HTML5 Block Ve Inline Elementler - Mobilhanem
Có thể bạn quan tâm
Merhaba arkadaşlar,
Mobilhanem.com da HTML5-CSS3 Eğitimi Serisinin beşinci dersinde block-level ve inline elementleri ele alacağız. HTML elementleri, iki şekilde kategorize edilmiştir; block-level element ve inline element. Bu sınıflandırma da tabiiki stil verirken göz önüne alınması gereken önemli bir noktadır.
Block-level (blok seviyeli) elementler her zaman yeni satırdan başlar ve soldan sağa var olan alanı kaplar. Yani açılış ve kapanış etiketi arasında belirlenen alanı kaplar. Inline (satır içi) elementler ise adından anlaşılacağı üzere aynı satırda başlayıp içerik kadar alan kaplar.
Bu farkı anlamak için çok sık kullandığımız iki önemli etiket vardır.
- Block-level elementler için <div> etiketi.
- Inline elementler için <span> etiketi.
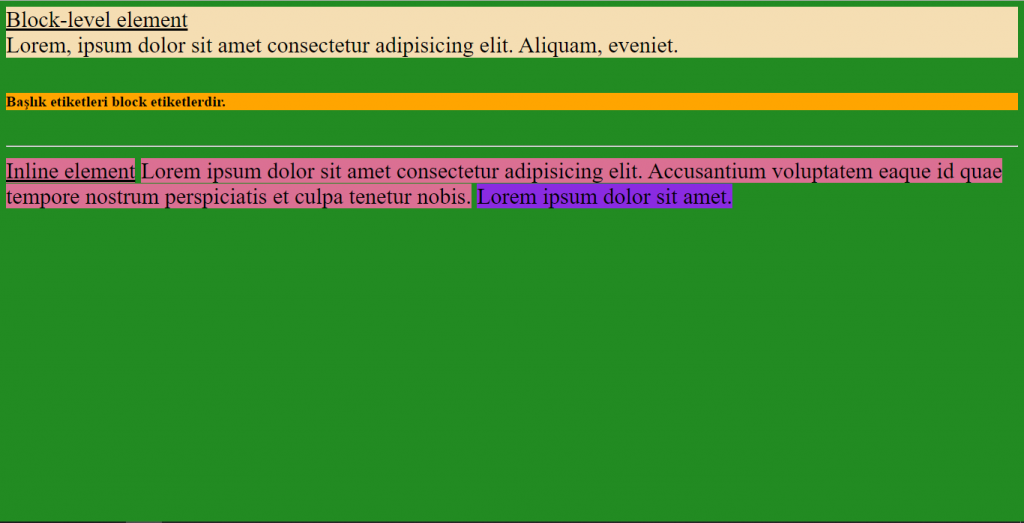
Şimdi bu elementleri anlamak için bir örnek yazalım. Bu örnekte bütün etiketlerin arkaplan rengini farklı yapıyoruz ki kapladıkları alanları ve nereden başladıklarını anlamak kolay olsun.
<style> body{ background: forestgreen; font-size: 30px; } div{ background: wheat; } span{ background: palevioletred; } label{ background: blueviolet; } h6{ background: orange; } </style> <div><u>Block-level element</u></div> <div>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Aliquam, eveniet.</div> <h6>Başlık etiketleri block etiketlerdir.</h6> <hr> <span><u>Inline element</u></span> <span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusantium voluptatem eaque id quae tempore nostrum perspiciatis et culpa tenetur nobis.</span> <label>Lorem ipsum dolor sit amet.</label>Çıktısı:
Bu örnekte block-level element olarak <div>, <h6> ve <hr> etiketlerini kullandık. Inline elementlere örnek olarak ise <span> ve <label> etiketlerini kullandık. Verdiğimiz background(arka plan) rengi sayesinde block-level elementlerin satırı olduğu gibi kapladıklarını ve inline elementlerin ise sadece içerik kadar yer kapladığını gördük.
Örneğin linkine de buraya tıklayarak ulaşabilirsiniz.
Şimdi bir liste halinde tüm elementleri bu iki özelliğe göre sınıflandıralım ve ne amaçla kullanıldıklarını öğrenelim.
Block-Level Elementler
- <address> : İletişim bilgileri tanımlanır.
- <article> : Makale tanımlar.
- <aside> : İçeriği sayfa içeriğinden ayırır.
- <blockquote> : Başka bir kaynaktan alıntılanan bir bölüm için kullanılır.
- <canvas> : Grafik çizmek için kullanılır.
- <dd>: Tanımlama listelerinde bir terimin tanımı için kullanılır.
- <div> : Bir bölümü tanımlar.
- <dl> : Tanımlama listelerini tanımlar.
- <dt> : Tanımlama listelerinde bir terimi tanımlar.
