh: bbc)
Quyển sách “The Book of Kells” được viết khoảng năm 800, chúng ta thấy được sự đối xứng và cân bằng hoàn hảo trong những hình vẽ của các học giả ngày xưa. Cách trình bày này mang lại cảm giác nghiêm túc, trang trọng cho tác phẩm.

Hệ thống chữ tượng hình của người Ai Cập (ảnh: bbc)
Quay ngược lại một thời điểm trước đó rất lâu, người Ai Cập cổ đại đã tuân theo thứ mà chúng ta ngày nay gọi là “quy luật tỷ lệ”. Đây là cách họ ứng dụng những tỷ lệ phù hợp để mô tả một người hoặc một vật. Nhiều nhân vật trong các bức chạm khắc, tranh vẽ hay chữ tượng hình của họ được vẽ theo một quy tắc bố cục riêng biệt.
Sự xuất hiện của máy in
Ở bài viết về chủ đề Typography, Vũ đã chia sẻ đến bạn đọc về lược sử của chữ viết. Trong đó, Vũ có nhắc đến một sự kiện quan trọng: sự ra đời của máy in mực.
Johannes Gutenberg (1400 – 1468) là người đã phát minh ra máy in và tạo ra chữ khắc làm từ hợp kim chì. Cột mốc này mang tính cách mạng bởi vì ở châu Âu khi ấy, mọi văn bản vẫn còn được viết bằng tay, nên việc sản xuất sẽ rất mất thời gian và chi phí.
Công nghệ của Gutenberg trở thành một giải pháp tiết kiệm nguồn lực, giúp các nhà xuất bản có thể sản xuất hàng loạt bản in. Chính từ thời điểm này, những quyển sách in đã không còn là thứ xa lạ với loài người và ngày càng trở nên phổ biến hơn.

Kinh Thánh phiên bản Johannes Gutenberg được xuất bản vào khoảng năm 1455 (ảnh: thecampus)
Vào khoảng năm 1455, Gutenberg cho ra mắt quyển sách in máy đầu tiên. Đó là một quyển Kinh Thánh, hay còn được gọi là “Kinh Thánh phiên bản Gutenberg”. Cuốn Kinh Thánh của Gutenberg được trình bày văn bản trong một bố cục hai cột đơn giản. Điều này có nghĩa cách đây gần 6 thế kỷ, loài người đã sử dụng hệ thống lưới dạng cột (Column Grid), thứ mà đến ngày nay chúng ta vẫn đang sử dụng.
Swiss Movement
Giai đoạn cuối thế kỷ 19 và đầu thế kỷ 20, các nhà xuất bản đã mở rộng việc sử dụng hệ thống lưới khi in ấn báo. Họ nhận ra rằng việc sử dụng các cột giúp tối đa hóa lượng thông tin mà họ có thể đặt trong một trang báo. Việc hệ thống văn bản thành nhiều cột cũng hỗ trợ tính dễ đọc, thay vì xếp thành những dòng dài theo hàng ngang.
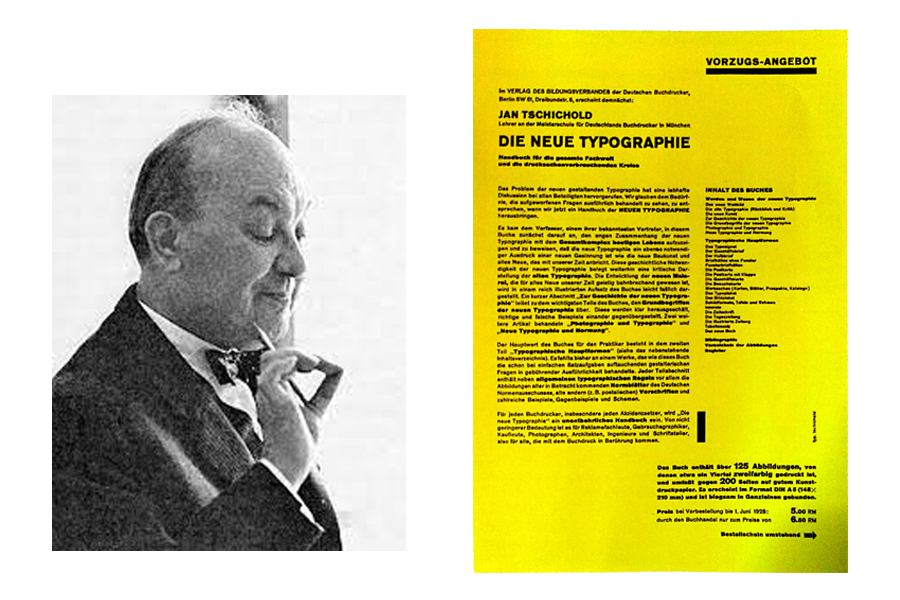
Cùng thời điểm này, hệ thống lưới bắt đầu được “thử nghiệm” và trở nên thú vị hơn dưới góc nhìn của các designer. Năm 1928, một nhà thiết kế người Đức là Jan Tschichold đã xuất bản quyển sách “Die Neue Typographie” (Kiểu chữ mới), được lấy cảm hứng từ triển lãm Russian Constructivism của trường nghệ thuật Bauhaus.

