Hệ Thống Lưới Trong Thiết Kế (Phần 2) - MyThuatMS
Có thể bạn quan tâm
Hệ thống lưới trong thiết kế (Phần 2)
6. Phân loại lưới:
- Manuscripit Grid:

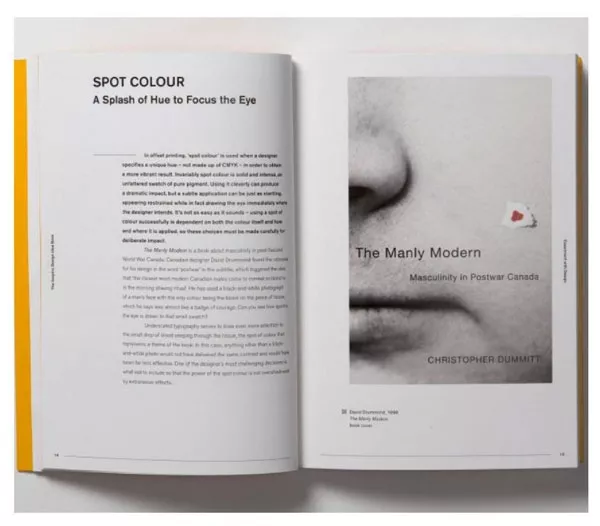
Manuscript Grid – lưới bản thảo, đôi khi còn được gọi là Single Column Grid (Lưới đơn) hay Block Grid (Lưới khối), có cấu tạo đơn giản nhất so với các loại lưới khác. Nó có dạng một hình chữ nhật rất lớn đặt trong một trang giấy, cung cấp một vùng làm việc đơn giản, phù hợp cho việc trình bày lượng văn bản lớn thành dạng các khối chữ.
Không gian của trang được xác định bởi Magrin (lề). Magrin là yếu tố cần cân nhắc quan trọng trong việc sử dụng Manuscript Grid và cần sự điều chỉnh để tăng cường sự xuất hiện của các yếu tố thiết kế, đặc biệt là chữ. Cột đơn không nên quá rộng hoặc quá hẹp và phải phù hợp với chiều dài của dòng văn bản nhằm đáp ứng sự dễ đọc. Kiểu chữ, kích thước, chữ đầu dòng phải cân nhắc cẩn thận để đạt được kết quả tối ưu.

Một cách sử dụng Magrin phổ biến là lề bên phải trong thường là hẹp nhất và lề dưới là rộng nhất. Thông thường, chiều rộng là bên ngoài gấp đôi chiều rộng lề bên trong, mặc dù gần đây lề bên ngoài có xu hướng hẹp hơn.
Manuscript Grid rất phù hợp khi dàn trang cho các văn bản dài như sách truyện hay bài luận… và gần như không bị giới hạn bởi lượng nội dung văn bản. Ngoài ra các bức ảnh cũng có thể chèn vào để lấp chỗ trống còn thừa.
Sách và tạp chí thường được thiết kế theo trang đôi. Một trang đôi, thay vì là một trang đơn, là một đơn vị của thiết kế. Lề trái và phải trở thành lề trong và lề ngoài. Thông thường thì khi thiết kế bố cục sẽ đồng nhất lề trong sẽ giống nhau cho cả hai trang bên trái và bên phải, tạo ra một sự hài hòa, đối xứng cho trên một mặt giấy. Tuy nhiên bạn hoàn toàn tự do chơi theo luật của bạn và tạo nên một thiết kế trang bất đối xứng.

- Multiple Column Grids:

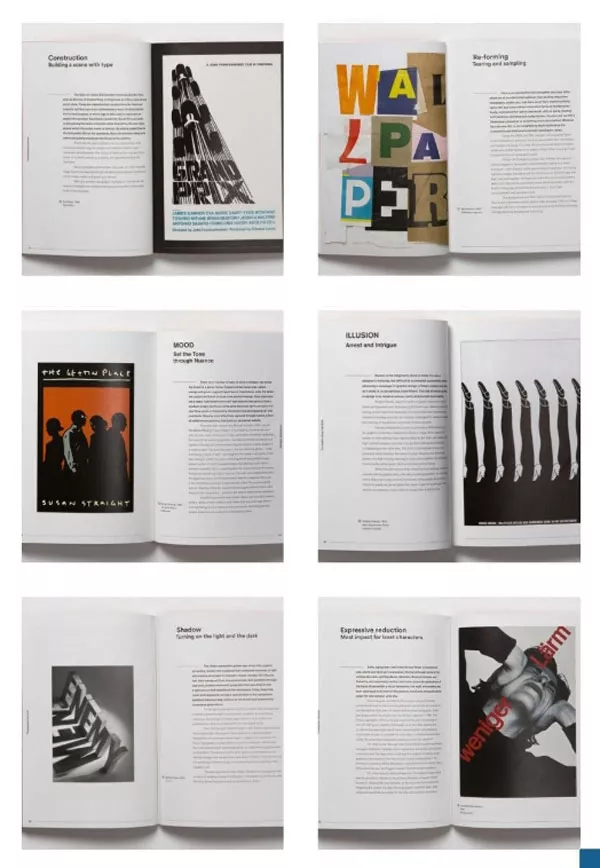
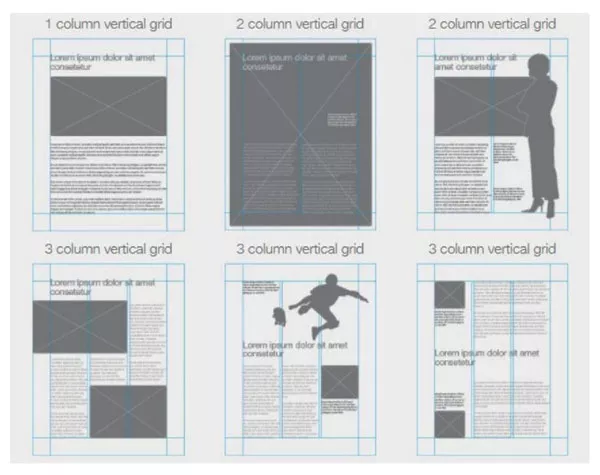
Trong khi hệ thống lưới một cột (Manuscript Grid) hoạt động tốt với những tài liệu đơn giản, hệ thống lưới nhiều cột (Multiple-Column Grids) chia trang giấy thành nhiều cột, cung cấp một định dạng linh động cho những trang giấy cần sự đan xen giữa chữ và các minh họa. Càng nhiều cột bạn tạo ra, thì hệ thống lưới của bạn càng trở nên linh động.
Con số 12 là con số bạn nên ghi nhớ, bởi nó có tính linh hoạt rất cao khi là bội số của 2, 3, 4, dễ dàng đáp ứng nhu cầu phân chia nhiều cột trong trang giấy của bạn. Khi chia cột cho trang giấy, bạn cũng nên chú ý đến Gutters mà chúng ta đã đề cập ở trên. Thường thì độ rộng của Magrins sẽ gấp đôi Gutter là mức khá hợp lý.
Sử dụng Flowlines trong lưới cột sẽ giúp bạn xây dựng cấu trúc của trang bằng cách bổ sung căn theo hàng trên toàn lưới, nhất là khi bạn có những đoạn văn bản bị xếp lệch với những tấm ảnh. vBaselines sẽ giúp bạn thiết lập và căn gióng các đối tượng (đặc biệt là chữ) một cách chính xác nhất theo chiều dọc theo cột.
Bạn có thể sử dụng hệ thống lưới để tạo nên cấu trúc của trang giấy bằng cách cố định những không gian cho những loại nội dung khác nhau. Một phần chữ hoặc hình ảnh có thể nằm trên 1 cột hoặc có thể mở rộng ra nhiều cột. Và không nhất thiết tất cả không gian đều cần phải lấp đầy. Lưới nhiều cột cung cấp những cơ hội để tạo nên nhịp điệu, chuyển động, phân chia, căn hàng thông qua sự tương tác của các yếu tố hình ảnh.
Ví dụ, văn bản và các yếu tố hình ảnh có thể được sắp xếp ở nhiều cột, chia trang, tràn qua các yếu tố khác, một phần trên màu sắc hay chất liệu… hay chạy ra ngoài trang. (Co giãn, định hướng, các vị trí đa dạng thúc đẩy phân cấp và tương phản trong các cột). Tuy nhiên, cần chú ý tránh chia quá nhỏ không gian khiến cho người xem cảm thấy phức tạp và không có trật tự rõ ràng.
Multiple-Column Grid chứa nhiều không gian bên trong các cột. Chúng đa dạng và thích hợp với nhiều kiểu sắp xếp. Lưới nhiều cột thích hợp với những dự án phức tạp, như sách, tạp chí, những ấn phẩm nhiều chữ.

