How To Use The WordPress Custom HTML Block - Elegant Themes
Có thể bạn quan tâm

- Divi Expand Menu Collapse Menu
Divi Features
- All Features
All Features
- 200+ Elements
200+ Elements
- 2,000+ Layouts
2,000+ Layouts
- Quick Sites
Quick Sites New!
- No-Code Design
No-Code Design
- Theme Builder
Theme Builder
- Ecommerce
Ecommerce
- Workflow
Workflow
- Marketing
Marketing
- Developers
Developers
- Site Examples
Site Examples
- Integrations
Integrations
Divi Products & Services
- Divi
Divi Theme & Builder
The #1 WordPress Theme & Builder
- Divi 5
Divi 5 Now In Beta!
The Future Of Divi Has Arrived
- Divi Marketplace
Divi Marketplace
Divi Modules, Layouts & Themes
- Divi AI
Divi AI
Build Divi Websites With AI
- Divi Cloud
Divi Cloud
Cloud Storage For Divi Designers
- Divi Hosting
Divi Hosting
Fast WordPress Hosting For Divi
- Divi VIP
Divi VIP
Amazing Support + Big Discounts
- Divi Teams
Divi Teams
Collaboration for Divi Agencies
- Divi Dash
Divi Dash
WordPress Site Manager
- All Features
- Divi For Expand Menu Collapse Menu
- Web Design Agencies
Web Design Agencies
Power your web design business, collaborate with your team and build websites faster.
- Web Design Freelancers
Web Design Freelancers
Bring your client's ideas to life quickly and efficiently. Build any type of website with Divi.
- Small Business Owners
Small Business Owners
Divi makes it easy for anyone to build their own website. Build visually, no coding required.
- Online Store Owners
Online Store Owners
It's easy for anyone to start their own online store with Divi. Sell products and design your own website.
- Web Design Agencies
- All Products Expand Menu Collapse Menu
- Divi Theme
Divi Theme & Page Builder
The #1 WordPress Theme & Visual Page Builder
- Divi Builder Plugin
Divi Page Builder Plugin
Harness the Power of Divi With Any Theme
- Extra Theme
Extra Magazine Theme
The Best Theme for Bloggers and Online Publications
- Bloom Plugin
Bloom Email Opt-Ins
The Ultimate Email Opt-In Plugin for WordPress
- Monarch Plugin
Monarch Social Sharing
The Best Way To Promote Social Sharing
- Divi Theme
- Contact Expand Menu Collapse Menu
- Contact
Get In Touch
- Sales Questions
Chat With Sales
- Accounts & Billing
Accounts & Billing
- Technical Support
Technical Support
- Community
Ask The Community
- Documentation
Documentation
- Contact
- Account Expand Menu Collapse Menu
- Downloads
Product Downloads
- Divi Cloud
Divi Cloud
- Team
Manage Team
- Username & API Key
Username & API Key
- Account Details
Account Details
- Billing
Billing Info
- Subscriptions
Subscriptions
- Special Offers
Special Offers
- Support
Customer Support
- Log Out
Log Out
Forgot Your Username or Password?
- Downloads
Last Updated on September 12, 2022 by Randy A. Brown 1 Comment
 Blog / WordPress / How to Use the WordPress Custom HTML Block Play Button
Blog / WordPress / How to Use the WordPress Custom HTML Block Play Button The Custom HTML Block lets you add HTML content and edit it without having to view the page or post as HTML. You can embed HTML and even use it to mark up your text and then convert it to a Paragraph Block with styled text if you want. This block is great for those that prefer to work in HTML and it’s one of the best ways to embed certain types of code, such as Google Maps.
In this article, we’ll take a close look at the Custom HTML Block. We’ll see how to add it to your posts and pages, look at its settings and options, see tips on how to use it, and see the frequently asked questions.
Subscribe To Our Youtube Channel
Table Of Contents- 1 How to Add the Custom HTML Block to your Post or Page
- 2 Custom HTML Block Settings and Options
- 2.1 Custom HTML Block Toolbar
- 3 Tips and Best Practices for Using the Custom HTML Block Effectively
- 4 Frequently Asked Questions about the Custom HTML Block
- 4.1 What does the Custom HTML Block do?
- 4.2 How can the Custom HTML Block be used?
- 4.3 Will it color-code the markup?
- 4.4 Does the Custom HTML Block run the HTML?
- 4.5 Are all HTML tags support?
- 5 Conclusion
How to Add the Custom HTML Block to your Post or Page

