Introducing The Dynamic HTML Block And Post Relationships In ...
Có thể bạn quan tâm
In Kadence Blocks Pro version 1.7.8, the Kadence team has released new features to make building custom post dynamic content even easier. The Dynamic HTML Block and post relationships are yet another innovation that helps site developers build out dynamic and engaging sites using custom post types without ever touching a line of code.
We’ve written a few guides explaining how to use WordPress custom post types with Kadence, so we’ll use recent examples to showcase how to use these innovations with those use cases.
Preserve HTML Formatting with Dynamic HTML Block
When working with dynamic content in WordPress, any HTML formatting entered into your fields is stripped when displayed in templates. For example, if you have content that needs to be italicized or bolded, even that limited styling of your content will not appear when added to a template. However, when using the Kadence Dynamic HTML Block, your formatting can be preserved.
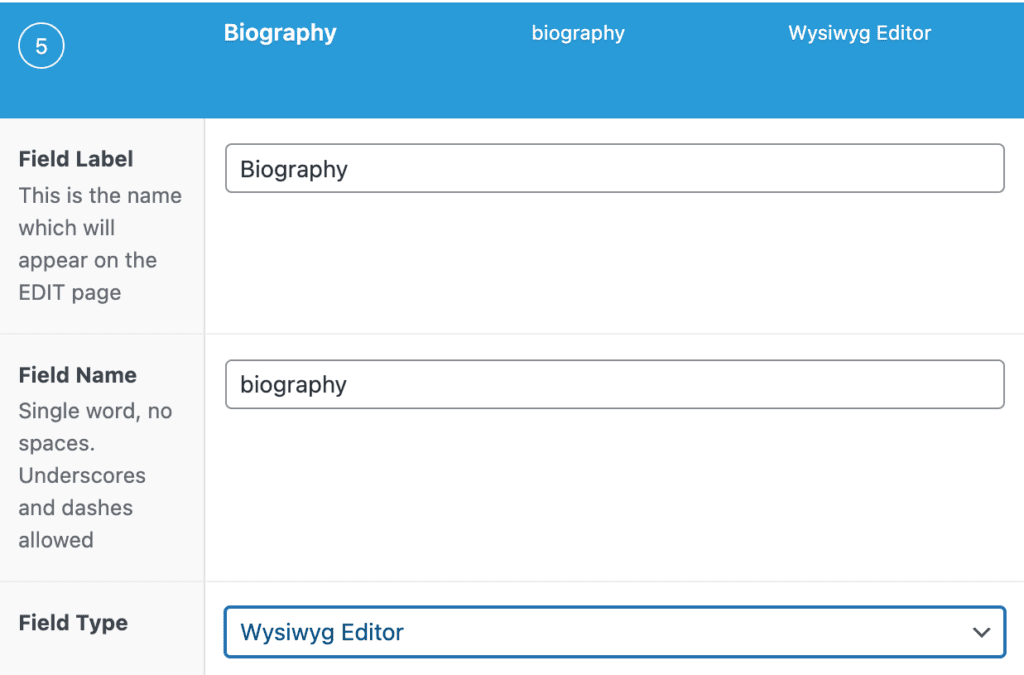
Here’s how that works. In our staff custom post type example, we change our Biography field from a Text Area to a Wysiwyg editor.

