HTML Block/Inline Elements Tutorial With Examples - O7planning
Có thể bạn quan tâm
- All Tutorials
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- Browser
- Git
- SAP
- Amazon AWS
- Others
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- Inline/Block Elements
- Div Element
- Span Element
1. Inline/Block Elements
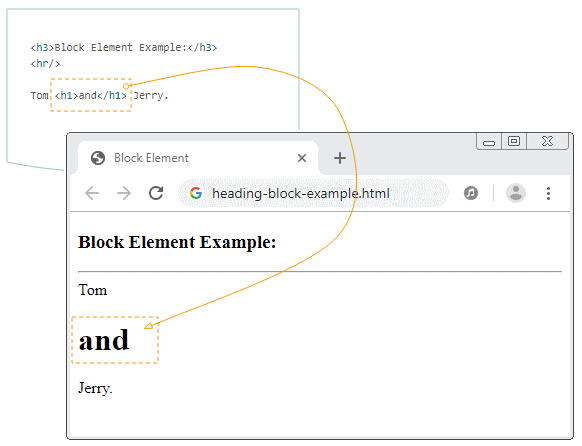
HTML elements are divided into two types which are Block-Level elements and Inline elements.Block-level ElementsWhen Block-level elements display on the browser, these elements will automatically insert line breaks before and after them. <h3>Block Element Example:</h3> <hr/> Tom <h1>and</h1> Jerry.This is a full list of HTML5 Block-level elements (by default):
<h3>Block Element Example:</h3> <hr/> Tom <h1>and</h1> Jerry.This is a full list of HTML5 Block-level elements (by default):- <address>
- <article>
- <aside>
- <blockquote>
- <details>
- <dialog>
- <dd>
- <div>
- <dl>
- <dt>
- <fieldset>
- <figcaption>
- <figure>
- <footer>
- <form>
- <h1>
- <h2>
- <h3>
- <h4>
- <h5>
- <h6>
- <header>
- <hgroup>
- <hr>
- <li>
- <main>
- <nav>
- <ol>
- <p>
- <pre>
- <section>
- <table>
- <ul>
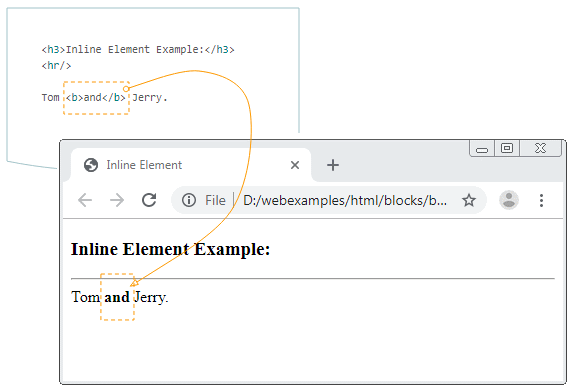
 <h3>Inline Element Example:</h3> <hr/> Tom <b>and</b> Jerry.This is a full list of HTML5 Inline elements (by default):
<h3>Inline Element Example:</h3> <hr/> Tom <b>and</b> Jerry.This is a full list of HTML5 Inline elements (by default):- <a>
- <abbr>
- <acronym>
- <audio> (if it has visible controls)
- <b>
- <bdi>
- <bdo>
- <big>
- <br>
- <button>
- <canvas>
- <cite>
- <code>
- <data>
- <datalist>
- <del>
- <dfn>
- <em>
- <embed>
- <i>
- <iframe>
- <img>
- <input>
- <ins>
- <kbd>
- <label>
- <map>
- <mark>
- <meter>
- <noscript>
- <object>
- <output>
- <picture>
- <progress>
- <q>
- <ruby>
- <s>
- <samp>
- <script>
- <select>
- <slot>
- <small>
- <span>
- <strong>
- <sub>
- <sup>
- <svg>
- <template>
- <textarea>
- <time>
- <u>
- <tt>
- <var>
- <video>
- <wbr>
- CSS Display
2. Div Element
<div> isa Block-level element. It is one of the most used elements and the most important one in an HTML document. It is used to contain other elements, or to participate in creating the layout of the page.By default, <div> creates a transparent rectangular area, but you can visually see it if you apply CSS to it, for example, background, border, etc.div-css-example.html<!DOCTYPE html> <html> <head> <title>DIV Element</title> <meta charset="UTF-8"> </head> <body> <h2>DIV Css Example:</h2> <div style="background:#eee;width:250px;padding:5px;"> <h3>HTML Tutorials</h3> <ul> <li>Iframe</li> <li>Tables</li> <li>Lists</li> </ul> </div> <p>Others ...</p> </body> </html>3. Span Element
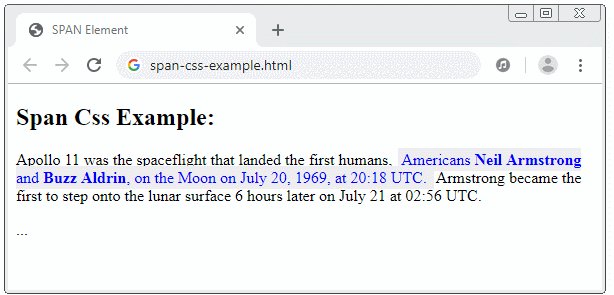
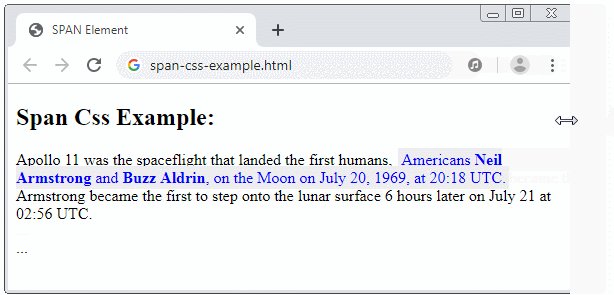
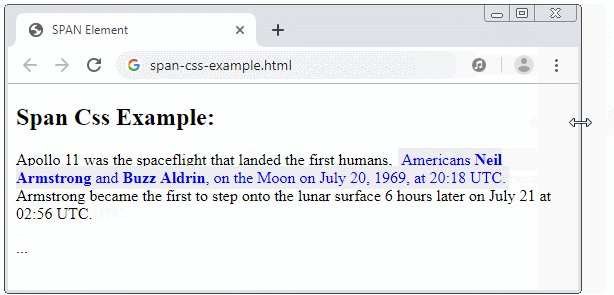
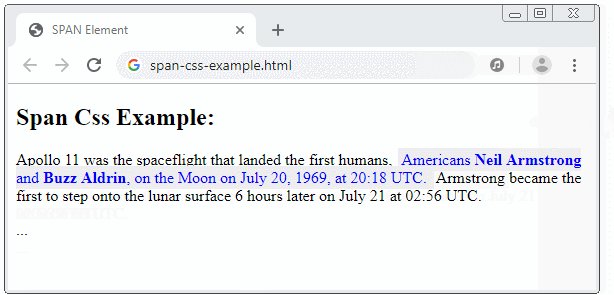
<span> is an important Inline element and is heavily used in HTML documents. It is used to contain other Inline elements, or text content. <span> creates a transparent area, but you can visually see it if you apply CSS to it, for example, background, border, etc. span-css-example.html<!DOCTYPE html> <html> <head> <title>SPAN Element</title> <meta charset="UTF-8"> </head> <body> <h2>Span Css Example:</h2> <p> Apollo 11 was the spaceflight that landed the first humans, <span style="background:#eee;color:blue;padding:3px;margin:2px;"> Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>, on the Moon on July 20, 1969, at 20:18 UTC. </span> Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </p> <p>...</p> </body> </html>
