Hệ Thống Lưới Trong Thiết Kế (Phần 1) - MyThuatMS
Có thể bạn quan tâm
Hệ thống lưới trong thiết kế (Phần 1)
1. Lịch sử phát triển:
Trước khi hệ thống lưới được áp dụng vào thiết kế in ấn, sau này là thiết kế web, ban đầu lưới đơn giản là những đường kẻ để sử dụng trong việc sắp xếp các chữ viết tay, chia đoạn và khoảng cách của tiêu đề và nội dung.
Sau thế chiến II, một số nhà thiết kế đồ họa gồm Max Bill, Emil Ruder và Josef Muller-Brockmann, chịu ảnh hưởng bởi những ý tưởng hiện đại của Jan Tschichold (được coi là cha đẻ của New Typography), bắt đầu đặt những câu hỏi liên quan tới việc bố trí bố cục của một trang.
Họ bắt đầu đưa ra một hệ thống linh hoạt (flexible system) có thể giúp các nhà thiết kế có được sự tổ chức, mạch lạc trong trang. Kết quả là hệ thống lưới typographic hiện đại đã liên kết với Phong cách typographic quốc tế (the International typographic style – hoặc Swiss design).
Muller-Brockmann đã giúp tuyên truyền hệ thống lưới trong thiết kế đồ họa đầu tiên ở Châu Âu và sau đó ở Bắc Mỹ. Và sau đó vào những năm 70, lưới typographic là một phần của chương trình giảng dạy thiết kế đồ họa tiêu chuẩn ở Châu Âu.
Trong những năm 1980 đã có sự phản ứng chống lại sự phát triển của lưới, đặc biệt sự lạm dụng thái quá và có phần cứng nhắc nhàm chán khi sử dụng lưới, dẫn tới một số nhà thiết kế từ chối sử dụng hệ thống này.
Ngày nay, hệ thống lưới đã dần dần lấy lại vị thế của mình. Nó được sử dụng rộng rãi, được đánh giá như một yếu tố thiết kế căn bản và được giảng dạy tại các trường thiết kế. Trong kiến trúc, hệ thống lưới giúp ích trong việc vẽ các bản thảo các công trình, thành phố. Trong mỹ thuật lưới dùng để chỉ ra các tỷ lệ, số đo của người đối tượng. Các họa sĩ dùng lưới để hỗ trợ vẽ, điêu khắc, tranh tường…


2. Thế nào là hệ thống lưới?

Hệ thống lưới là hệ thống các đường kẻ ngang dọc giao nhau để tạo nên những khoảng không gian phân chia trang thành nhiều ô, nó giúp bạn tổ chức lại cấu trúc trong thiết kế của mình.
Lưới được coi là những giàn giáo vô hình tạo nên sự gắn kết trong thiết kế. Lưới tạo ra một quy tắc có hệ thống và phù hợp cho các đối tượng trong thiết kế. Nói cách khác lưới chính là cách bạn tổ chức bố cục cho thiết kế của mình dựa trên các đường kẻ ngang, dọc trước khi bạn thực sự bắt tay vào thiết kế và lựa chọn các yếu tố khác như: font chữ, màu sắc, hình ảnh…
Việc tạo ra một hệ thống lưới như thế sẽ tạo ra một nhịp điệu cho mắt, giúp cho việc nhìn các đối tượng trong bản thiết kế dễ dàng và dễ chịu hơn. Khi mà thiết kế hiện đại hướng đến sự đơn giản, gọn gàng và chuyên nghiệp thì lưới chính là một sự lựa chọn hoàn hảo của các nhà thiết kế.
* Lưới trong thiết kế in ấn:


Trong thiết kế in ấn, các trang được thiết kế, hoặc là sử dụng Lưới hoặc là Template.
Trước khi thiết kế (bìa sách, poster, tạp chí…) nhà thiết kế thường chọn / tạo cho mình một hệ thống lưới phù hợp giúp cho việc sắp xếp, tổ chức, và lặp lại các yếu tố trên một trang. Nó cũng có thể tuân theo các tỷ lệ tiêu chuẩn đã có, hoặc một tỷ lệ họ cảm thấy phù hợp. Sử dụng lưới vừa để sử dụng linh hoạt, nhưng cũng giúp cho các trang có một sự thống nhất về cách tổ chức, bố trí.
Ngược lại với lưới, những Template thường được sử dụng cho các yếu tố hiển thị lặp đi lặp lại, đã được nghiên cứu về thói quen sử dụng cho người dùng. Những Template thường được sử dụng cho thiết kế có thay đổi ít hoặc chủ yếu là nội dung.
* Lưới trong thiết kế website:
Gần đây, lưới được sử dụng rất nhiều trong thiết kế website bởi lẽ chức năng của lưới đáp ứng rất tốt các nguyên tắc thiết kế website như: tính định hướng, khoảng cách, sự ngay ngắn, rõ ràng và tính nhất quán v.v… Thiết kế bằng lưới cũng khiến việc cắt slide và chuyển sang html được dễ dàng hơn (mặc dù điều này cũng đồng nghĩa với việc bạn phải rắc rối hơn khi làm việc với CSS).

