HTML Block Level, Inline Elements - HTML Tutorials - W3resource
Có thể bạn quan tâm
In general, HTML elements can be divided into two categories : block level and inline elements.
1. HTML block level elements can appear in the body of an HTML page.
2. It can contain another block level as well as inline elements.
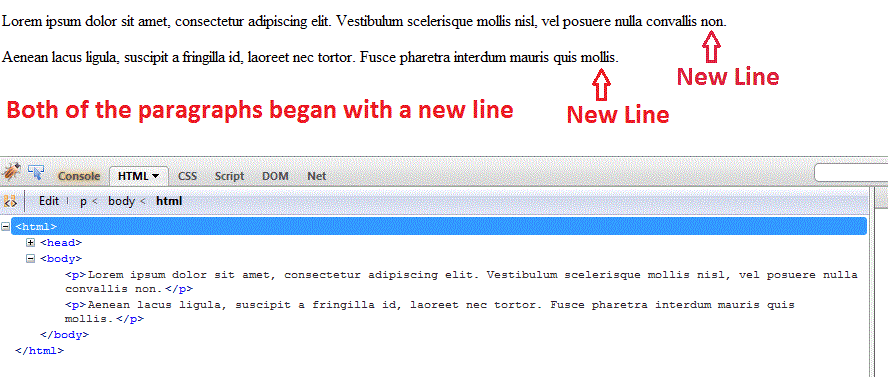
3. By default, block-level elements begin on new lines.
4. block level elements create larger structures (than inline elements).
List of block level elements
- p
- h1, h2, h3, h4, h5, h6
- ol, ul
- pre
- address
- blockquote
- dl
- div
- fieldset
- form
- hr
- noscript
- table
Example of block level elements
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML block level element</title> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum scelerisque mollis nisl, vel posuere nulla convallis non.</p> <p>Aenean lacus ligula, suscipit a fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.</p> </body> </html>Result
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum scelerisque mollis nisl, vel posuere nulla convallis non.
Aenean lacus ligula, suscipit a fringilla id, laoreet nec tortor. Fusce pharetra interdum mauris quis mollis.
Pictorial presentation

HTML inline elements
1. HTML inline level elements can appear in the body of an HTML page.
2. It can contain data and other inline elements.
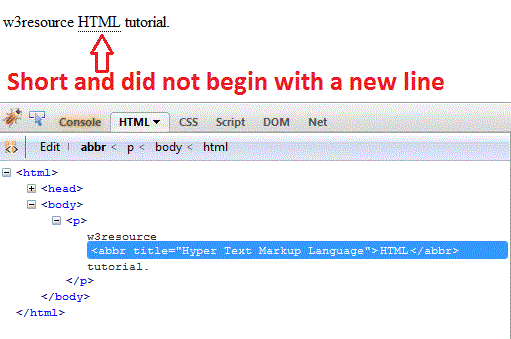
3. By default, inline elements do not begin on new lines.
4. inline elements create shorter structures (than block level elements).
List of inline elements
- b, big, i, small, tt
- abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
- a, bdo, br, img, map, object, q, script, span, sub, sup
- button, input, label, select, textarea
Example of inline elements
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Example of HTML block level element</title> </head> <body> <p>w3resource <abbr title="Hyper Text Markup Language">HTML</abbr> tutorial.</p> </body> </html>Result
w3resource HTML tutorial.
Pictorial presentation

Previous: Components of a HTML page Next: List of HTML 4.01 elements
Từ khóa » Html Block Ve Inline Elementler
-
HTML5 Block Ve Inline Elementler - Mobilhanem
-
HTML Block And Inline Elements - W3Schools
-
Inline Elements - HTML: HyperText Markup Language | MDN
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
HTML Block Ve Inline Elementler (Aynı Ve Farklı Satır) - Çağrı Güngör
-
HTML Block And Inline Elements - GeeksforGeeks
-
Block And Inline Elements
-
Block And Inline Elements
-
#16 Block Ve Inline Elementler [HTML, CSS, Flexbox , Bootstrap ...
-
2) HTML Yapısı, Inline Ve Block Elementler - YouTube
-
Html Block Ve İnline Block Elementler - Ömer Aktaş
-
HTML Block/Inline Elements Tutorial With Examples - O7planning
-
HTML Block Ve Inline Elementler - Bilişim & Programlama
-
HTML Block And Inline Elements