Jan Tschichold và quyển sách “Die Neue Typographie” (ảnh: vudigital.co)
Tschichold tin rằng, mọi người có thể khai thác tiềm năng của thiết kế qua các quy tắc về layout và typography. Cuốn sách này có ảnh hưởng cực kỳ lớn đến các nhà thiết kế thế hệ sau và là một trong những cuốn sách đã đưa Swiss Movement (một trường phái thiết kế tập trung vào layout và typography) trở thành một phong cách nổi tiếng toàn cầu.
Nếu tìm hiểu sâu về Swiss Movement, bạn sẽ thấy những thiết kế theo trường phái này mang phong cách rất mới mẻ so với những ấn phẩm cùng thời. Phong trào này đặc biệt chú ý đến cách layout và typography có thể mang lại ý nghĩa cho thiết kế, từ đó loại bỏ những yếu tố đồ họa dư thừa khác.
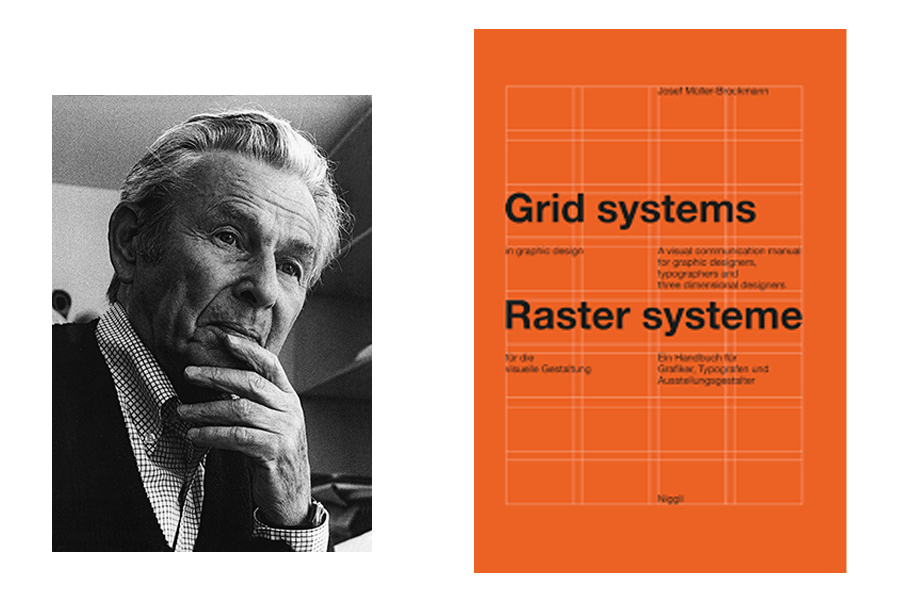
Nhiều năm sau, Josef Müller-Brockmann – một nhà thiết kế người Thụy Sĩ – đã ra mắt tác phẩm “Grid System in Graphic Design” (Hệ thống lưới trong thiết kế đồ họa), và đây là thời điểm cụm từ “Hệ thống lưới” được công nhận và bắt đầu được sử dụng rộng rãi.

Josef Müller-Brockmann và tác phẩm “Grid System in Graphic Design” (ảnh: vudigital.co)
Trong quyển sách này, Müller-Brockmann đã giải thích và bàn luận chuyên sâu về cách sử dụng lưới khi thiết kế. Ông nhấn mạnh thành công của lưới không chỉ phụ thuộc vào cách sắp xếp các yếu tố bên trong lưới, mà còn bao gồm cách lưới được bố trí so với vật chứa của nó (container), độ rộng giữa các cột,…
Trong nửa sau của thế kỷ 20, nhiều nhà thiết kế đã tiếp tục tận dụng và phát triển hệ thống lưới theo những mức độ tinh vi và sáng tạo hơn.
 Bài viết liên quan Typography là gì? 3 nguyên tắc ứng dụng typography
Bài viết liên quan Typography là gì? 3 nguyên tắc ứng dụng typography
Sự ra đời của máy tính và các phần mềm đồ họa
Với sự xuất hiện của máy tính để bàn, những ràng buộc về mặt kỹ thuật và hình thức khi sử dụng hệ thống lưới đã bị loại bỏ.
Giai đoạn cuối những năm 80, các phần mềm thiết kế đồ họa như Pagemaker và Photoshop đã cho phép designer sáng tạo toàn bộ hệ thống lưới chỉ bằng một vài cú nhấp chuột. Mỗi đoạn văn bản dài hàng trăm từ có thể được phóng to hoặc thu nhỏ tùy thích. Hình ảnh thì có thể xoay, lật, làm biến dạng,… Tất cả đều là những thứ họ chưa từng được trải nghiệm.
Việc sáng tạo ra ấn phẩm thiết kế giờ đây được thực hiện giả lập trên màn hình máy tính một cách nhanh chóng, tiết kiệm. Đây là điều mà những quy trình in ấn tốn kém trước kia không thể đáp ứng được.
Những nhà thiết kế nổi tiếng trong giai đoạn này là David Carson hay Wolfgang Weingart. Họ là những người thách thức quan điểm “bắt buộc sử dụng” hệ thống lưới của nhiều người cùng thời bằng việc tạo ra những tác phẩm mang tính phá cách.
Giai đoạn này cũng là sự khởi đầu cho việc ứng dụng công nghệ kỹ thuật số vào lĩnh vực thiết kế.
Thành phần của hệ thống lưới
Một hệ thống lưới khi thiết kế sẽ bao gồm các thành phần cơ bản sau:
Column

Column (Cột) trong hệ thống lưới (ảnh: vudigital.co)
Column (Cột) là những khoảng không theo chiều dọc được dùng để căn hàng các yếu tố thiết kế. Điểm đặc biệt về cột là càng có nhiều cột trong lưới, thì lưới sẽ càng linh hoạt. Designer có thể chọn bố cục 01 cột, 02 cột hay nhiều hơn tùy vào mục đích sử dụng, mức độ phù hợp và phong cách cá nhân.
Row

Row (Hàng) trong hệ thống lưới (ảnh: vudigital.co)
Row (Hàng) là các thành phần nằm ngang của lưới. Hàng cũng thường được xem như tập hợp các module theo chiều ngang.
Module