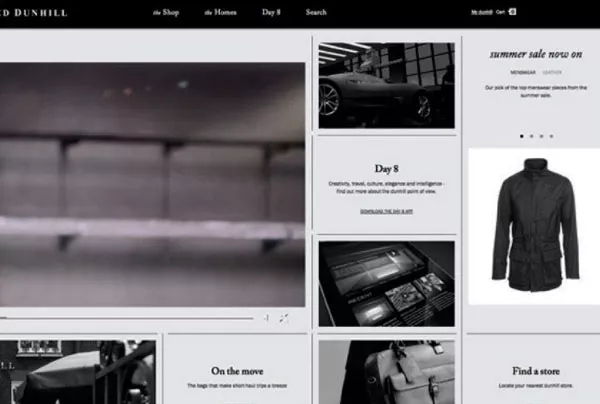
Một trong các ví dụ nổi bật của website dạng lưới để tham khảo là tờ The New York Times online, bất chấp lượng thông tin dày đặc, trang web trông vẫn gọn gàng, ngay ngắn. Người đã có cong xây dựng trang web này được như vậy chính là cựu giám đốc thiết kế của tờ báo: Khoi Vinh – một người Mỹ gốc Việt. Cùng với Mark Boulton, 2 ông là những người tiên phong tiêu biểu trong việc xây dựng và hoàn thiện hệ thống lưới. Trang web của Khoi Vinh (subtraction.com) cũng là một trong những trang web mẫu mực và thường xuyên được lấy làm ví dụ như là một trong những trang web được thiết kế bằng lưới một cách đẹp mắt.
2. Các yếu tố căn bản:
- Format: Định dạng của một tác phẩm là nơi những yếu tố thiết kế như chữ, ảnh… được trình bày. Trong một quyển sách hay tạp chí thì định dạng của nó là một trang giấy. Đối với một trang website thì định dạng của nó là màn hình của trình duyệt.
- Magrin: Đây là khoảng cách giữa trang thiết kế của bạn và phần nội dung bên trong. Nó giới hạn phần nội dung, để cho thiết kế của bạn không bị “tràn” ra ngoài trang giấy. Magrin nhỏ được sử dụng trong các thiết kế phức tạp, cần nhiều sự sắp xếp, còn magrin lớn thì làm giảm phần không gian đặt nội dung, tăng khoảng trống đồng thời tập trung sự chú ý vào phần nội dung.
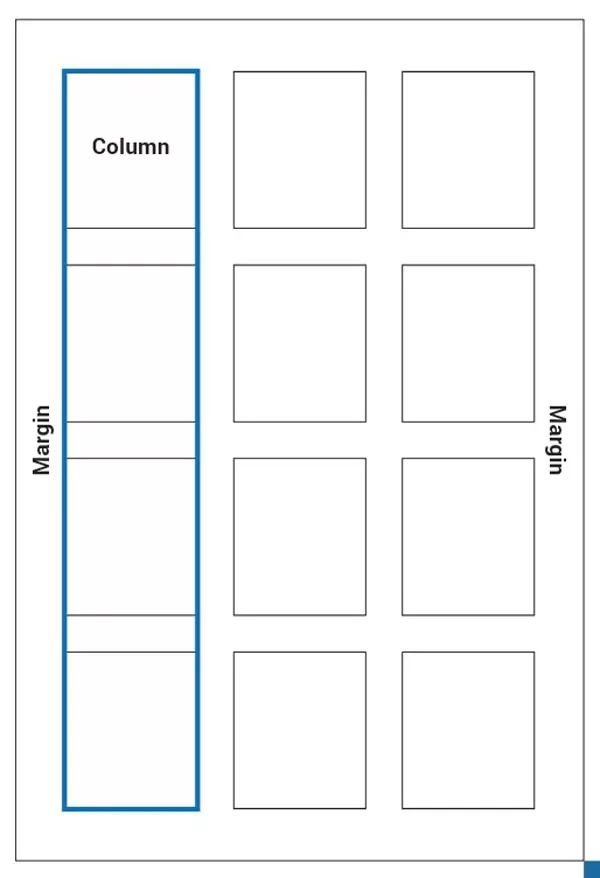
- Column: Cột là những khoảng không gian chiều dọc mà dược sử dụng để căn hàng các yếu tố thiết kế. Tức là khi đã xác định được phần nội dung thiết kế, bạn sẽ chia phần nội dung thiết kế thành các cột dọc. Việc chọn một hay nhiều cột là tùy vào mục đích thiết kế và cảm quan của người thiết kế. Các cột có thể tạo cảm giác gọn gàng, có trật tự, chúng cũng có thể tạo ra thiết kế tĩnh nếu có rất ít sự thay đổi trong văn bản hoặc ít cách trình bày các khối văn bản.

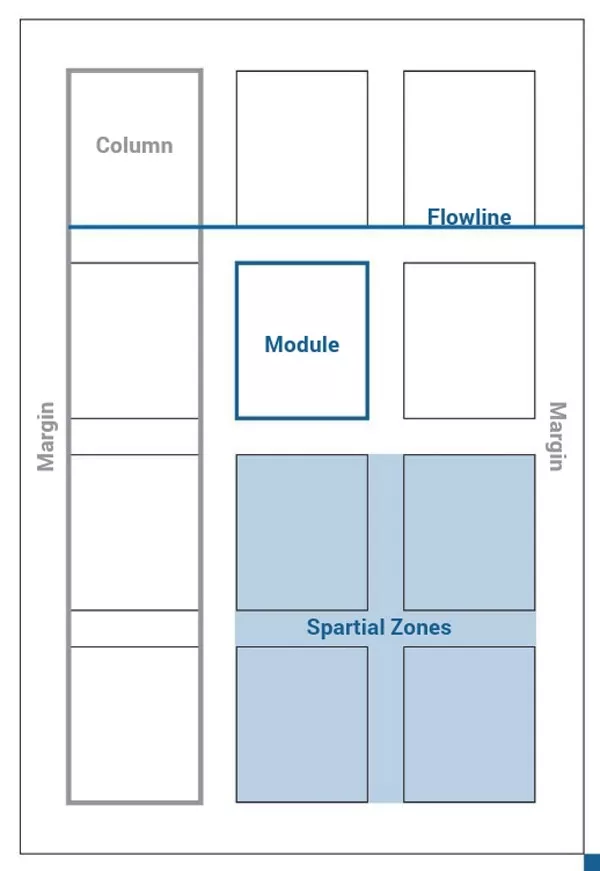
- Module: Các mô-đun là các đơn vị không gian riêng biệt được xác định bằng các khoảng cách đều đặn. Mô-đun là các khối cơ bản của hệ thống lưới. Khi lặp lại theo hướng nào đó thì nó sẽ tạo nên các cột hoặc hàng.
Góc trên bên trái của một mô-đun được coi là “góc hoạt động” – nơi thu hút ánh mắt nhìn đến đầu tiên, và ngược lại góc dưới bên phải của mô-đun là “góc thụ động” – nơi sự chú ý là ít nhất khi mắt lướt nhìn mô-đun nào đó.
- Spatial Zones: Spatial Zones là một vùng tập hợp các khối mô-đun lân cận. Mỗi vùng sẽ có một chức năng cụ thể trong bản thiết kế.
Một tập hợp các khối mô-đun theo chiều ngang có thể sẽ phù hợp để đặt một tấm ảnh dài. Một tập hợp các khối mô-đun theo chiều dọc có thể sẽ phù hợp để đặt một đoạn văn bản dài. Một tập hợp các khối mô-đun lớn có thể dùng để đặt một tấm ảnh rất to, một khối văn bản lớn hoặc nếu trên các trang website có thể là video.
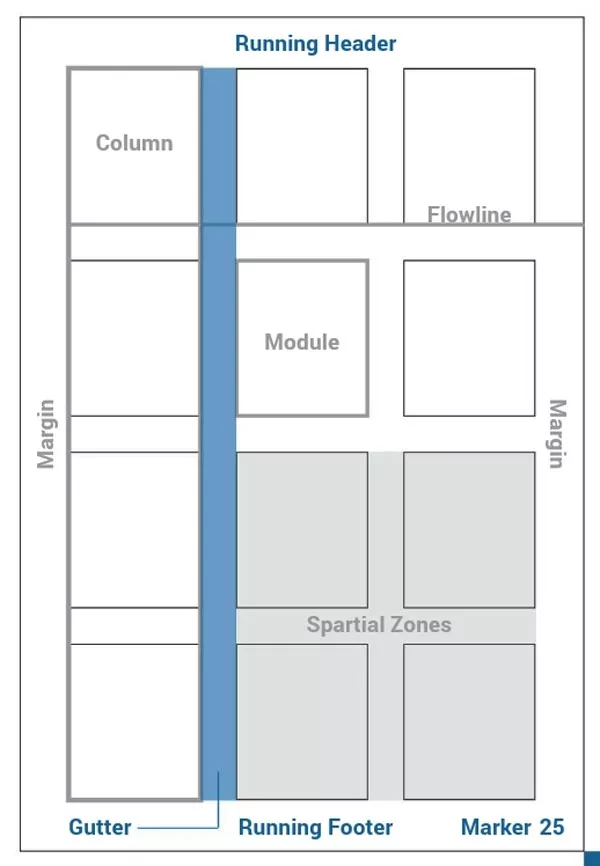
- Flowline: Flowline là những đường thẳng nằm ngang có tác dụng phân chia các cột đứng bằng cách chai trang thành các khoảng ngang để bổ sung việc căn theo hàng trên toàn lưới. Chúng giúp nhà thiết kế sắp xếp các yếu tố thẩm mỹ một cách nhất quán, tạo nên điểm bắt đầu, kết thúc cho chữ và ảnh.