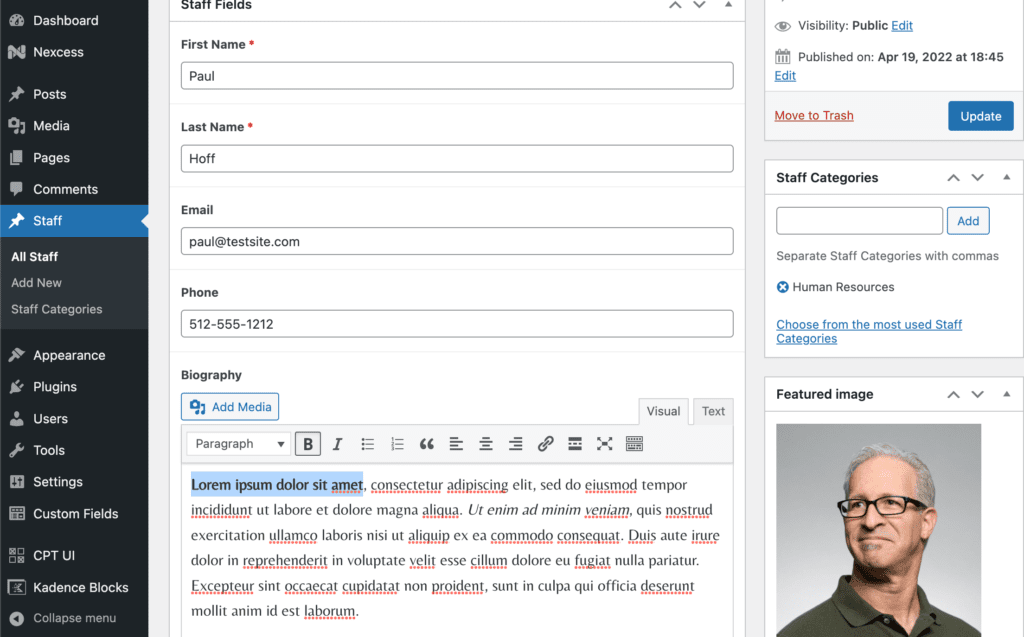
This brings in the controls that allow whoever is entering content to style it.

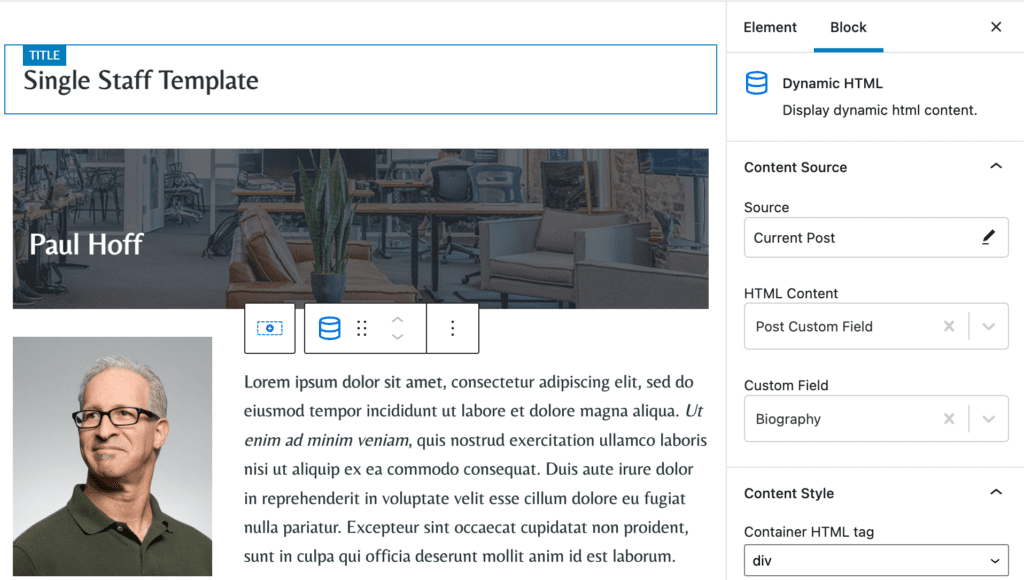
Then, on the Kadence Elements Template for our staff member, when we bring in the biography, we choose a Dynamic HTML Block to show the biography content. In the Dynamic HTML Block, we choose the HTML Content to find the Post Custom Field, and then select Biography from the list. Our styling entered in the Wysiwyg editor on the Staff page is preserved.