span-css-example.html<!DOCTYPE html> <html> <head> <title>SPAN Element</title> <meta charset="UTF-8"> </head> <body> <h2>Span Css Example:</h2> <p> Apollo 11 was the spaceflight that landed the first humans, <span style="background:#eee;color:blue;padding:3px;margin:2px;"> Americans <b>Neil Armstrong</b> and <b>Buzz Aldrin</b>, on the Moon on July 20, 1969, at 20:18 UTC. </span> Armstrong became the first to step onto the lunar surface 6 hours later on July 21 at 02:56 UTC. </p> <p>...</p> </body> </html>HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
- Bootstrap Tutorials
- CSS Tutorials
HTML Tutorials
- Introduction to HTML
- Install Atom Editor
- Install Atom HTML Preview
- Starting with HTML
- HTML Images Tutorial with Examples
- HTML Block/Inline Elements Tutorial with Examples
- HTML Editors
- Install Atom-Beautify
- HTML Styles Tutorial with Examples
- HTML Hyperlinks Tutorial with Examples
- HTML Email Links Tutorial with Examples
- HTML Paragraphs Tutorial with Examples
- HTML IFrames Tutorial with Examples
- HTML Entities Tutorial with Examples
- HTML Lists Tutorial with Examples
- HTML Tables Tutorial with Examples
- HTML Col, Colgroup Tutorial with Examples
- HTML Headings Tutorial with Examples
- HTML Quotations Tutorial with Examples
- HTML URL Encoding Tutorial with Examples
- HTML Video Tutorial with Examples
- HTML Dir Attribute Tutorial with Examples
- Bootstrap Tutorials
- CSS Tutorials
Newest Articles
- Introduction to Amazon ACM
- Transfer domain registration to Amazon Route 53
- Request an SSL certificate from Amazon ACM
- Amazon CloudFront Invalidation
- Migrate DNS service to Amazon Route 53
- Configure Amazon CloudFront Error Pages
- Create a CloudFront distribution for S3 Bucket
- Amazon AWS Policy Generator - policygen
- Amazon S3 Bucket policies
- Configure custom domain and SSL for CloudFront distribution
- Create Amazon S3 Bucket
- Configure custom domain for Amazon S3 static website
- Host a static website on Amazon S3
- JPA Join types and syntax in JPQL
- Get started with JPA Criteria Query API
- Fetch data with Spring Data JPA DTO Projections
- List, submit and delete Sitemaps with Google Search Java API
- List, add and delete Sites with Google Search Java API
- Create a Google Service Account
- Setup environment variables on Windows
- HTML Tutorials
Từ khóa » Html Block Ve Inline Elementler
-
HTML5 Block Ve Inline Elementler - Mobilhanem
-
HTML Block And Inline Elements - W3Schools
-
Inline Elements - HTML: HyperText Markup Language | MDN
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
HTML Block Ve Inline Elementler (Aynı Ve Farklı Satır) - Çağrı Güngör
-
HTML Block Level, Inline Elements - HTML Tutorials - W3resource
-
HTML Block And Inline Elements - GeeksforGeeks
-
Block And Inline Elements
-
Block And Inline Elements
-
#16 Block Ve Inline Elementler [HTML, CSS, Flexbox , Bootstrap ...
-
2) HTML Yapısı, Inline Ve Block Elementler - YouTube
-
Html Block Ve İnline Block Elementler - Ömer Aktaş
-
HTML Block Ve Inline Elementler - Bilişim & Programlama
-
HTML Block And Inline Elements