- Gutter: Đây là khoảng cách giữa các cột, để phân chia khoảng cách giữa các yếu tố trên trang. Sự có mặt của các khoảng trống sẽ làm cho thiết kế của bạn trông dễ thở hơn, giúp mắt người đọc không bị nhìn nhầm qua phần nội dung khác.
- Marker: Marker là những thứ giúp người xem dễ theo dõi thông tin được lặp đi lặp lại ở cùng một vị trí. Markers xác định vị trí của số trang và biểu thị chúng.
- Running Header/Footer: Running Header, hay còn gọi là header, là phần thông tin xuất hiện ở phía trên cùng của mỗi trang giấy. Ở đây sẽ gồm có những thông tin như tiêu đề, chương, mục, tác giả… Running Footer là phần thông tin xuất hiện ở dưới cùng, gồm những thông tin như số trang, chú thích, …

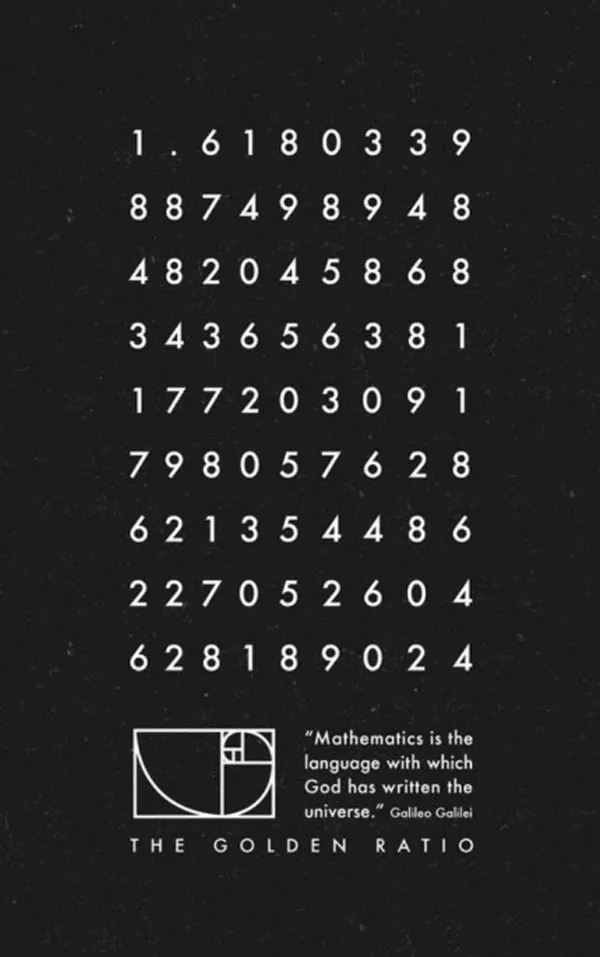
3. Những con số:



Chắc hẳn khi đọc đến đây bạn cũng đã tự hỏi về một cụm từ “tỷ lệ” mà thi thoảng xuất hiện trong những phần nêu trên. Tỷ lệ có liên quan gì đến hệ thống lưới?
Tỷ lệ chính là đáp án cho việc làm thế nào để chia các đường lưới cho phù hợp và hài hòa. Điều này hoàn toàn tùy vào sự tính toán và tỷ lệ mà bạn lựa chọn thôi.
Hệ thống lưới chủ yếu là … toán học.
Khi nói đến các hệ thống lưới chúng ta phải tách riêng hình thức và chức năng. Chúng ta phải suy nghĩ về tính thẩm mỹ và tỷ lệ cũng như việc xem xét kết quả của các cấu trúc. Điều này khá là khó khăn cho các nhà thiết kế đã được dạy trong trường, hay làm việc một cách cảm tính “Bạn sẽ thấy đúng khi bạn cảm thấy thế”. Việc cảm thấy là một phản ứng để tạo cấu trúc.
Tỷ lệ, phương trình được dùng khắp mọi nơi trong hệ thống lưới. Các quan hệ đo lường, từ thiết kế tờ rơi tới sự phức tạp của thiết kế báo chí. Để thiết kế một hệ thống lưới thành công, bạn phải nằm lòng với các tỷ lệ và tỷ lệ, sự hợp lý, các bộ số tỷ lệ như 01:02, 02:03, 03:04 và những tỷ lệ bất quy tắc dựa trên việc xây dựng các vòng tròn, như tỷ lệ vàng 1:1:681 hoặc các kích thước tiêu chuẩn DIN 1:1.4146.
Những tỷ lệ này đã quá quen thuộc trong xã hội hiện đại, từ các kiến trúc xung quanh chúng ta đến các khuôn mẫu tự nhiên. Sử dụng các tỷ lệ thành công trong hệ thống lưới có thể là yếu tố quyết định trong thiết kế, nghệ thuật. Tuy tỷ lệ vàng không hẳn là công thức cho tất cả, nhưng nhờ nó đã làm nên tính thẩm mỹ.

- Tỷ lệ vàng: Tôi lại tiếp tục có một câu hỏi: “Kim tự tháp Giza va Mona Lisa có chung điều gì với Twitter và Pepsi?”
Câu trả lời là tỷ lệ vàng nếu bạn đang bối rối.
Tất cả đều được thiết kế dựa trên tỷ lệ vàng. Tỷ lệ vàng là một tỷ lệ toán học. Nó được tìm thấy trong thiên nhiên và khi được dùng trong thiết kế, tỷ lệ vàng tiếp nhận bố cục mỹ thuật tự nhiên làm cho mắt chúng ta dễ chấp nhận hơn. Nhưng cụ thể tỷ lệ vàng là gì và sử dụng nó như thế nào để hoàn thiện thiết kế của bạn?

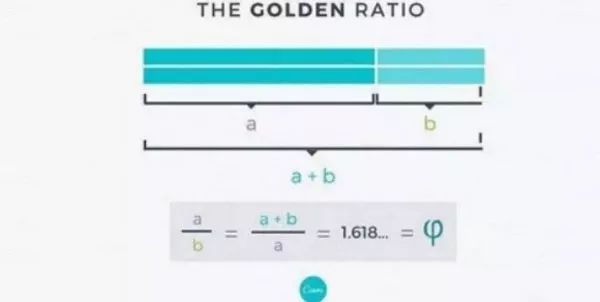
Tỷ lệ vàng, hay còn được gọi là Golden Section, Golden Mean, Divine Proportion,… thường được chỉ định bằng ký tự φ (phi) trong bảng chữ cái Hy Lạp nhằm tưởng nhớ đến Phidias, nhà điêu khắc đền Parthenon. Tỷ lệ vàng tồn tại khi lấy một đường thẳng chia làm hai phần, đoạn thẳng dài hơn (A) chia đoạn nhỏ hơn (B) sẽ bằng tổng chiều dài 2 đoạn (A+B) chia cho A, kết quả là con số xấp xỉ 1.618.