- Modular Grids:

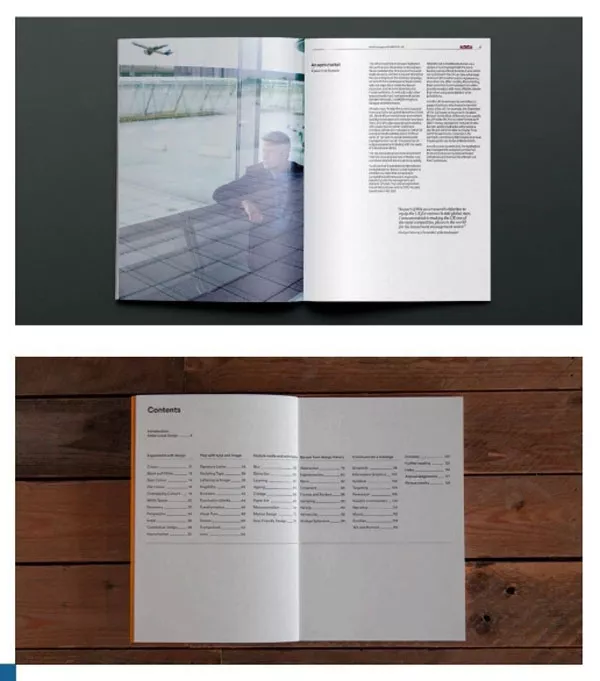
Lưới Modular là một phần mở rộng của Multiple-Column Grids, nó bổ sung thêm lưới theo hàng ngang và nó chia trang ra làm nhiều mảng, tạo nên một ma trận các khối mô đun. Những mô đun là khu vực sử dụng trên trang để có thể bố trí một cách phù hợp các yếu tố thiết kế.

Lưới modular cho phép thiết kế các thông tin dạng bảng như biểu đồ, biểu mẫu, lịch trình và các bảng dữ liệu rất dễ dàng. Mỗi mô đun trong lưới có thể xác định một đoạn thông tin nhỏ (ảnh hoặc chữ) hoặc gộp các mô đun liền kề có thể được kết hợp để tạo ra các mảng hoặc các vùng lớn để chứa những loại thông tin cụ thể. Vậy nên người thiết kế phải đặt một số lượng văn bản và hình ảnh để xác định một hình dạng mô đun thích hợp.

Kích thước của mô đun có thể được xác định bởi bề ngang lý tưởng, hoặc độ dài của dòng của phần nội dung, cũng như kích thước tối thiểu của tấm ảnh hoặc hình minh họa sẽ sử dụng. Các mô đun có thể là ngang hoặc dọc, và tỷ lệ của mô đun có thể được xác định theo nhiều cách tùy trường hợp.

Lưới tất nhiên phải đủ linh hoạt để thích ứng sự thay đổi nội dung trong khi vẫn duy trì sự đơn giản và dễ dàng áp dụng bởi nhiều nhà thiết kế. Giống như lưới cột, lưới mô đun tăng cường sự linh hoạt của bố cục và đồng thời phù hợp với ngành công nghiệp xuất bản, bao gồm tạp chí, báo. Các hãng sản xuất bản lớn khi trình bày và cung cấp thông tin thường sử dụng Modular Grids để giữ tỷ lệ đồng nhất khi thiết kế. Điều này truyền tải cảm giác có gì đó rất công nghệ, rất hiện đại và đồng thời giúp họ duy trì tính nhất quán trong thương hiệu.
- Hierarchical Grid:

Hierarchical Grid – lưới phân cấp, là loại lưới rất đặc biệt không giống bất cứ các loại lưới thông thường khác, giúp việc hiển thị các yếu tố thiết kế trực quan hơn và tự nhiên hơn. Cấu trúc của nó dựa vào việc phân cấp các yếu tố thiết kế mà vẫn phù hợp với nhu cầu của thông tin được sử dụng.
Khi sử dụng Hierarchical Grid chúng ta sẽ không sử dụng một tỷ lệ cố định và lặp lại như thông thường, mà đa phần sẽ sử dụng các tỷ lệ khác nhau cho từng khối/mảng thông tin khác nhau. Chiều rộng của các cột sẽ rất đa dạng, cũng như vị trí đặt các đường Flowlines trong trang giấy.
Lưới phân cấp có thể bị lầm tưởng là loại lưới lỏng lẻo không tắc. Thực chất, việc xây dựng thường bắt đầu bằng việc tự đặt các yếu tố thiết kế không theo quy tắc nào trên trang giấy. Sau đó, chúng ta mới xác định một cấu trúc cho yếu tố đó mà vẫn đảm bảo sự hài hòa, hợp lý.
Lưới phân cấp được áp dụng rất tốt với những trường hợp yêu cầu một hệ thống lưới đặc biệt, có tác dụng thống nhất các yếu tố thiết kế khác biệt và tạo ra một cấu trúc phù hợp để sắp xếp chúng. Điển hình là việc sử dụng trên các website, blog…
7. Tầm quan trọng của hệ thống lưới:

Có rất nhiều loại lưới khác nhau để người thiết kế có thể sử dụng, tất cả đều phục vụ một chức năng cơ bản. Lưới cho phép người thiết kế kiểm soát một cách thông tin và tổ chức không gian bố cục với các yếu tố hình ảnh năng động, nhịp nhàng, hài hòa trong các mối quan hệ giữa các yếu tố với nhau. Nó tạo nên một sự liên kết không gian giữa các đối tượng khi quan sát và dẫn mắt người xem thông qua bố cục.
Mục tiêu sử dụng của lưới là thống nhất không gian bố cục bởi một cấu trúc phía sau mà người xem không thể thấy. Người thiết kế phải bố cục các yếu tố thẩm mỹ để cân bằng và sự tương phản của các hình dáng trong trang, cùng lúc cho người xem thấy một thiết kế sáng sủa và dòng chảy xuyên suốt thiết kế. Người thiết kế giúp người xem tăng cường tính tương tác và sự dễ đọc thông qua các bố cục năng động. Việc trải nghiệm với lưới thực sự quan trọng nên hãy sử dụng chúng một cách khôn ngoan.
Tỷ lệ lưới và mối quan hệ không gian được xác định bởi kích thước trang, cũng như sự phức tạp của các yếu tố trong trang. Lưới nên phù hợp để thích ứng với các yếu tố thiết kế đặc thù.
Nếu lưới được xác định tùy tiện mà không cân nhắc tới chất liệu, và yếu tố sử dụng nó sẽ làm người thiết kế cảm thấy khó sử dụng. Một hệ thống lưới tùy tiện có thể trở thành một “kẻ độc tài” hoặc quá dễ dãi trong việc xác định bố cục, hoặc là cung cấp quá nhiều không gian, hoặc quá ít không gian với nội dung để thích ứng.
Nếu không tập trung phát triển hệ thống lưới thông minh, đơn giản sẽ hạn chế khả năng của người thiết kế, thay vì cung cấp những cấu trúc cơ bản hiệu quả, những thiết kế ý nghĩa.
* Chức năng của lưới:
- Kiểm soát – Control
- Tổ chức – Organization
- Nhịp điệu – Rhythm
- Hài hòa – Harmony
- Thống nhất – Unity
- Năng động – Dynamism
- Dễ đọc – Readability
- Chuyển động – Movement
- Cân bằng – Balance
- Dẫn dắt – Direction
- Tương phản – Contrast
- Tương tác – Interaction
- Trật tự - Order

* 12 lý do của hệ thống lưới:
Nếu bạn vẫn còn do dự về việc bắt tay vào sử dụng hệ thống lưới, vậy hãy tham khảo 12 lý do mà chúng tôi sắp sửa nêu ra đây để hiểu rằng, hệ thống lưới sẽ cải thiện đáng kể việc thiết kế của bạn như thế nào!
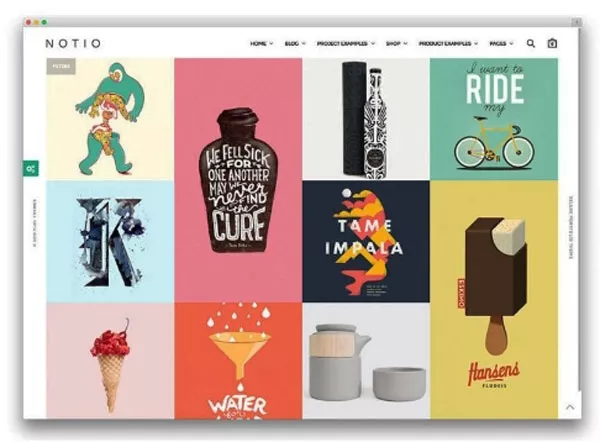
- 1. Lưới giữ nội dung luôn tổ chức:
Một trong những lý do hàng đầu khi sử dụng lưới là chúng luôn giữ cho các yếu tố thiết kế của bạn được sắp xếp có trật tự và trang giấy thiết kế luôn gọn gàng, sạch sẽ.
Bạn có thể tham khảo bố cục có sử dụng hệ thống lưới của trang web Contrastly trên đây để thấy rõ điều đó.


