[Bài 16] Mục đích Chia Class Và Cấu Trúc Project - GiangTester Blog
Có thể bạn quan tâm
Table of Contents
- I. Mục đích chia class
- II. Cấu trúc Project
I. Mục đích chia class
Một Class chỉ nên đảm nhận duy nhất một nhiệm vụ, chia Class để nhiệm vụ của các Class không bị chồng chéo lên nhau. Điều này sẽ làm code trở nên trong sáng, dễ hiểu và dễ maintain hơn rất nhiều. Tất nhiên, không phải vì thế mà ta cứ “đẻ sòn sòn” Class mà phải bám sát vào việc sử dụng POM và nhiệm vụ của mỗi class.
Tính cho tới thời điểm này, chúng ta mới chỉ viết được 3 test cases nhưng số code đã rất dài với 6 Classes khác nhau, nhưng mà ta có thể thấy là vẫn còn nhiều thứ phải refactor. Điển hình là 2 vấn đề:
- Việc đặt Link URL đang rất lung tung, lúc thì ở trong Class test, lúc thì ở trong class Page.
- Có đôi khi chúng ta vẫn sử dụng trực tiếp API trong test Case.
Xử lý Link URL:
Ta dễ nhận thấy rằng, URL của những page như Login, DashBoard, AddNew không hề thay đổi, nhưng ta đang đặt lung tung ở nhiều nơi quá, ta cần đưa nó về một chỗ đễ dễ quản lý, nhưng đồng thời nó cũng phải dễ gọi ở nhiều nơi khác nhau.
–> Cách tốt nhất là nhét tất cả URL vào 1 class và tất cả các URL này đều phải đặt ở trạng thái static để gọi trực tiếp từ class, không cần gọi qua Object, và các URL này không thể bị sửa chữa khi sử dụng ở các nơi khác nhau.
Class Links chứa tất cả các URL đến thời điểm hiện tại:
public class Links { public static final String DOMAIN = "http://localhost/wp"; public static final String URL_LOGIN = DOMAIN + "/wp-login.php"; public static final String URL_DASHBOARD = DOMAIN + "/wp-admin/"; public static final String URL_ADD_NEW = DOMAIN + "/wp-admin/post-new.php"; }Từ đây, ta sẽ thay thế các URL đã sử dụng ở các class Test Cases và xóa đi những khai báo URL ở nhiều nơi khác nhau.
Đôi khi, vẫn sử dụng trực tiếp API trong test Case
Khi sử dụng Selenium WebDriver, chúng ta có thể sử dụng trực tiếp API selenium để hoàn thành công việc, nhưng đấy là một việc không nên. Chúng ta đã làm rất nhiều việc refactor code để có thể làm ngắn gọn Test nhất có thể, đồng thời đẩy việc tiếp xúc với API selenium thông qua Framework theo mô hình:

Nhưng ngó lại cả 3 Test Cases ta đã viết thì thấy lỗi có ở cả 3. Để cho các bạn mới tiếp cận dễ hiểu thì đó là việc chúng ta đang sử dụng trực tiếp object Driver và những method của nó. Ví dụ như: driver.findElement()
Ở LoginTest:
@Test public void loginWithBlankField() { ... Assert.assertEquals(driver.getCurrentUrl(), Links.URL_LOGIN); } @Test public void loginByAdmin() { ... Assert.assertEquals(driver.getCurrentUrl(), Links.URL_DASHBOARD); }Ở AddNewPostTest:
@Test public void addNewPost(){ ... String titlePost = driver.findElement(By.tagName("h1")).getText(); ... }Việc của chúng ta hiện giờ là phải viết method trên chỉ trong các Class Page mà thôi. Sẽ có nhiều cách cho mỗi trường hợp, nếu bạn nào có cách nào thì vui lòng comment xuống. Còn cách của mình, mình sẽ viết vào bài tiếp theo.
II. Cấu trúc Project
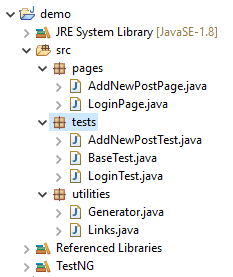
Với việc viết xong class Links ở phần trên, project demo của chúng ta đã có 7 Classes và cũng đến lúc phải cấu trúc lại. Đây là cấu trúc của mình ở thời điểm hiện tại:

- Package pages: chứa tất cả các class page
- Package tests: chứa tất cả các class test
- Package utilities: chứa những class bên ngoài, tách biệt.
NOTE: Nếu bạn muốn rename những Class và Package trên Eclipse. Hãy làm như sau:
- Chuột phải vào Class / Package
- Refactor
- Rename
- OK
Ok. Đến đây, cái project tương đối gọn gàng và rõ ràng từng phần, nhưng mà không phải project selenium lúc nào cũng vậy. Nó sẽ thay đổi tùy vào dự án và người xây dựng project.
[Bài 17] Những method Assert do TestNG cung cấp
Từ khóa » Dịch Class
-
CLASS - Nghĩa Trong Tiếng Tiếng Việt - Từ điển
-
Nghĩa Của Từ Class - Từ điển Anh - Việt
-
Class«phép Tịnh Tiến Thành Tiếng Việt, Từ điển Tiếng Anh - Glosbe
-
CLASS | Định Nghĩa Trong Từ điển Tiếng Anh Cambridge
-
Nghĩa Của Từ : Classes | Vietnamese Translation - Tiếng Việt để Dịch ...
-
Nghĩa Của Từ : Class | Vietnamese Translation
-
Định Nghĩa Của Từ 'class' Trong Từ điển Lạc Việt
-
CLASS Tiếng Việt Là Gì - Trong Tiếng Việt Dịch - Tr-ex
-
Class - Wiktionary Tiếng Việt
-
Class: Trong Tiếng Việt, Bản Dịch, Nghĩa, Từ đồng Nghĩa, Nghe, Viết ...
-
Dung Dịch Làm Sạch Da Sonax Premium Class Leather Cleaner
-
Top 15 Dịch Class Từ Tiếng Anh
-
Dịch Vụ Cho Hành Khách Hạng Nhất | Bay Cùng ANA
-
Điều Khoản Sử Dụng Dịch Vụ - TopClass
-
Hướng Dẫn Sử Dụng Google Classroom - Dịch Vụ IT
-
Food Stylist Class: Marketing Dịch Vụ Food Styling
-
Meguiar's Dung Dịch Bảo Dưỡng Nhanh Cho Sơn Xe Dòng Gold Class
-
[PDF] PHỤ LỤC 2 BẢNG PHÂN LOẠI QUỐC TẾ HÀNG HÓA/DỊCH VỤ NI-XƠ