Nhưng đừng để tính toán làm nản lòng vội. Trong thiết kế, tỷ lệ vàng hướng đến tính thẩm mỹ, kiến tạo và nâng tầm cái đẹp thông qua sự hài hòa và tỷ lệ. Khi áp dụng vào thiết kế, tỷ lệ vàng mang đến tính thẩm mỹ như một nhân tố đặc biệt. Sự hài hòa và tính ước lệ này đã được khám phá hàng thế kỷ trước, tồn tại trong các tác phẩm âm nhạc, tác phẩm nghệ thuật và cả thiết kế, tất cả đều có ở xung quanh bạn: từ kim tự tháp Giza tới đền Parthenon ở Hy Lạp; từ The Creation of Adam của Michelangelo trên trần nhà nguyện Sistine đến bức Mona Lisa; và logo Pepsi đến logo Twitter.
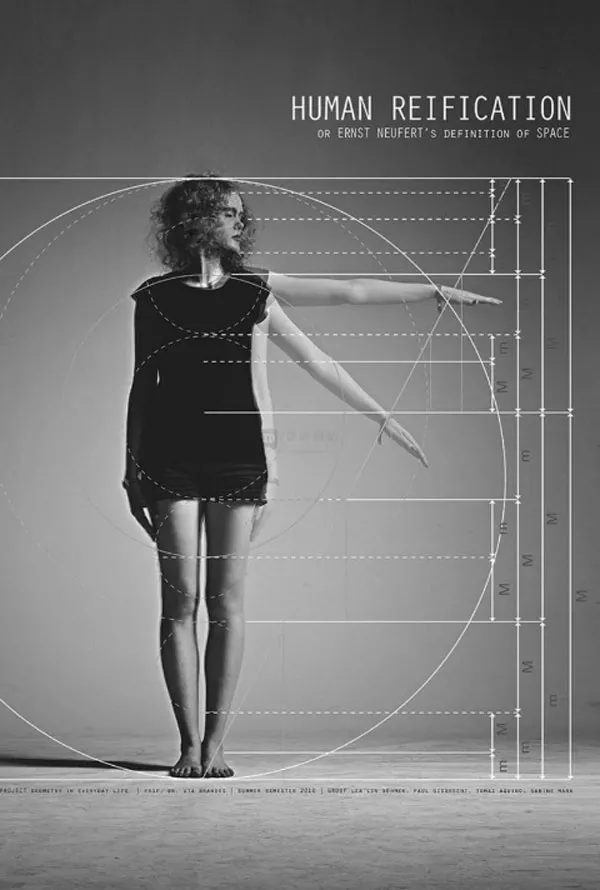
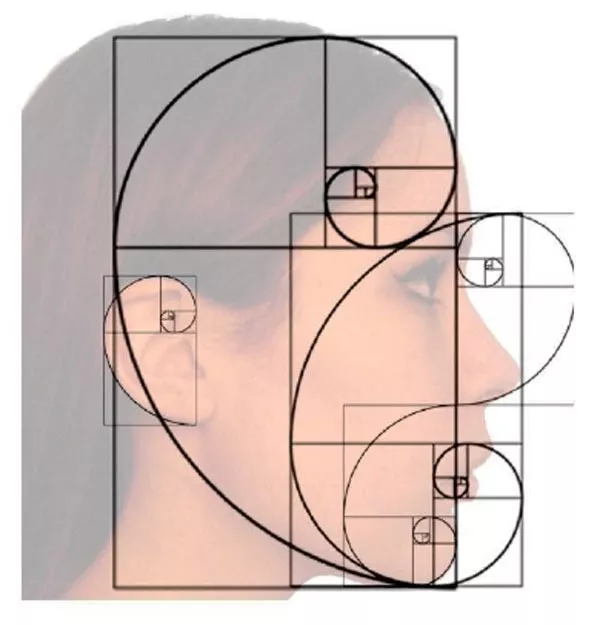
Khuôn mặt và cơ thể con người cũng tuân theo tỷ lệ này và ngoài ra, não của chúng ta có vẻ được lập trình để ưa chuộng những vật thể và hình ảnh có tỷ lệ vàng. Nó gần như la sự thu hút tự nhiên và hình ảnh dù có chút tùy chỉnh gần đúng với tỷ lệ vàng đều có tác động lớn tới trí óc của chúng ta.
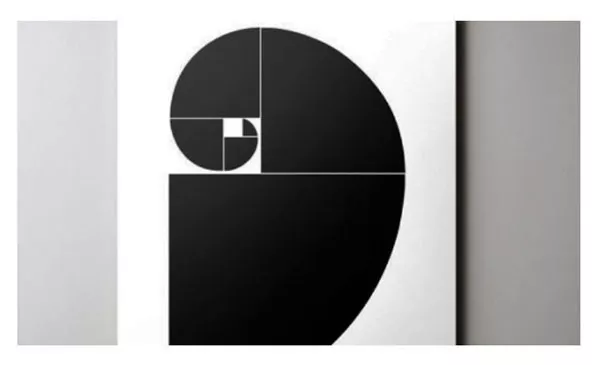
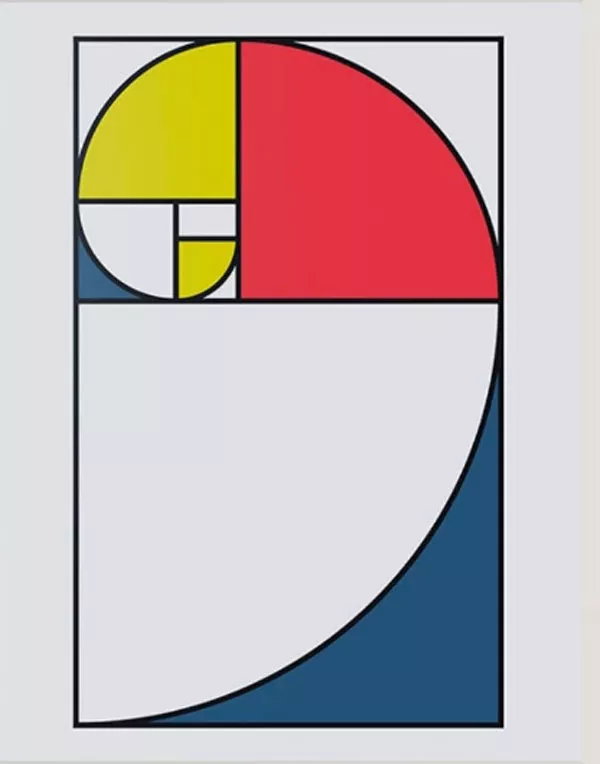
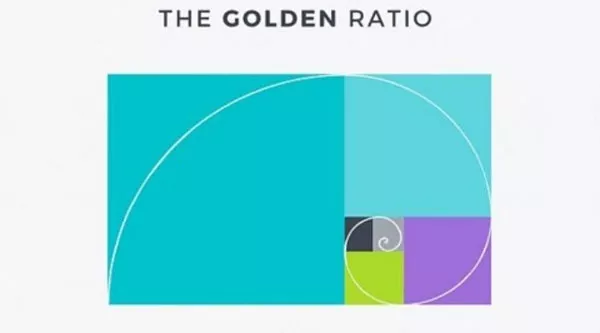
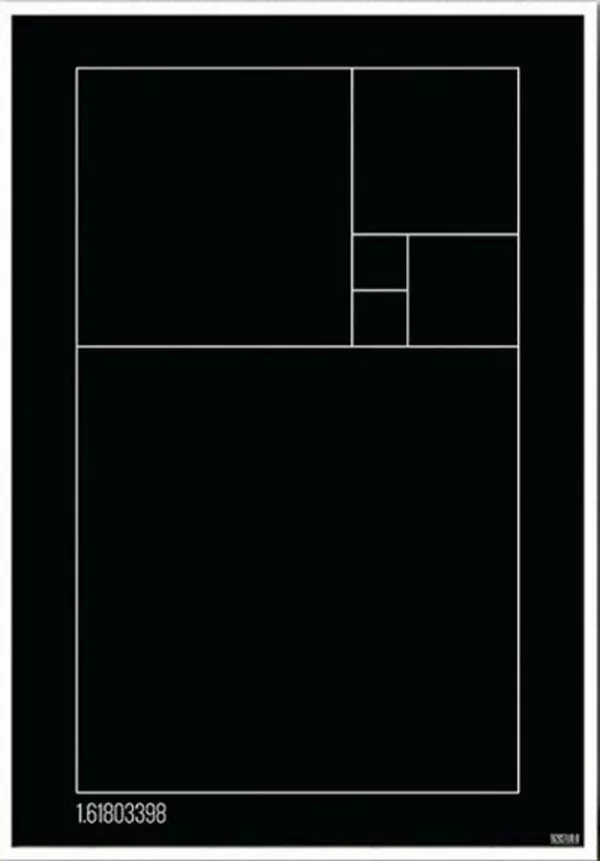
 Đường xoắn ốc vàng
Đường xoắn ốc vàng

