Custom HTML Block – Support
Có thể bạn quan tâm
- Products
- Features
- Resources
- Plans & Pricing
- Log in
- Get started
- Menu
- WordPress Hosting
- WordPress for Agencies
- Become an Affiliate
- Domain Names
- AI Website Builder
- Website Builder
- Create a Blog
- Newsletter
- Professional Email
- Website Design Services
- Commerce
- WordPress Studio
- Enterprise WordPress
- Overview
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- Support Center
- WordPress News
- Business Name Generator
- Logo Maker
- Discover New Posts
- Popular Tags
- Blog Search
- Sign up
- Log in
- Plans & Pricing
- WordPress Hosting
- WordPress for Agencies
- Become an Affiliate
- Domain Names
- AI Website Builder
- Website Builder
- Create a Blog
- Newsletter
- Professional Email
- Website Design Services
- Commerce
- WordPress Studio
- Enterprise WordPress
- Overview
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- Support Center
- WordPress News
- Business Name Generator
- Logo Maker
- Discover New Posts
- Popular Tags
- Blog Search
-

-

- Learn more
- Support Center
- Guides
- Courses
- Forums
- Contact
- Support Center
- Guides
- Courses
- Forums
- Contact
Use the Custom HTML block to add HTML code and preview it as you edit it. This guide will show you how to use this block to add code to your website.
In this guide
- Add the Custom HTML block
- Add your code
- Supported code
Have a question?
Ask our AI assistant Back to topAdd the Custom HTML block
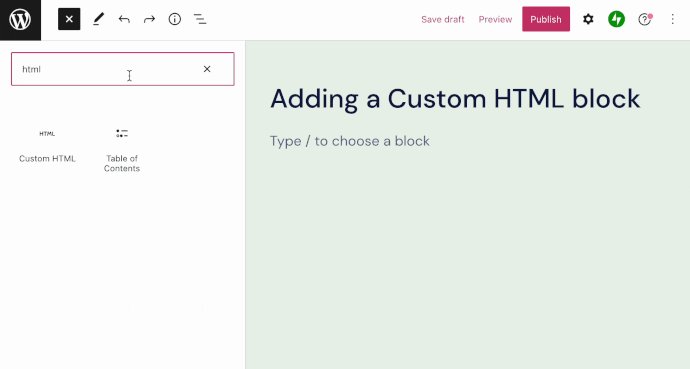
To add the Custom HTML block, click the + block inserter icon and search for “HTML”. Click to add the block to a page, post, or template.

💡
Using your keyboard, you can also type /html on a new line and press enter to quickly add a new Custom HTML block.

For more information, visit our detailed instructions on adding blocks.
Add your code
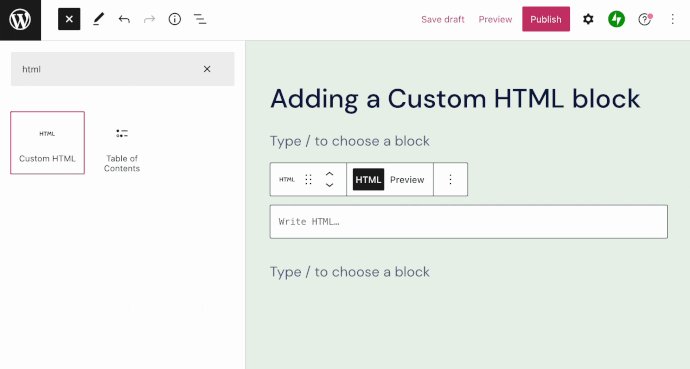
Once you’ve added the block, you can type or paste your code in the box provided. Click the Preview option in the block toolbar to see the code rendered.

You can add code to display content from various services and platforms, including Google Maps, Facebook Pixel, and Google Docs.
Supported code
HTML is a computer language that tells browsers how to display website content. WordPress.com allows the following HTML tags on all plans:
- a
- address
- abbr
- acronym
- area
- article
- aside
- b
- big
- blockquote
- br
- caption
- cite
- class
- code
- col
- del
- details
- dd
- div
- dl
- dt
- em
- figure
- figcaption
- footer
- font
- h1, h2, h3, h4, h5, h6
- header
- hgroup
- i
- img
- ins
- kbd
- li
- map
- mark
- ol
- p
- pre
- q
- rp
- rt
- rtc
- ruby
- s
- section
- small
- span
- strike
- strong
- sub
- summary
- sup
- table
- tbody
- td
- tfoot
- th
- thead
- tr
- tt
- u
- ul
- var
For security reasons, not all HTML tags are allowed in the Custom HTML block on all plans. The following tags require a plugin-enabled plan with activated hosting features:
embed, frame, iframe, form, input, object, textarea, script, style, link
For more information on the types of code you can add to your website, as well as alternatives when a type of code is not supported, visit our guide on adding code to your website. This guide describes the various methods to add code to your site, depending on the type of code it is.
Was this guide helpful for you?
Yay NayNot quite what you're looking for? Get Help!
Get HelpWhat can we do to make this guide more helpful? (Optional)
This form is not monitored for support.Need support? Get help here. Get help here.Related guides
YouTube block 3 min readWrite a list 5 min readWhatsApp Button block 1 min readVideo block 5 min readIn this guide
- Add the Custom HTML block
- Add your code
- Supported code
Have a question?
Ask our AI assistant Back to topCouldn't find what you needed?
Contact us
Get answers from our AI assistant, with access to 24/7 expert human support on paid plans.
Ask a question in our forum
Browse questions and get answers from other experienced users.
Copied to clipboard!WordPress.com
Products- WordPress Hosting
- WordPress for Agencies
- Become an Affiliate
- Domain Names
- AI Website Builder
- Website Builder
- Create a Blog
- Professional Email
- Website Design Services
- WordPress Studio
- Enterprise WordPress
- Overview
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- WordPress.com Blog
- Business Name Generator
- Logo Maker
- WordPress.com Reader
- Accessibility
- Remove Subscriptions
- Support Center
- Guides
- Courses
- Forums
- Contact
- Developer Resources
- About
- Press
- Terms of Service
- Privacy Policy
- Do Not Sell or Share My Personal Information
- Privacy Notice for California Users
Mobile Apps
- Download on the App Store
- Get it on Google Play
Social Media
- WordPress.com on Facebook
- WordPress.com on X (Twitter)
- WordPress.com on Instagram
- WordPress.com on YouTube
Từ khóa » Html Block Wordpress Plugin
-
WPS HTML Blocks - Plugins
-
Custom HTML Block Extension - Plugins
-
WP HTML Block Plugin For Wordpress - Common Ninja
-
HTML Blocks Usage - XTemos Studio
-
How To Use The WordPress Custom HTML Block - Elegant Themes
-
ACE HTML Block - Download Free Wordpress Plugin
-
How To Use The WordPress Custom HTML Block - YouTube
-
Add A Custom HTML Block In WordPress - GoDaddy
-
WP HTML Block - WordPress Plugin | 2022 - WpSocket
-
10 Best Blocks Plugins For WordPress 2022 - AThemes
-
T-hamano/custom-html-block-extension - GitHub
-
12 Best WordPress Content Blocks Plugins To Extend The Functionality
-
How To Add HTML Code To A WordPress Post Or Page - WonderPlugin
-
Introducing The Dynamic HTML Block And Post Relationships In ...