It’s a simple change, but in cases where we need to allow for more customized text styling, this simple block adds additional functionality we couldn’t use otherwise.
Post Relationships
In cases where we have two different custom post types that have some relationship, we often run into situations where we want to display related information that is in a different custom post type. The Kadence post relationship dynamic content options allows us to essentially create a drop down in our editor area that allows us to relate content between post types.
In our Staff custom post type example, we want to assign our staff members to departments, and then open department information to display on our individual staff pages.
Here’s how that works.
First, in our custom post type assignments, we need to create a new field type called departments, and we assign some basic content there.
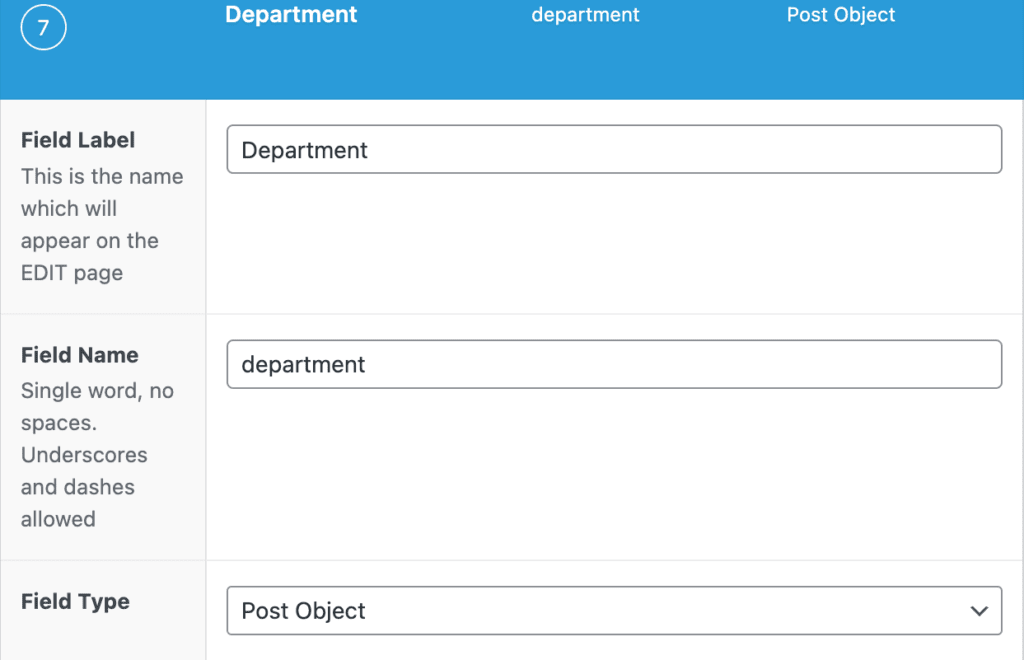
Next, on our Staff Field Group, we add a new field called Department and set it to the field type of Post Object.

Also important, set the Filter by Post Type to Department so that you’re not returning every single post in your WordPress site, and also set the Return Format to Post ID.
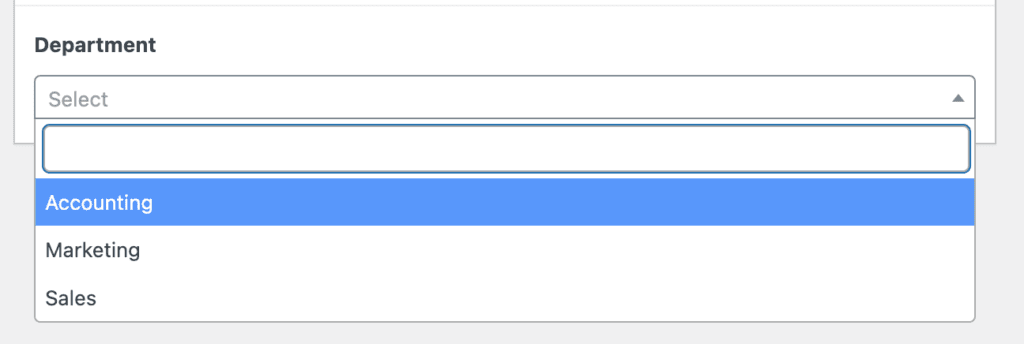
On our Staff entry page, we can now assign a department to each staff member.