- 2. Lưới giúp hoàn thành công việc nhanh hơn
Chúng ta đang ở trong một thế giới nơi luôn luôn đòi hỏi mọi thứ phải hoàn thành nhanh và chính xác, và điều ai cũng muốn nghe thấy là “hiệu quả ngày càng cải thiện”. Lưới có thể giúp bạn tăng tốc và cải thiện thời gian thiết kế của bạn, bởi chúng có thể chỉ cho bạn nơi tốt nhất để đặt các yếu tố thiết kế. Thay vì đặt chúng một cách ngẫu nhiên cho đến lúc bạn nhìn thấy một bố cục có vẻ tạm ổn, lưới sẽ hướng bạn tới một giải pháp tốt hơn, tự nhiên hơn.
Hãy luôn nghĩ rằng hệ thống lưới là nền móng căn nhà của bạn, nó là thứ đầu tiên cần được đặt ra, rồi từ đó bạn mới có thể bắt tay vào xây dựng.
- 3. Lưới hỗ trợ chữ trong thiết kế:
Lưới và chữ trong thiết kế là hai thứ luôn đi song hành với nhau. Một hệ thống lưới tốt có thể giúp cho một đoạn văn bản dày đặc được cải thiện hơn khả năng tiếp cận, giúp nó gọn gàng hơn, có tổ chức hơn, tăng cường tính rõ ràng và dễ đọc hơn.
Baselines là những đường thẳng nằm ngang nối tất cả phần chân chữ, trông cũng khá giống dòng kẻ trong những quyển vở hay sổ đó. Chúng giúp bạn căn gióng phần thân đoạn văn bản để chúng luôn nằm ở cùng một cấp độ.
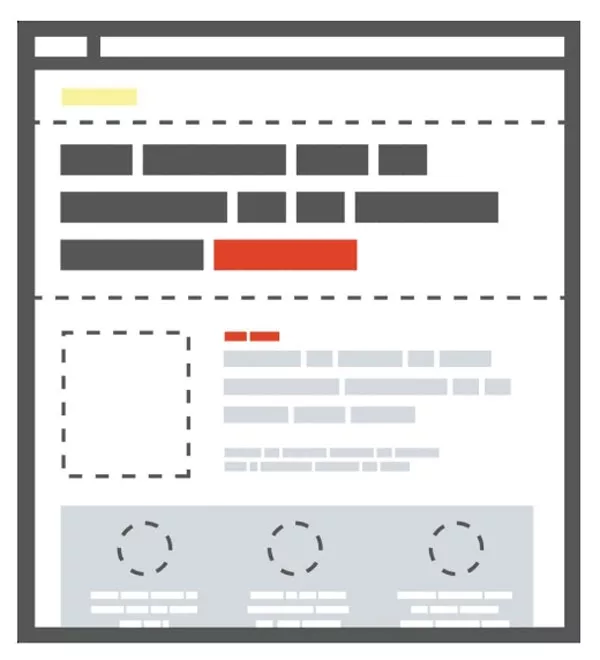
- 4. Lưới cải thiện việc cộng tác:
Bạn có bao giờ phải làm việc cộng tác với các nhà thiết kế khác? Nếu có, lưới sẽ là vị cứu tinh giảm bớt sự căng thẳng và thất vọng của việc hiểu lầm.
Như đã nhắc đến ở trên, lưới giúp bạn xây dựng một cấu trúc cơ bản cho bản thiết kế. Đồng thời nó cũng có chức năng chỉ dẫn nơi các yếu tố thiết kế nên được đặt. Do đó, khi bản thiết kế của bạn có người đồng nghiệp nào đó nhảy vào làm cùng, việc sử dụng hệ thống lưới sẽ giúp họ hiểu bạn đã và đang làm gì, làm như thế nào trong tác phẩm đó, giúp họ có một hướng đi đúng đắn và không bị chệch hướng.
Khi làm việc với những nhà thiết kế khác, bạn cũng cần chú ý thiết lập một hệ thống lưới cho phù hợp, không thừa thãi quá mức khiến họ khó nắm bắt. Hãy giữ cho nó đơn giản và dễ hiểu!
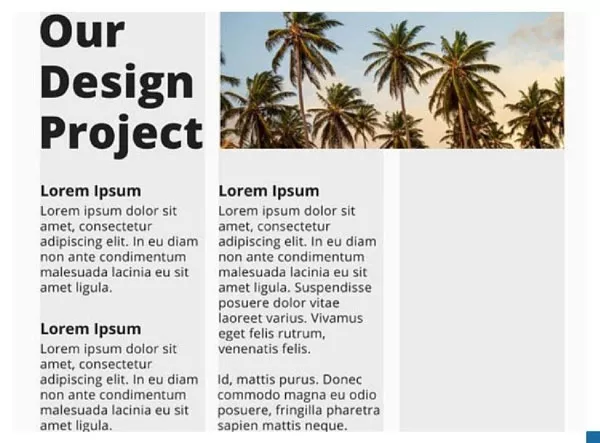
Như ví dụ dưới đây, khi bạn chuyển bản thiết kế cho người đồng nghiệp để điền nốt đoạn văn bản vào vị trí còn trống, chắc chắn với một bản thảo đã ứng dụng hệ thống lưới một cách chặt chẽ như vậy sẽ không còn những câu hỏi: “nên đặt text vào vị trí nào? Căn chỉnh với cái gì…”


- 5. Lưới tạo nên sự cân bằng:
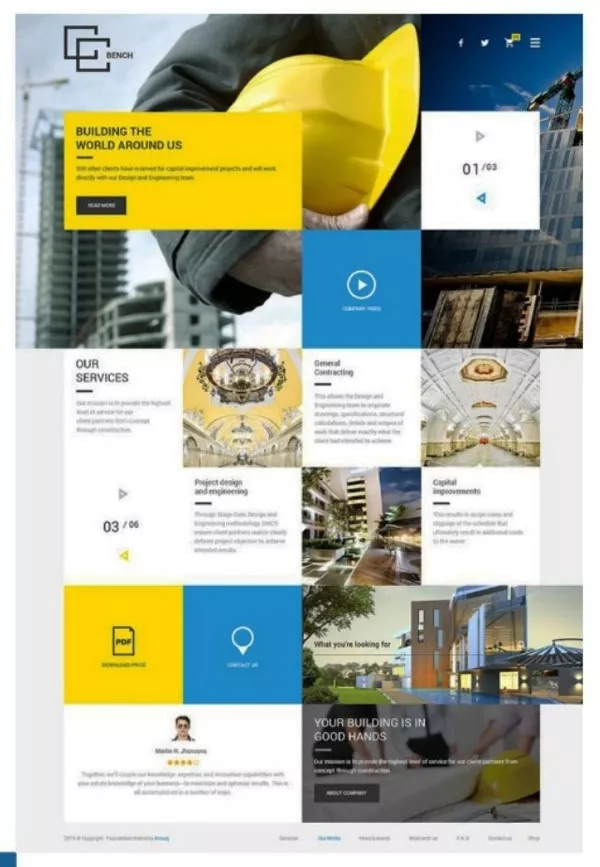
Điều tuyệt vời của lưới là tính nhất quan trong mọi thứ, nó dẫn tới việc khi bạn chia bản thiết kế của mình thành một số cột nhất định, bạn sẽ bắt đầu tiếp cận với bố cục đối xứng. Từ đây, bạn có thể rất dễ dàng nhận ra điểm yếu của một bản thiết kế là sự thiếu cân bằng khi sắp xếp các yếu tố thiết kế.
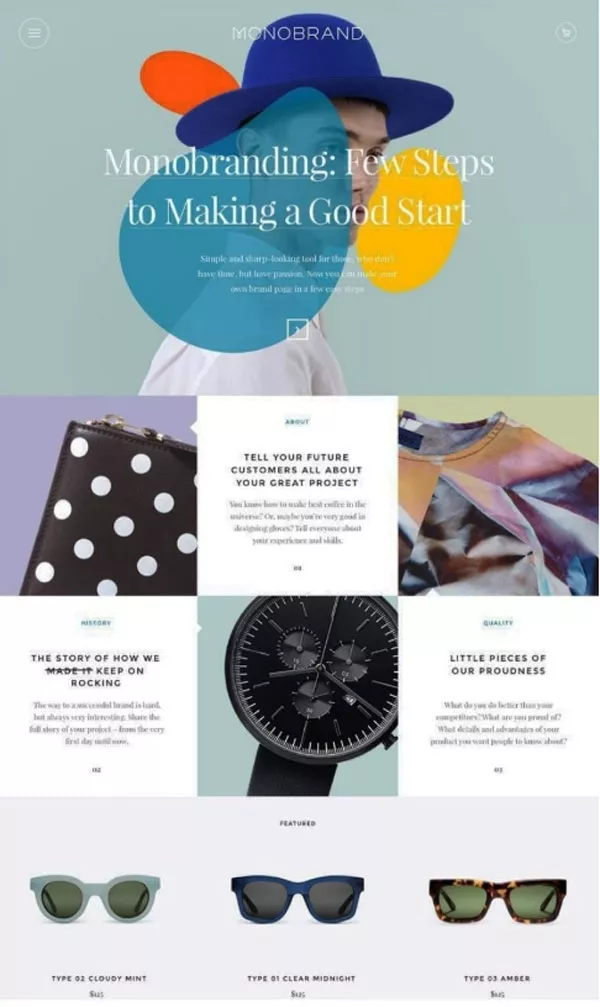
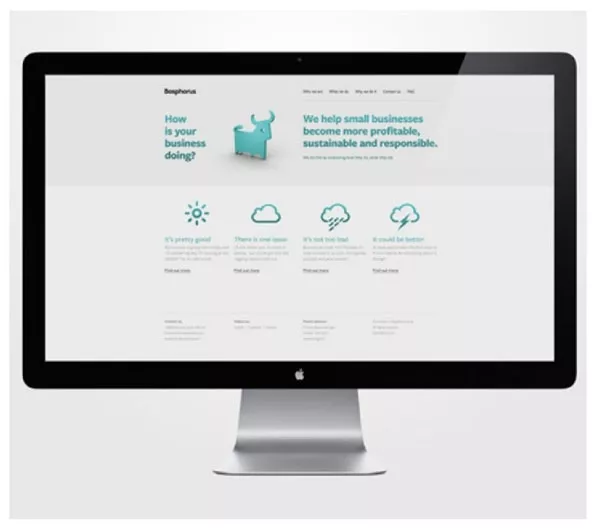
Hãy ngắm nhìn trang web được thiết kế bởi Maan Ali và xem nó đã làm thế nào để tránh được bố cục không cân bằng bằng cách sử dụng hệ thống lưới đồng đều và đối xứng.
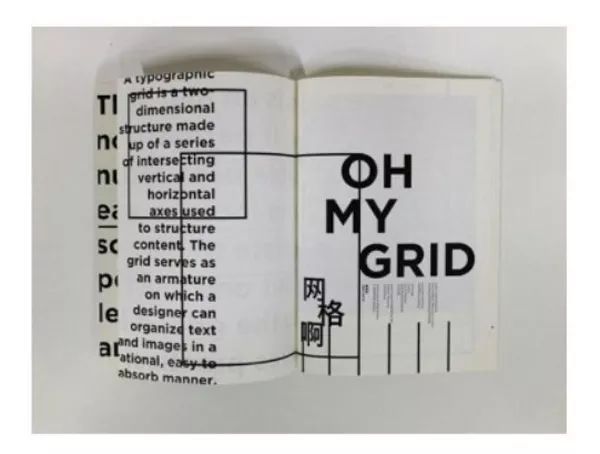
Tương tự, trong thiết kế của Braulio Amado đã sử dụng lưới ba cột ở mỗi trang giấy và có một đối tượng được đặt chính giữa, giữ cho bản thiết kế cân đối và hoàn hảo. Mặc dù lượng thông tin rất dày đặc và hơi quá tải, nhưng hệ thống lưới chặt chẽ và giữ cho bản thiết kế vẫn thoáng và không bị lộn xộn.