- <fieldset> : Bir formdaki ilgili elemanları gruplandırır.
- <figcaption> :<figure> etiketi için altyazı tanımlar.
- <figure> : Medya içeriği ve altyazısını gruplar.
- <footer> : Altbilgi bölümü.
- <form> : Kullanıcı girişi için bir HTML formu tanımlar.
- <h1>-<h6> : HTML başlıklarıdır.
- <header> : Başlık bölümü.
- <hr> : İçerikteki tematik değişimi tanımlar.
- <li> : Listenin özelliğini tanımlar.
- <main> : Bir belgenin ana içeriğini için kullanılır.
- <nav> : Navigasyon linklerinin tanımlar.
- <noscript> : İstemci tarafı komut dosyalarını desteklemeyen kullanıcılar için alternatif bir içerik tanımlar.
- <ol> : Sıralı listeyi tanımlar.
- <p> : Bir paragraf için kullanılır.
- <pre> : Önceden biçimlendirilmiş metni tanımlar.
- <section> : Belgedeki bir bölüm.
- <table> : Tabloyu tanımlar.
- <tfoot> : Tablodaki footer içeriğini gruplandırır.
- <ul> : Sırasız listeyi tanımlar.
- <video> : Video veya film tanımlar.
Inline Elementler
- <a> : Link tanımlar.
- <abbr> : Kısaltma tanımlar.
- <acronym> : Bir kısaltma tanımlar. HTML5’te desteklenmiyor ve bunun için <abbr> kullanılıyor.
- <b> : Kalın metni tanımlar.
- <bdo> : Geçerli metin yönünü geçersiz kılar.
- <big> : Büyük metni tanımlar.
- <br> : Tek satır sonu tanımlar
- <button> : Tıklanabilir buton oluşturmak için kullanılır.
- <cite> : Bir çalışmanın başlığı için kullanılır.
- <code> : Bir bilgisayar kodu tanımlar.
- <dfn> : Bir terimin tanımlayıcı örneğini temsil eder.
- <em> : Metni vurgulamak için kullanılır.
- <i> : İtalik yazı.
- <img> : Resim tanımlar.
- <input> : Giriş kontrolü için kullanılır.
- <kbd> : Klavye metni tanımlar.
- <label> : <input> etiketi için bir etiket tanımlar.
- <map> : İstemci tarafı görüntü haritasını tanımlar.
- <object> : Gömülü bir nesneyi tanımlar.
- <output> : Bir hesaplamanın sonucu için kullanılır.
- <q> : Küçük bir alıntı tanımlar.
- <samp> : Bir bilgisayar programından örnek çıktıyı tanımlar.
- <script> : Komut dosyasını tanımlar.
- <select> : Drop-down liste için kullanılır.
- <small> : Yazı boyutunu kçüçültmek için kullanılır.
- <span> : Dökümanda bir bölüm.
- <strong> : Yazı kalınlığını artırır.
- <sub> : Abone olunan metin.
- <sup> : Üst yazı için kullanılır.
- <textarea> : Birden fazla input tanımlar.
- <time> : Zaman için kullanılır.
- <tt> : Teletip metnini tanımlar.
- <var> : Bir değişken tanımlar.
Mobilhanem.com da HTML5-Block ve Inline Elementler dersimizi burada bitiriyoruz. Basit bir konu. HTML etiketlerini block-level ve inline element olarak ayırdık. Sadece etiketlerin özellikleri ve ne için kullanıldıklarını öğrendiğimiz bir ders oldu. CSS derslerine geçtiğimizde bol bol örnek yaparak bu konular zaten pekişecek.
Sormak istediğiniz soruları ve görüşlerinizi yorum olarak bırakabilirsiniz. Gelecek derste görüşmek üzere…
74 block elementler html css dersleri html etiketi ne işe yarar html5 block elements html5 inline elementsTừ khóa » Html Block Ve Inline Elementler
-
HTML Block And Inline Elements - W3Schools
-
Inline Elements - HTML: HyperText Markup Language | MDN
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
HTML Block Ve Inline Elementler (Aynı Ve Farklı Satır) - Çağrı Güngör
-
HTML Block Level, Inline Elements - HTML Tutorials - W3resource
-
HTML Block And Inline Elements - GeeksforGeeks
-
Block And Inline Elements
-
Block And Inline Elements
-
#16 Block Ve Inline Elementler [HTML, CSS, Flexbox , Bootstrap ...
-
2) HTML Yapısı, Inline Ve Block Elementler - YouTube
-
Html Block Ve İnline Block Elementler - Ömer Aktaş
-
HTML Block/Inline Elements Tutorial With Examples - O7planning
-
HTML Block Ve Inline Elementler - Bilişim & Programlama
-
HTML Block And Inline Elements