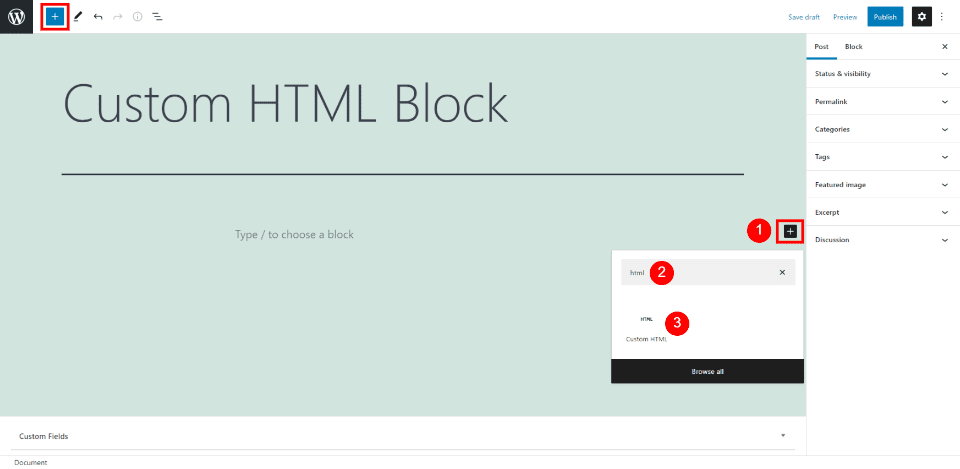
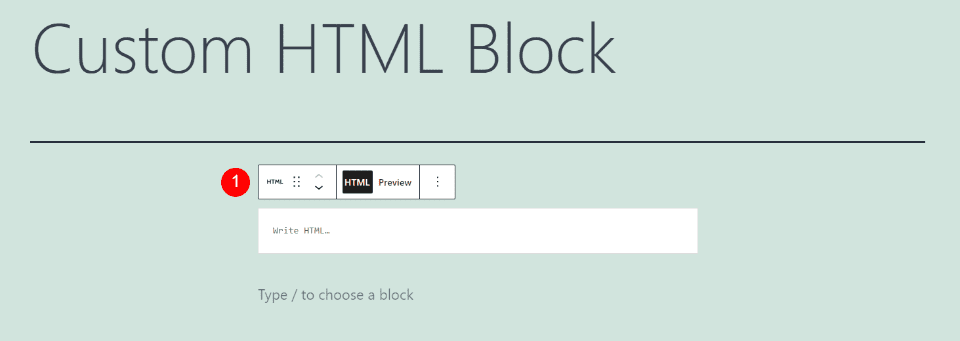
To add the Custom HTML Block to your content, place your cursor where you want the block to appear and select the Inserter tool. A search box will open where you can enter a search term or scroll through your options. Search for html and select the block when it’s displayed in the results.

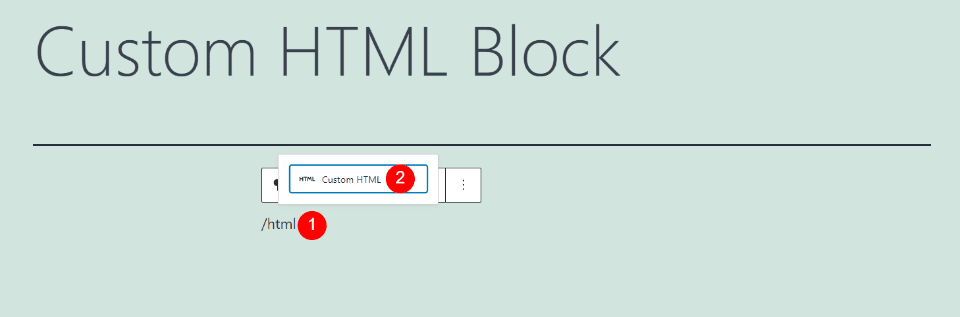
Alternately, you can type /html where you want the block to appear and hit enter or select it from the options above the block area.

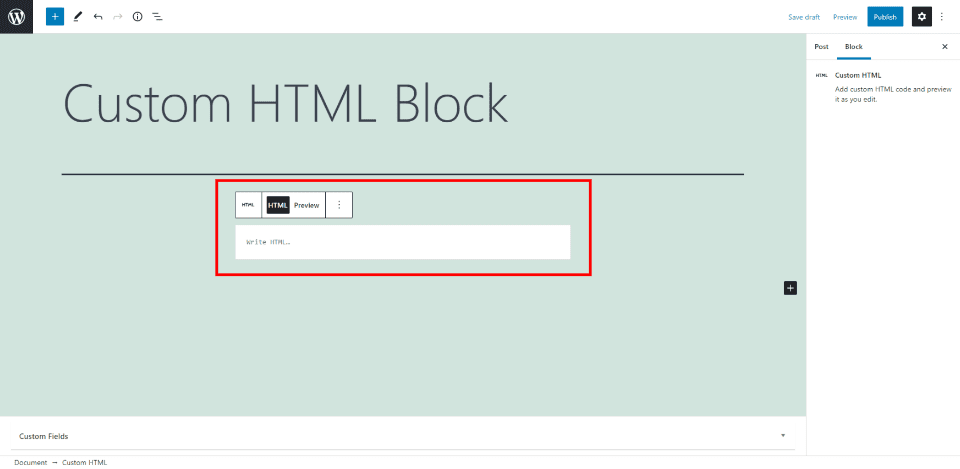
You now have a Custom HTML Block within your content where you can add HTML. We’ll see some examples with code as we go through the settings.
Custom HTML Block Settings and Options