Module trong hệ thống lưới (ảnh: vudigital.co)
Module là đơn vị không gian được tạo ra từ giao điểm của các cột và hàng. Đây là khu vực để designer chèn những nội dung, hình ảnh và các yếu tố khác của thiết kế.
Gutter

Gutter trong hệ thống lưới (ảnh: vudigital.co)
Gutter là khoảng cách giữa các cột và các hàng trong hệ thống lưới. Gutter tạo ra các không gian âm (white space). Về cơ bản, gutter giúp module không bị sát nhau, mang đến cảm giác “dễ thở” hơn cho thiết kế.
Margin

Margin (Lề) trong hệ thống lưới (ảnh: vudigital.co)
Margin là khoảng cách giữa mép ngoài của trang thiết kế và phần nội dung bên trong. Margin giới hạn “biên giới” của phần nội dung, để chúng không bị tràn ra ngoài trang.
 Bài viết liên quan Layout là gì? 6 nguyên tắc khi sử dụng layout
Bài viết liên quan Layout là gì? 6 nguyên tắc khi sử dụng layout
Phân loại hệ thống lưới
Có nhiều dạng lưới khác nhau khi thiết kế, và trong phần tiếp theo, Vũ sẽ chia sẻ đến bạn đọc về 04 hệ thống lưới phổ biến nhất. Đó là: Manuscript Grid, Column Grid, Modular Grid, Hierarchical Grid.

Phân loại hệ thống lưới (ảnh: vudigital.co)
Manuscript Grid (Hệ thống lưới bản thảo)
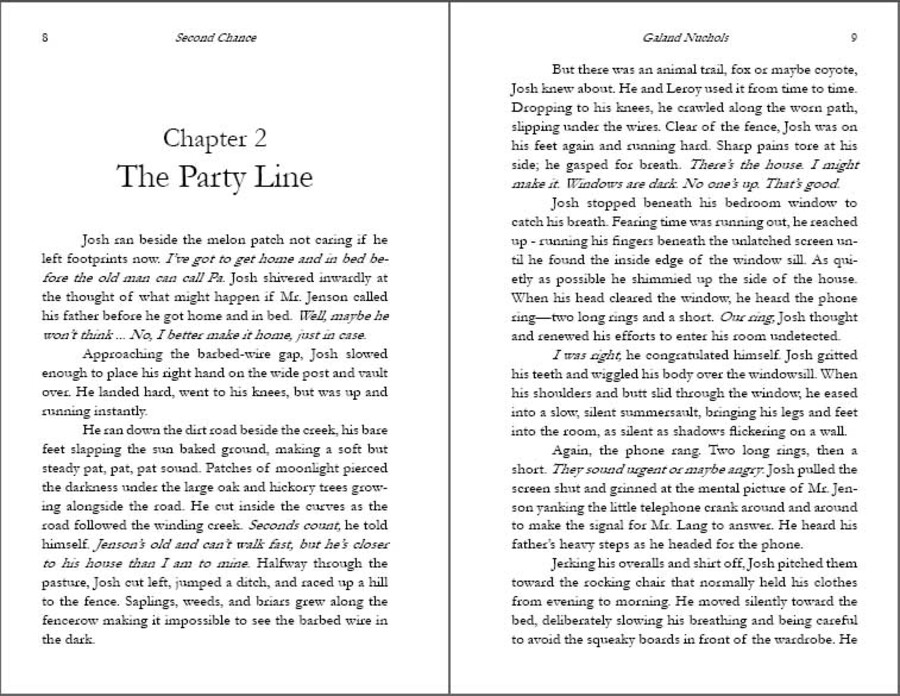
Manuscript Grid, hay còn gọi là lưới bản thảo là loại lưới có cấu tạo đơn giản nhất khi thiết kế. Hệ thống lưới này có cấu tạo như một hình chữ nhật duy nhất trên không gian đồ họa. Chúng cung cấp một vùng làm việc tinh gọn, phù hợp với việc trình bày thông tin dạng văn bản lớn.