- 6. Nâng cao tính liên kết giữa các trang:
Lại một lần nữa, lưới là vị cứu tinh của bố cục nhiều trang. Bằng việc thiết lập một hệ thống lưới tốt cho bố cục của bạn, hệ thống đó sẽ giúp cho việc chuyển đổi giữa các trang và các bố cục trở nên dễ dàng hơn rất nhiều, mà vẫn duy trì tính liên kết cao xuyên suốt.
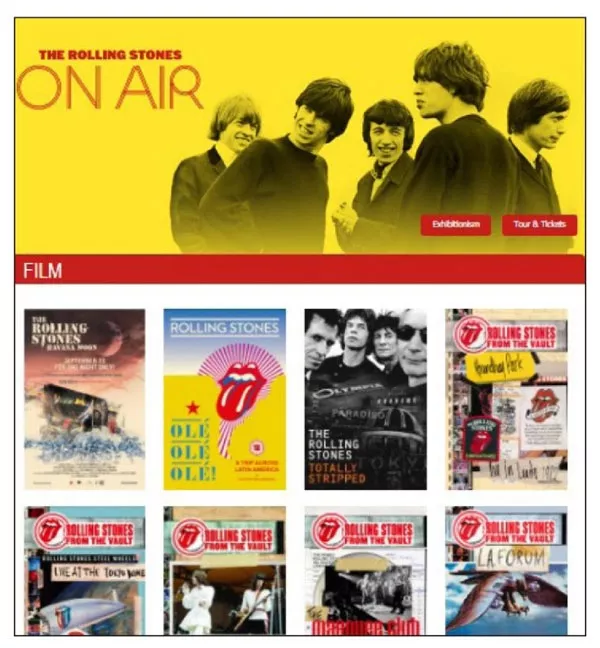
Hãy nhìn vào ví dụ về trang web Rolling Stone và bạn sẽ thấy rằng không có quá nhiều sự thay đổi về cấu trúc và thành phần nội dung, mặc dù website này có rất nhiều trang nội dung con. Vậy họ duy trì tính nhất quán như thế nào?
Bằng cách sử dụng cấu trúc lưới bốn cột để thiết kế trang web, giữa các trang đều có tính liền mạch, sạch sẽ và quen thuộc, nhưng vẫn đảm bảo tính riêng biệt của mỗi trang con.