Unlike most blocks, the Custom HTML Block does not include options in the editor sidebar. You’ll find all the options you need in the toolbar.
Custom HTML Block Toolbar

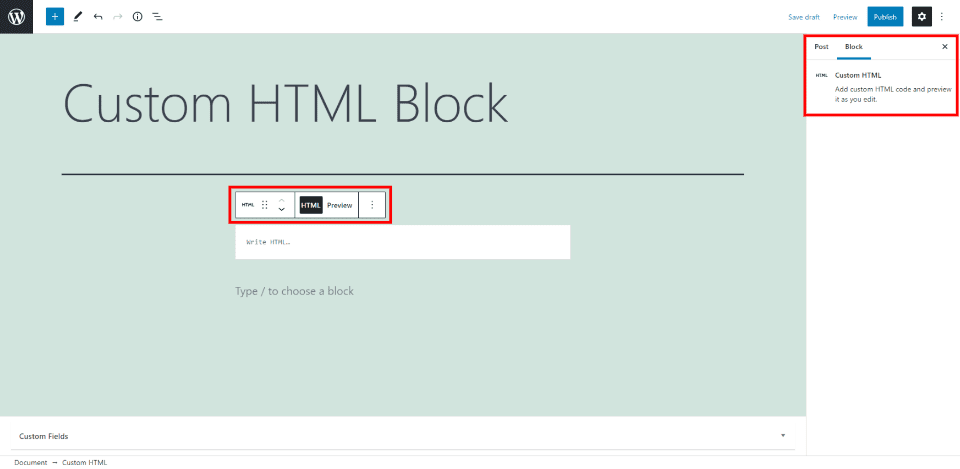
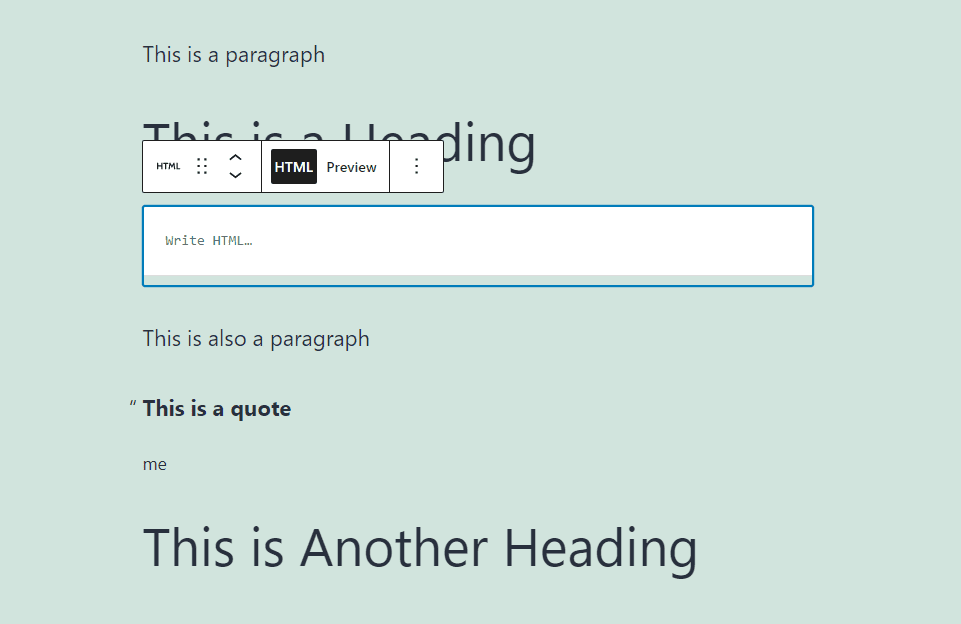
Click anywhere within the block to see its tools. If you don’t see them all, click under the block in a new area, and then the rest of the tools will display when you select the block again.
Each block has its own specific controls where you can select options for the block. A small set of block options above the toolbar allows you to change the block type, convert to blocks, and open the options.
Let’s look at each setting in detail.
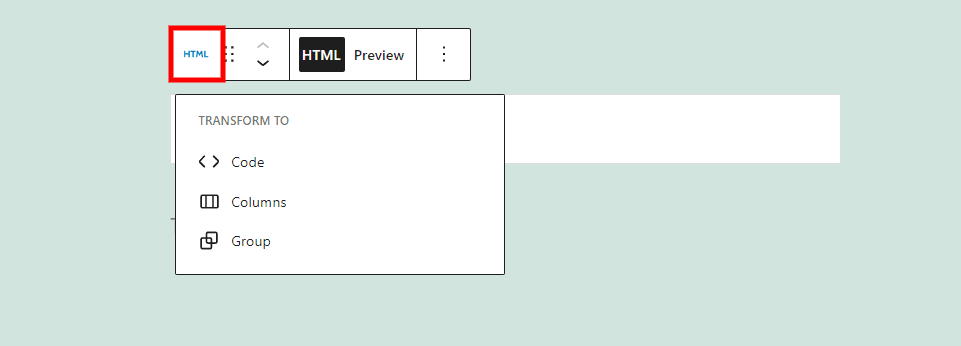
Custom HTML Change Block or Style