Một ví dụ về hệ thống lưới bản thảo (ảnh: Pinterest)
Manuscript Grid là dạng lưới phù hợp để thiết kế tài liệu, văn bản, sách, hoặc các trang blog,… Mục đích của Manuscript Grid là giúp người xem tập trung vào một đối tượng duy nhất, thường là văn bản. Đối với dạng hệ thống lưới này, Margin đóng vai trò quan trọng trong việc điều chỉnh kích thước của các yếu tố thiết kế.
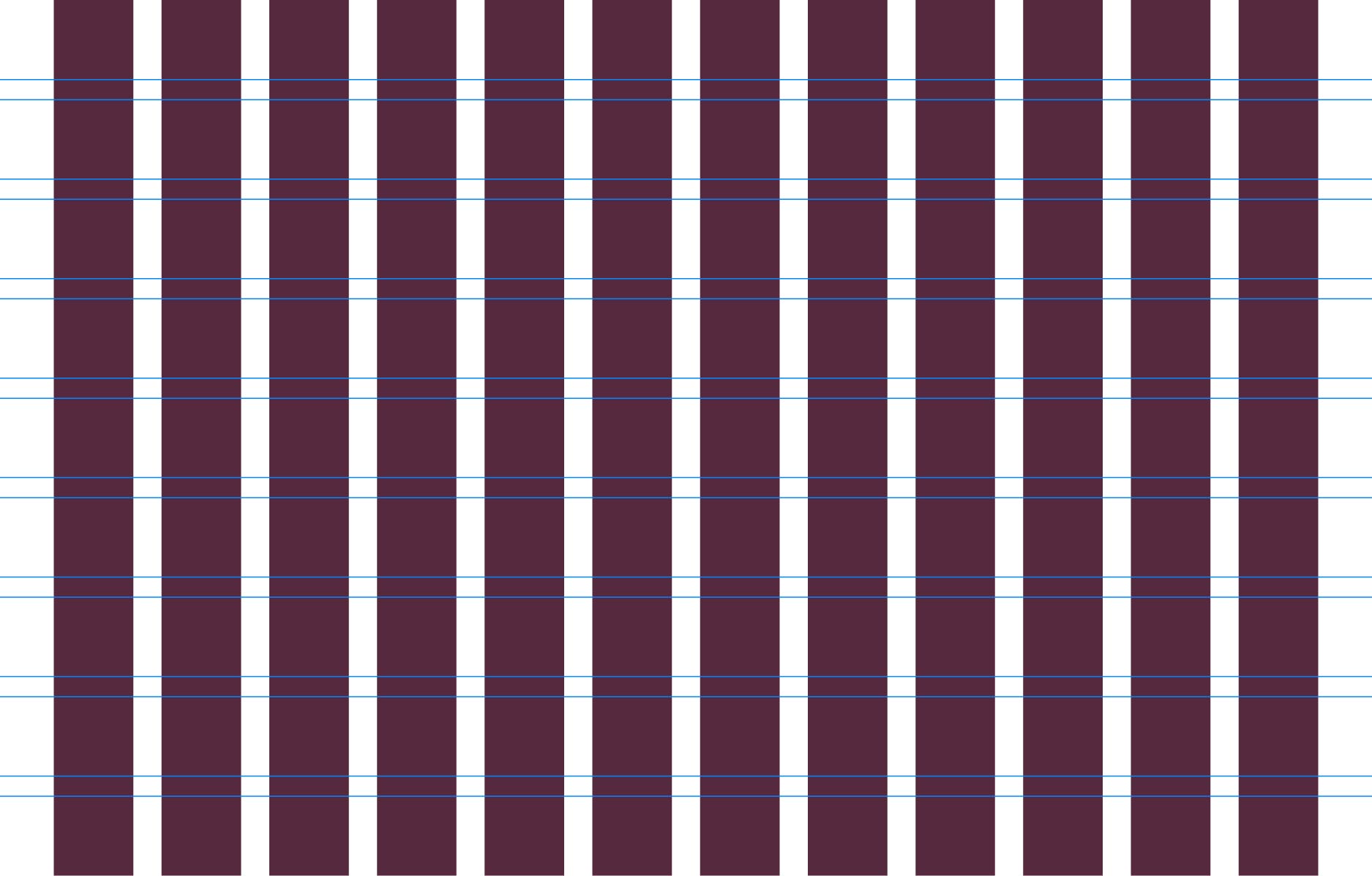
Column Grid (Hệ thống lưới theo cột)
Column Grid được sử dụng khi designer muốn sắp xếp bố cục thiết kế theo dạng cột. Một ví dụ tiêu biểu của loại lưới này chính là báo và tạp chí. Nội dung và hình ảnh của báo thường được chia thành các cột, giúp người đọc dễ dàng nắm được nội dung văn bản và tiết kiệm không gian hơn.
Chúng ta cũng có thể tìm thấy lưới dạng cột ở trang thanh toán của các website, ứng dụng. Column Grid phù hợp với những nội dung mang tính đề xuất hoặc yêu cầu người dùng phải lựa chọn.

Một ví dụ về hệ thống lưới theo cột trong thiết kế giao diện website (ảnh: Wix)
Column Grid sẽ có ít nhất hai cột, và không có giới hạn về số lượng. Designer sẽ chia số lượng cột trong hệ thống lưới tùy theo mục đích sử dụng của mình.
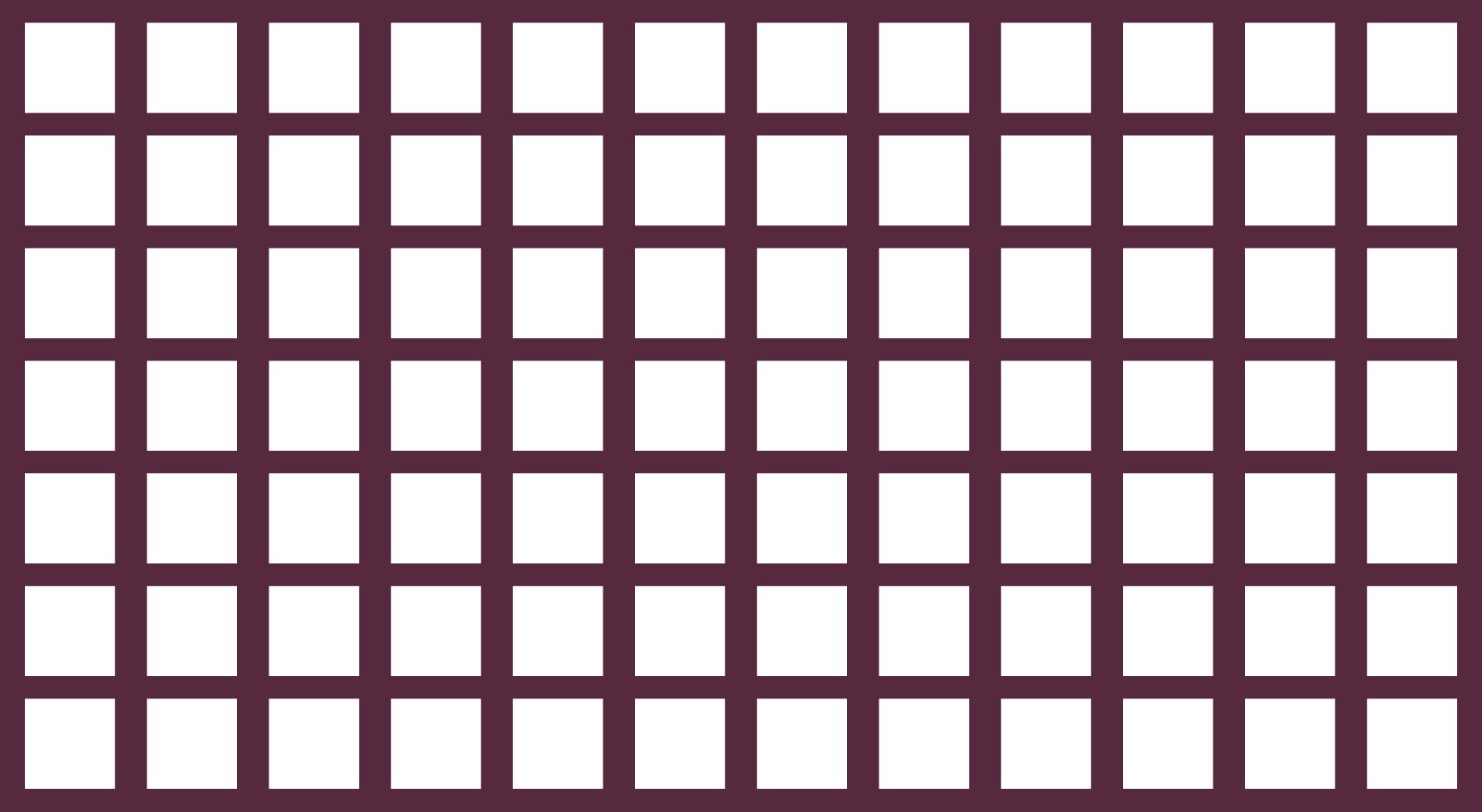
Modular Grid (Hệ thống lưới theo module)
Modular Grid là một phiên bản mở rộng hơn của Column Grid. Hệ thống này bổ sung thêm lưới theo hàng ngang và chia trang thiết kế thành nhiều ô module nhỏ hơn. Những module này được sử dụng như khu vực bố trí nội dung và các thành phần khác.

