Sự Kiện Trong JQuery - Viblo
Có thể bạn quan tâm
Tiếp nối topic jQuery tháng 4, nay tôi viết topic jQuery events.
1. jQuery events là gì?Tất cả các tác động của người dùng lên trang web mà trang web phản hồi lại kết quả được gọi là sự kiện.
Sự kiện là chỉ thời khắc chính xác một "hiện tượng" xảy ra. Ví dụ như di chuyển chuột qua một dòng link, clicks chọn check box/ radio button,...
2. Các events chính trong jQuery
a) Mouse events
- click
- dbclick
- mouseenter
- mouseleave
- mousedown Ví dụ ta có code html và jQuery như sau
và kết quả có được http://gyazo.com/d2aa0859dc2506726e2855fa9e5bf6aa
b) Keyboard events
- keypress
- keydown
- keyup
Tương tự ví dụ trên sau đây là code jQuery cho các sự kiện bàn phím.
<!DOCTYPE html> <html> <head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> i = 0; $(document).ready(function(){ $("input").keypress(function(){ $("span").text(++i); }); $("input").keydown(function(){ $("input").css("background-color", "yellow"); }); $("input").keyup(function(){ $("input").css("background-color", "pink"); }); }); </script> </head> <body> </body> </html>c) Form events
- submit
- change
- focus
- blur
Code jQuery cho các sự kiện form
<!DOCTYPE html> <html> <head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> $(document).ready(function(){ $("form").submit(function(){ alert("Submitted"); }); // hiển thị thông báo khi text box thay đổi nội dung. $("input").change(function(){ alert("The text has been changed."); }); // hiển thị thông báo khi nháy chuột rời khỏi text box. $("input").blur(function(){ alert("This input field has lost its focus."); }); }); </script> </head> <body> </body> </html>d) Document/Window events
- load
- resize
- scroll
- unload
Code jQuery cho các sự kiện document
<!DOCTYPE html> <html> <head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> x = 0; $(document).ready(function(){ // sẽ bật thông báo khi file ảnh load xong $("img").load(function(){ alert("Image loaded."); }); // hiển thị sô lần thay đổi kích thước trình // duyệt $(window).resize(function(){ $("span").text(++x); }); // được gán với text area, hiển thị số lần // kéo lên xuống thanh scroll bar. $("div").scroll(function(){ $("span").text(++x); }); }); </script> </head> <body> </body> </html> 3. Đường đi của một sự kiệnKhi một sự kiện xảy ra trên trang thì cấu trúc cây của các phần tử DOM đều có khả năng xửa lý sự kiện.
Xét đoạn mã html như sau.
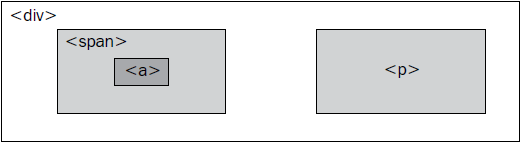
<!DOCTYPE html> <html> <head> </head> <body> <div class='mainContent'> <span class='date'><a href='httt://www.izwebz.com'>jQuery tutorial from izwebz</a></span> <p> Khi một sự kiện xảy ra trên một trang, toàn bộ cấu trúc bậc thang của các phần tử DOM đều có cơ hội để xử lý sự kiện. </p> </body> </html>Có thể minh họa cấu trúc bậc thang của code như ảnh 
Khi đường link ở ví dụ trên được click thì ba thành phần như
, <span> và <a> đều có cơ hội để phản ứng lại click đó vì, cả 3 thành phần đó cùng nắm dưới con trỏ chuột, còn phần tửthì không.
- Event Capturing cho phép nhiều phần tử phản ứng lại với sự kiện click. Với code html trên thì sự kiện được gửi tới từ phần từ <div> rồi tới <span> rồi tới <a>.
- Even Bubbling thì ngược lại, sự kiện gửi tới phần tử <a> trước rồi sau cùng là <div>.
Tài liệu tham khảo:
- https://www.izwebz.com/jquery/chuong-3-su-kien/
- http://www.w3schools.com/jquery/jquery_ref_events.asp
Từ khóa » Các Sự Kiện Trong Jquery
-
Danh Sách Tất Cả Các Sự Kiện (event) Trong JQuery - Web Cơ Bản
-
JQuery Event: Sự Kiện Trong JQuery - Freetuts
-
Xử Lý Sự Kiện Trong JQuery
-
Bắt Các Sự Kiện DOM Trong JQuery
-
Sự Kiện Trong Jquery - Thầy Long Web
-
Event (sự Kiện) Trong JQuery - Thủ Thuật
-
Học JQuery Căn Bản: Tìm Hiểu Event (Sự Kiện)
-
[JQuery] Phần 4: Các Sự Kiện Trong JQuery | DAMMIO
-
Phương Thức Sự Kiện Trong JQuery - CodeHub
-
Sự Kiện Trong JQuery - CodeHub
-
Sử Dụng Sự Kiện Trong Jquery | Lê Vũ Nguyên Dạy Học Lập Trình
-
Sự Kiện (event) Trong JQuery - Trần Ngọc Minh Notes
-
Sự Kiện Trong JQuery - JQuery Event
-
Xử Lý Sự Kiện Trong JQuery - Vay Tiền Online Bằng CMND