Selecting HTML in the options opens a dropdown box where you can transform the block to other types of blocks. Options include Code, Columns, or Group.
Code – transforms the Custom HTML Block to a Code Block so you can display different types of code.
Columns – places the block within columns.
Group – adds the block to a group so you can adjust them as a single block.
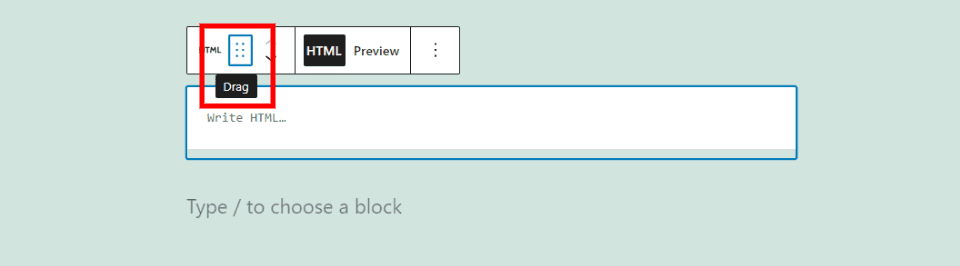
Custom HTML Block Drag Tool

The drag tool includes six dots that you can grab with your mouse to move it.

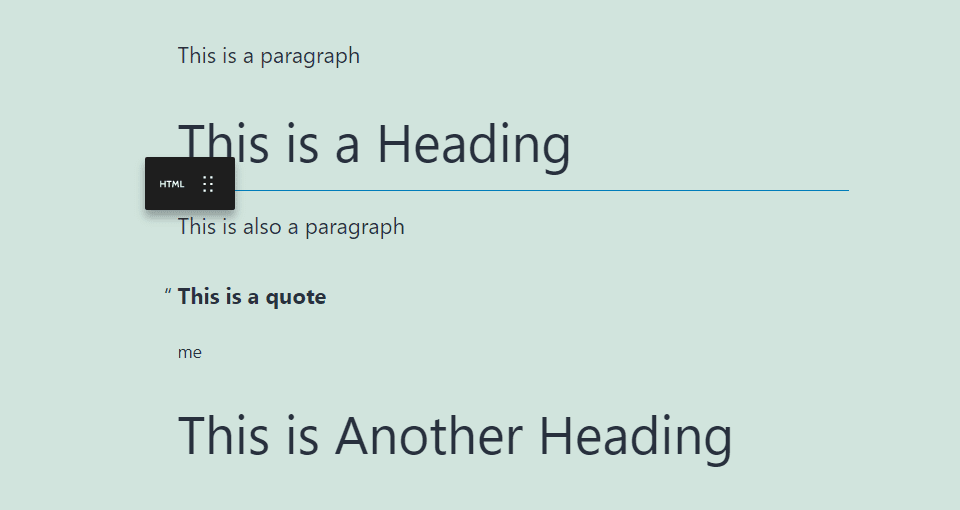
Then, simply drag the block anywhere you want within your content and drop it. A blue line will appear that indicates where the block will be dropped as you drag the block around.