Một ví dụ về hệ thống lưới theo module (ảnh: Digital Trend)
Lưới module phù hợp với những thông tin dạng biểu đồ, dữ liệu hay những thông tin cần xuất hiện theo dạng liệt kê. Chúng ta sẽ bắt gặp loại lưới này ở các trang thương mại điện tử hay màn hình hiển thị ứng dụng của điện thoại.
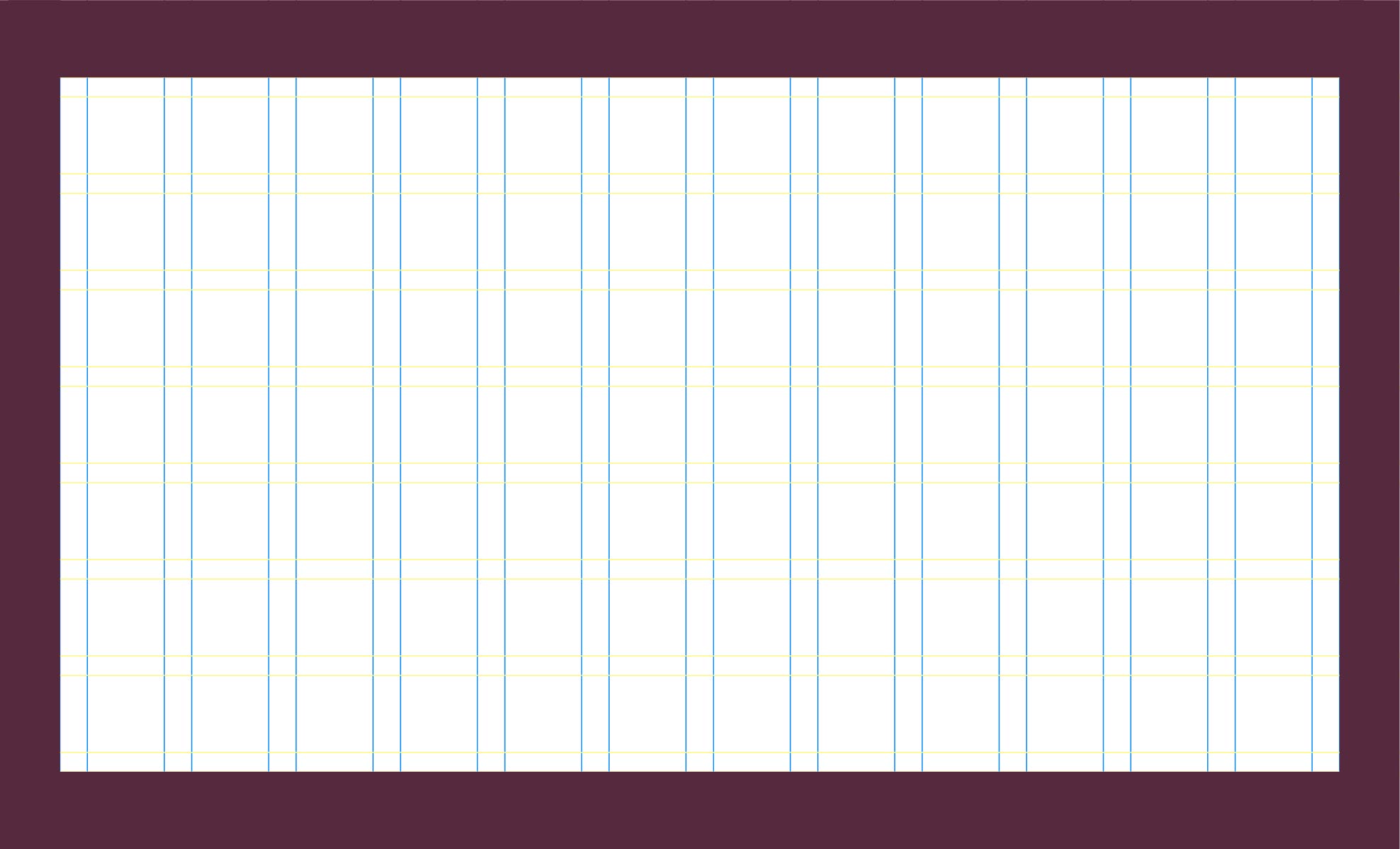
Hierarchical Grid (Hệ thống lưới phân cấp)
Hierarchical Grid là hệ thống lưới khác biệt so với các loại lưới khác. Cấu trúc của Hierarchical Grid dựa vào việc phân tầng những yếu tố thiết kế theo một trật tự ưu tiên, phù hợp với mục đích sử dụng của chúng.