Một ví dụ điển hình về việc sử dụng hệ thống lưới chặt chẽ cho bố cục nhiều trang đó là những ấn phẩm hướng dẫn sử dụng(manuals). Vì phục vụ mục đích giáo dục và truyền tải kiến thức, nên chúng được thiết kế một cách tuyến tính, nghĩa là chúng đang sử dụng hệ thống lưới đấy!
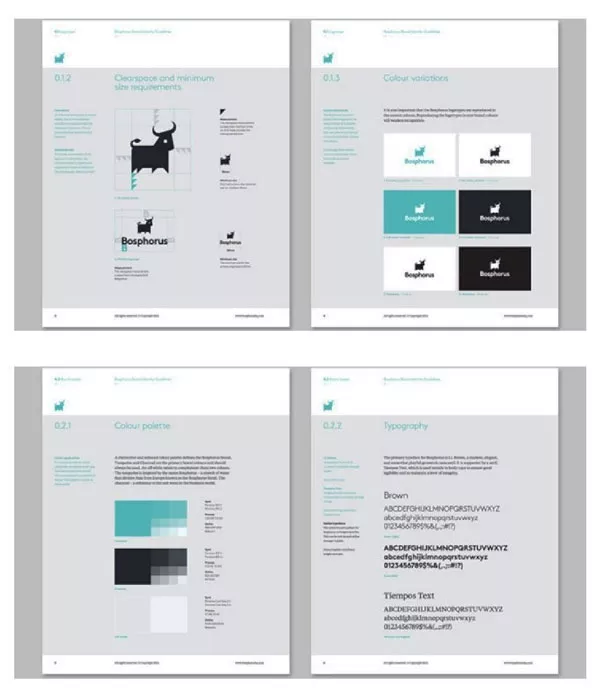
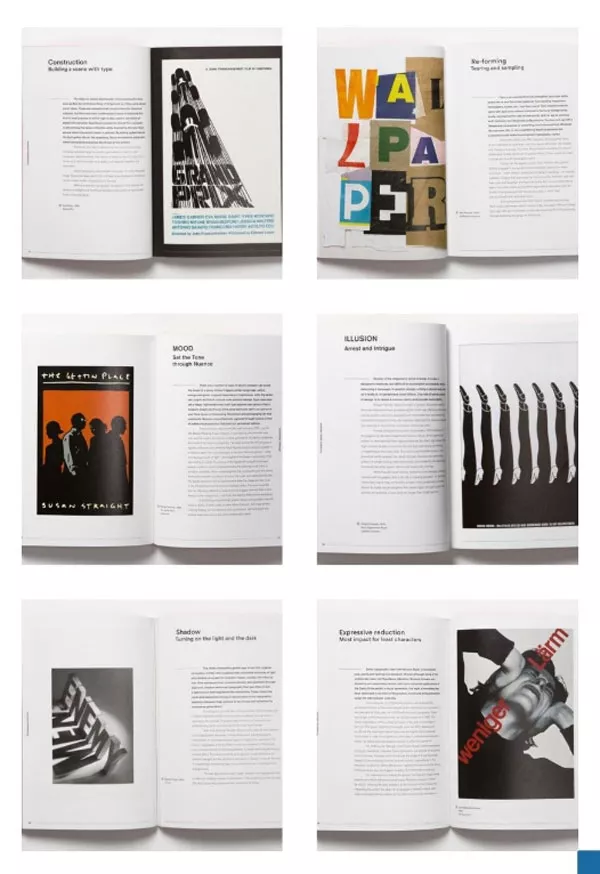
Hãy ngắm nhìn bản hướng dẫn sử dụng của Mike Collinge và để ý tới tính nhất quán khi sử dụng hệ thống lưới.
- 7. Lưới giúp cái thiện khả năng phân cấp:

Việc bạn sử dụng hệ thống lưới cũng đồng nghĩa với việc bạn chia các yếu tố thiết kế của bạn thành các khối nhỏ có kích thước tương đương nhau, và điều này rất quan trọng.
Tất cả chúng ta đều hiểu tính phân cấp trong thiết kế quan trọng thế nào, và lưới có thể giúp đẩy nhanh quá trình phân cấp đó cho bạn một cách dễ dàng.
Hãy quan sát cách thiết kế website của NASA. Họ sử dụng hệ thống lưới 4 cột trong thiết kế webiste, nhờ đó họ có thể tạo sự phân cấp rất mạnh mẽ bằng cách kéo dài những hình ảnh muốn làm nổi bật/những hình ảnh quan trọng trên nhiều cột và hàng. Hãy nhìn vào câu chuyện “NASA Completes Review of First SLS, Orion Deep Space Exploration Mission” trải dài trên hai cột và hai hàng, khiến cho nó trở thành đối tượng thu hút nhiều sự quan tâm nhất khi xem. Những câu chuyện quan trọng khác cũng được trải dài qua nhiều cột và cũng thu hút không ít sự chú ý tới chúng.
Với những thiết kế in ấn cũng rất giống thiết kế web. Bằng cách sử dụng hệ thống lưới và phân cấp, có những yếu tố trong bản thiết kế thu hút được rất nhiều sự chú ý bằng cách phóng to chúng và trải dài qua cột, hàng và ngược lại.
Bản thiết kế của David Tang dưới đây cũng ứng dụng điều đó và tôi dám chắc bạn sẽ nhìn vào những con số khổng lồ đầu tiên khi xem lướt qua.
- 8. Lưới có tính linh hoạt cao:

Bạn vẫn có chút lo lắng hệ thống lưới không phù hợp với thiết kế của bạn? Đừng sợ hệ thống lưới có tính linh hoạt rất cao và có thể thích nghi với sự thay đổi trong thiết kế của bạn.
Việc tạo nên một hệ thống lưới với số cột hay hàng đều phụ thuộc vào bản thiết kế và nhu cầu của người thiết kế. Hãy nhớ rằng càng có nhiều thì thiết kế của bạn sẽ linh hoạt hơn, và càng ít thì sẽ đơn giản hơn nhưng sẽ kém linh hoạt hơn.
- 9. Lưới đan xen:
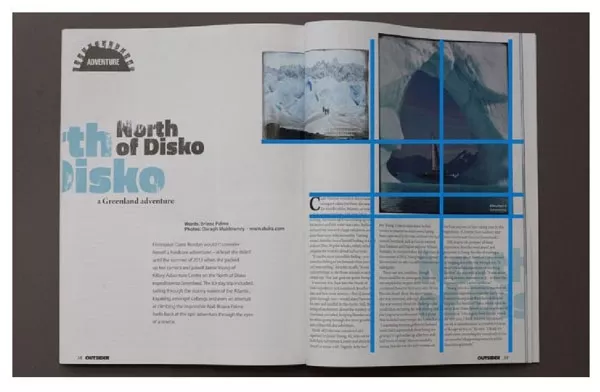
Nếu bạn đang có ý tưởng độc đáo cho bản thiết kế với một góc độ đặc biệt (theo nghĩa đen) thì hệ thống lưới vẫn có thể đáp ứng nhu cầu của bạn. Lưới theo đường chéo vẫn có thể hoạt động hiệu quả y hệt như lúc chúng đang nằm ngang hay dọc.
Tuy nhiên bạn vẫn cần lưu ý một điều là các bản thiết kế sử dụng lưới chéo vẫn cần sử dụng các đường lưới dọc / ngang để giữ mọi thứ có tổ chức và gọn gàng.
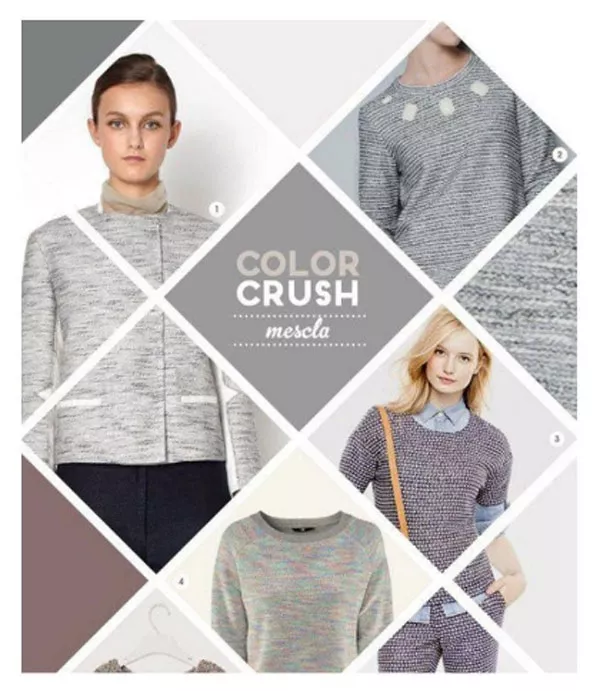
Hãy xem thiết kế của Andrew Ackroyd thu hút rất nhiều sự chú ý bằng cách đặt các đối tượng thiết kế theo đường chéo, tạo ra một hiệu ứng rất phù hợp với phong cách hiện đại và thời trang