Once you see the blue line appears where you want the block, let go of the mouse button and your block will be placed in its new location.
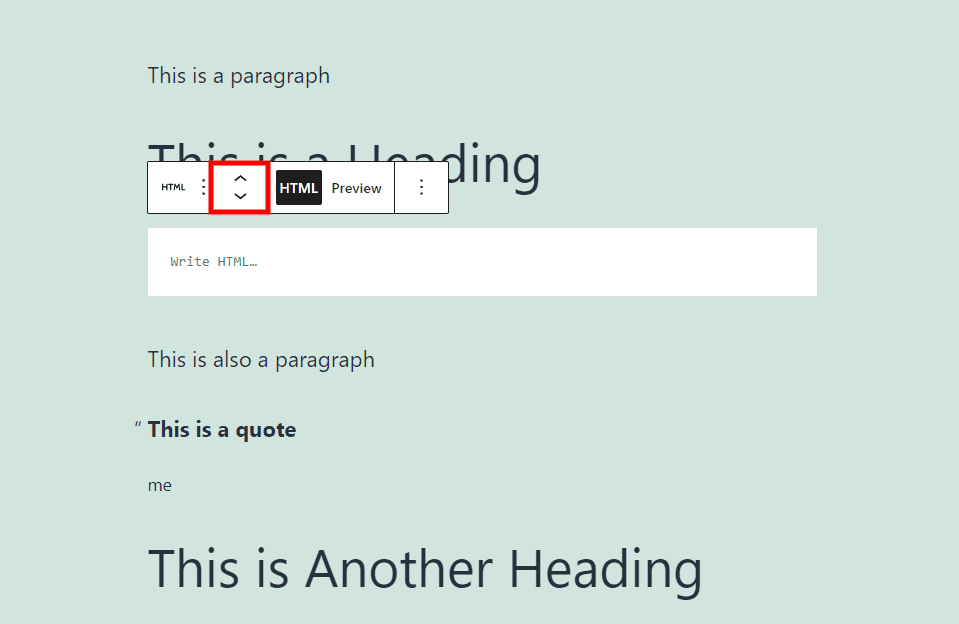
Custom HTML Block Move

The up and down arrows move the block one content section every time you click them. The screen will scroll as the block automatically moves into its new location. This is an easy way to move the block a section or two.
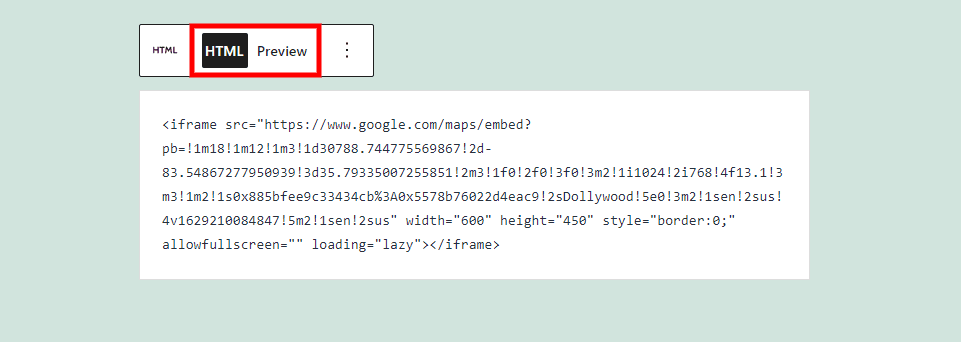
Custom HTML Block HTML and Preview

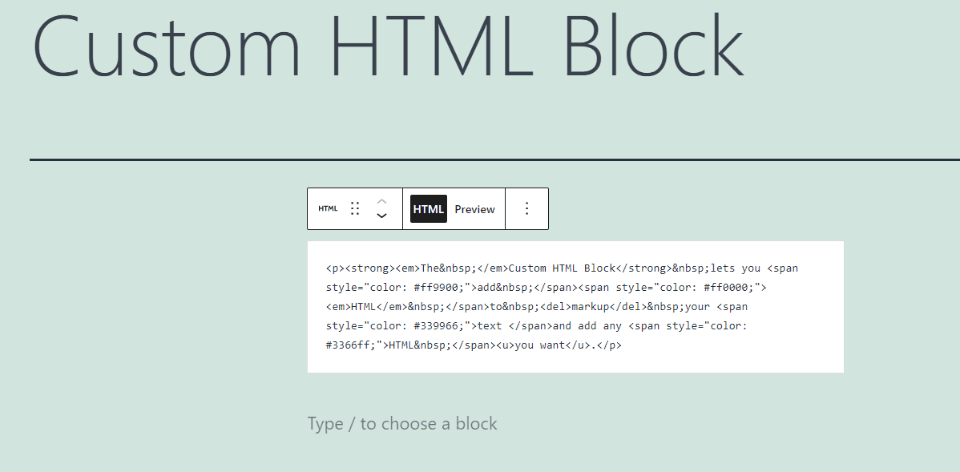
The HTML and Preview buttons let you select how the block works with HTML in the editor. The HTML button is selected by default. This shows the HTML in its code form rather than executing it. This example shows the HTML of a Google Map.