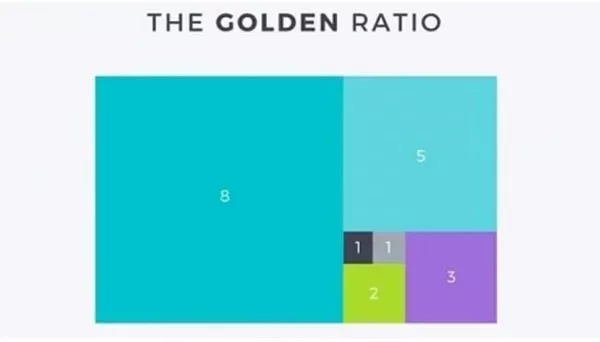
Lấy một hình vuông và nhân 1 cạnh với 1.618, ta có một hình chữ nhật có tỷ lệ hài hòa. Bây giờ, nếu chồng hình vuông lên hình chữ nhật, hai khối sẽ cho ta tỷ lệ vàng.

Nếu tiếp tục dùng công thức tỷ lệ vàng cho hình chữ nhật mới ở phần bên phải của hình trên, dần dần bạn có một mô hình với các hình vuông nhỏ dần.

Nếu lấy sơ đồ Tỷ lệ vàng như hình mẫu, vẽ một vòng cung từ một góc đến góc đối diện của mỗi hình vuông, bạn sẽ vẽ đường cong đầu tiên của đường xoắn ốc vàng. Bằng việc thêm vòng cung vào mỗi hình vuông, chúng ta đã có sơ đồ của Đường xoắn ốc vàng cùng với sự xuất hiện của dãy số Fibonacci – một dãy số mà mỗi số là tổng của hai số trước nó. Bắt đầu từ số 0, dãy số là: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144…

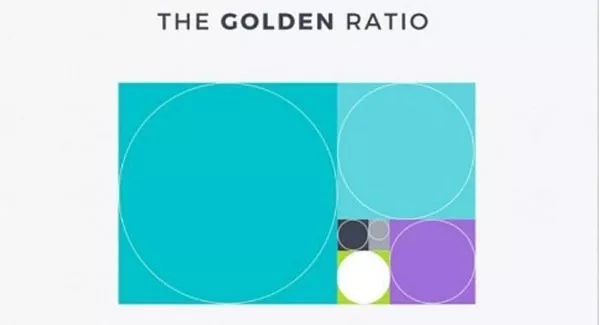
Đi xa hơn và vẽ một vòng tròn trong mỗi hình vuông – bạn sẽ có những đường tròn theo tỷ lệ 1: 1.618 và tỷ lệ cân bằng với nhau.