- 10. Ứng dụng trong mọi thứ:
Lưới được sử dụng rất nhiều trong thiết kế sách báo và tạp chí, tuy nhiên, đây không phải những thứ duy nhất có thể sử dụng lưới. Thực chất, chúng có thể dùng trong bất cứ phương tiện thiết kế nào và kể cả là nhiếp ảnh.
Trong nhiếp ảnh, như chúng ta đã bàn, sử dụng lưới chính là việc bạn đang sử dụng tỷ lệ vàng hay luật 1/3 để có những bức ảnh bắt mắt, tạo điểm nhấn về vật thể hay tạo cảm giác tự nhiên quen thuộc.
Quay lại với thiết kế, rất nhiều logo nổi tiếng được xây dựng trên hệ thống lưới. Như bạn thấy, bằng cách sử dụng hệ thống lưới để vẽ, mỗi ký tự đều có tính đồng nhất, gọn gàng và rất cứng cáp. Kết quả là chúng ta có được logo Braun đẹp tuyệt vời.
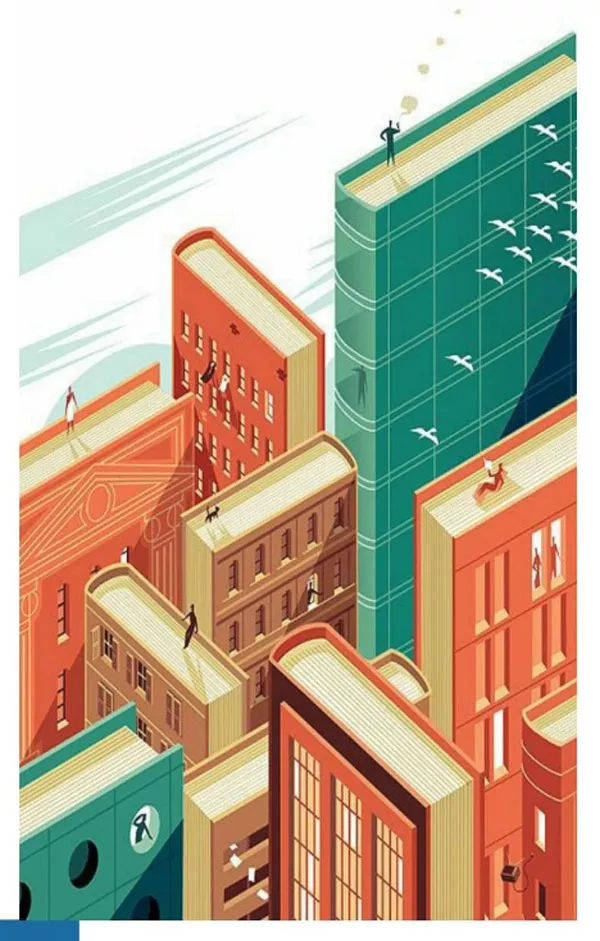
Lưới cũng có thể sử dụng trong những bức ảnh minh họa (Illustration). Hãy xem bức tranh đô thị của Dean Gorissen và để ý rằng các góc cạnh của vật thể gọn gàng như thế nào bằng cách sử dụng những đường lưới chéo.
Vì vậy, dù bất cứ trường hợp nào thì hệ thống lưới đều có thể đáp ứng. Mặc dù nó sẽ không phù hợp với tất cả các tác phẩm hoặc phong cách của tất cả các nhà thiết kế, nhưng có điều chắc chắn rằng hệ thống lưới là một lựa chọn không tồi. Và tôi tin rằng nó sẽ rất hiệu quả và đáng để thử trong những ấn phẩm trong tương lai của bạn.
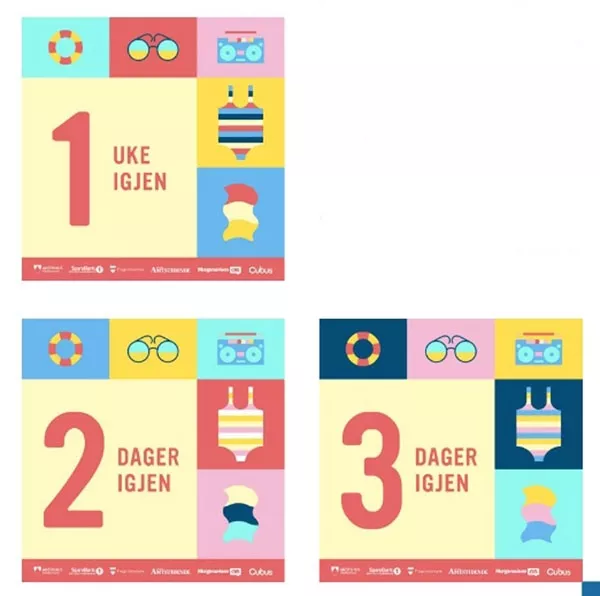
- 11. Khuyến khích không gian trắng:
Trước khi đi vào vấn đề tôi sẽ giải thích một chút về không gian trắng (White Space) nếu bạn chưa biết. Không gian trống là khoảng không gian xung quanh các yếu tố thiết kế giúp chúng nổi bật và tách biệt với các yếu tố khác. Khoảng trắng thiết lập sắc độ của bản thiết kế và tác động đến khả năng tiếp cận đến đối tượng được khoảng trắng bao quanh.
Một điểm đáng chú ý là khoảng trắng không có nghĩa là khoảng không gian phải có màu trắng. Nếu màu nền (back ground) của bản thiết kế là màu đen, thì khoảng trắng là màu đen. Nói một cách đơn giản, khoảng trắng là nơi trống, không bị chiếm bởi bất kỳ thành phần thiết kế nào.
Vậy làm thế nào để trải nghiệm và tạo nên những tác phẩm chuyên sử dụng không gian trắng? Hệ thống lưới cũng có thể giúp bạn thực hiện điều đó.
Khi bạn đã chia bản thiết kế thành số cột như mong muốn, đặt các yếu tố thiết kế cần thiết vào đúng vị trí, hãy cố tình giữ một số cột/hàng không có gì cả, đơn giản là để tạo ra thêm không gian trống tại đó.