Một ví dụ về hệ thống lưới phân cấp (ảnh: vudigital.co)
Khi sử dụng hệ thống lưới phân cấp, designer sẽ không sử dụng một tỷ lệ cố định mà đa phần sẽ sử dụng các tỷ lệ khác nhau cho từng nhóm thông tin khác nhau. Chúng ta sẽ tìm thấy Hierarchical Grid ở các website vì đây là nơi cần điều hướng thị giác của người xem.
Trên đây là 04 loại hệ thống lưới phổ biến trong lĩnh vực thiết kế đồ họa, ngoài ra còn rất nhiều dạng lưới khác nhau vẫn được các designer sử dụng trong quá trình làm việc. Điều này tùy thuộc vào tính chất công việc của họ. Các bạn có thể tìm hiểu thêm về những hệ thống lưới khác để ứng dụng vào công việc của mình.
Trong phần tiếp theo, Vũ sẽ chia sẻ đến các bạn những ưu điểm và nhược điểm của hệ thống lưới.
Vì sao cần sử dụng hệ thống lưới?
Hệ thống lưới là một công cụ rất hiệu quả khi thiết kế đồ họa. Với những người mới, việc ứng dụng lưới là cách hiệu quả và nhanh nhất để sắp xếp bố cục cho ấn phẩm thiết kế của mình. Mặt khác, hệ thống lưới cũng mang lại nhiều lợi ích cho những designer lâu năm.