4. Thế giới quanh bạn:

Bạn sẽ tìm thấy tỷ lệ tuyệt đẹp này trong thiên nhiên – dương xỉ, hoa, vỏ sò biển, thậm chí bão, đó có lẽ là lý do tại sao chúng ta thấy nó rất hấp dẫn. Bởi vì nó thực sự tự nhiên nhất.
Con người rất khôn ngoan, họ biết cách áp dụng cùng phương pháp đó để mang lại sự nhạy cảm, dễ chịu trong thiết kế, trong những công trình kiến trúc trong suốt quá trình lịch sử. Hãy chiêm ngưỡng thêm một số ví dụ dưới đây để thư giãn đôi mắt và tìm cảm hứng mới.
 Công trình Parthenon
Công trình Parthenon
Kiến trúc Hy Lạp cổ đại sử dụng Tỷ lệ vàng để xác định các mối quan hệ giữa chiều rộng của một tòa nhà và chiều cao của nó, kích thước của hàng hiên và thậm chí là cả vị trí của cấu trúc các cột. Kết quả cuối cùng là một tòa nhà mà chúng ta được nhìn thấy hoàn toàn nằm trong các tỷ lệ.
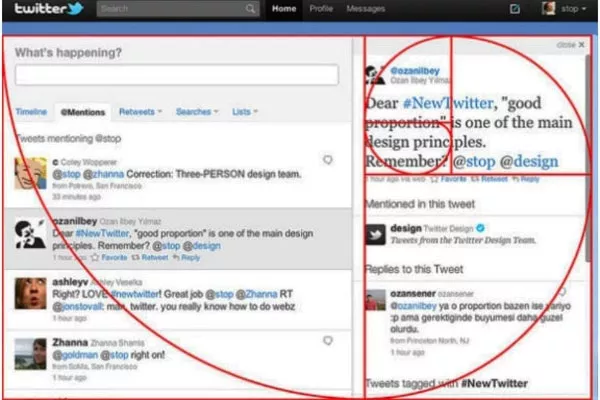
 Twitter (Redesign)
Twitter (Redesign)
Giám đốc sáng tạo của Twitter Doug Bowman đã đăng hình này trên trang Flickr của mình để giải thích làm thế nào công ty sử dụng tỷ lệ vàng trong bản redesign của mình vào năm 2010. “Cho bất cứ ai tò mò về tỷ lệ của New Twitter, để biết rằng chúng tôi đã không hề bỏ qua các tỷ lệ nào,” ông giải thích.
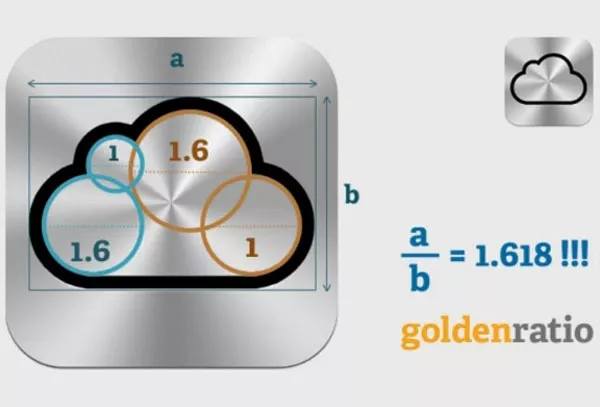
 Apple Icloud
Apple Icloud
Việc thiết kế biểu tượng iCloud của Apple đã được dựa trên cơ sở toán học vững chắc của Tỷ lệ vàng, như Takamasa Matsumoto giải thích trong bài viết trên blog cá nhân (phiên bản gốc tiếng Nhật) và thể hiện trong hình ảnh chú thích
5. Áp dụng trong thiết kế:
* Bố cục – Xác định kích thước với tỷ lệ vàng
Tham khảo Tỷ lệ vàng là một cách định hướng hữu ích để xác định kích thước cho bố cục. Một cách dễ dàng áp dụng Tỷ lệ vàng là dùng tỷ lệ 1:1.618 cho xác định kích thước.
Ví dụ: với chiều ngang (width) 960 pixel, bạn chia nó cho 1.618 và chiều cao (height) của bạn sẽ là 594 pixel.
Bây giờ, dùng layout đó chia thành 2 cột theo Tỷ lệ vàng và ta có thành phẩm. Làm việc trong 2 khối này thì layout của bạn sẽ tuân thủ tỷ lệ hài hòa của Tỷ lệ vàng.
Hai cột layout rất hợp với thiết kế web và bạn sẽ thấy nhiều online trong dạng này.

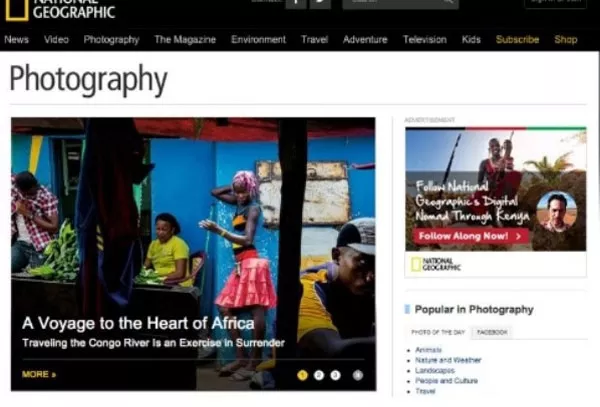
National Geographic đã chấp nhận layout dạng này và làm web của họ rất thoáng, dễ đọc và sắp xếp gọn, chỉn chu. Nó cung cấp cho độc giả website một cảm giác tự nhiên của trật tự, cân bằng và có sự phân cấp.

* Bố cục với mô hình tỷ lệ vàng:
Không gian là một nhân tố quan trọng hàng đầu trong mọi thiết kế, để nó trở thành việc sử dụng không gian âm dương, và nó thường quyết định thành bại của thiết kế.
Ước lượng khoảng cách có thể tổn rất nhiều thời gian, thay vào đó, hãy dùng mô hình Tỷ lệ vàng và để những hình vuông chỉ cho bạn vị trí đặt mỗi thành phần. Điều này đảm bảo cho khoảng cách và tỷ lệ một cách chính xác, không phải “ước chừng”, những thay đổi nhỏ đạt đến Tỷ lệ vàng có thể tạo nên sự khác biệt.
Thêm vào đó, nếu bạn có quá nhiều thành phần, bạn có thể đặt nhiều mô hình tỷ lệ vàng để đạt tỷ lệ hài hòa trong toàn bộ thiết kế của bạn.
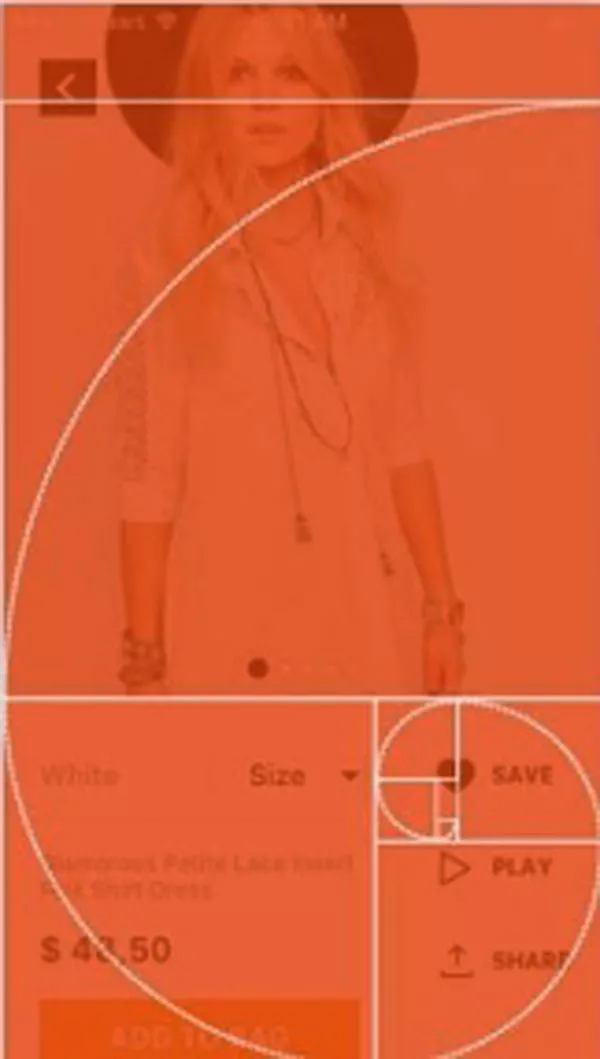
Mariya Tereshkova đã tạo nên mẫu thiết kế giao diện Mobile UI cho website bán hàng. Tại đây, yếu tố ảnh, thông tin, giá cả, đặt mua và save đều nằm gọn vào từng không gian khác nhau của tỷ lệ vàng.


