Một Vài ý Tưởng Về Hiệu ứng Khi Design Text Input Field - Viblo
Có thể bạn quan tâm
Hôm nay quả thật là một ngày đi làm nhàm chán (honho)
Form là thành phần không thể thiếu ở bất kỳ ứng dụng web nào. Form giúp người dùng có thể nhập liệu, tương tác với người dùng một cách dễ dàng. Tuy nhiên bản thân text input field mặc định trông thật là nhàm chán, ở bài viết này tôi sẽ tạo ra một vài hiệu ứng thú vị với text input field bằng CSS3.(yeah)
Hầu hết các hiệu ứng chuyển tiếp trong bài viết này sử dụng CSS với pseudo-element. Do đó nó chỉ có tác dụng trên các modern browser.
1. HTML
Hãy bắt đầu cùng thẻ span với vai trò là wrapper cho input và label trong form. Để các hiệu ứng hoạt động, ta sẽ đặt các label sau input. Chúng ta sẽ dựa chủ yếu vào các thành phần :focus pseudo-class đơn giản vì khả năng kết hợp cao với các sibling selector. Tuy nhiên đây không phải là cách duy nhất, ngoài ra chúng ta vẫn có thể sử dụng cách trigger class để start và end hiệu ứng một cách thông thường (hoho)
<span class="input input--top__down"> <input class="input__field input__field--top__down" type="text" id="input-1" /> <label class="input__label input__label--top__down" for="input-1"> <span class="input__label-content input__label-content--top__down">Name</span> </label> </span>Một điểm mạnh của các pseudo-class là sự tùy biến các border và background một các tinh tế và rất dễ dàng.
2. CSS3

