Sự Kiện (event) Trong JQuery - Trần Ngọc Minh Notes
Có thể bạn quan tâm
Sự kiện HTML (HTML events)
Sự kiện HTML là những thứ xảy ra do trình duyệt hay do người dùng. Nếu JavaScript hay jQuery được dùng trong trang thì các đoạn mã JavaScript hay jQuery sẽ thực hiện trên các sự kiện này.
Một vài ví dụ về các sự kiện HTML:
- Một trang web đã hoàn thành việc tải trang (sự kiện load)
- Một phần tử button được nhấp chuột (sự kiện click)
- Một trường input được thay đổi (sự kiện change)
Sự kiện trong HTML DOM
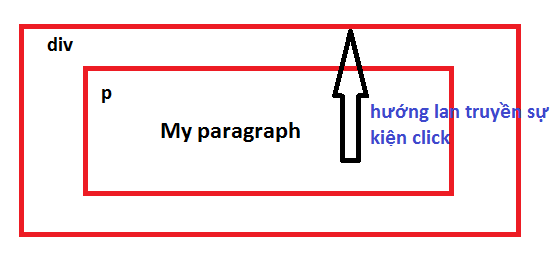
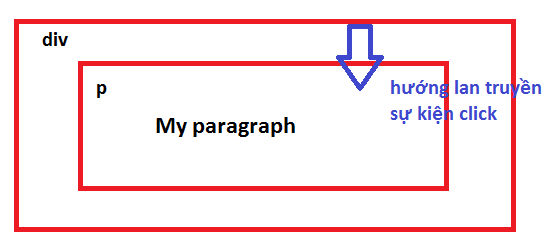
Có hai cách để sự kiện có thể lan truyền (event popagation) trong cây HTML DOM: lan truyền từ phần tử trong cùng đến phần tử ngoài cùng (event bubbling ) và lan truyền từ phần tử ngoài cùng đến phần tử trong cùng (event capturing).
Ví dụ chúng ta có đoạn mã HTML sau:
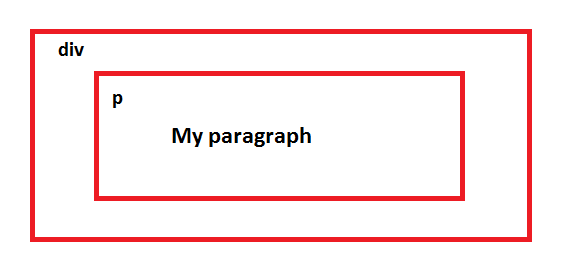
<div> <p> My paragraph </p> </div>Trực quan cây DOM

Giả sử chúng ta gán sự kiện click đến phần tử p và div thì:
– Nếu chúng ta dùng kiểu bubbling thì sự kiện click của phần tử p sẽ được xử lý đầu tiên sau đó mới đến sự kiện click của phần tử div.

– Nếu chúng ta dùng kiểu capturing thì sự kiện click của phần tử div sẽ được xử lý đầu tiên sau đó mới đến sự kiện click của phần tử p.