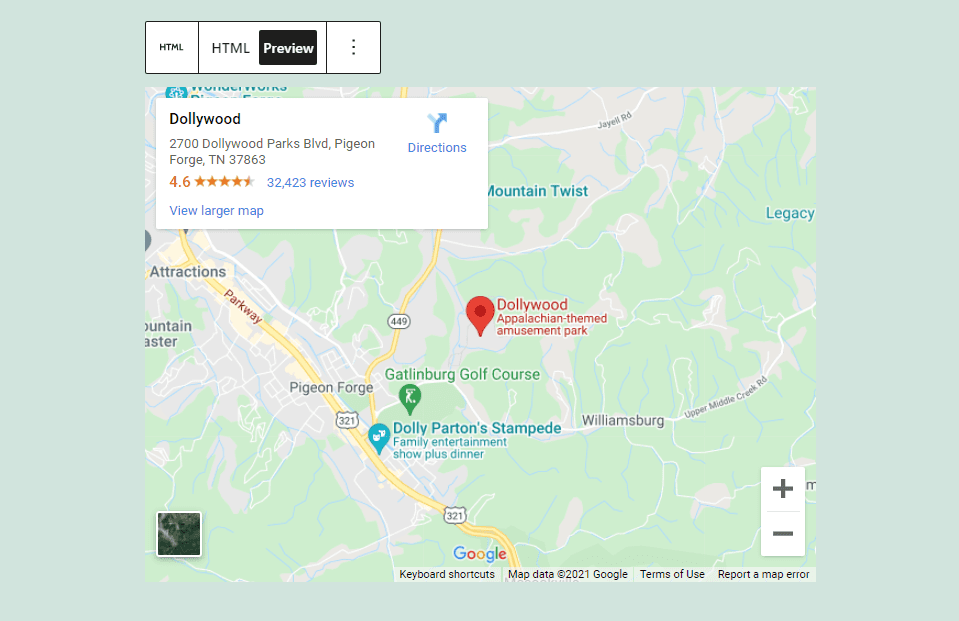
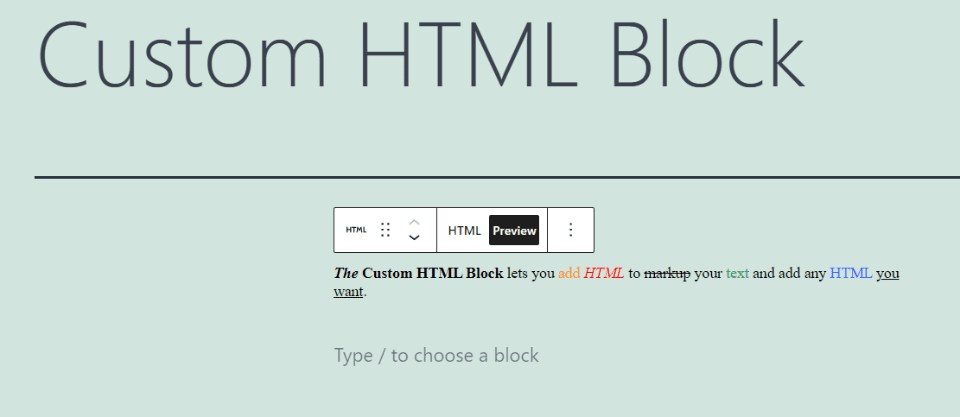
Selecting Preview shows how the HTML will look on the frontend as it’s executed within the browser. It’s easy to switch back and forth between the views to edit the HTML and see how it would look to the end-user. This is an excellent way to make edits and quickly view the results. This example shows an embedded Google Map as it would appear within the content.

As another example, here’s some HTML to add styling to a line of text. This is the HTML view, where I can create and edit the HTML.