Studio Moodley thiết kế một bộ nhân diện thương hiệu cho Lễ hội nghệ thuật trình diễn Bregenzer Festspiele bao gồm logo, logotype và collage design áp dụng cho các chương trình, biểu ngữ quảng cáo và các chiến dịch ngoài trời. Biểu ngữ quảng cáo có sự góp mặt của nhiếp ảnh, nghệ thuật cắt dán minh họa và một logo gợn sóng với không gian rỗng bên trong… Tỷ lệ vàng được sử dụng để xác định kích thước và vị trí từng yếu tố để đảm bảo cover được cân đối.
* Content – Lần theo đường xoắn ốc vàng
Đường xoắn ốc vàng có thể được dùng để hướng dẫn nơi đặt content. Mắt chúng ta luôn hướng về đường tâm xoắn ốc một cách tự nhiên, nơi nó tìm những chi tiết, vậy hãy tập trung thiết kế của bạn tại tâm đường xoắn ốc và đặt điểm hấp dẫn thị giác bên trong đường này.
Nhìn lại website của National Geographic và bạn sẽ nhận ra một logo nhỏ thứ hai ở gần trung tâm đường xoắn ốc. Đó là một nơi tuyệt hảo để nhân đôi hình ảnh thương hiệu bởi vì đôi mắt sẽ vô thức lướt về đây.

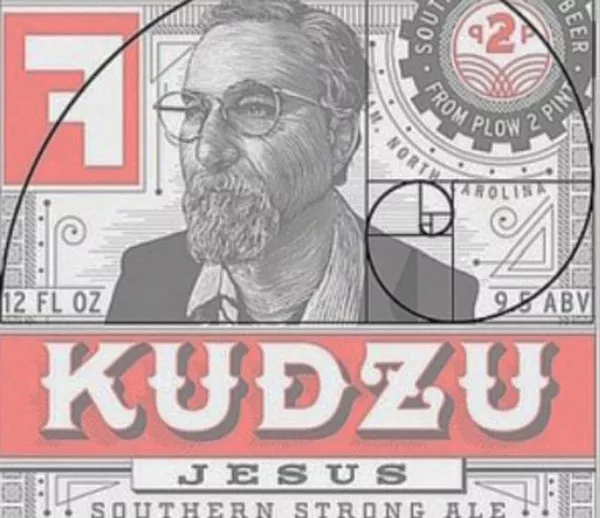
Helms Workshop thiết kế thương hiệu này cho Fullsteam Brewery và dùng Tỷ lệ vàng cùng Đường xoắn ốc vàng cho layout và content. Rất nhiều chi tiết trong thiết kế này nằm vừa vặn trong các hình vuông và hướng mắt lướt qua nhân vật chính, tới con tem, chữ ABV và dừng tại tên nơi sản xuất. Ý tưởng của Helms Workshop cho Fullsteam là tạo nên một “nhãn hiệu xung quanh câu chuyện của người chủ nông trại bán công nghiệp với một cái tên xa lạ…”. Đường xoắn ốc vàng giúp định hướng trên nhãn bằng cách tập trung các chi tiết xung quanh ông ta và thương hiệu.

Content rõ ràng trở nên dày đặc dàn theo đường xoắn ốc trong thiết kế này của Saastamoisen saatio. Kích thước từng con chữ cũng như khoảng cách giữa chúng giảm dần khi mắt lướt càng gần xoắn ốc. Các chữ không cần đọc theo thứ tự nhưng có đủ sự lặp lại để chúng dần trở nên quen thuộc.
* Hình ảnh – Tỷ lệ vàng (hoặc luật 1/3)
Bố cục rất quan trọng với hình ảnh, dù nó truyền đạt thông tin quan trọng hay tạo tính thẩm mỹ cho bức hình. Tỷ lệ vàng giúp bố cục có thể dẫn dụ cái nhìn đến các chi tiết quan trọng của tấm hình. Dùng Tỷ lệ vàng, bạn chia bức hình thành 3 phần không bằng nhau, sau đó dùng các đường thẳng và các điểm giao nhau để chia bố cục.
Tỷ lệ là 1:0.618:1 – để chiều ngang của cột dọc thứ nhất và thứ ba là 1, chiều ngang cột ở giữa là 0.618. Tương tự với các hàng ngang: chiều cao của cột ngang thứ nhất và thứ ba là 1 và cột ngang ở giữa là 0.618. Giờ dùng các đường và các điểm giao nhau để dẫn dắt hướng nhìn và sự chú ý của người xem. Điều này còn tạo sức hút và thêm vào sự thú vị cùng năng lượng cho bố cục.
Một cách đơn giản hơn để cắt hình theo tỷ lệ vàng là dùng Luật 1/3. Nó không chính xác như Tỷ lệ vàng nhưng cũng cho bạn một kết quả tương đối. Với luật này, đặt tất cả đoạn dọc và ngang theo tỷ lệ 1:1:1 để các khoảng bằng nhau. Sắp xếp các chi tiết quan trọng của hình xung quanh hình chữ nhật trung tâm.

Đây là cover của tạp chí Complex, người mẫu là Solange Knowles, đã sử dụng Tỷ lệ vàng để xác định sự cân đối của không gian âm dương. Trên phần đỉnh của mũi và trán Solange chạm vào đỉnh của vùng giao nhau, trong khi mũi và mắt nằm trên 2 cột dọc của hình chữ nhật trung tâm.

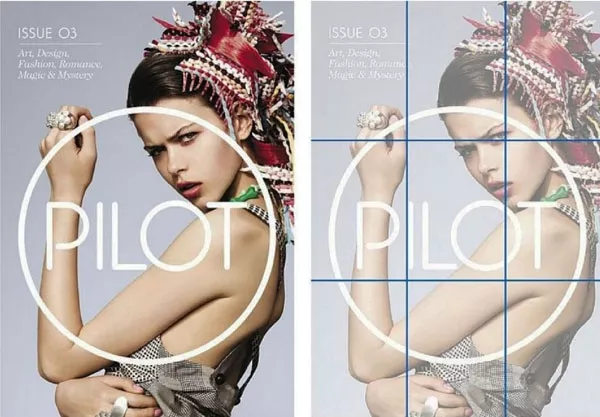
Jason Mildren thiết kế cover cho tạp chí Pilot và nó tuân theo Luật 1/3. Những chi tiết đều nằm xung quanh phần cạnh hình chữ nhật, còn phần trung tâm gần như trống rỗng. Con mắt của người mẫu đặt ngay tại 1 góc, vừa vặn nhìn thấu người xem.

