!= Và !== Trong JavaScript Khác Gì Nhau?
Có thể bạn quan tâm
JavaScript bao gồm các toán tử như trong các ngôn ngữ khác. Một toán tử thực hiện một số thao tác trên một hoặc nhiều toán hạng (giá trị dữ liệu) và tạo ra một kết quả. Ví dụ 1 + 2, trong đó dấu + là toán tử và 1 là toán hạng bên trái và 2 là toán hạng bên phải. Toán tử + thêm hai giá trị số và tạo ra kết quả là 3 trong trường hợp này.
Bài viết hôm nay sẽ giúp bạn đọc tìm hiểu về 2 toán tử != và !== trong JavaScript.
Toán tử !=
Toán tử inequality (!=) ngược với toán tử equality (==). Nó có nghĩa là “Not Equal” (không bằng) và trả về True, khi equality trả về False và ngược lại.
Giống như toán tử ==, toán tử != sẽ chuyển đổi các loại dữ liệu của giá trị trong khi so sánh.
Ví dụ 1 != ‘1’ sẽ trả về False vì việc chuyển đổi loại dữ liệu đã diễn ra và 1 và ‘1’ được coi là bằng nhau.
Toán tử !==
Toán tử strict inequality (!==) ngược với toán tử strict equality (===). Nó có nghĩa là “Strictly Not Equal” (không bằng chính xác) và trả về True khi strict equality trả về False và ngược lại.
Giống như toán tử ===, toán tử !== sẽ không chuyển đổi các loại dữ liệu.
Ví dụ 1 !== ‘1’ sẽ trả về True vì 1 là số nguyên và ‘1’ là một ký tự và không có chuyển đổi loại dữ liệu nào diễn ra.
Ví dụ minh họa:
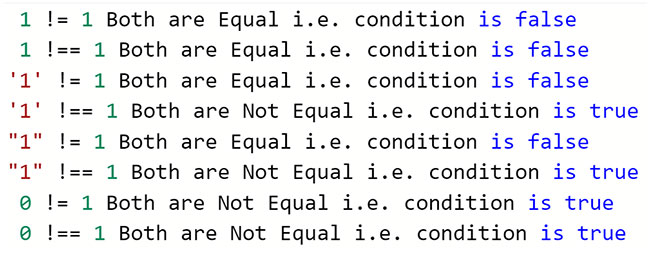
<script> function NotEqual(val) { if (val != 1) { return "Both are Not Equal i.e. condition is true"; } else { return "Both are Equal i.e. condition is false"; } } function StrictlyNotEqual(val) { if (val !== 1) { return "Both are Not Equal i.e. condition is true"; } else { return "Both are Equal i.e. condition is false"; } } //Passing integer console.log(" 1 != 1 " + NotEqual(1)); console.log(" 1 !== 1 " + StrictlyNotEqual(1)); //Passing character console.log(" '1' != 1 " + NotEqual('1')); console.log(" '1' !== 1 " + StrictlyNotEqual('1')); //Passing string console.log(" \"1\" != 1 " + NotEqual("1")); console.log(" \"1\" !== 1 " + StrictlyNotEqual("1")); //Passing false value i.e. 0 console.log(" 0 != 1 " + NotEqual(0)); console.log(" 0 !== 1 " + StrictlyNotEqual(0)); </script>Đầu ra:

Từ khóa » Dấu Khác Trong Js
-
Các Toán Tử Trong JavaScript
-
Các Toán Tử So Sánh Và Logic Trong JavaScript - Kiến Càng
-
Nên Sử Dụng Toán Tử == Hay === Trong Javascript? - Viblo
-
Các Toán Tử Trong Javascript
-
Toán Tử So Sánh Và Toán Tử Logic Trong JavaScript - Web Cơ Bản
-
Bài 3: Toán Tử Và Quy Tắc Dấu Ngoặc Trong Javascript
-
Toán Tử Là Gì? Các Toán Tử Trong JavaScript - Complete JavaScript
-
Toán Tử Logic Trong JavaScript
-
Top 15 Dấu Khác Trong Js
-
Toán Tử Trong JavaScript - VietTuts
-
Các Toán Tử Trong JavaScript - 200lab Education
-
Toán Tử Logic Trong Javascript - KungFu Tech
-
So Sánh 3 Dấu Bằng Trong Javascript
-
[Tự Học Javascript] Toán Tử Logic Trong Javascript »
-
Sự Khác Biệt Giữa == Và === Trong JavaScript | TeckTrending
-
Ứng Dụng Toán Tử Logic Trong Javascript để Viết Code Gọn Gàng Hơn
-
Tổng Hợp Kiến Thức Về Các Toán Tử Trong Javascript (Phần 2)