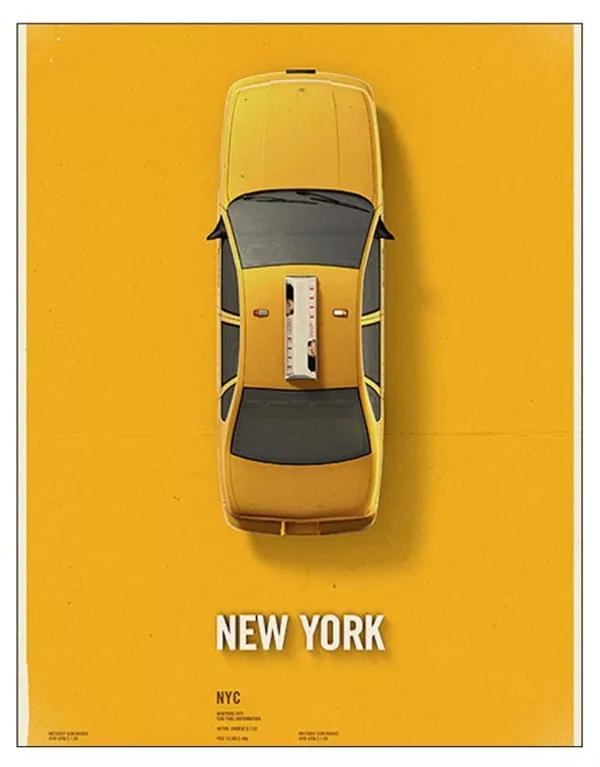
Tương tự trong poster của Mehmet Gozetlik. Bằng cách sử dụng hệ thống lưới ba cột, với cột chính giữa có chữ và hình ảnh, hai cột hai bên để trống hoàn toàn, nhà thiết kế đã tạo ra một ấn phẩm rất cân đối, có hiệu quả hình ảnh rất cao.
- 12. Người xem sẽ biết ơn bạn!

Sau 11 lý do tôi đã kể trên mà bạn vẫn cảm thấy chưa đủ, thì việc áp dụng hệ thống lưới sẽ giúp cho phần văn bản trong thiết kế của bạn dễ đọc hơn, nhất là đối với những bố cục nhiều chữ.
Mắt con người rất “khó tính” về vấn đề độ dài chiều ngang của một đoạn văn bản. Nếu quá dài, văn bản trở nên rất khó theo dõi và mắt có xu hướng bỏ qua không đọc. Nếu quá ngắn, văn bản lại trở nên bị chia vụn, khó nhập tâm để đọc hiểu. Nói chung, con số vàng cho vấn đề này là tối thiểu 6 từ cho mỗi dòng và trung bình là khoảng 50-65 ký tự (bao gồm khoảng cách) trên mỗi dòng.
Bằng việc sử dụng hệ thống lưới, việc tạo ra các cột sẽ giúp cho việc phân bổ những bố cục dày đặc chữ dễ dàng và nhanh chóng hơn. Bên cạnh đó, nhờ các cột, bạn có thể kiểm soát được độ dài chiều ngang của văn bản.
Đây cũng chính là lý do tại sao các tờ báo hay tạp chí luôn luôn sử dụng hệ thống lưới. Nó giúp xác định được cách phân chia hợp lý nhanh và dễ dàng, làm cho nội dung dễ đọc hơn.
Cho dù bạn có phải là fan của hệ thống lưới hay không, thì chúng ta vẫn không thể phủ nhận tính hữu ích mà hệ thống lưới đã mang đến cho việc thiết kế. Và cũng sẽ không có gì đáng ngạc nhiên khi biết rằng các nhà thiết kế đã sử dụng nó từ thế kỷ 13.
Lưới có rất nhiều công dụng, từ việc giúp sắp xếp và cân bằng các yếu tố thiết kế, giúp bạn làm được các hiệu ứng tuyệt vời như những ấn phẩm chữ chéo (diagonal typography). Lưới không chỉ là vài đường kẻ ngang dọc nhỏ bé trên trang giấy, nó là một cấu trúc vững chắc, là những đường chỉ dẫn giúp định hình cho bản thiết kế của bạn theo cách mong muốn.
Tóm lại, lưới là một hệ thống quản lý mà bạn phải xác định trước khi quyết định thiết kế, đó là điều kiện tiên quyết giúp đỡ trong việc phân chia, cấu trúc, nội dung, các ưu tiên… Tôi không nói rằng một mạng lưới được thiết kế tốt sẽ giải quyết các vấn đề và những phần của thiết kế, xa hơn, nó có thể tạo ra cấu trúc chặt chẽ trong thiết kế và tạo ra những giá trị thẩm mỹ cuối cùng khi ta hoàn thành.
- Nguyễn Nhật Minh -
>>> Hệ thống lưới trong thiết kế (Phần 1)
>>> Nguyên tắc thiết kế đồ họa (Phần 1)
>>> Cách sử dụng đường thẳng và đường cong trong thiết kế

Từ khóa » Hệ Thống Lưới Trong Thiết Kế Web
-
Tầm Quan Trọng Của Hệ Thống Lưới Trong Thiết Kế Web - Bizfly
-
Hệ Thống Lưới Trong Thiết Kế Website - Từ Nguyên Lý đến Thực Tiễn
-
Tất Tần Tật Về Hệ Thống Lưới - Grid System - IDesign
-
Hệ Thống Lưới Trong Thiết Kế (Phần 1) - MyThuatMS
-
Lưới Và Tầm Quan Trọng Của Lưới Trong Thiết Kế Website - NGÔI SAO SỐ
-
Quy Trình Thiết Kế Web – Part 4: Layout Với Grid System - Thùy Uyên
-
Sử Dụng Grid Hiệu Quả Trong Thiết Kế Giao Diện.. - Get Design
-
Hệ Thống Lưới Là Gì? 3 Lý Do Cần Sử Dụng Lưới - Vũ Digital
-
Hệ Thống Lưới Trong Thiết Kế
-
Grid System · Làm Quen Với Hệ Thống Lưới Trong Thiết Kế - Color ME
-
5 Dạng Lưới Trong Thiết Kế - Color ME
-
Tìm Hiểu Về Lưới Grid Trong Thiết Kế
-
Lập Trình Frontend - Giới Thiệu Về Hệ Thống Lưới
-
Grid Là Gì? Tất Tần Tật Về Grid Trong Ngành Thiết Kế đồ Họa