Here’s the Preview mode that shows how it will look on the front end.
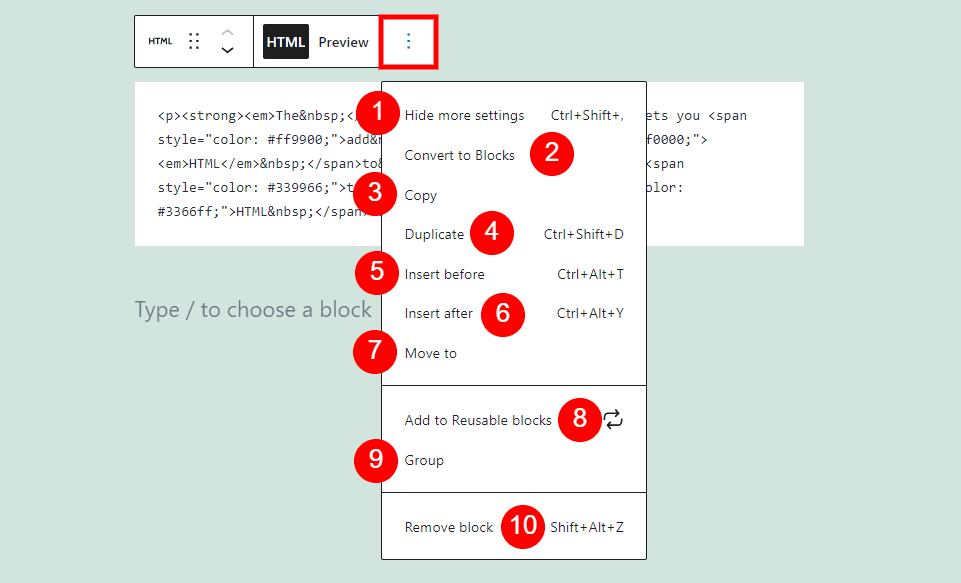
Custom HTML Block Options

On the far right of the toolbar are three dots in a vertical stack. These three dots open a set of 10 options in three divisions that allow you to hide the settings, convert to blocks, copy, duplicate, insert before or after, move to, add to reusable blocks, group, or remove the block.
Here’s what the Custom HTML Block options can do:
Hide More Settings – this hides the right sidebar, expanding your workspace.
Convert to Blocks – this converts the content to the other appropriate blocks. Text will be converted to Paragraph blocks, images to Image blocks, etc. Embedded code, such as the Google Map code that I used in my example, will remain as a Custom HTML Block. If other HTML within the block can be converted, it will be removed from the block at placed in a different block.
Copy – this copies the block to your clipboard so you can paste it anywhere within the editor.
Duplicate – this places a duplicate of the block under the original.
Insert Before – this adds a block area before the Custom HTML Block so you can place another block.
Insert After – this adds an area after the block where you can place another block.
Move To – this lets you move the block up or down with the arrow keys. You’ll move a blue line. When it reaches the location that you want, hit enter and the block is moved instantly.
Add to Reusable Blocks – the adds the Custom HTML Block to your reusable blocks so you can use it again on any page or post.
Group – this adds the block to a group so you can adjust the blocks as a single unit.
Remove Block – this deletes the block.
Tips and Best Practices for Using the Custom HTML Block Effectively
Use this block to style your text and edit HTML first and then use the Convert to Blocks tool to create paragraphs or other types of content. This gives you more control over the content and is especially helpful if you don’t need to keep the HTML version. You can view the preview as you go. This keeps you from having to change between the visual and code editors in the WordPress settings in the sidebar.
Use this block for embedded maps, ads, videos, etc. This keeps you from having to change to the Code Editor view and add the code into other types of blocks, such as the Paragraph Block.
Using this block rather than the Code Editor version of your pages and posts keeps you from having to work with the page and post tags. This creates a cleaner work environment that’s easier to use.
Whether you’re adding your own HTML or embedding the code from another source, use the Preview feature often to ensure your HTML will execute the way you intend.
Don’t use the script tag in the block. It might be removed and then your code wouldn’t work.
Frequently Asked Questions about the Custom HTML Block
What does the Custom HTML Block do?
It allows you to enter HTML into a field so you can work with it while keeping the page or post in the Visual Editor.
How can the Custom HTML Block be used?
Any HTML with the supported tags can be added. You can use the block for ads, maps, videos, anything with iframes, tables, etc. It’s also an easy way to markup your text and then convert it to a Paragraph Block.
Will it color-code the markup?
No, the markup in the block looks like any text editor.
Does the Custom HTML Block run the HTML?
It runs the HTML as normal on the front end. In the editor, it can run the HTML or show you the code. It’s up to you which you view, and you can select between the two options at any time with a single button click.
No. You can see a list of HTML tags that are supported on the WordPress Supported Code page.
Conclusion
That’s our look at the Custom HTML Block. This block isn’t just for developers. The main advantage of using this block is you don’t have to switch between the visual editor and code editor to work with HTML. This means you can work with the rest of your content showing as normal. You can then work with HTML in the block and preview it at any time. The Custom HTML Block provides an easy way to work with HTML in the block editor.
We want to hear from you. Do you use the Custom HTML Block? Let us know about your experience in the comments.
Featured Image via enterlinedesign / shutterstock.com

Want To Build Better WordPress Websites? Start Here! 👇
Take the first step towards a better website.
What are your goals? Build websites for my freelance clients. Empower my web design agency. Build my own website for my business. Build my own online store. Get Started
By Randy A. Brown
Randy A. Brown is a freelance writer from east TN specializing in WordPress and eCommerce. He's a longtime WordPress enthusiast and loves learning new things and sharing information with others. If he's not writing or reading, he's probably playing guitar.

