How To Add HTML Code To A WordPress Post Or Page - WonderPlugin
Có thể bạn quan tâm
WonderPlugin Blog
Frequently Asked Questions and WordPress Tutorials
This tutorial will guide you how to directly add HTML code to a WordPress post or page. Depending on the HTML editor that you use, the method will be different.
- WordPress Block Editor
- WordPress Classic Editor
- Elementor
- Divi Editor
- WPBakery Page Builder
WordPress Block Editor
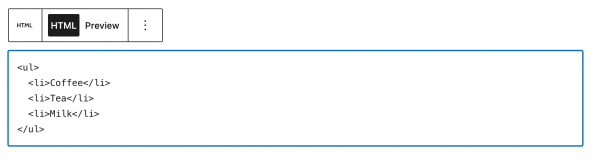
In WordPress Block Editor, to directly add HTML code, add a Custom HTML block, then add your HTML code.


WordPress Classic Editor
In WordPress Classic Editor, switch to the Text tab, then enter your HTML code:

Elementor
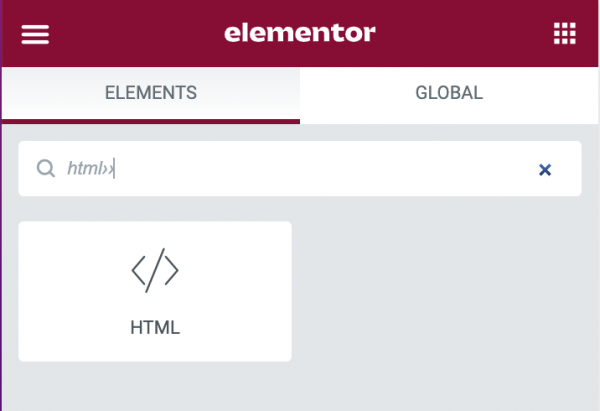
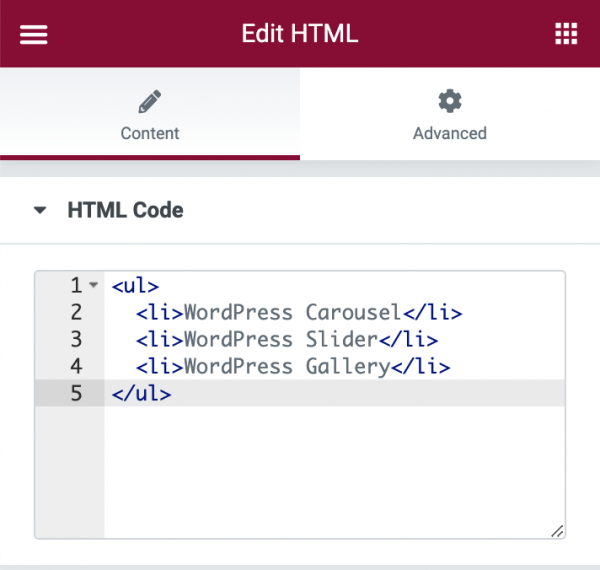
In Elementor builder, add an HTML element, then add your HTML code:


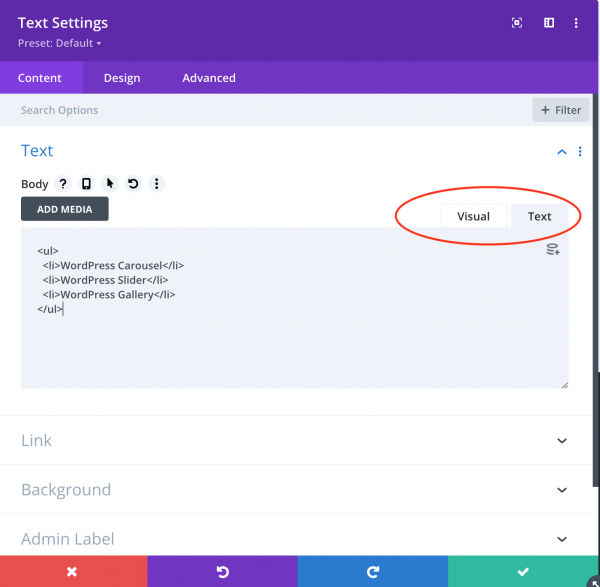
Divi Editor
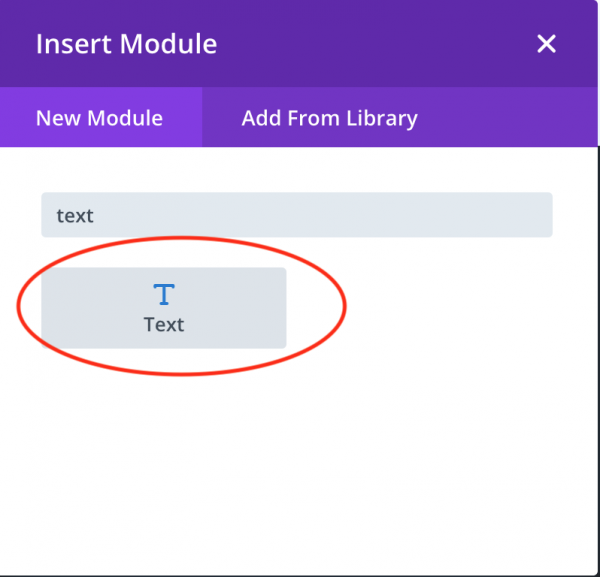
In Divi editor, add a Text module, then switch to the Text tab in the editor and add the HTML code.


WPBakery Page Builder
In WPBakery Page Builder, you can add a Raw HTML block, then add the HTML code.

Recently Asked Questions and WordPress Tutorials
Premium Plugins
- WordPress 3D Carousel
- WordPress Audio Player
- WordPress Carousel
- WordPress Gallery
- WordPress Lightbox
- WordPress Popup
- WordPress Grid Gallery
- WordPress Slider
- WordPress Tabs
Free Plugins
- WordPress Video Embed
- WordPress Mobile Detect
Tutorials
- WordPress Tutorials
 Don't miss out. Subscribe today. × ×
Don't miss out. Subscribe today. × × Từ khóa » Html Block Wordpress Plugin
-
WPS HTML Blocks - Plugins
-
Custom HTML Block Extension - Plugins
-
Custom HTML Block – Support
-
WP HTML Block Plugin For Wordpress - Common Ninja
-
HTML Blocks Usage - XTemos Studio
-
How To Use The WordPress Custom HTML Block - Elegant Themes
-
ACE HTML Block - Download Free Wordpress Plugin
-
How To Use The WordPress Custom HTML Block - YouTube
-
Add A Custom HTML Block In WordPress - GoDaddy
-
WP HTML Block - WordPress Plugin | 2022 - WpSocket
-
10 Best Blocks Plugins For WordPress 2022 - AThemes
-
T-hamano/custom-html-block-extension - GitHub
-
12 Best WordPress Content Blocks Plugins To Extend The Functionality
-
Introducing The Dynamic HTML Block And Post Relationships In ...