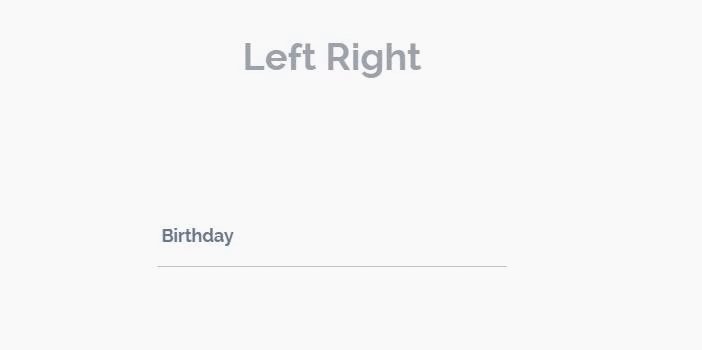
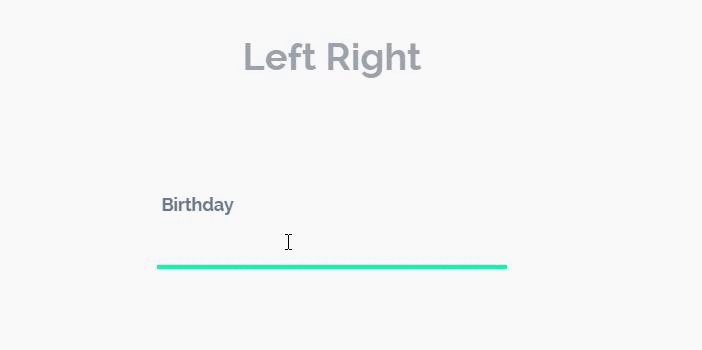
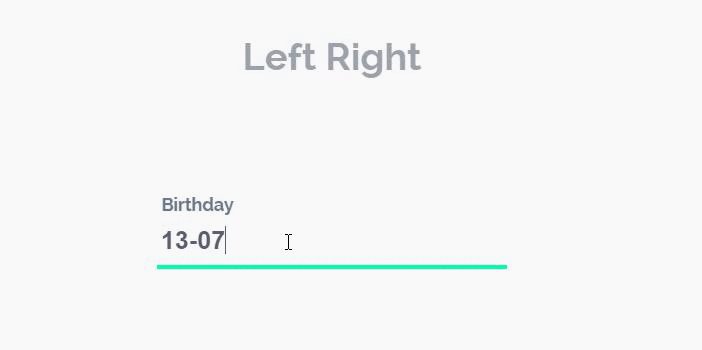
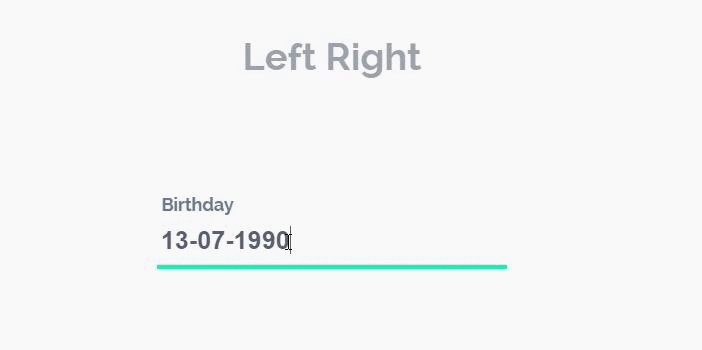
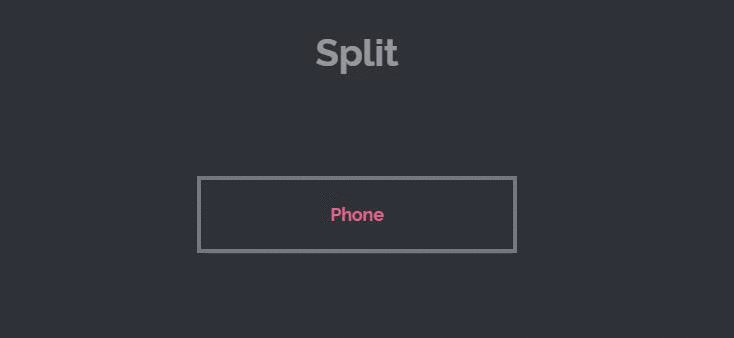
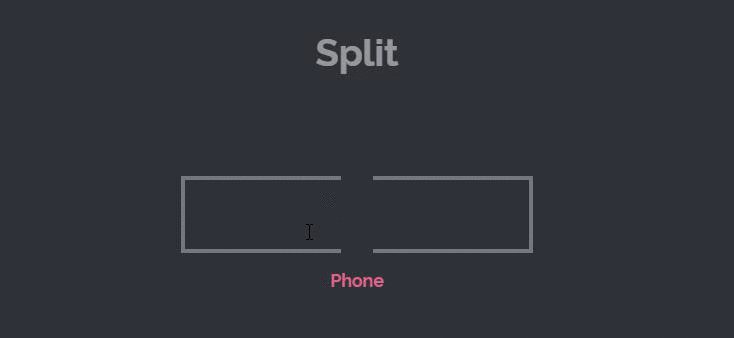
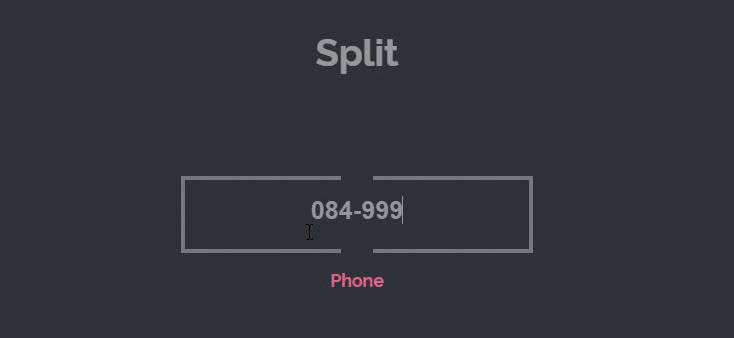
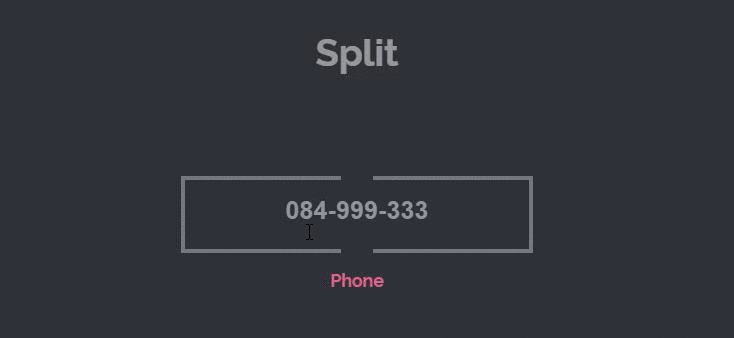
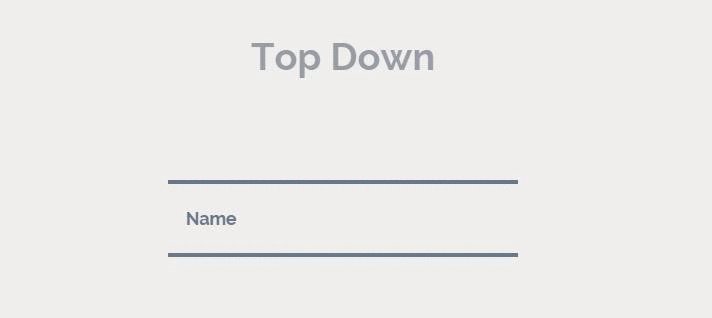
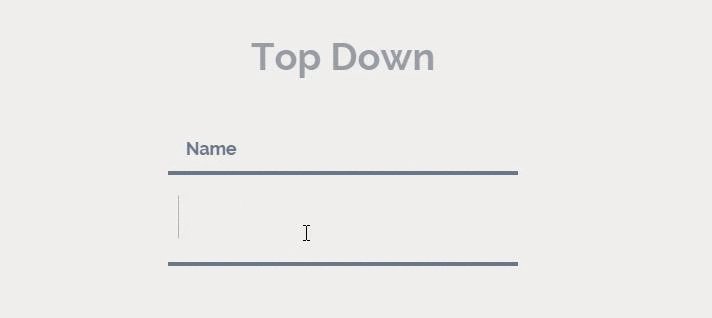
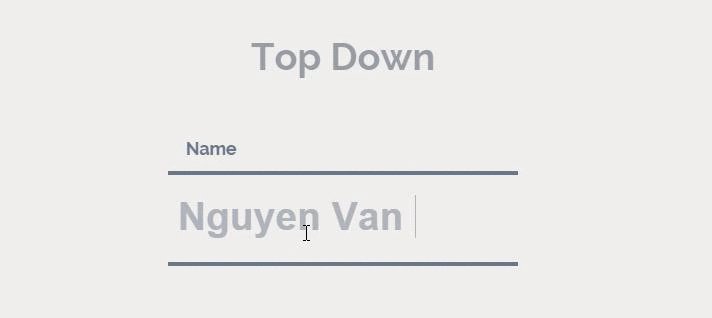
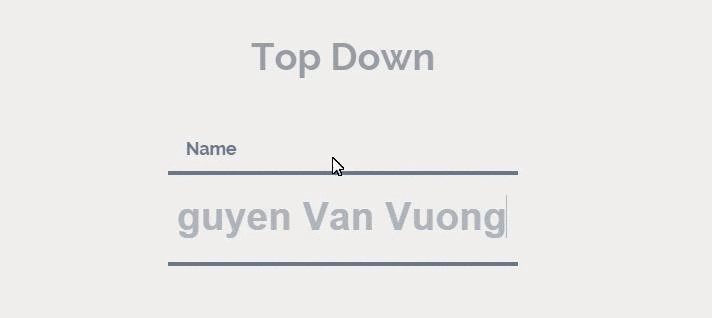
Với hiệu ứng đầu tiên trong demo, chúng ta sẽ di chuyển border ở top và bottom với method translate3d(x,y,z) trong CSS3
.input--top__down { margin: 4em 1em 1em; } .input__field--top__down { padding: 0.4em 0.25em; width: 100%; background: transparent; color: #AFB5BB; font-size: 1.55em; } .input__label--top__down { position: absolute; width: 100%; text-align: left; pointer-events: none; } .input__label-content--top__down { -webkit-transition: -webkit-transform 0.3s; transition: transform 0.3s; } .input__label--top__down::before, .input__label--top__down::after { content: ''; position: absolute; left: 0; z-index: -1; width: 100%; height: 4px; background: #6a7989; -webkit-transition: -webkit-transform 0.3s; transition: transform 0.3s; } .input__label--top__down::before { top: 0; } .input__label--top__down::after { bottom: 0; } .input__field--top__down:focus + .input__label--top__down .input__label-content--top__down, .input--filled .input__label-content--top__down { -webkit-transform: translate3d(0, -90%, 0); transform: translate3d(0, -90%, 0); } .input__field--top__down:focus + .input__label--top__down::before, .input--filled .input__label--top__down::before { -webkit-transform: translate3d(0, -0.5em, 0); transform: translate3d(0, -0.5em, 0); } .input__field--top__down:focus + .input__label--top__down::after, .input--filled .input__label--top__down::after { -webkit-transform: translate3d(0, 0.5em, 0); transform: translate3d(0, 0.5em, 0); }3. Demo
Chi tiết về source code và demo tham khảo link
http://embed.plnkr.co/JTWszGZbzw3JYzBhzG0t/preview
Từ khóa » Cách Css Input
-
Form - Biểu Mẫu Trong CSS
-
Thực Hành CSS Với Một Form Tìm Kiếm - Web Design
-
34 Input CSS Javascript Đẹp Cho Website - Niềm Vui Lập Trình
-
[Tự Học CSS] Tìm Hiểu CSS Forms Trong CSS Dễ Hiểu Nhất - Cafedev
-
Bài 27: Các Kiểu Input Trong HTML | Tìm ở đây
-
Bài 10 - CSS Cho Một Số Tag đặc Biệt Như Checkbox, Radio Button Và ...
-
Hướng Tạo Thanh Search Bar Bằng CSS - Freetuts
-
Tạo Thanh Tìm Kiếm Với Hiệu ứng "gậy Như ý" Bằng HTML Và CSS
-
Input | Tag Html | Học Web Chuẩn
-
Tạo Thanh Tìm Kiếm Trong HTML Và CSS - Đại Bàng
-
Ràng Buộc Dữ Liệu Input Với HTML5 | TopDev
-
CSS :focus-within Bạn đã Biết Chưa - Homiedev
-
Căn Giữa Form Trong CSS - ge
-
Thẻ Input Trong HTML - Học Html Cơ Bản đến Nâng Cao - VietTuts