Hệ thống lưới là công cụ hiệu quả khi thiết kế bố cục (ảnh: creativemarket)
- Rõ ràng và logic: Ưu điểm đầu tiên mà Vũ có thể kể đến chính là sự rõ ràng và logic mà hệ thống lưới mang đến. Con người đã quá quen thuộc với sự ngăn nắp, trật tự đến nỗi một chi tiết sai lệch nhỏ cũng khiến chúng ta khó chịu. Hệ thống lưới cho phép designers thiết kế theo một tỷ lệ cân bằng giữa tất cả các yếu tố đồ họa có trong ấn phẩm. Mặt khác, chúng ta có thể linh hoạt lưới để tùy biến bố cục theo nhu cầu riêng của mình mà vẫn không ảnh hưởng đến cấu trúc chung của thiết kế. Có những tác phẩm tuy thoạt nhìn có vẻ lộn xộn, chúng vẫn tuân theo một quy tắc lưới nhất định. Điều này khiến chúng ta không có cảm giác khó chịu khi nhìn vào những tác phẩm đó.
- Hiệu quả: Hệ thống lưới tạo ra những quy tắc bố cục khi thiết kế, từ đó giúp designers rút gọn các lựa chọn về cách sắp xếp của mình. Hãy tưởng tượng bạn được cấp trên yêu cầu thiết kế một poster quảng cáo với ba thành phần: tiêu đề, thông tin mô tả và hình ảnh đồ họa. Bạn sẽ sắp đặt bố cục như thế nào? Nếu không có hệ thống lưới, chúng ta sẽ có vô số lựa chọn để xếp ba cụm thông tin trên theo một trật tự tùy thích. Tất nhiên, sẽ có phương án hiệu quả được tạo ra bằng cách này, nhưng đa phần sẽ gây rối mắt cho người xem. Hệ thống lưới sẽ giúp hạn chế điều này bằng những quy tắc của nó. Lưới cũng giúp designer dễ dàng thêm / bớt nội dung vào thiết kế của mình mà không ảnh hưởng đến tổng thể chung bố cục hay tính dễ đọc của chúng. Nói cách khác, hệ thống lưới giúp chúng ta tự do sáng tạo về mặt hình ảnh (visual), nhưng vẫn đảm bảo tính logic trong bố cục thiết kế.
- Nhất quán: Hệ thống lưới cũng giúp việc làm việc nhóm trở nên dễ dàng hơn. Lưới giúp các designer trong cùng một dự án hiểu được cấu trúc của thiết kế và tiếp tục hoàn thiện dự án dựa trên cấu trúc đó. Một ví dụ cho việc này là thiết kế website. Các dự án thiết kế website đòi hỏi sự chính xác và chỉn chu tuyệt đối về hệ thống lưới, vì chúng ảnh hưởng rất nhiều đến trải nghiệm người dùng. Khi đã thống nhất với nhau về hệ thống lưới, những designer, content writer hay lập trình viên sẽ cùng hoàn thiện trang web mà không bị sai lệch trong thiết kế.
Sai lầm khi tìm hiểu về hệ thống lưới
Bên cạnh việc hiểu định nghĩa, lược sử của hệ thống lưới, các designer cũng cần lưu ý đến một vài sai lầm khi tìm hiểu về công cụ này.
“Hệ thống lưới là tất cả”
Một vài người khi tìm hiểu nhiều về hệ thống lưới sẽ dễ mắc một suy nghĩ rằng “lưới là tất cả”. Họ bắt đầu mang tâm lý “nếu không nắm vững hệ thống lưới thì tôi sẽ chẳng thể nào trở thành một người thiết kế giỏi được.”
Theo quan điểm của Vũ, đây là một suy nghĩ không hợp lý.
Đúng, hệ thống lưới mang lại cho chúng ta rất nhiều lợi ích. Thế nhưng, trước khi cộng đồng thiết kế chính thức “hợp pháp hóa” hệ thống lưới, chẳng lẽ mọi designer đều làm sai nguyên tắc cả sao?
Chúng ta đều hiểu một sự thật hiển nhiên rằng, thiết kế đồ họa hay nghệ thuật đã tồn tại từ thời xa xưa. Khi đó, tổ tiên của chúng ta còn chẳng hiểu hệ thống lưới, layout hay nguyên lý thị giác,… là cái gì. Mãi đến gần đây, các nhà khoa học mới công bố về tỷ lệ vàng hay hệ thống lưới trong các bức họa của Leonardo da Vinci hay Van Gogh. Nhưng làm sao ta biết được liệu khi sáng tạo những kiệt tác đó, những danh họa này có nhận ra mình đang áp dụng các nguyên tắc “thần thánh” kia hay không?
Lịch sử đã chứng minh loài người có khả năng tạo ra những tác phẩm nghệ thuật đỉnh cao, ngay cả khi họ chưa nhận thức rõ ràng về những nguyên tắc mà ngày nay chúng ta được dạy.
Chính Josef Müller-Brockmann cũng đã viết trong quyển sách “Grid System in Graphic Design” của ông:
Hệ thống lưới, trong tay các designer, không hơn không kém gì một công cụ được dùng để tạo ra những sự sắp xếp thú vị, tương phản, tương tác giữa hình ảnh và văn bản; nhưng bản thân lưới không hề đảm bảo thành công (khi thiết kế).
Do đó, hệ thống lưới không hề kỳ diệu như nhiều người lầm tưởng, và không phải cứ áp dụng lưới là sẽ có một bố cục đẹp. Thay vào đó, điều mà một designer cần làm là học cách cảm nhận và sắp xếp các yếu tố đồ họa với nhau một cách hợp lý.
Tất nhiên, Vũ không phủ định hoàn toàn vai trò của hệ thống lưới trong thiết kế đồ họa. Nếu ai đó hỏi liệu người đó có cần phải biết về lưới không, câu trả lời luôn là có. Bởi vì lưới giúp kết nối mọi thứ một cách nhanh chóng và hiệu quả hơn.
Đặc biệt trong bối cảnh hiện tại, khi designer đang sở hữu quá nhiều công cụ và quá nhiều nguồn tham khảo, tính hệ thống và quy luật của lưới lại càng phát huy tác dụng hơn bao giờ hết. Thay vì tốn hàng giờ để suy nghĩ ra nhiều bố cục kém thuyết phục, bạn chỉ cần đến 2 – 3 phương án lưới để triển khai thiết kế của mình.
“Break The Grid”
Từ việc phủ nhận tầm quan trọng của hệ thống lưới, một vài người đã hình thành và phát triển phong trào “break the grid” (phá lưới), tức không ứng dụng lưới hoặc sử dụng những bố cục phá cách khi thiết kế. Phong trào này bắt đầu ở giai đoạn những năm 80 – 90 và phát triển mạnh những năm đầu của thế kỷ 21, với sự ra đời của quyển sách “Making and Breaking The Grid” của tác giả Timothy Samara.
Không bàn đến nội dung quyển sách trên hay tính hiệu quả của “break the grid”, Vũ chỉ muốn chia sẻ rằng: hãy phá lưới chỉ khi bạn đã thành thục nó. Cũng giống như trong thể thao, âm nhạc, hội họa, hay bất kỳ lĩnh vực nào khác, chúng ta chỉ nên phá cách khi đã thấm nhuần những kỹ năng cơ bản.