Sự kiện trong jQuery
Trong jQuery, hầu hết các sự kiện đều có một phương thức tương đương. Cú pháp dùng phương thức sự kiện với một phần tử DOM:
element.event_method(function(){ // code });Ví dụ gán sự kiện click đến tất cả các phần tử p:
$("p").click(function(){ alert("I am paragraphs."); });Các phương thức sự kiện phổ biến trong jQuery gồm:
| Phương thức | Chức năng |
| ready() | Xem lại chương I |
| click() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng nhấp chuột (trái) vào phần tử. |
| dblclick() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng nhấp chuột (trái) hai lần liên tiếp vào phần tử. |
| mouseenter() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng đưa con trỏ chuột vào phần tử. |
| mouseleave() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng đưa con trỏ chuột rời khỏi phần tử. |
| mousedown() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng nhấp chuột (trái, phải hay giữa) khi lướt qua phần tử. |
| mouseup() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi người dùng thả chuột (trái, phải hay giữa) khi lướt qua phần tử. |
| hover() | Gán hai hàm xử lý sự kiện đến phần tử. hover là sự kết hợp của hai phương thức mouseenter và mouseleave. Hàm đầu tiên sẽ thực thi khi người dùng đưa con trỏ chuột vào phần tử, hàm thứ hai sẽ thực thi khi người dùng đưa con trỏ chuột rời khỏi phần tử. |
| focus() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi một trường của form nhận focus. |
| blur() | Gán hàm xử lý sự kiện đến phần tử. Hàm sẽ thực thi khi một trường của form mất focus. |
Danh sách đầy đủ các phương thức sự kiện có thể tham khảo tại: http://api.jquery.com/category/events/
Ví dụ sự kiện mouseenter:
$("#p1").mouseenter(function(){ alert("You entered p1!"); });Ví dụ sự kiện hover:
$("#p1").hover(function(){ alert("You entered p1!"); }, function(){ alert("Bye! You now leave p1!"); });Thêm và xoá sự kiện với phương thức on() và off()
Bên cạnh việc dùng các phương thức để thêm trình xử lý sự kiện đến các phần tử, chúng ta cũng có thể dùng phương thức on() theo cú pháp sau:
element.on({ event_1: function(){ //code }, event_2: function(){ // code }, … });Ví dụ: thêm trình xử lý sự kiện click đến phần tử p:
$("p").on("click", function(){ alert("The paragraph was clicked."); });Thêm các sự kiện click, mouseenter, mouseleave đến phần tử p:
$("p").on({ mouseenter: function(){ $(this).css("background-color", "lightgray"); }, mouseleave: function(){ $(this).css("background-color", "lightblue"); }, click: function(){ $(this).css("background-color", "yellow"); } });Để xoá các trình xử lý sự kiện được thêm đến các phần tử bởi phương thức on(), chúng ta có thể dùng phương thức off() như ví dụ xoá sự kiện click của phần tử p như sau:
$("p").off("click");Kích hoạt (trigger) sự kiện
Có thể gọi hay kích hoạt sự kiện bằng phương thức trigger() hay triggerHandler(). Điểm khác biệt là phương thức trigger() kích hoạt sự kiện cụ thể và ứng xử mặc định của sự kiện, phương thức triggerHandler() chỉ kích hoạt sự kiện. Cú pháp trigger() và triggerHandler():
| Phương thức | Chức năng |
| trigger(event, eventObj, param1, param2,…) | event là sự kiện cần kích hoạt đến phần tử được chọn. event có thể là sự kiện được tạo bởi người dùng (custom events) hoặc các sự kiện chuẩn. param1, param2,…là các tham số tuỳ chọn và sẽ rất hữu ích khi dùng sự kiện được tạo bởi người dùng. |
| triggerHandler( event, param1, param2,…) | event là sự kiện cần kích hoạt đến phần tử được chọn. event có thể là sự kiện được tạo bởi người dùng (custom events) hoặc các sự kiện chuẩn. param1, param2,…là các tham số tuỳ chọn và sẽ rất hữu ích khi dùng sự kiện được tạo bởi người dùng. |
Giả sử chúng ta có đoạn mã HTML sau:
<input type="text" value="Hello World"><br><br> <button>Trigger the select event for the input field</button>Ví dụ kích hoạt sự kiện select của phần tử input (kiểu text) bằng phương thức trigger():
$("input").select(function(){ $("input").after(" Text marked!"); }); $("button").click(function(){ $("input").trigger("select"); });Ví dụ kích hoạt sự kiện select của phần tử input (kiểu text) bằng phương thức triggerHandler():
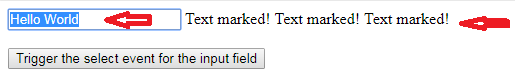
$("input").select(function(){ $("input").after(" Text marked!"); }); $("button").click(function(){ $("input").triggerHandler("select"); });Kết quả khi thực thi với trigger() sẽ thêm Text marked! sau input và chọn đoạn văn bản trong input (ứng xử mặc định của sự kiện select):

Kết quả khi thực thi với triggerHandler() sẽ thêm Text marked! sau input và không chọn đoạn văn bản trong input (ứng xử mặc định của sự kiện select):

Ví dụ về dùng trigger với các tham số param1, param2,…
Đoạn mã HTML
<p>My paragraphs.</p> <button>Click to alert additional parameters.</button>Đoạn mã jQuery
$("button").click(function(){ $("p").on("click", function(event, param1, param2, param3){ alert(param1 + "\n" + param2 + "\n" + param3); }); $("p").trigger("click", ['Ngoc', 'Minh', 'Tran']); });Lưu ý rằng các giá trị được truyền đến các tham số phải được đặt trong dấu ngoặc vuông.
Kết quả khi click phần tử button:

Ngừng ứng xử mặc định của phần tử
Thỉnh thoảng chúng ta không muốn thực hiện các ứng xử mặc định của một sự kiện cụ thể đến phần tử được chọn, ví dụ khi click vào một liên kết (phần tử a) sẽ luôn chuyển đến một trang khác, submit nội dung form khi nhấn submit, chọn nội dung trong input kiểu text với sự kiện select, …Có thể ngăn chặn ứng xử mặc định của một sự kiện với phương thức preventDefault(). Ví dụ cho đoạn mã HTML sau:
<a href="https://w3schools.com/">Go to W3Schools.com</a>Khi click dòng liên kết sẽ chuyển đến website w3schools.com, chúng ta có thể ngăn chặn điều này với phương thức preventDefault():
$("a").click(function(event){ event.preventDefault(); });Lúc này sẽ không thực hiện bất kỳ điều gì khi chúng ta click vào dòng liên kết.
Tạo sự kiện tuỳ chọn (custom event)
Bên cạnh các sự kiện chuẩn như click, mouseenter,…, chúng ta có thể tạo những sự kiện cho riêng mình (custom event) bằng cách dùng phương thức on() để thêm trình xử lý sự kiện tuỳ chọn đến phần tử và dùng phương thức trigger() để kích hoạt sự kiện tuỳ chọn. Ví dụ sau tạo hai button, một button dùng để tạo sự kiện (tạm gọi là customEvent) bằng phương thức on(), một button dùng để kích hoạt sự kiện tuỳ chọn (customEvent):
Đoạn mã HTML:
<button id="btn1">Create a custom event </button> <button id="btn2">Trigger the custom event </button>Đoạn mã jQuery:
$("#btn1").on("customEvent", function(){ alert("Hello! I am custom Event."); }); $("#btn2").click(function(){ $("#btn1").trigger("customEvent"); });Namespace của sự kiện
Giả sử trang web chúng ta có hai chế độ hiển thị là chế độ Display và chế độ Edit; trong mỗi chế độ, sự kiện click sẽ có những ứng xử khác nhau.
Đoạn mã HTML
<button id="btn1">Create click event in the Display namespace </button> <button id="btn2">Trigger click event in the Display namespace</button> <button id="btn3">Create click event in the Edit namespace </button> <button id="btn4">Trigger click event in the Edit namespace </button>Mã jQuery
//thêm sự kiện click đến namespace Display $("#btn1").on("click.Display", function(){ alert("Hello! I am Display."); }); // kích hoạt sự kiện click trong namespace Display $("#btn2").click(function(){ $("#btn1").trigger("customEvent.Display"); }); // thêm sự kiện click đến namespace Edit $("#btn3").on("customEvent.Edit", function(){ alert("Hello! I am Edit."); }); // kích hoạt sự kiện click trong namespace Edit $("#btn4").click(function(){ $("#btn3").trigger("customEvent.Edit"); });Chúng ta có thể dễ dàng xử lí các sự kiện bằng cách gộp chúng trong một namespace, ví dụ xoá tất cả sự kiện trong namespace Display từ tất cả các phần tử của trang:
$('*').off('.Display');jQuery cũng cho phép dùng nhiều namespace cho một sự kiện, ví dụ thêm sự kiện click đến hai namespace là myApp và myName:
$('.elements').on('click.myApp.myName', myFunction);Các namespace là case sensitive – nghĩa là phân biệt hoa thường. Ví dụ sau sẽ bị lỗi khi dùng trigger():
$('.elements').on('click.myApp.myName', myFunction); $('.elements').trigger('click.myapp');// lỗi vì myapp khác myAppMột lợi ích quan trọng khác khi dùng namespace để quản lý các sự kiện như ví dụ sau. Giả sử có đoạn mã HTML sau:
<p id="p1">The paragraph 1.</p> <p id="p2">The paragraph 2.</p>Thêm sự kiện click của p1 và p2 đến các namespace như sau:
$('#p1').on('click.myApp.myName', function(){ alert("I am paragraph 1."); }); $('#p2').on('click.myApp', function(){ alert("I am paragraph 2."); });Chúng ta muốn kích hoạt sự kiện click trong cùng namespace myApp, có thể viết:
$('#p1').trigger("click.myApp"); $('#p2').trigger("click.myApp");jQuery cho phép viết mã ngắn gọn hơn như sau:
$('#p1, #p2').trigger("click.myApp");< Học jQuery
Từ khóa » Các Sự Kiện Trong Jquery
-
Danh Sách Tất Cả Các Sự Kiện (event) Trong JQuery - Web Cơ Bản
-
JQuery Event: Sự Kiện Trong JQuery - Freetuts
-
Xử Lý Sự Kiện Trong JQuery
-
Bắt Các Sự Kiện DOM Trong JQuery
-
Sự Kiện Trong JQuery - Viblo
-
Sự Kiện Trong Jquery - Thầy Long Web
-
Event (sự Kiện) Trong JQuery - Thủ Thuật
-
Học JQuery Căn Bản: Tìm Hiểu Event (Sự Kiện)
-
[JQuery] Phần 4: Các Sự Kiện Trong JQuery | DAMMIO
-
Phương Thức Sự Kiện Trong JQuery - CodeHub
-
Sự Kiện Trong JQuery - CodeHub
-
Sử Dụng Sự Kiện Trong Jquery | Lê Vũ Nguyên Dạy Học Lập Trình
-
Sự Kiện Trong JQuery - JQuery Event
-
Xử Lý Sự Kiện Trong JQuery - Vay Tiền Online Bằng CMND