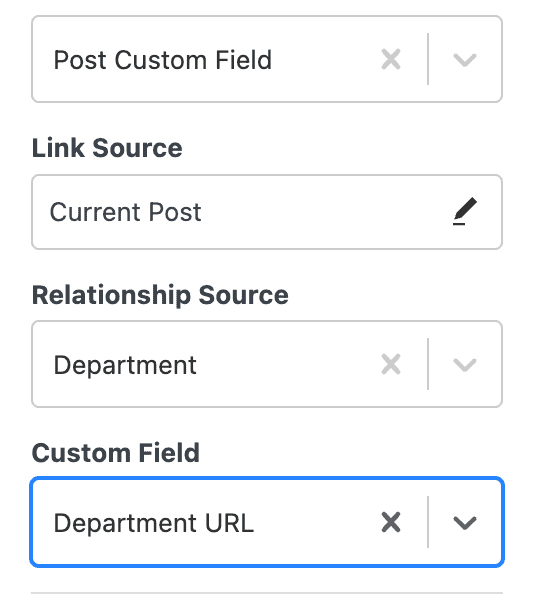
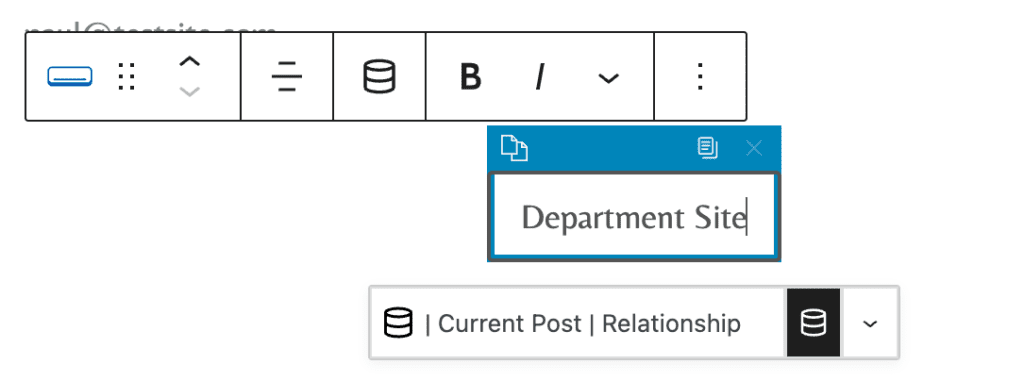
Then, on our Staff template page, we can add a Kadence Advanced Button, enable dynamic link option, and select our Department URL for the dynamic link for the button.

The end result is a dynamic button that calls in the department URL.

Kadence continues to innovate
The real power of building no-code dynamic sites with WordPress is unlocked when you use Kadence Theme and Kadence Blocks. The Pro versions of both open dynamic content sites to WordPress users that might never have thought of building with custom fields.
To get started with Kadence and custom fields, we recommend a Kadence Bundle to get all that Kadence offers. The Full Bundle also includes Kadence Conversions for banners, popups and slide-ins, Kadence Shop Kit to empower WooCommerce, Kadence Cloud to make working with multiple sites easier, and so much more.
Get a Kadence BundleTừ khóa » Html Block Wordpress Plugin
-
WPS HTML Blocks - Plugins
-
Custom HTML Block Extension - Plugins
-
Custom HTML Block – Support
-
WP HTML Block Plugin For Wordpress - Common Ninja
-
HTML Blocks Usage - XTemos Studio
-
How To Use The WordPress Custom HTML Block - Elegant Themes
-
ACE HTML Block - Download Free Wordpress Plugin
-
How To Use The WordPress Custom HTML Block - YouTube
-
Add A Custom HTML Block In WordPress - GoDaddy
-
WP HTML Block - WordPress Plugin | 2022 - WpSocket
-
10 Best Blocks Plugins For WordPress 2022 - AThemes
-
T-hamano/custom-html-block-extension - GitHub
-
12 Best WordPress Content Blocks Plugins To Extend The Functionality
-
How To Add HTML Code To A WordPress Post Or Page - WonderPlugin