Explore Divi, The Most Popular WordPress Theme In The World And The Ultimate Page Builder
Learn About Divi
Check Out These Related Posts

👋 We Found The Best WordPress Black Friday & Cyber Monday Deals!
Updated on November 26, 2025 in WordPress
Black Friday is one of the best opportunities of the year to secure an incredible tech stack for your WordPress sites at unbelievable prices. There is literally a deal for everyone, and we’ve put together some of our favorites for you to browse through. While you might already be aware of...
View Full Post
How To Use CSS Grid In WordPress
Posted on October 26, 2025 in WordPress
CSS Grid gives you two-dimensional control so you can place items exactly where they belong, instead of fighting stacks and columns. It’s like giving your page a simple map where you can drop elements into clear spots and let the grid handle the layout. In this post, you’ll learn how to use...
View Full Post
How To Create A Carousel In WordPress
Posted on October 9, 2025 in WordPress
Websites packed with content can quickly feel overwhelming. Carousels solve this by allowing you to display multiple pieces without cramming everything onto a single screen. People can browse at their own pace while you keep pages looking clean. We’ll show you how they work for websites,...
View Full Post1 Comment
-
Chuck Bartok September 1, 2021
Does this work with Classic Editot?
Reply
Leave A Reply Cancel reply
Comments are reviewed and must adhere to our comments policy. Comment Name Email AddressRecent Posts
- How To Build Semantic Color Roles With Relative HSL In Divi 5 (Primary/Info/Warning)
- How To Create Nested Grids In Divi 5
- How To Run A Pre-Launch Design QA With Divi 5’s Inspector
- How To Create Hover, Focus, And Active States With HSL-Based Variables In Divi 5
- Replacing The Woo Products Module With Custom Loops In Divi 5
Categories
- Business
- Community
- Design
- Divi Resources
- Editorial
- Marketing
- Resources
- Theme Releases
- Tips & Tricks
- WordPress
Follow Us
- Dribbble
- RSS
- YouTube
974,872 Customers Are Already Building Amazing Websites With Divi. Join The Most Empowered WordPress Community On The Web
Sign Up TodayWe offer a 30 Day Money Back Guarantee, so joining is Risk-Free!
Facebook 156k Followers Facebook Group 75k Members Twitter 64k Followers Newsletter 325k Subscribers Youtube 188k Subscribers Dribbble 6k FollowersDivi Features
- All Features Explore Divi
- Divi Modules
- Divi Layouts
- Quick Sites Brand New!
- No-Code Builder
- Workflow
- Ecommerce Websites
- Theme Builder
- Marketing Platform
- Speed & Performance
- Developers
- Premium Support
Products
- Divi
- Divi 5 Coming Soon!
- Divi Marketplace
- Divi Cloud
- Divi AI
- Divi Teams
- Divi VIP
- Divi Hosting
- Divi Dash
- Extra Theme
- Bloom Plugin
- Monarch Plugin
- Plans & Pricing Get Divi Today
Resources
- Documentation
- Help Articles & FAQ
- 24/7 Support
- Developer Docs
- System Status
Blog
- Recent Posts
- Product Updates
- Divi Resources
- Business
- WordPress
- Best Plugins
- Top Tools
- Best Hosting
Community
- Divi Meetups
- Divi Facebook Group
- Divi Examples
- Divi Integrations
- Divi Reviews
- Community Forum
- Affiliate Program
Company
- About Us
- Careers
- Contact Us
- Terms of Service
- Privacy Policy
Copyright © 2025 Elegant Themes ®
Get Started With DiviTừ khóa » Html Block Wordpress Plugin
-
WPS HTML Blocks - Plugins
-
Custom HTML Block Extension - Plugins
-
Custom HTML Block – Support
-
WP HTML Block Plugin For Wordpress - Common Ninja
-
HTML Blocks Usage - XTemos Studio
-
ACE HTML Block - Download Free Wordpress Plugin
-
How To Use The WordPress Custom HTML Block - YouTube
-
Add A Custom HTML Block In WordPress - GoDaddy
-
WP HTML Block - WordPress Plugin | 2022 - WpSocket
-
10 Best Blocks Plugins For WordPress 2022 - AThemes
-
T-hamano/custom-html-block-extension - GitHub
-
12 Best WordPress Content Blocks Plugins To Extend The Functionality
-
How To Add HTML Code To A WordPress Post Or Page - WonderPlugin
-
Introducing The Dynamic HTML Block And Post Relationships In ...