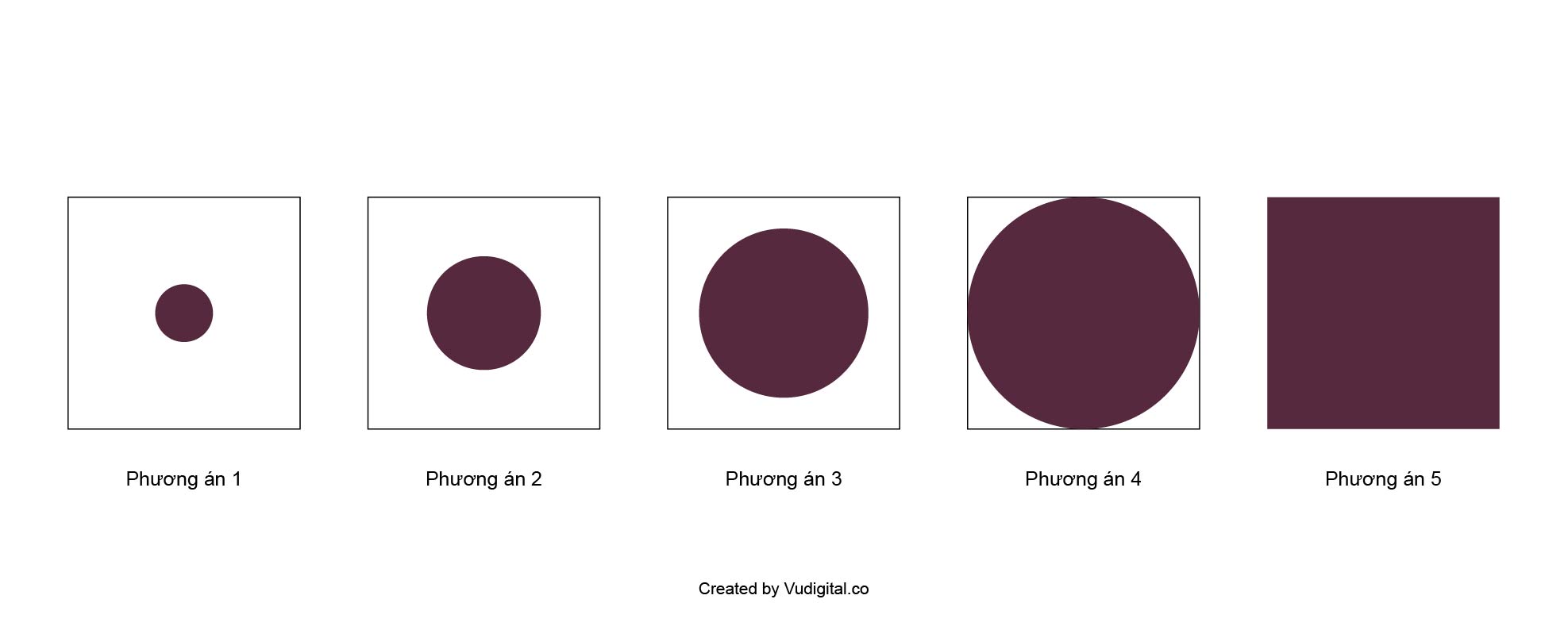
Lưới không thay đổi, chỉ có những nội dung bên trong là khác đi (ảnh: vudigital.co)
Nếu chỉ biết làm theo ý mình mà không quan tâm đến bố cục lưới, thiết kế của bạn sẽ rất dễ trở thành một mớ hỗn độn. Thế tại sao lại không vừa sáng tạo, vừa logic cùng một lúc? Hãy xem xét ví dụ phía trên, cùng là những hình tròn giống nhau, nhưng chúng ta có rất nhiều cách để thể hiện chúng trong lưới. Đó có thể là phương án 1, phương án 2,… và vô số phương án khác. Lưới không thay đổi, chỉ có những nội dung bên trong là khác đi mà thôi.
Tặng Vũ một ly cà phê nhéSố tiền donate từ “những tấm lòng vàng” chỉ được dùng để mua cà phê, tiếp sức sáng tạo cho đội ngũ của Vũ và sẽ luôn là như vậy.
Xin chân thành cảm ơn,


Lời kết
Qua bài chia sẻ này, Vũ hy vọng rằng bạn đọc đã giải đáp được những thắc mắc của mình về hệ thống lưới.
Hệ thống lưới là một lĩnh vực bao hàm rất nhiều kiến thức và yêu cầu designer phải thực hành rất nhiều để thành thục công cụ này. Nhưng kết quả chúng mang lại sẽ hoàn toàn xứng đáng với thời gian và công sức mà bạn bỏ ra.
Như Vũ đã đề cập, lưới là một công cụ cực kỳ hiệu quả khi thiết kế, tuy nhiên chúng ta không nên “thần thánh hóa” tác dụng của lưới. Một designer hoàn toàn có thể tạo ra một tác phẩm đẹp mắt mà không cần quá để ý việc ứng dụng lưới trong thiết kế của mình. Điều quan trọng là chúng ta rèn luyện được khả năng cảm nhận và sắp xếp bố cục. Vũ mong rằng bạn đã có thêm nhiều kiến thức bổ ích trên hành trình học hỏi của mình.
Xin chân thành cảm ơn,
Những câu hỏi thường gặp
Hệ thống lưới là gì?
Hệ thống lưới là một cấu trúc bao gồm nhiều đường ngang và dọc, được sử dụng để trình bày, tổ chức nội dung trong thiết kế. Hệ thống lưới đóng vai trò như một “giàn giáo” của layout, góp phần định hình tổng thể bố cục của tác phẩm. Người dùng có thể không nhìn thấy lưới, nhưng họ vẫn cảm nhận được tính hợp lý trong cấu trúc mà lưới mang lại. Chúng tạo ra một quy tắc có hệ thống và phù hợp với chức năng của từng thành phần thiết kế.
Thành phần của hệ thống lưới
Các thành phần cơ bản của hệ thống lưới: Column, Row, Module, Gutter và Margin
Các dạng hệ thống lưới
Có 04 dạng lưới cơ bản: lưới bản thảo, lưới theo cột, lưới module và lưới phân cấp
Vì sao cần sử dụng hệ thống lưới
Những ưu điểm khi sử dụng hệ thống lưới: rõ ràng & logic, hiệu quả, nhất quán
Từ khóa » Hệ Thống Lưới Trong Thiết Kế Web
-
Tầm Quan Trọng Của Hệ Thống Lưới Trong Thiết Kế Web - Bizfly
-
Hệ Thống Lưới Trong Thiết Kế Website - Từ Nguyên Lý đến Thực Tiễn
-
Tất Tần Tật Về Hệ Thống Lưới - Grid System - IDesign
-
Hệ Thống Lưới Trong Thiết Kế (Phần 1) - MyThuatMS
-
Hệ Thống Lưới Trong Thiết Kế (Phần 2) - MyThuatMS
-
Lưới Và Tầm Quan Trọng Của Lưới Trong Thiết Kế Website - NGÔI SAO SỐ
-
Quy Trình Thiết Kế Web – Part 4: Layout Với Grid System - Thùy Uyên
-
Sử Dụng Grid Hiệu Quả Trong Thiết Kế Giao Diện.. - Get Design
-
Hệ Thống Lưới Trong Thiết Kế
-
Grid System · Làm Quen Với Hệ Thống Lưới Trong Thiết Kế - Color ME
-
5 Dạng Lưới Trong Thiết Kế - Color ME
-
Tìm Hiểu Về Lưới Grid Trong Thiết Kế
-
Lập Trình Frontend - Giới Thiệu Về Hệ Thống Lưới
-
Grid Là Gì? Tất Tần Tật Về Grid Trong Ngành Thiết Kế đồ Họa