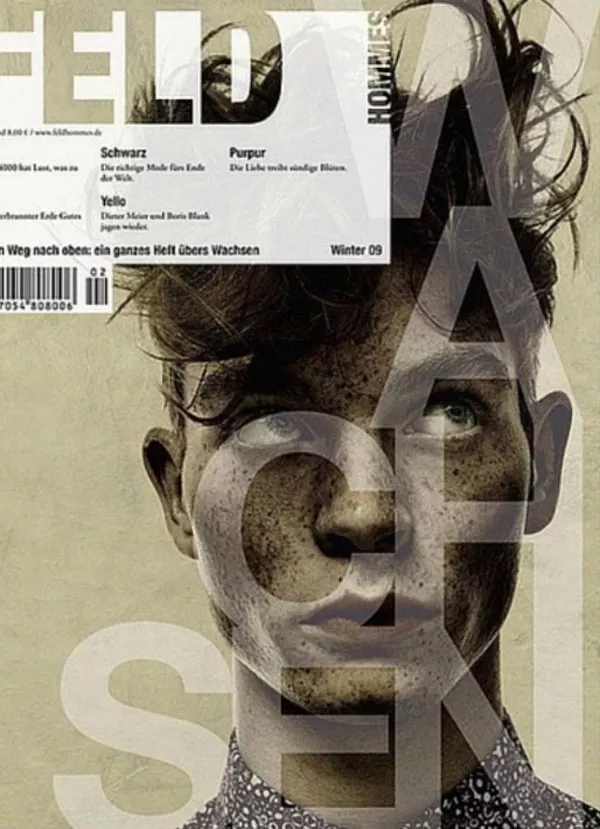
Cover của tạp chí Feld dùng Tỷ lệ vàng để khoanh vùng phần mắt của người mẫu. Điều đó đạt hiệu quả tốt vì anh ta không nằm ở vị trí trung tâm và một phần khuôn mặt gần như thẳng hàng với đường thẳng định hướng bên trái. Và xét theo tổng thể, layout của trang bìa này tuân theo Tỷ lệ vàng và Đường xoắn ốc vàng. Phần nội dung tập trung bên trong xoắn ốc và càng đến gàn tâm xoắn ốc thì thông tin càng chi tiết hơn.

* Hình dáng – Vòng tròn vàng:
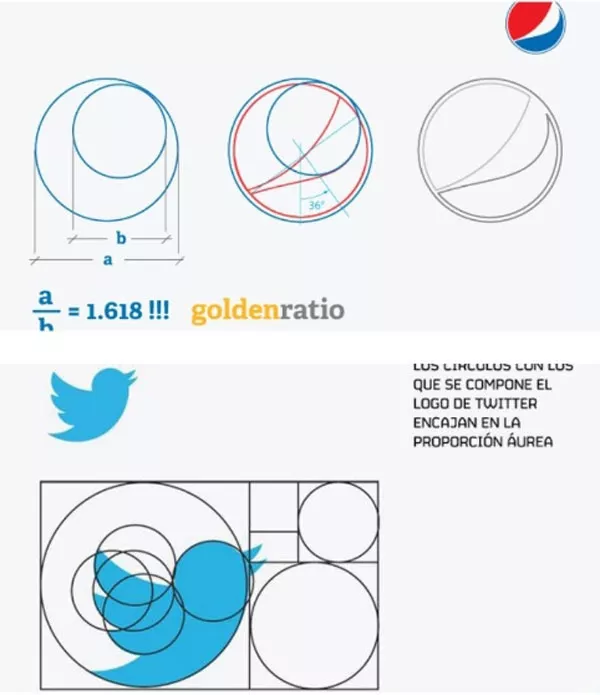
Sử dụng các Vòng tròn Vàng sẽ tạo nên không chỉ tạo sự hài hòa và tỷ lệ hợp lý mà còn tạo sự nhất quán trong cả hình dáng. Hãy xem logo của Pepsi và Twitter dưới đây: Logo Pepsi dựa trên 2 vòng tròn giao nhau hoàn toàn theo Tỷ lệ vàng. Vòng trong nhỏ hơn không thực sự hiện diện nhưng lại định dạng cho dải đai trắng nằm dọc trung tâm logo. Logo Twitter sử dụng hình học và hoàn toàn dựa trên các đường tròn. Có một chút thiếu chính xác khi gắn với Tỷ lệ vàng nhưng phần lớn các logo thường dùng Tỷ lệ vàng để tạo sự cân bằng, sắp xếp và hòa hợp.

- Luật 1/3:

Luật 1/3 (Rule of Thirds) là một quy tắc rất phổ biến trong những tấm ảnh và thước phim. Điều căn bản là khi bạn muốn làm nổi bật hoặc nhấn mạnh một vật thể trong tác phẩm của mình, thì hãy đặt chúng vào vị trí trùng với một đường kẻ ảo hoặc vào vị trí điểm giao các đường phân chia trong lưới 1/3. Việc này sẽ khiến cho vật thể thu hút được ánh nhìn tốt hơn, thú vị hơn thay vì đơn giản là nằm chính giữa.

Luật 1/3 cũng có hiệu quả giải tỏa giữa khoảng đặc (có thông tin) và khoảng rỗng trong tác phẩm, làm cho chúng cân bằng và ưa nhìn hơn, có thể để 1/3 đặc, 2/3 rỗng hoặc ngược lại, hoặc chia theo chiều dọc của tác phẩm, cũng có thể chia những khoảng đặc và rỗng thành những phần không đều nhau.
Thực chất, luật 1/3 chính là một quy tắc đơn giản hóa của tỷ lệ vàng để được áp dụng rộng rãi hơn trong thực tiễn. Việc sử dụng tỷ lệ vàng một cách hiệu quả không hề dễ, không phải ai cũng làm được. Vậy nên luật 1/3 xuất hiện như một phương thức “mỳ ăn liền”, tuy chưa đem lại cảm giác hài hòa như tỷ lệ vàng nhưng nó rất dễ dùng, dễ hiểu và vẫn có thể cho bạn một kết quả tương đối. Cho đến ngày nay, luật 1/3 được coi như phương pháp rất thích hợp để tổng hợp tất cả những quan sát và kinh nghiệm từ xa xưa, liên quan mật thiết đến sự cân bằng và hài hòa của một bố cục.
- Nguyễn Nhật Minh -
>>> Nguyên tắc thiết kế đồ họa (Phần 1)
>>> Các yếu tố cơ bản trong thiết kế đồ họa
>>> Thiết kế đồ họa kiểu Pháp

Từ khóa » Hệ Thống Lưới Trong Thiết Kế Web
-
Tầm Quan Trọng Của Hệ Thống Lưới Trong Thiết Kế Web - Bizfly
-
Hệ Thống Lưới Trong Thiết Kế Website - Từ Nguyên Lý đến Thực Tiễn
-
Tất Tần Tật Về Hệ Thống Lưới - Grid System - IDesign
-
Hệ Thống Lưới Trong Thiết Kế (Phần 2) - MyThuatMS
-
Lưới Và Tầm Quan Trọng Của Lưới Trong Thiết Kế Website - NGÔI SAO SỐ
-
Quy Trình Thiết Kế Web – Part 4: Layout Với Grid System - Thùy Uyên
-
Sử Dụng Grid Hiệu Quả Trong Thiết Kế Giao Diện.. - Get Design
-
Hệ Thống Lưới Là Gì? 3 Lý Do Cần Sử Dụng Lưới - Vũ Digital
-
Hệ Thống Lưới Trong Thiết Kế
-
Grid System · Làm Quen Với Hệ Thống Lưới Trong Thiết Kế - Color ME
-
5 Dạng Lưới Trong Thiết Kế - Color ME
-
Tìm Hiểu Về Lưới Grid Trong Thiết Kế
-
Lập Trình Frontend - Giới Thiệu Về Hệ Thống Lưới
-
Grid Là Gì? Tất Tần Tật Về Grid Trong Ngành Thiết Kế đồ Họa